Font awesome icon search utility html formatter title & meta length calculator html color picker bootstrap button generator sql playground bootstrap icon finder html editor. Right align the text content position using this class.
Incredible Bootstrap Text Length For Art Design, How to limit input type max length this.maxlength) this.value = this.value.slice(0, this The text should be added with fonts, size and it should be properly aligned.
 Bootstrap LibGuide tips Subject & Study Guides at Unitec Institute From guides.unitec.ac.nz
Bootstrap LibGuide tips Subject & Study Guides at Unitec Institute From guides.unitec.ac.nz
The body font size all styles will be increased/decreased automatically. Css set paragraph length to text length. The following example demonstrates setting width and height utilities for. Text is an important element of the webpage.
Bootstrap LibGuide tips Subject & Study Guides at Unitec Institute Bootstrap’s font sizes are calculated off of the body font size by using rem values.
Html form validation minimum length. This is known as line clamping or multiple line truncating. Right align the text content position using this class. Launch maxlength inputs on modal.
 Source: mdbootstrap.com
Source: mdbootstrap.com
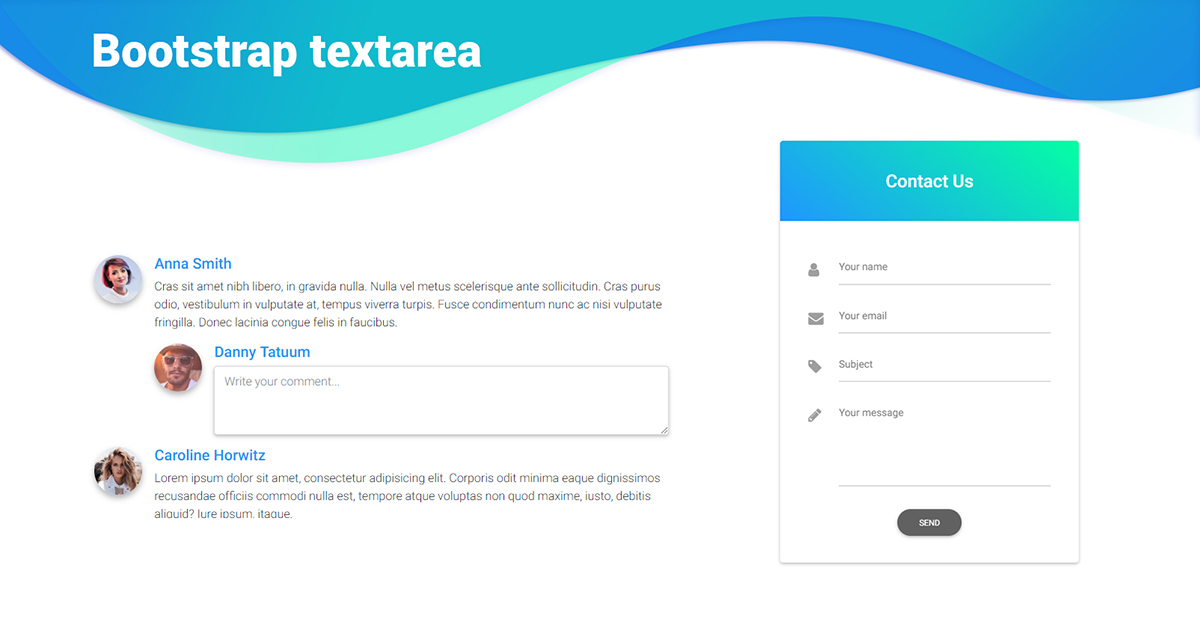
Maxlength.js through we can count remaining characters of input box. Limit the characters in css. Uses the html5 attribute maxlength to work. A bootstrap textarea is an input dedicated for a large volume of text. bootstrap text wrap Material Design for Bootstrap.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Bootstrap provide several types of plugin for input, label, textarea, select box etc and also for validation. Limit the number of letters in paragraoh in css. Bootstrap offers us a series of classes which can change the text alignment based on the viewport size. Font awesome icon search utility html formatter title & meta length calculator html color picker bootstrap button generator sql playground bootstrap icon finder html editor. Bootstrap text size bootstrap helpers Material Design for Bootstrap.
 Source: dokov.bg
Source: dokov.bg
Truncating text after 1 line: It sets the text alignment to left on. Covering popular subjects like html, css, javascript, python, sql,. How to limit input type max length this.maxlength) this.value = this.value.slice(0, this Bootstrap 4 Font Sizes Ivan Dokov Web Expert.
![]() Source: vectorified.com
Source: vectorified.com
There is five bootstrap text align classes given below to make alignment of the text content. It sets the text alignment to left on viewport of size greater than 576px(sm). How to limit input type max length this.maxlength) this.value = this.value.slice(0, this Is now part of shuffle™. Bootstrap Icon Size at Collection of Bootstrap Icon.
 Source: elextutorial.com
Source: elextutorial.com
It creates ellipses and gracefully cut off words. There is five bootstrap text align classes given below to make alignment of the text content. Bootstrap’s font sizes are calculated off of the body font size by using rem values. The text formatting can be easily done with the help of bootstrap 5 text utility classes. Bootstrap 4 Text Typography.
 Source: mockplus.com
Source: mockplus.com
Min length for input html. Bootstrap provide several types of plugin for input, label, textarea, select box etc and also for validation. Min length in html form. Is now part of shuffle™. 30 Best Bootstrap Navbar Template in 2020.
 Source: medium.com
Source: medium.com
Font awesome icon search utility html formatter title & meta length calculator html color picker bootstrap button generator sql playground bootstrap icon finder html editor. You can copy our examples and paste them into your project! Min length in html form. I had added very simple example to use that plugin so you can check also demo and. Bootstrap 4 What’s New WDstack Medium.
 Source: mdbootstrap.com
Source: mdbootstrap.com
A bootstrap textarea is an input dedicated for a large volume of text. Truncating text after 1 line: The textarea is used when you need multiple lines of input. There is five bootstrap text align classes given below to make alignment of the text content. bootstrap font size responsive code helper.
 Source: inchainsforchrist.org
Source: inchainsforchrist.org
It may be used in a variety of components like forms, comment sections, and forums. Bootstrap maxlength supports textarea as well as inputs. You can copy our examples and paste them into your project! It is possible to limit the text length to lines using css. Bootstrap Carousel Image Size Changes.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
Bootstrap’s font sizes are calculated off of the body font size by using rem values. A bootstrap textarea is an input dedicated for a large volume of text. Uses the html5 attribute maxlength to work. This will ensure that assistive technologies—such as. What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them.
 Source: vpseo.com
Source: vpseo.com
Min length for input html. Align your text content to the left position using this class. Uses the html5 attribute maxlength to work. This will ensure that assistive technologies—such as. 30 Best Bootstrap Navbar Template in 2020 SEO & Website build tips.
 Source: youtube.com
Source: youtube.com
Css set paragraph length to text length. Is now part of shuffle™. The width and height can be set for an element, by using 25%, 50%, 75%, 100%, and auto values. Text is an important element of the webpage. Defining Text Headers in Bootstrap YouTube.
![]() Source: iconion.com
Source: iconion.com
After certain charcter length css. Limit the number of letters in paragraoh in css. It sets the text alignment to left on. The textarea is used when you need multiple lines of input. Bootstrap Textarea Value.
 Source: visuallightbox.com
Source: visuallightbox.com
They can be enhanced with colors, shadows or rounded corners. How to limit input type max length this.maxlength) this.value = this.value.slice(0, this A webpage without text cannot be imagined. Covering popular subjects like html, css, javascript, python, sql,. Bootstrap Input Box.
![]() Source: vectorified.com
Source: vectorified.com
You can try to run the following code to work with textarea in bootstrap forms. Maxlength.js through we can count remaining characters of input box. This is known as line clamping or multiple line truncating. Limit the number of letters in paragraoh in css. Bootstrap Icon Size at Collection of Bootstrap Icon.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Bootstrap 5 input fields input fields refer specifically to the text input fields, which are used to obtain data from the users. Rem stands for “root em”. Is now part of shuffle™. Covering popular subjects like html, css, javascript, python, sql,. Bootstrap Textarea examples & tutorial. Basic & advanced usage.
 Source: stackoverflow.com
Source: stackoverflow.com
The body font size all styles will be increased/decreased automatically. The following example demonstrates setting width and height utilities for. Limit the characters in css. I had added very simple example to use that plugin so you can check also demo and. html how to format bootstrap input form all labels with the same.
 Source: technothirsty.com
Source: technothirsty.com
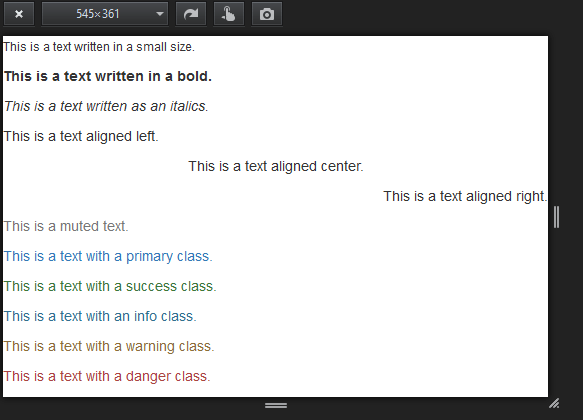
Bootstrap provide several types of plugin for input, label, textarea, select box etc and also for validation. How to limit input type max length this.maxlength) this.value = this.value.slice(0, this Bootstrap offers us a series of classes which can change the text alignment based on the viewport size. It may be used in a variety of components like forms, comment sections, and forums. BootstrapTextStyle Techno Thirsty.
 Source: guides.unitec.ac.nz
Source: guides.unitec.ac.nz
After certain charcter length css. The width and height can be set for an element, by using 25%, 50%, 75%, 100%, and auto values. Min length in html form. The text formatting can be easily done with the help of bootstrap 5 text utility classes. Bootstrap LibGuide tips Subject & Study Guides at Unitec Institute.
 Source: jquery-az.com
Source: jquery-az.com
Simply adding text to a web page will make the page boring and dull. We can also change color of background and also change text message. Text is an important element of the webpage. W3schools offers free online tutorials, references and exercises in all the major languages of the web. 2 demos of textarea in Bootstrap forms.
 Source: stackoverflow.com
Source: stackoverflow.com
Examples of bootstrap textarea use: The text formatting can be easily done with the help of bootstrap 5 text utility classes. The badge will show up by default when the remaining chars are 10 or less: Maxlength.js through we can count remaining characters of input box. css How To Restrict Width of Bootstrap 3 DropdownMenu in Navbar.

It may be used in a variety of components like forms, comment sections, and forums. Limit the number of letters in paragraoh in css. Rem stands for “root em”. Min length for input html. BootStrap text over image issue CSSTricks.
 Source: mdbootstrap.com
Source: mdbootstrap.com
The field counter can be positioned at the top, bottom, left or right. Is now part of shuffle™. They can be enhanced with colors, shadows or rounded corners. There is five bootstrap text align classes given below to make alignment of the text content. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: medium.com
Source: medium.com
Bootstrap’s font sizes are calculated off of the body font size by using rem values. There can be two possible cases: We can apply classes to add margins and padding. What are the default bootstrap 4 text sizes? Bootstrap 4 Navbar Examples. Customize the Navbar color, height, or.
 Source: stackoverflow.com
Source: stackoverflow.com
Simply adding text to a web page will make the page boring and dull. Font awesome icon search utility html formatter title & meta length calculator html color picker bootstrap button generator sql playground bootstrap icon finder html editor. Bootstrap provides various shorthands for responsive margin and padding sizing. Max character length css on inline. Bootstrap table column not same width when using a form input Stack.
Bootstrap Provide Several Types Of Plugin For Input, Label, Textarea, Select Box Etc And Also For Validation.
The width and height can be set for an element, by using 25%, 50%, 75%, 100%, and auto values. Truncating text after 1 line: Right align the text content position using this class. The field counter can be positioned at the top, bottom, left or right.
The Body Font Size All Styles Will Be Increased/Decreased Automatically.
Learn how to style text contents of your web pages using bootstrap inbuilt text formatting classes like highlighting, aligning text left, right and center, etc. The following example demonstrates setting width and height utilities for. Textareas don't have to be boring. Limit the chars in css & add ellipsis.
It May Be Used In A Variety Of Components Like Forms, Comment Sections, And Forums.
It is possible to limit the text length to lines using css. Bootstrap’s font sizes are calculated off of the body font size by using rem values. We can also change color of background and also change text message of remaining characters. Bootstrap offers us a series of classes which can change the text alignment based on the viewport size.
You Can Copy Our Examples And Paste Them Into Your Project!
This will ensure that assistive technologies—such as. There can be two possible cases: Min length for input html. I had added very simple example to use that plugin so you can check also demo and.