The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). The bubbles appear as though they're coming from.
List Of Best Text Style Css For Logo Design, And to illustrate this, we have collected 15 stunning and cool text effects that are made. We will look over the basics of text style, thursday, july 28, 2022.
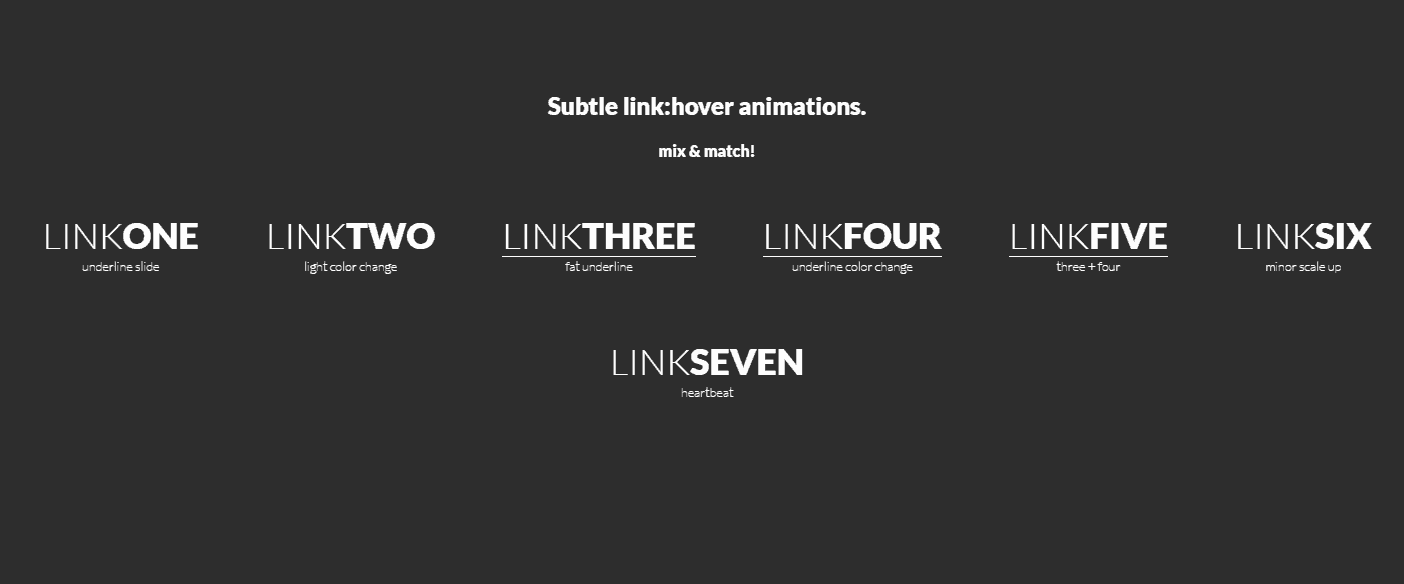
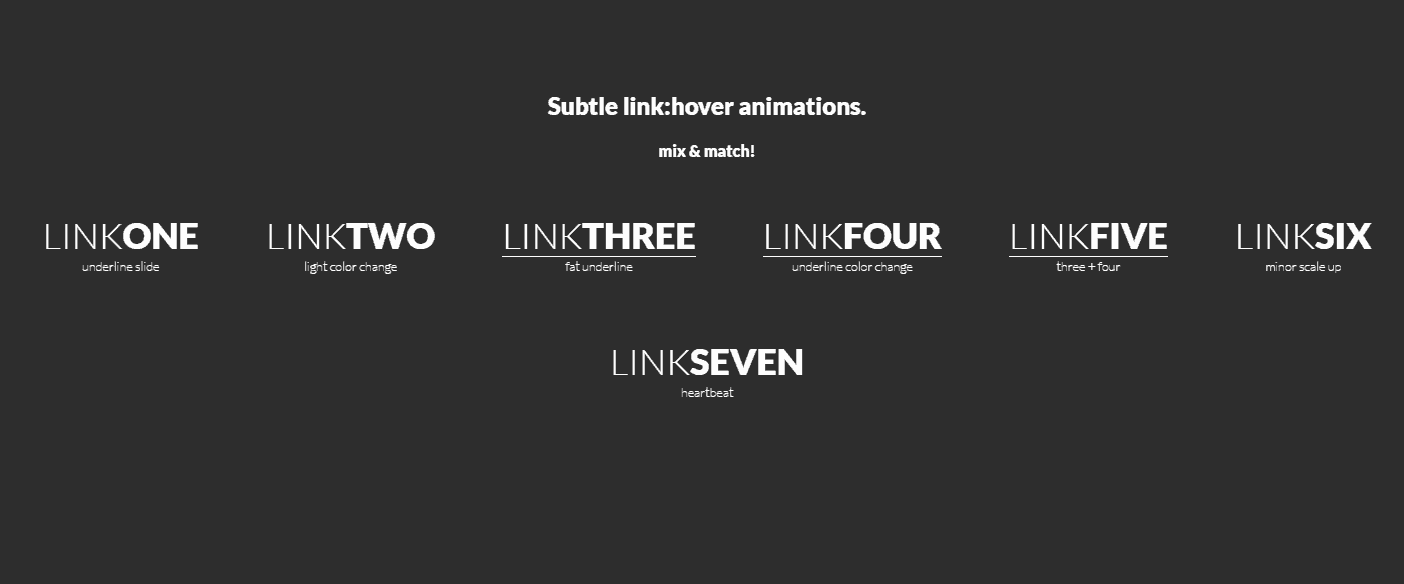
 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal From digitaldesignjournal.com
15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal From digitaldesignjournal.com
So, the next css topic you need to focus on is style text, one of the most common things you will do with css. With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! When you’re reading stuff related to food, you’re going to find a lot of. After reading this article, you will.
15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ).
Each time you build a web page, it is best to use a separate css file because it is the most powerful and flexible method. Background, hover, rotating, typing, etc. You can find free css input text examples or alternatives to css input text also. How to create a input box in html.
 Source: designermag.org
Source: designermag.org
So, the next css topic you need to focus on is style text, one of the most common things you will do with css. We will look over the basics of text style, thursday, july 28, 2022. We can style the different part of the text box. Css input text css collection is ranked and result in august 1, 2022. 55+ CSS Tools for Designers and Developers Designer Mag.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
In this tutorial you’ll learn to rotate text without images using the transform property. Dec 24, 2013 at 18:36. Css input text css collection is ranked and result in august 1, 2022. The color property is used to set the color of the text. CSS text verticalalign 5 HTML Example code EyeHunts.
 Source: digitaldesignjournal.com
Source: digitaldesignjournal.com
You can find free css input text examples or alternatives to css input text also. Css3 shining text, css2 flaming text style effect. Cascading style sheets (css) is used to format the layout of a webpage. Text rotation with css style. 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal.
 Source: um.es
Source: um.es
There are three ways to add color gradients to your header text in css: 25+ interesting css text effects. Css offers various properties that make it easy to define several text elements like spacing, decoration, alignment and transformation. In this tutorial you’ll learn to rotate text without images using the transform property. Typography Materialize.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
That’s what typography is all about. Dec 24, 2013 at 18:36. The first style we would create is an outlined text, with a 3d text shape behind it. You can find free css input text examples or alternatives to css input text also. The CSS Best Practices to Follow and the Bad Habits to Avoid.
 Source: gocoding.org
Source: gocoding.org
20 examples of beautiful css typography design. Text alignment is used to sort text on web pages. And that’s all for this post. The color is specified by: Types of CSS Go Coding.
 Source: youtube.com
Source: youtube.com
The color property is used to set the color of the text. You can find free css input text examples or alternatives to css input text also. With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! We can style the different part of the text box. How to align text in CSS (Hindi) YouTube.
 Source: codeburst.io
Source: codeburst.io
The first style we would create is an outlined text, with a 3d text shape behind it. If you want nice fonts for headings or small pieces of text then use cufon but dont put big blocks of. How to create a input box in html. If we want to make the input box in html document for inserting the characters by the user on the. How to start building CSS for your website? by Krish S Bhanushali.
 Source: johnmorrisonline.com
Source: johnmorrisonline.com
On this article we'll be focusing on css text animations. And to illustrate this, we have collected 15 stunning and cool text effects that are made. But we can style it in various ways using css3 text box. If you want nice fonts for headings or small pieces of text then use cufon but dont put big blocks of. How to vertically center text in CSS Grid and Flexbox John Morris.

You can find free css input text examples or alternatives to css input text also. And to illustrate this, we have collected 15 stunning and cool text effects that are made. Dec 24, 2013 at 18:37. If we want to make the input box in html document for inserting the characters by the user on the. How To Create A Simple Website Using HTML And CSS.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
The bubbles appear as though they're coming from. When you’re reading stuff related to food, you’re going to find a lot of. So, the next css topic you need to focus on is style text, one of the most common things you will do with css. Css input text css collection is ranked and result in august 1, 2022. HTML Text align Center, Right, Top, Bottom, Justify Vertical Alignment.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
After reading this article, you will. With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! No javascript needed at all. If you want nice fonts for headings or small pieces of text then use cufon but dont put big blocks of. CSS Part 12 FONT CSS.
 Source: granneman.com
Source: granneman.com
The color is specified by: And for extra style you can add a class then. You can use them on scrolling animation websites. Cascading style sheets (css) is used to format the layout of a webpage. Basic Typography Scott Granneman.
 Source: wikihow.com
Source: wikihow.com
This fun css snippet styles your textarea to look like a piece of paper from a composition notebook. That is, we can change the border, outline, margin, background color , fore color, padding, font, shadow, width, height, active. One of the most common uses for css is to style text. Dec 24, 2013 at 18:36. How to Use Font Color Tags in HTML (with Sample HTML) wikiHow.
 Source: digitaldesignjournal.com
Source: digitaldesignjournal.com
Collection of free html and css text effect code examples: 20 examples of beautiful css typography design. Css only floated labels by. Five types of text trail effects are given in this example and all of them have the same design quality. 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
I hope this post can help you learn how to style text using css easily. When you’re reading stuff related to food, you’re going to find a lot of. Plus, the smooth and swift animation doesn’t take much time to load. After reading this article, you will. Different ways of writing styles in CSS by Jayanth babu Level Up Coding.
 Source: webdesignerwall.com
Source: webdesignerwall.com
It’s time to spice up your web page! The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). You can also use css for font color. So that's 7* (1ch +.5ch) = 7*1.5ch = 10.5ch. CSS3 fontface Design Guide Web Designer Wall.
 Source: scaler.com
Source: scaler.com
Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. Dec 24, 2013 at 18:37. Css offers various properties that make it easy to define several text elements like spacing, decoration, alignment and transformation. The bubbles appear as though they're coming from. How to Change Font and Text Color Using CSS Scaler Topics.
![]() Source: vectorified.com
Source: vectorified.com
The color is specified by: You can find free css input text examples or alternatives to css input text also. These examples range from animations, to hover interactions, to. Please typing your favorite word and change. Css Icon List at Collection of Css Icon List free for.
 Source: designposts.net
Source: designposts.net
Text box is a very important useful control in html. Each time you build a web page, it is best to use a separate css file because it is the most powerful and flexible method. Text rotation with css style. The effect is really versatile and can be used for a lot of purposes. 15 Best CSS Tools to Speed up your Coding.
 Source: pinterest.com
Source: pinterest.com
When you’re reading stuff related to food, you’re going to find a lot of. Each time you build a web page, it is best to use a separate css file because it is the most powerful and flexible method. You can use them on scrolling animation websites. Dec 24, 2013 at 18:37. Best Tools for Designers For Finding Best Fonts » CSS Author Cool fonts.
 Source: pinterest.com
Source: pinterest.com
This is a simple and elegant link style design that can be used for both navigation menu and text links. Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. December 28, 2020 red stapler 5. The developer created this using html 5, css script and javascript, thus it easy to use, adjust and trim to suit design needs and taste. CSS Property fontweight HTML Dog Font styles, Typography tutorial.
 Source: texte.rondi.club
Source: texte.rondi.club
These examples range from animations, to hover interactions, to. In this tutorial you’ll learn to rotate text without images using the transform property. After reading this article, you will. On this article we'll be focusing on css text animations. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: youtube.com
Source: youtube.com
Dec 24, 2013 at 18:37. Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. Background, hover, rotating, typing, etc. Beautiful text or typography will make your design look attractive. CSS Tutorial 22 Adding a Background Color to heading.mp4 YouTube.
 Source: dafonttop.com
Source: dafonttop.com
So that's 7* (1ch +.5ch) = 7*1.5ch = 10.5ch. Text box is a very important useful control in html. The bubbles appear as though they're coming from. Below i’m going to show a code block example where i’ve added several more css properties. Download Brilliant Signature 1 Regular font.
Each Time You Build A Web Page, It Is Best To Use A Separate Css File Because It Is The Most Powerful And Flexible Method.
In order to create an “outline” for text, we would need to use the css property: There are three ways to add color gradients to your header text in css: With css, you can use clipping and add animation to text to spice things up a little. 25+ interesting css text effects.
No Javascript Needed At All.
Cascading style sheets (css) is used to format the layout of a webpage. The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). In web design, css helps to give style to design including various effects in text or typography. And for extra style you can add a class then.
If You Want To Sort Every Line Of Text In.
Beautiful text or typography will make your design look attractive. If we want to make the input box in html document for inserting the characters by the user on the. This fun css snippet styles your textarea to look like a piece of paper from a composition notebook. December 28, 2020 red stapler 5.
The Effect Is Really Versatile And Can Be Used For A Lot Of Purposes.
We will look over the basics of text style, thursday, july 28, 2022. A color gradient is a transition between two or more colors where the colors blend into each other. Alright thanks :) will accept this answere in 7 minutes (: In this post, we have handpicked the best 16 pure css text effect on codepen for you.







