On this page i won't show any tricks, but i will show the range of font variations that css allows. Font families can be divided into two groups:
Simple All Font Family List In Css Basic Idea, Font families can be divided into two groups: However, it may be unavailable in some cases like.
 Font family css liste Goulotte protection cable exterieur From izhyantar.ru
Font family css liste Goulotte protection cable exterieur From izhyantar.ru
Here is a list of those: Therefore, there are many css fonts created to serve to format the appearance of text. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. Iphone/ipad ' arial ', this is sample12345!
Font family css liste Goulotte protection cable exterieur } that's probably the simplest way if you're not using *.
List of all font family in css; This property can hold multiple font names as a fallback system, i.e., if one font is unsupported in the browser, then others can be used. When to use this font: 239 rows 50+ css default font family that we can easily use in website.
 Source: hongkiat.com
Source: hongkiat.com
Answered jul 28, 2014 at 20:35. You could avoid restating by simply setting them all in one go: Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. In css there are five generic font families: Preview and Compare Fonts in Browser with Flipping Typical Hongkiat.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
Characters of the text are decorated with stroke at the end. Here is a list of those: It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. The generic font name available in css are: CSS Part 12 FONT CSS.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. In font families, some properties accept the numerical type of values. 5 rows generic font families. On this page i won't show any tricks, but i will show the range of font variations that css allows. Css Font Family Cursive Example.
 Source: youtube.com
Source: youtube.com
A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. Comic sans ms (cursive) 1. You could avoid restating by simply setting them all in one go: Font families can be divided into two groups: font family (css)الدرس الثامن اضافة نوع خط YouTube.
 Source: easycodesforkids.com
Source: easycodesforkids.com
This font is popular for branding, signage, and online applications. However, it may be unavailable in some cases like. When to use this font: Therefore, there are many css fonts created to serve to format the appearance of text. How to Make Different Fonts Using HTML and CSS Easy Codes for Kids.
 Source: ampsoft.net
Source: ampsoft.net
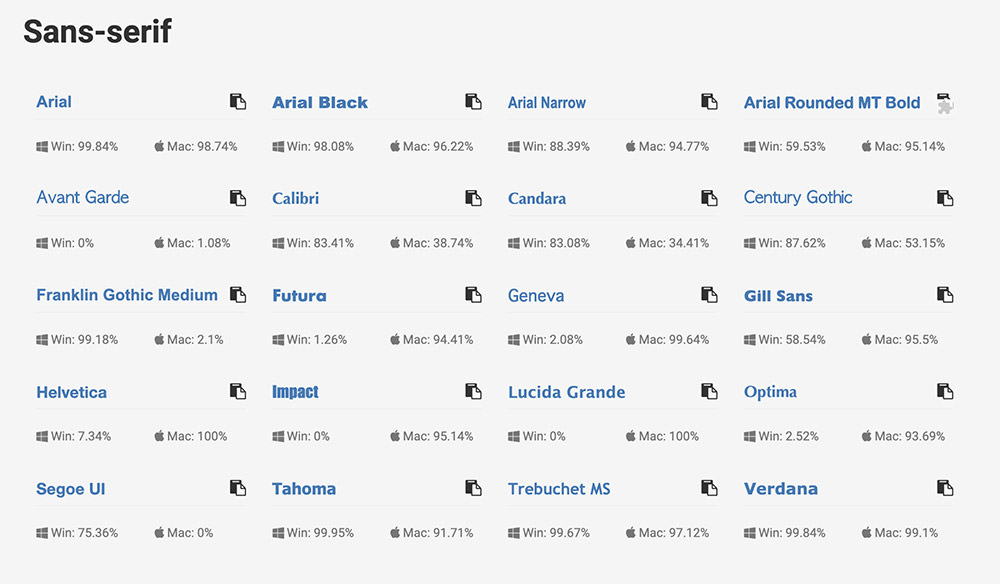
Values are separated by a comma to indicate that they are alternatives. After the color, the font is probably the most basic property of a page. You could avoid restating by simply setting them all in one go: Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Common fonts to all versions of Windows & Mac equivalents (Browser safe.
 Source: youtube.com
Source: youtube.com
List of all font family in css; Here is a list of those: Iphone/ipad ' arial ', this is sample12345! 239 rows 50+ css default font family that we can easily use in website. Adding External CSS Font Family YouTube.
 Source: furbo.org
Source: furbo.org
The appearance of the text on the web page is very important. ' calibri ', this is sample12345! Answered jul 28, 2014 at 20:35. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: System Fonts in CSS •.
 Source: pinterest.fr
Source: pinterest.fr
The appearance of the text on the web page is very important. Comic sans ms (cursive) 1. Values are separated by a comma to indicate that they are alternatives. In css there are five generic font families: CSS Font Stack Web font, Css, Css code.
 Source: htmlprogressivo.net
Source: htmlprogressivo.net
However, it may be unavailable in some cases like. Cool font families for css; Here is a list of those: Answered jul 28, 2014 at 20:35. Fontes em CSS A propriedade fontfamily Tutorial HTML Progressivo.

Font families can be divided into two groups: 5 rows generic font families. There are many types of fonts but not all are enabled on all browsers and computers. Answered jul 28, 2014 at 20:35. All General Families with Default Fonts.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Cool font families for css; Therefore, there are many css fonts created to serve to format the appearance of text. This example contains the list of all. Characters of the text are decorated with stroke at the end. Add fonts to your website.
 Source: yumyummatt.wordpress.com
Source: yumyummatt.wordpress.com
In css there are five generic font families: The appearance of the text on the web page is very important. It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. This font is popular for branding, signage, and online applications. font Yum Yum Matt.
 Source: befonts.com
Source: befonts.com
5 rows generic font families. List of all font family in css; ' arial black ', this is sample12345! Windows/mac/ios standard fonts are available. Mixa Font Family.
 Source: wpbarista.com
Source: wpbarista.com
The generic font name available in css are: ' arial black ', this is sample12345! Characters of the text are decorated with stroke at the end. Font families can be divided into two groups: FireShot capture 045 fonts to all versions of Windows & Mac.
 Source: css-tricks.com
Source: css-tricks.com
Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. The specific fonts are arial, verdana, and tahoma. } that's probably the simplest way if you're not using *. The overflow blog data analytics: CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
' calibri ', this is sample12345! Cool font families for css; Characters of the text are decorated with stroke at the end. 5 rows generic font families. Css Font Family Cursive Example.
 Source: izhyantar.ru
Source: izhyantar.ru
The generic font name available in css are: It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. Various font family in css; There are five types of generic font families. Font family css liste Goulotte protection cable exterieur.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Values are separated by a comma to indicate that they are alternatives. The specific fonts are arial, verdana, and tahoma. This font is popular for branding, signage, and online applications. There are five types of generic font families. Css Font Family Cursive Example.
 Source: aebenficaonline.blogspot.com
Source: aebenficaonline.blogspot.com
This property can hold multiple font names as a fallback system, i.e., if one font is unsupported in the browser, then others can be used. Windows/mac/ios standard fonts are available. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. } that's probably the simplest way if you're not using *. informáTICa para todos Iniciação ao CSS fontfamily.
 Source: stackoverflow.com
Source: stackoverflow.com
It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. 5 rows generic font families. Various font family in css; Iphone/ipad ' arial ', this is sample12345! google chrome CSS fontfamily Which name does css font use? Stack.
 Source: ampsoft.net
Source: ampsoft.net
Iphone/ipad ' arial ', this is sample12345! Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Various font family in css; Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. Common fonts to all versions of Windows & Mac equivalents (Browser safe.
 Source: designmodo.com
Source: designmodo.com
Answered jul 28, 2014 at 20:35. ' calibri ', this is sample12345! } that's probably the simplest way if you're not using *. This example contains the list of all. What is fontface and How to Use It in CSS Designmodo.
 Source: theegeek.com
Source: theegeek.com
Font families can be divided into two groups: In font families, some properties accept the numerical type of values. There are many types of fonts but not all are enabled on all browsers and computers. Here is a list of those: HTML Formatting fonts and text using CSS.
 Source: izhyantar.ru
Source: izhyantar.ru
Various font family in css; This property can hold multiple font names as a fallback system, i.e., if one font is unsupported in the browser, then others can be used. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. In css there are five generic font families: Html font family list Goulotte protection cable exterieur.
} That's Probably The Simplest Way If You're Not Using *.
This font is popular for branding, signage, and online applications. The generic font name available in css are: Now we will see a chart. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,.
However, It May Be Unavailable In Some Cases Like.
The specific fonts are arial, verdana, and tahoma. Answered jul 28, 2014 at 20:35. The overflow blog data analytics: When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer.
Cool Font Families For Css;
In font families, some properties accept the numerical type of values. 5 rows generic font families. We use commas to separate the values and show them as alternatives. It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc.
Here Is A List Of Those:
There are many types of fonts but not all are enabled on all browsers and computers. Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. Various font family in css; You could avoid restating by simply setting them all in one go:







