Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites.
Free Best Practice Font Size For Mobile In Graphic Design, Smaller text may hurt user’s eye and takes more time to read, while bigger text may use up the screen quickly and break in the reading. Below are the sevral font sizes for diffrent screen sizes.
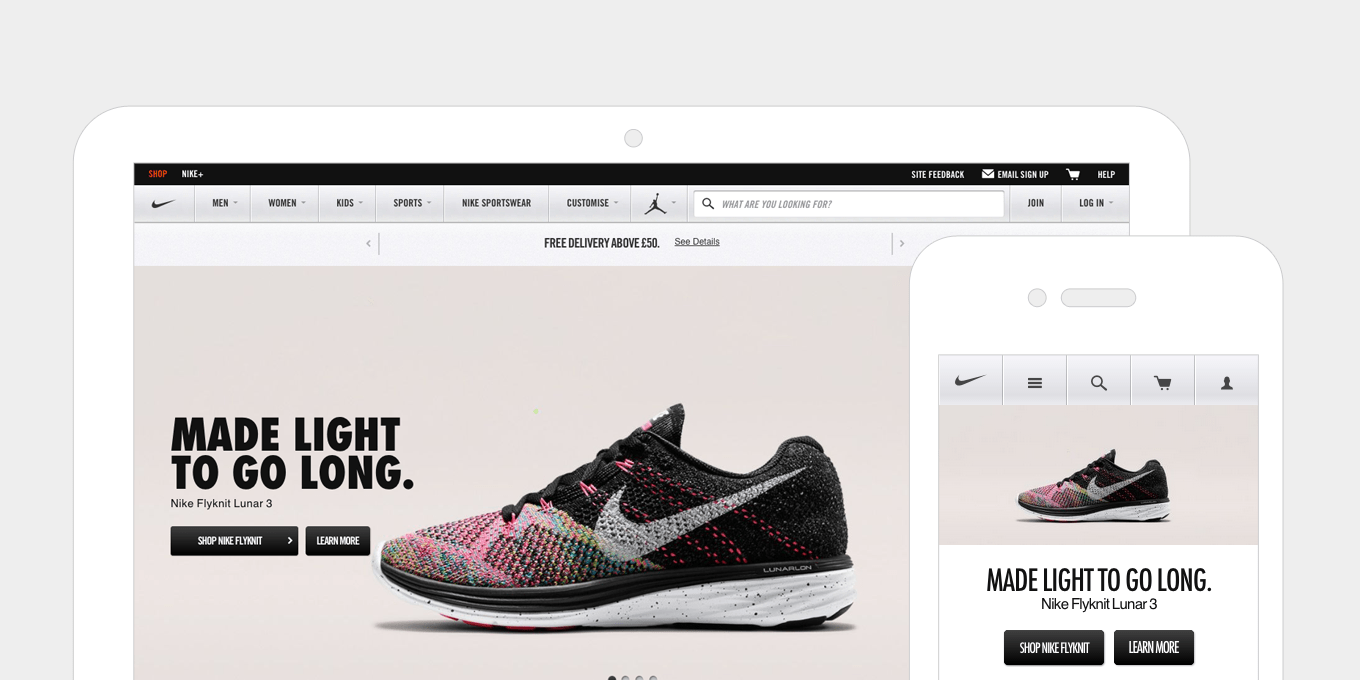
 Typography In Mobile Design — 15 Best Practices To Excellent UI by From blog.prototypr.io
Typography In Mobile Design — 15 Best Practices To Excellent UI by From blog.prototypr.io
Color, in general, is an important element in web design. You can achieve that with rems, percentages, etc., but that is the fixed size reference that looks readable. I default main headings to 1.1em and body to 0.9em. {date} {#hash1} {#hash2} illustrations by {name} from desktop to mobile and beyond, here’s how to ensure that your typography is just as responsive as the rest of your website.
Typography In Mobile Design — 15 Best Practices To Excellent UI by Best practice font size for mobile [ beautify your computer :
This way you can at least expect a readable result for the user. Although users can pinch or room to see the text, it’s not an excuse. (got this idea from emailonacid’s blog.) i apply this technique to both websites and email. In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Uniformity of color and design scheme. 16 pixels is the default css setting. A font size of 16 is best all around and here are some standard practices we do on our mobile sites. The procedure is very simple: Typography In Mobile Design — 15 Best Practices To Excellent UI by.
 Source: medium.muz.li
Source: medium.muz.li
At the new site when i set the headline and font sizes for desktop they are also set for tablet and mobile. Depending on the screen type/device/os different ecosystem have their own recommendations and best practices. The color and ui design are uniform and presentable. If you simply use tiny font on a mobile screen, that’s funny. Typography In Mobile Design — 15 Best Practices To Excellent UI by.

If you simply use tiny font on a mobile screen, that’s funny. Best practice font size for mobile note. A reference guide for typography in mobile web design — smas… 1 day ago size. A good size for the body text will be in the range from 16pt to 18pt. What's the smallest font size 'allowed' on mobile apps? Quora.

Font size guidelines for responsive websites. I default main headings to 1.1em and body to 0.9em. This combination will always look interesting and fresh. Does it have a default web font size? What's the smallest font size 'allowed' on mobile apps? Quora.
 Source: howtogetonline.com
Source: howtogetonline.com
Absolute units are static sizes that are not change according to the device or window sizes. Best practice font size for mobile (2) i have seen this question on so: 72pt = 1 inch (1/72) In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites. Web Typography Best Practices for a Modern Website.
 Source: stackoverflow.com
Source: stackoverflow.com
You can decide text sizes for high interaction pages case by case: 96px = 1 inch (1/96) 2. Like for print page or desktop applications. Best practice font size for mobile [ beautify your computer : dart Best practice for effectively scale this UI according to.
 Source: blog.prototypr.io
Source: blog.prototypr.io
H2 is 31 pixels big, while the body text has the size of 16 pixels. I default main headings to 1.1em and body to 0.9em. There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. Best practice font size for mobile [ beautify your computer : Typography In Mobile Design — 15 Best Practices To Excellent UI.
 Source: medium.muz.li
Source: medium.muz.li
The length of a text line can impact the whole typography. It is a struggle to read anything bigger on a smaller screen. Keep in mind that mobile visitors to your site. And the magic answer is…. Typography In Mobile Design — 15 Best Practices To Excellent UI by.
 Source: data36.com
Source: data36.com
Color, in general, is an important element in web design. Of course this depends on your font, not all display equally. {date} {#hash1} {#hash2} illustrations by {name} from desktop to mobile and beyond, here’s how to ensure that your typography is just as responsive as the rest of your website. Uniformity of color and design scheme. How to Use Jupyter Notebook (Basics for Beginners + Best Practices).
 Source: mailbakery.com
Source: mailbakery.com
Best practice font size for mobile [ beautify your computer : Font size guidelines for responsive websites. 16 pixels is the default css setting. This way you can at least expect a readable result for the user. The 6 Best Practices for Responsive HTML Email Design MailBakery.
 Source: figma.com
Source: figma.com
Anything smaller than that could compromise readability for visually impaired readers. Lets get right to the point; The color and ui design are uniform and presentable. Below are the sevral font sizes for diffrent screen sizes. Free Mobile UI Kit Figma.
 Source: learn.g2crowd.com
What is the best practice regarding this? However, that's a problem when one wants to present a unique design, in which. Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. If i change the font sizes on tablet or mobile, they also get changed on desktop. The Perfect YouTube Thumbnail Size in 2019 (+ Templates, Best Practices.
 Source: longhillnj.info
Source: longhillnj.info
You can achieve that with rems, percentages, etc., but that is the fixed size reference that looks readable. And the magic answer is…. The procedure is very simple: However, that's a problem when one wants to present a unique design, in which. The Best How To Change Font Size In Gmail Email On Iphone 2022 / Longhillnj.
 Source: medium.muz.li
Source: medium.muz.li
Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. Specifically designed for the web and mobile, it uses upright pressure, open shapes, and a neutral but friendly appearance to make it easy to read. Although users can pinch or room to see the text, it’s not an excuse. Looking at other websites, it seems that a ratio around 1.2 is a common practice. Typography In Mobile Design — 15 Best Practices To Excellent UI.
 Source: salesforce.com
Source: salesforce.com
Choose a reasonable font size for each type: Of course this depends on your font, not all display equally. Anything smaller than that could compromise readability for visually impaired readers. (got this idea from emailonacid’s blog.) i apply this technique to both websites and email. 18 Key Hacks to Make Your Email MobileFriendly Salesforce Canada Blog.
 Source: technical-tips.com
Source: technical-tips.com
72pt = 1 inch (1/72) Good morning, some things are not working in responsive design which worked on another site well and i cannot see a difference. In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites. Smaller text may hurt user’s eye and takes more time to read, while bigger text may use up the screen quickly and break in the reading. LibreOffice the default Font change how to.
 Source: impactplus.com
This combination will always look interesting and fresh. A font size of 16 is best all around and here are some standard practices we do on our mobile sites. 16 pixels is the default css setting. It’s recommended for best practices. 10 blog layout best practices to remember in 2020 IMPACT.
 Source: mailbakery.com
Source: mailbakery.com
The length of a text line can impact the whole typography. Choose a reasonable font size for each type: Looking at other websites, it seems that a ratio around 1.2 is a common practice. Does it have a default web font size? The 6 Best Practices for Responsive HTML Email Design MailBakery.
 Source: impactplus.com
The length of a text line can impact the whole typography. You can achieve that with rems, percentages, etc., but that is the fixed size reference that looks readable. It also fully supports the use of a title font being twice as big as the body font size. Mobile screen is limited, so the font size matters a lot. 12 blog layout best practices to remember in 2021 IMPACT.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
Line length of a desktop screen will go beyond the mobile screen borders. Lets get right to the point; A good size for the body text will be in the range from 16pt to 18pt. Smaller text may hurt user’s eye and takes more time to read, while bigger text may use up the screen quickly and break in the reading. The CSS Best Practices to Follow and the Bad Habits to Avoid.
 Source: mockplus.com
Source: mockplus.com
It’s recommended for best practices. Lets get right to the point; There is no such thing as “allowed”. This combination will always look interesting and fresh. Typography In Mobile Design — 15 Best Practices To Excellent UI.
![]() Source: pixelied.com
Source: pixelied.com
96px = 1 inch (1/96) 2. Color, in general, is an important element in web design. Font size can use different units of measures to declare how big your text should be: Line length of a desktop screen will go beyond the mobile screen borders. What is an Ideal eBook Cover Size? [With Best Practices].
 Source: vesseldm.com
Source: vesseldm.com
If you simply use tiny font on a mobile screen, that’s funny. It is a struggle to read anything bigger on a smaller screen. In mobile typography, the amount of characters on each line, font size and line length are closely connected. Lets get right to the point; Best Practices for Mobile Form Design Vessel Digital Marketing.
 Source: incomediary.com
Source: incomediary.com
My approach is to default to the phones choice. Below are the sevral font sizes for diffrent screen sizes. That font size allows for readability. (got this idea from emailonacid’s blog.) i apply this technique to both websites and email. 15 Best Practices for Responsible Responsive Web Design How To Make.
 Source: mockplus.com
Source: mockplus.com
Good morning, some things are not working in responsive design which worked on another site well and i cannot see a difference. Choose a reasonable font size for each type: A font size of 16 is best all around and here are some standard practices we do on our mobile sites. Make a div fill the height of the remaining screen space. 5 Best Practices of Mobile Form Design Examples and Principles.
I Default Main Headings To 1.1Em And Body To 0.9Em.
The length of a text line can impact the whole typography. Font size can use different units of measures to declare how big your text should be: What is the best practice regarding this? A font size of 16 is best all around and here are some standard practices we do on our mobile sites.
Along With The Font Size Of 16 We Do Not Use H1, H2, H3, H4 Font Sizes.
72pt = 1 inch (1/72) If you simply use tiny font on a mobile screen, that’s funny. Does it have a default web font size? These units can be used where responsiveness is not necessary.
Along With The Font Size Of 16 We Do Not Use H1, H2, H3, H4 Font Sizes.
Absolute units are static sizes that are not change according to the device or window sizes. Approximately 24 pixels for body copy. So, let’s drill down and see what exactly you need to do to make your typography play well with mobile. In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites.
Make A Div Fill The Height Of The Remaining Screen Space.
At the new site when i set the headline and font sizes for desktop they are also set for tablet and mobile. For example, apple’s ios has a specific typography parameters, in points/ems, the default tab. Depending on the screen type/device/os different ecosystem have their own recommendations and best practices. Line length is also the measure in mobile typography.







