The input field is one of the interaction controls where the user can enter a value and send it to the website backend. These text inputs are super stylish and can be used to add a cool vibe to just about any.
Free Best Textbox Css Design In Graphic Design, The input field is one of the interaction controls where the user can enter a value and send it to the website backend. Contact form v10 uses a subtle animation effect.
 33 Most Beautiful CSS Forms Designed By Top Designers In 2020 From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 From uicookies.com
Western electric big button phone. Edit weebly source code html and css; This is the clean css contact form layout. Html css chat box bubble template.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 If you liked this article best collection of search box design examples, you should check out this one html resume templates examples.
Western electric big button phone. With brad frost, stephanie troeth and so many others. 20 examples of beautiful css typography design. This fun css snippet styles your textarea to look like a piece of paper from a composition notebook.
 Source: freehtmldesigns.com
Source: freehtmldesigns.com
Then select and click on “ new items. Add scroll to top button in weebly; The glow effect neatly highlights the selected input field. Recreated using flexbox, grid, text shadows, and text strokes. 16+ Best CSS Input Text 2021 Free HTML Designs.
 Source: 123formbuilder.com
Source: 123formbuilder.com
That’s what typography is all about. You will learn more about the transition property later, in our css transitions chapter. It is very simple in look. That is, we can change the border, outline, margin, background color , fore color, padding, font, shadow, width, height, active. PHP Contact Form Code Generator 123 Form Builder.
 Source: csshint.com
Source: csshint.com
Latest collection of free hand picked html css input text examples. The transitions give the snippet a nice animated effect. Western electric big button phone. Contact form v10 uses a subtle animation effect. 20+ CSS Input text csshint A designer hub.
 Source: uicookies.com
Source: uicookies.com
Alright thanks :) will accept this answere in 7 minutes (: Add table in weebly site; It greatly affects the mood of the reader. We started very simple with a basic textbox; 33 Snazzy CSS Input Text For Modern Websites And Applications In 2020.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Css minimal material design form input textbox live preview. Text box is a very important useful control in html. Input [type=text] { /styles/ } define your common style attributes inside this. 40 cool css input field designs. Angular Bootstrap Radio Button Bootstrap 4 & Material Design.
 Source: onaircode.com
Source: onaircode.com
Select “ add ” option from it. Css minimal material design form input textbox live preview. Css textbox styles.input text effects, input focus effect, transform css style textbox, change input type text style. Block css html menu textbox. 20+ Free Material Design HTML5 and CSS3 Login Forms OnAirCode.
 Source: onaircode.com
Source: onaircode.com
40 cool css input field designs. And for extra style you can add a class then. With brad frost, stephanie troeth and so many others. We can style the different part of the text box. 25+ Input Text Type CSS Placeholder Examples OnAirCode.
 Source: uicookies.com
Source: uicookies.com
These text inputs are super stylish and can be used to add a cool vibe to just about any. 40 cool css input field designs. This is the clean css contact form layout. Select “ add ” option from it. 20 Most Beautiful CSS Forms Designed By Top Designers In 2019.
 Source: bashooka.com
Source: bashooka.com
Recreated using flexbox, grid, text shadows, and text strokes. Embossed css3 text effects tutorial. Input [type=text] { /styles/ } define your common style attributes inside this. Learn how to create custom css text boxes with different styles to showcase elegant boxes with text, menus, block quotes and icons. 25 Stylish Custom CSS Checkboxes and Radio Buttons Bashooka.
 Source: mockplus.com
Source: mockplus.com
And add css file in your web project in asp.net like bellow. Html css chat box bubble template. Demo and download the zip (*.zip). It is very simple in look. 20 Creative Search Bar Design Inspirations with HTML/CSS/ Bootstrap.
 Source: designshack.net
Source: designshack.net
Suppose we drag 4 textbox on webform. Dec 24, 2013 at 18:37. Western electric big button phone. When you’re reading stuff related to food, you’re going to find a lot of. The Best CSS Gradient Generators for Designers Design Shack.
 Source: pinterest.com
Source: pinterest.com
Add scroll to top button in weebly; The v10 is a modern css input text design concept with a modern look. These text inputs are super stylish and can be used to add a cool vibe to just about any. 40 cool css input field designs. elegant login css form Templates, Login form, Ux design inspiration.
 Source: uicookies.com
Source: uicookies.com
In this example we use the css transition property to animate the width of the search input when it gets focus. Input fields are what allow your users to fill in your form. It's free to sign up and bid on jobs. Add css code stylesheet in asp.net. 33 Most Beautiful CSS Forms Designed By Top Designers In 2020.
 Source: pinterest.com
Source: pinterest.com
Demo and code get hosting. First, right click on project from solution explorer window, it will present a drop down menu. Top 18+ html css chat box designs. With brad frost, stephanie troeth and so many others. Pin on jQuery Plugins.
 Source: pakainfo.com
Source: pakainfo.com
The styling of both the message box is in the css code. The main purpose here is to give developers access to a single design. It's free to sign up and bid on jobs. Top 18+ html css chat box designs. HTML Textbox CSS Style Examples Pakainfo.
 Source: codemyui.com
Source: codemyui.com
Add table in weebly site; We can style the different part of the text box. However, as time went on, we realized how important it is to. In this collection we showcase free css inputs fields, with modern material design and nice animations. Pure CSS Material Design Inspired Login Form CodeMyUI.
 Source: bashooka.com
Source: bashooka.com
When you’re reading stuff related to food, you’re going to find a lot of. See the pen minimal material design forms input by kyle lavery (@kylelavery88) on codepen. Suppose we drag 4 textbox on webform. In this example we use the css transition property to animate the width of the search input when it gets focus. 20 Best CSS & Javascript File Upload Examples Bashooka.
 Source: bashooka.com
Source: bashooka.com
However, as time went on, we realized how important it is to. We also wrote about similar topics like 20+ css 3d button examples, 15+ best css paper animation, css border animation examples, 25+ css glowing effect, css button hover animation, and many more. This input field snippet creates super stylish input fields that include smooth css transitions that are triggered when the input field is focused on. The effect is really versatile and can be used for a lot of purposes. 16 Creative CSS Form Design Ideas Bashooka.
 Source: codes4education.com
Source: codes4education.com
Demo and code get hosting. Input text material with gradient. Input [type=text] { /styles/ } define your common style attributes inside this. Learn how to create custom css text boxes with different styles to showcase elegant boxes with text, menus, block quotes and icons. Responsive Login form (Google Form) Design using HTML & CSS.
 Source: exportkit.com
Source: exportkit.com
We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. However, as time went on, we realized how important it is to. That’s what typography is all about. Search for jobs related to best textbox css or hire on the world's largest freelancing marketplace with 21m+ jobs. 517 css input styles Export Kit.
 Source: stackoverflow.com
Source: stackoverflow.com
20 examples of beautiful css typography design. Embossed css3 text effects tutorial. Then select and click on “ new items. Here the designer has used two different classes for incoming messages and received messages. winforms C Textbox placeholder transition in Windows Form Stack.
 Source: designsmaz.com
Source: designsmaz.com
When you’re reading stuff related to food, you’re going to find a lot of. Dec 24, 2013 at 18:37. This input field snippet creates super stylish input fields that include smooth css transitions that are triggered when the input field is focused on. .incoming_msg_img is used for the incoming whereas the.received_msg is used for the received message. 15+ Best HTML5 Web Form Templates DesignMaz.
![]() Source: webdesigntips.blog
Source: webdesigntips.blog
Plus, the animation effect happens only on the input box border so your users can clearly see the content they are adding in the input box. Top 18+ html css chat box designs. This is the clean css contact form layout. We started very simple with a basic textbox; CSS ( Part 2 Adding Icon ) Simple Input Text Box Web Design Tips.
 Source: uicookies.com
Source: uicookies.com
Demo and download the zip (*.zip). The main purpose here is to give developers access to a single design. See the pen minimal material design forms input by kyle lavery (@kylelavery88) on codepen. The transitions give the snippet a nice animated effect. 33 Trendy CSS Input Box Design Collections 2021 uiCookies.
 Source: uicookies.com
Source: uicookies.com
First, right click on project from solution explorer window, it will present a drop down menu. We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Input text material with gradient. We started very simple with a basic textbox; 38 Best Free HTML Contact Forms With Fresh New Designs 2021.
On Design Systems, Ux, Web Performance And Css/Js.
A recreation of the western electric big button phone produced in the 1970s. Latest collection of free hand picked html css input text examples. Html css chat box bubble template. With brad frost, stephanie troeth and so many others.
Edit Weebly Source Code Html And Css;
And for extra style you can add a class then. The input field is one of the interaction controls where the user can enter a value and send it to the website backend. Select “ add ” option from it. The main purpose here is to give developers access to a single design.
Html Forms Are Very Versatile And Allow You To Submit A Wide Range Of Different Types Of Input.
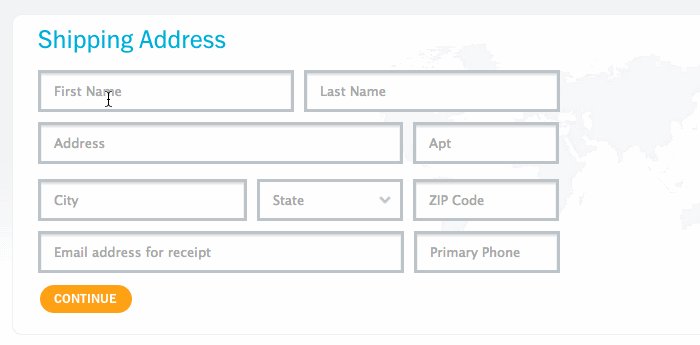
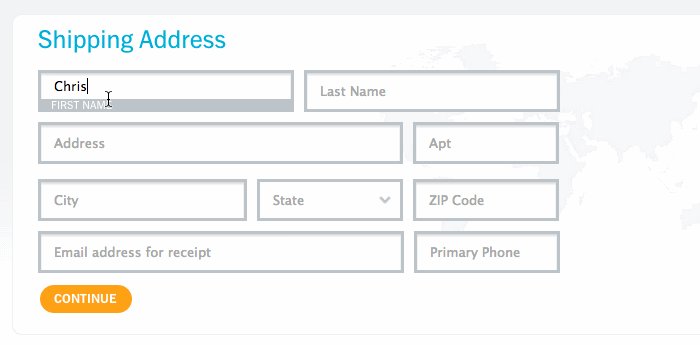
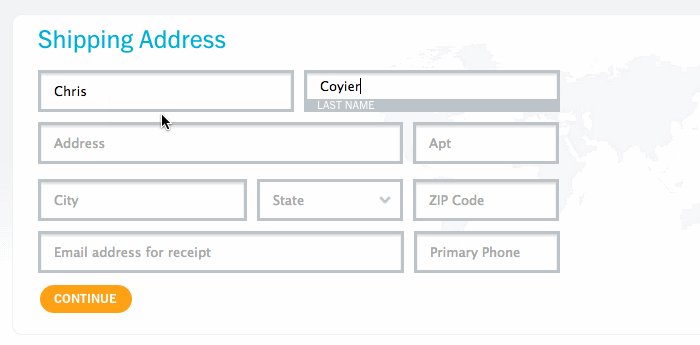
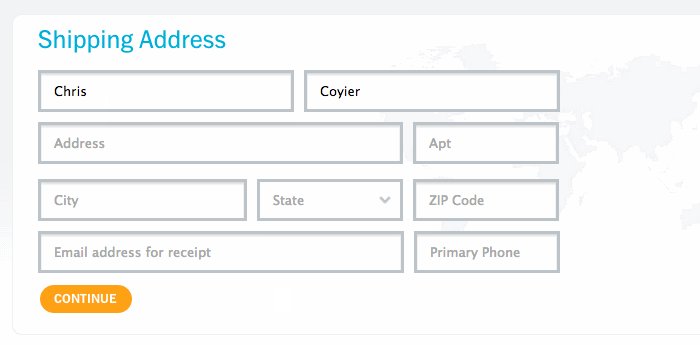
Some of the ideas resemble those of google’s material design language. First, right click on project from solution explorer window, it will present a drop down menu. The glow effect neatly highlights the selected input field. Demo and code get hosting.
It's Free To Sign Up And Bid On Jobs.
The styling of both the message box is in the css code. Add scroll to top button in weebly; We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. This input field snippet creates super stylish input fields that include smooth css transitions that are triggered when the input field is focused on.







