Playfair display is a serif font with an elegant, modern quality that features undertones of femininity. The neutral design of this font makes it quite usable in a variety of applications.
List Of Best Font Family For Website Css For Logo Design, Comic sans ms (cursive) 1. That’s what typography is all about.
 Best CSS Font Cheat Sheet Css font family, Css tutorial, Css From pinterest.com
Best CSS Font Cheat Sheet Css font family, Css tutorial, Css From pinterest.com
The best google fonts 2022 for ux websites. When svg1.0 was developed, it had some typography issue and later svg fonts were introduced which uses a font for the svg documents. But, due to its simple style, it was revamped and introduced to the best font family for websites. When to use this font:
Best CSS Font Cheat Sheet Css font family, Css tutorial, Css Keep its use limited to headings and.
And macos might have another group of font family. ' arial black ', this is sample12345! 30 gorgeous web safe fonts to use with css. List of top web safe fonts for html & css.
 Source: themepunch.com
Source: themepunch.com
This font is very readable at small sizes. Windows/mac/ios standard fonts are available. Another option from the arial font family, many argue that arial black is the best font for website header. This beautiful serif font is a wonderful choice for points of emphasis. Use your own Fonts ThemePunch.
 Source: hongkiat.com
Source: hongkiat.com
This font is popular for branding, signage, and online applications. Playfair display is a serif font with an elegant, modern quality that features undertones of femininity. In fact, this font dates back to the 16th century because of its structure. Svg is the shorthand for s calable v ector g raphics. Preview and Compare Fonts in Browser with Flipping Typical Hongkiat.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
31+ best web safe fonts. It has a collective web directory for scanning the library, and apis for using the fonts via css and android. This font is the perfect choice for websites with a female demographic. Operating system fonts come for free and can provide a noticeable performance boost. TTF 001.000 Fonts Free Download.
 Source: css-tricks.com
Source: css-tricks.com
Arial is a classic sans serif font, suitable for both paragraphs and headlines. The following fonts are the best web safe fonts for html and css: The best google fonts 2022 for ux websites. This font is popular for branding, signage, and online applications. CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Ariona simple and clean web fonts. Just as legible and understandable as the above mentioned, but with an unmistakable thin grace to the style. Keep its use limited to headings and. Mari kita ulas 20 font terbaik untuk font html: Css Font Family Cursive Example.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Keep its use limited to headings and. That’s what typography is all about. This font allows the svg to embed the glyph to render the texts. Svg is the shorthand for s calable v ector g raphics. Css Font Family Cursive Example.
 Source: izhyantar.ru
Source: izhyantar.ru
Tahoma is a version of verdana with slightly tighter letter spacing. And macos might have another group of font family. If simple, clean, and minimalist is your desired aesthetic, then these web fonts are a perfect choice. It’s long been a staple in web design. Html font family list Goulotte protection cable exterieur.
 Source: image-premium-font.blogspot.com
Source: image-premium-font.blogspot.com
Another option from the arial font family, many argue that arial black is the best font for website header. Windows/mac/ios standard fonts are available. Comic sans ms (cursive) 1. Iphone/ipad ' arial ', this is sample12345! Modern Font Familty Css 100+ Best Modern Serif Fonts 2020 Design.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Though garamond is an old school font, it is still the best font for website and reading. Arial is a classic sans serif font, suitable for both paragraphs and headlines. It has a collective web directory for scanning the library, and apis for using the fonts via css and android. Svg is the shorthand for s calable v ector g raphics. Add fonts to your website.
 Source: pinterest.com
Source: pinterest.com
In css there are five generic font families: Google fonts, also known as google web fonts, is a library of more than a thousand free source font families. Merriweather is a google font that was designed specifically to improve readability on screens. 30 gorgeous web safe fonts to use with css. Revert Font Family · 1001 Fonts 1001 fonts, Font family, Fonts.
 Source: slideshare.net
Source: slideshare.net
This font is very readable at small sizes. It’s long been a staple in web design. Arial is a classic sans serif font, suitable for both paragraphs and headlines. Just as legible and understandable as the above mentioned, but with an unmistakable thin grace to the style. Examples CSS HTML.
 Source: pinterest.com
Source: pinterest.com
In fact, this font dates back to the 16th century because of its structure. You’ll see evidence of this in the kinds of websites that use merriweather to style their paragraphs, like goodreads, coursera, and harvard.edu. When svg1.0 was developed, it had some typography issue and later svg fonts were introduced which uses a font for the svg documents. Google’s android system uses its own as well. CSS FONTS Css tutorial, Web development programming, Learn html and css.
 Source: wppocket.com
Source: wppocket.com
Keep its use limited to headings and. Garamond is like the slightly more elegant partner to times new roman. And macos might have another group of font family. 31+ best web safe fonts. How to Change The Font Family in Your WordPress Blog.
 Source: lifewire.com
Source: lifewire.com
It has limited browser support and not all browsers support it. When to use this font: Merriweather is a google font that was designed specifically to improve readability on screens. In fact, this font dates back to the 16th century because of its structure. How to Use CSS to Change Fonts on Web Pages.
 Source: lifewire.com
Source: lifewire.com
This font allows the svg to embed the glyph to render the texts. “web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. It’s long been a staple in web design. Remember that the font family is one of the basic properties of a page, so it is important to actually specify a list of font. How to Use CSS to Change Fonts on Web Pages.
 Source: kinsta.com
Source: kinsta.com
Here are 5 best web safe fonts that you can use with css stylesheets. Arial is a classic sans serif font, suitable for both paragraphs and headlines. When you’re reading stuff related to food, you’re going to find a lot of. Google fonts, also known as google web fonts, is a library of more than a thousand free source font families. 30+ Best Web Safe Fonts for Your Next Design in 2021.
 Source: artisanthemes.io
Source: artisanthemes.io
Montserrat, arial, sans serif;” in the code. Comic sans ms (cursive) 1. In fact, this font dates back to the 16th century because of its structure. Ariona simple and clean web fonts. Best Google Fonts Combinations for a Modern Website.
 Source: pinterest.com
Source: pinterest.com
Merriweather is a google font that was designed specifically to improve readability on screens. And macos might have another group of font family. It has limited browser support and not all browsers support it. It has a collective web directory for scanning the library, and apis for using the fonts via css and android. Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: bypeople.com
Source: bypeople.com
But, due to its simple style, it was revamped and introduced to the best font family for websites. Ariona simple and clean web fonts. Arial is a classic sans serif font, suitable for both paragraphs and headlines. Here are 5 best web safe fonts that you can use with css stylesheets. Professional Serif & SansSerif Font Family (6 Weights + Italics.
 Source: tutorialbrain.com
Source: tutorialbrain.com
Playfair display is a serif font with an elegant, modern quality that features undertones of femininity. Let’s jump right into it. Though garamond is an old school font, it is still the best font for website and reading. This beautiful serif font is a wonderful choice for points of emphasis. CSS Web Fonts — TutorialBrain.
 Source: granneman.com
Source: granneman.com
Another option from the arial font family, many argue that arial black is the best font for website header. If simple, clean, and minimalist is your desired aesthetic, then these web fonts are a perfect choice. This beautiful serif font is a wonderful choice for points of emphasis. Mari kita ulas 20 font terbaik untuk font html: Basic Typography Scott Granneman.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
Keep its use limited to headings and. Garamond is like the slightly more elegant partner to times new roman. The neutral design of this font makes it quite usable in a variety of applications. Remember that the font family is one of the basic properties of a page, so it is important to actually specify a list of font. CSS Part 12 FONT CSS.
 Source: webdesignerwall.com
Source: webdesignerwall.com
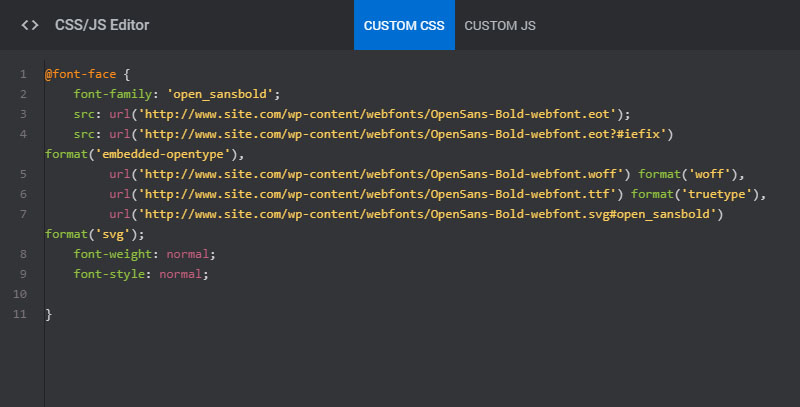
It has a collective web directory for scanning the library, and apis for using the fonts via css and android. Just as legible and understandable as the above mentioned, but with an unmistakable thin grace to the style. The neutral design of this font makes it quite usable in a variety of applications. Here are 5 best web safe fonts that you can use with css stylesheets. CSS3 fontface Design Guide Web Designer Wall.
 Source: pinterest.com
Source: pinterest.com
“web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. In fact, this font dates back to the 16th century because of its structure. When to use this font: Svg is the shorthand for s calable v ector g raphics. Best CSS Font Cheat Sheet Css font family, Css tutorial, Css.
 Source: which-digitalcamera.blogspot.com
Source: which-digitalcamera.blogspot.com
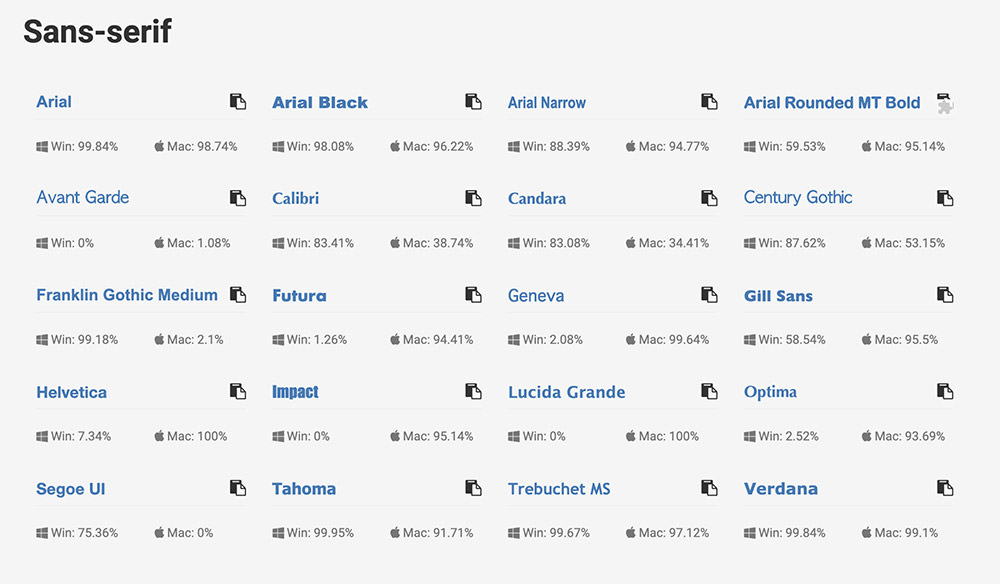
30 gorgeous web safe fonts to use with css. 31+ best web safe fonts. What web fonts can you use in css? Mari kita ulas 20 font terbaik untuk font html: Css Font Stack A Complete Collection Of Web Safe Css Font.
You’ll See Evidence Of This In The Kinds Of Websites That Use Merriweather To Style Their Paragraphs, Like Goodreads, Coursera, And Harvard.edu.
What web fonts can you use in css? 31+ best web safe fonts. Merriweather is a google font that was designed specifically to improve readability on screens. 30 gorgeous web safe fonts to use with css.
Google Fonts, Also Known As Google Web Fonts, Is A Library Of More Than A Thousand Free Source Font Families.
It’s long been a staple in web design. When you’re reading stuff related to food, you’re going to find a lot of. Montserrat, arial, sans serif;” in the code. Iphone/ipad ' arial ', this is sample12345!
The Best Google Fonts 2022 For Ux Websites.
Windows/mac/ios standard fonts are available. That said, it’s crucial to reiterate that using this font for the website body isn’t ideal. Operating system fonts come for free and can provide a noticeable performance boost. Though garamond is an old school font, it is still the best font for website and reading.
This Beautiful Serif Font Is A Wonderful Choice For Points Of Emphasis.
This font is the perfect choice for websites with a female demographic. Another option from the arial font family, many argue that arial black is the best font for website header. Mari kita ulas 20 font terbaik untuk font html: The neutral design of this font makes it quite usable in a variety of applications.






