However, in css fonts level 4 specification any number between 1 and 1000 is allowed. You can either define the weight by using the available keywords or.
Free Can't Change Font Weight Css For Logo Design, It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. Let’s take a closer look at these values, weighing the pros and cons of each.
 Coloring Text HTML and CSS From brainbell.com
Coloring Text HTML and CSS From brainbell.com
The size can be calculated from. It specifies how thin or thick the font will appear in the front end. How to change font height and width in css and html posted: Common fonts like arial, helvetica, georgia, etc.
Coloring Text HTML and CSS 1em is equal to the current font size.
It specifies how thin or thick the font will appear in the front end. I tried one but found it didn't work with large numbers of fonts. The scale of 9 weights has been selected to cover all traditional typographic weights. Common fonts like arial, helvetica, georgia, etc.
![[Solution] user agent stylesheet override site stylesheet on Chrome but [Solution] user agent stylesheet override site stylesheet on Chrome but](https://mixpict.github.io/img/placeholder.svg)
} in the var () function, notice that our variable has a fallback value of 1. For truetype or opentype variable fonts, the wght variation is used to implement varying widths. The default text size in browsers is 16px. 1em is equal to the current font size. [Solution] user agent stylesheet override site stylesheet on Chrome but.
 Source: slideshare.net
Source: slideshare.net
So, by default, our font weight for body text stays at. So, the default size of 1em is 16px. } in the var () function, notice that our variable has a fallback value of 1. Set the font weight with css. Professional Css.
 Source: stackoverflow.com
Source: stackoverflow.com
As its name implies, it is used to. The one you choose will depend on the needs and goals of your site. Set the font weight with css. The font actually needs to have that weight. css Icon font displaying icons locally, some icons not showing up on.
 Source: stackoverflow.com
Source: stackoverflow.com
The one you choose will depend on the needs and goals of your site. Introduction to css font change. You can use libraries to check for fonts being loaded; The scale of 9 weights has been selected to cover all traditional typographic weights. javascript changing my jquery mobile theme changes my css styling.
 Source: stackoverflow.com
Source: stackoverflow.com
Common fonts like arial, helvetica, georgia, etc. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. You can either define the weight by using the available keywords or. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. CSS trick to make borderradius from outside div Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
I tried one but found it didn't work with large numbers of fonts. It could be that the font you’re loading in doesn’t have a weight lighter than 400. So, the default size of 1em is 16px. The font actually needs to have that weight. javascript changing my jquery mobile theme changes my css styling.

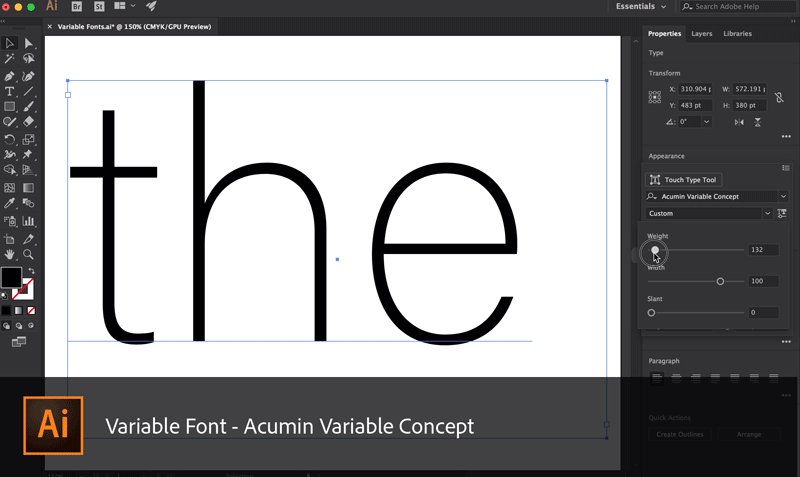
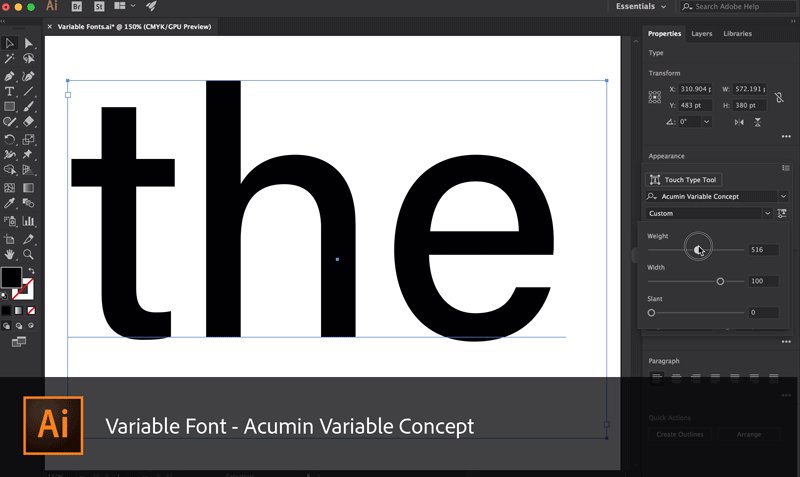
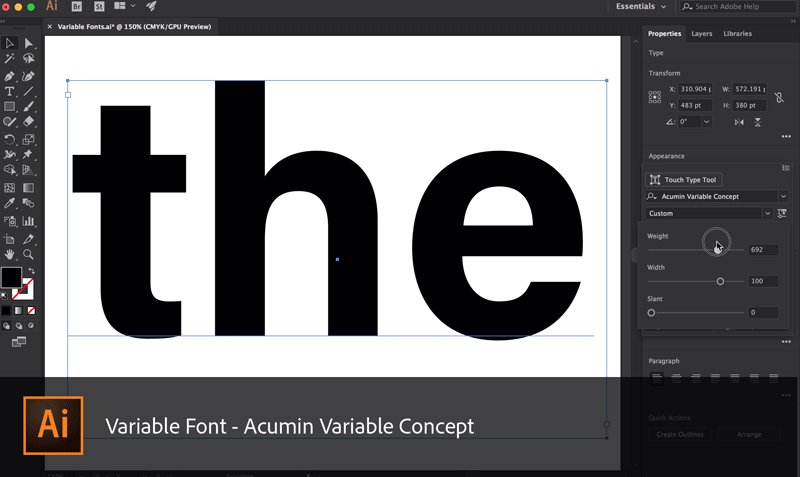
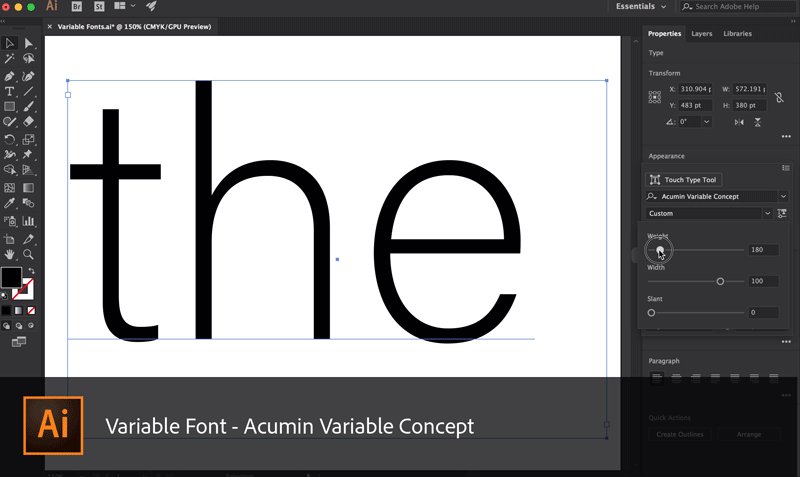
Introduction to css font change. So, the default size of 1em is 16px. So, by default, our font weight for body text stays at. 1em is equal to the current font size. Variable Fonts from Adobe Originals CSSTricks.
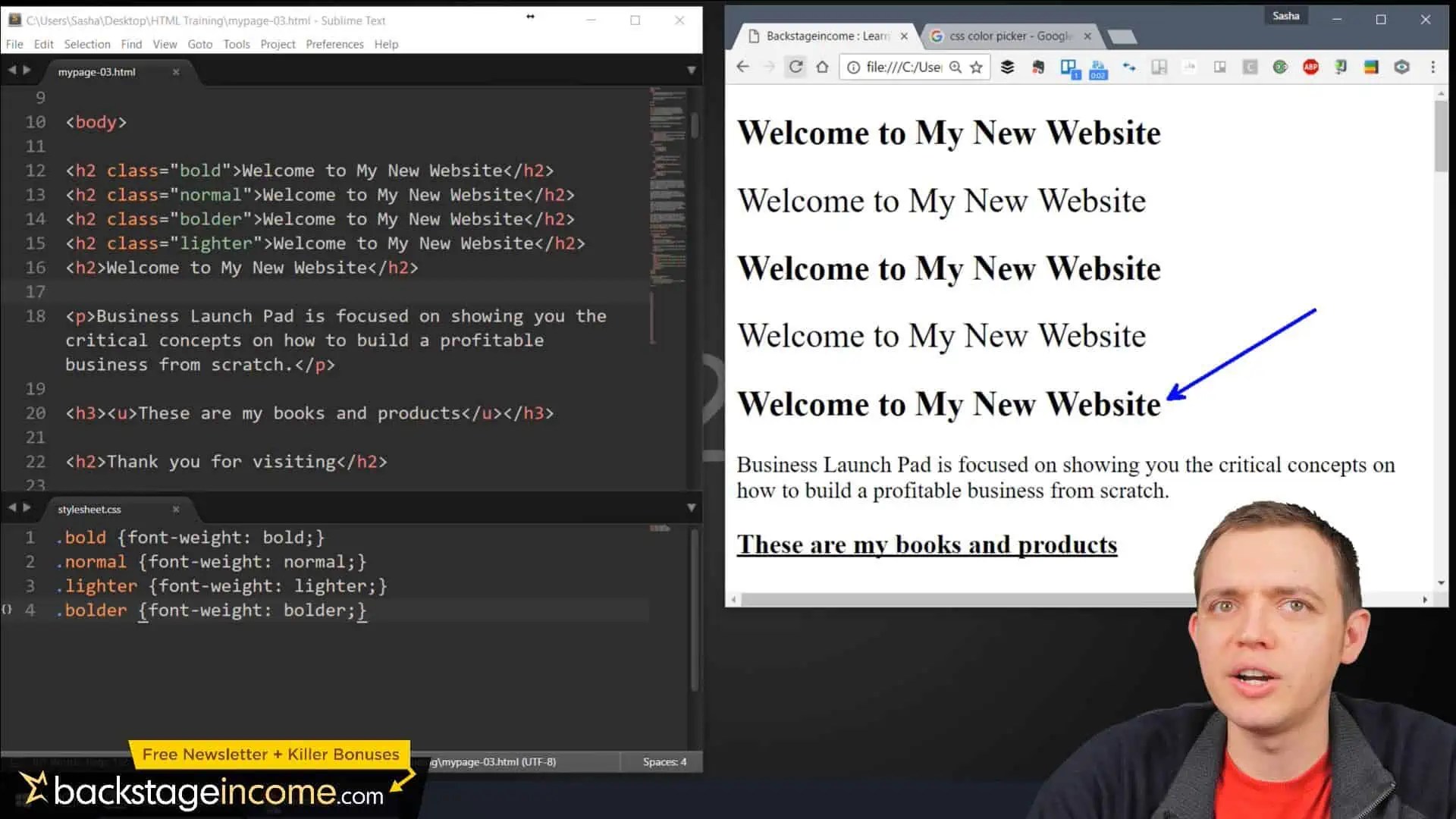
 Source: backstageincome.com
Source: backstageincome.com
For this solution, we use this: So, the default size of 1em is 16px. You might need to adjust what you’re loading via the typekit admin. Do not have weights other than 400 and 700. CSS3 Tutorial for Beginners 12 Modifying Font Weight (Bold.
![[OJS 3.1.0.1] CSS for Custom Sidebar Blocks Software Support PKP [OJS 3.1.0.1] CSS for Custom Sidebar Blocks Software Support PKP](https://i2.wp.com/forum.pkp.sfu.ca/uploads/default/original/2X/7/71e74aeb6c6bf2bceeb0e458414f751d602db5c0.png) Source: forum.pkp.sfu.ca
Source: forum.pkp.sfu.ca
So, the default size of 1em is 16px. As its name implies, it is used to. 1em is equal to the current font size. You can use libraries to check for fonts being loaded; [OJS 3.1.0.1] CSS for Custom Sidebar Blocks Software Support PKP.
 Source: elegantthemes.com
Source: elegantthemes.com
Common fonts like arial, helvetica, georgia, etc. It specifies how thin or thick the font will appear in the front end. For each property value, i’ll give an example of its syntax and a. You might need to adjust what you’re loading via the typekit admin. 12 Best Typography Plugins for WordPress Elegant Themes Blog.
 Source: askubuntu.com
Source: askubuntu.com
So you should use the other method. Let’s take a closer look at these values, weighing the pros and cons of each. Do not have weights other than 400 and 700. } in the var () function, notice that our variable has a fallback value of 1. gtk Change Desktop's font family Ask Ubuntu.
 Source: stackoverflow.com
Source: stackoverflow.com
The font actually needs to have that weight. Set the font weight with css. The one you choose will depend on the needs and goals of your site. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. css fontweight overwriting my custom fontface (wkhtmltopdf) Stack.
 Source: forum.emclient.com
Source: forum.emclient.com
You can use libraries to check for fonts being loaded; Possible values could be normal, bold, bolder, lighter, 100,. So, by default, our font weight for body text stays at. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. font size too large eM Client.
 Source: stackoverflow.com
Source: stackoverflow.com
The scale of 9 weights has been selected to cover all traditional typographic weights. You might need to adjust what you’re loading via the typekit admin. How to change font height and width in css and html posted: Possible values could be normal, bold, bolder, lighter, 100,. html Issue with responsive table changing jquery css Stack Overflow.
 Source: brainbell.com
Source: brainbell.com
So you should use the other method. It could be that the font you’re loading in doesn’t have a weight lighter than 400. For each property value, i’ll give an example of its syntax and a. You can either define the weight by using the available keywords or. Coloring Text HTML and CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
The unavailable weights simply display the logically closest weight. For truetype or opentype variable fonts, the wght variation is used to implement varying widths. The default text size in browsers is 16px. So, the default size of 1em is 16px. css fontweight overwriting my custom fontface (wkhtmltopdf) Stack.
 Source: css-tricks.com
Source: css-tricks.com
For this solution, we use this: } in the var () function, notice that our variable has a fallback value of 1. Introduction to css font change. It could be that the font you’re loading in doesn’t have a weight lighter than 400. Variable Fonts from Adobe Originals CSSTricks.
![]() Source: howto-wordpress-tips.com
Source: howto-wordpress-tips.com
How to change font height and width in css and html posted: For each property value, i’ll give an example of its syntax and a. So you should use the other method. The scale of 9 weights has been selected to cover all traditional typographic weights. Change bullet point color and shape with CSS Style list bullets tutorial.

The size can be calculated from. Possible values could be normal, bold, bolder, lighter, 100,. You might need to adjust what you’re loading via the typekit admin. The font actually needs to have that weight. Can´t change color in top of page (in the logo position).
 Source: reddit.com
Source: reddit.com
However, in css fonts level 4 specification any number between 1 and 1000 is allowed. I tried one but found it didn't work with large numbers of fonts. For each property value, i’ll give an example of its syntax and a. So, by default, our font weight for body text stays at. Add an option for old fontweights as an accessibility option discordapp.
 Source: stackoverflow.com
Source: stackoverflow.com
You can use libraries to check for fonts being loaded; How to change font height and width in css and html posted: The one you choose will depend on the needs and goals of your site. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. html CSS elements in custom css no display in frontend Stack Overflow.
 Source: nooshu.github.io
Source: nooshu.github.io
You can use libraries to check for fonts being loaded; The font actually needs to have that weight. Possible values could be normal, bold, bolder, lighter, 100,. So, by default, our font weight for body text stays at. Improving perceived performance with the CSS fontdisplay property.
 Source: designpieces.com
Source: designpieces.com
It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. 1em is equal to the current font size. The font actually needs to have that weight. Introduction to css font change. How to Style HTML5 Input Placeholder With CSS Design Pieces.
 Source: stackoverflow.com
Source: stackoverflow.com
The scale of 9 weights has been selected to cover all traditional typographic weights. However, in css fonts level 4 specification any number between 1 and 1000 is allowed. For truetype or opentype variable fonts, the wght variation is used to implement varying widths. Introduction to css font change. css How can I change my tabset to pills in Flexdashboard? Stack.
 Source: stackoverflow.com
Source: stackoverflow.com
Let’s take a closer look at these values, weighing the pros and cons of each. Do not have weights other than 400 and 700. Possible values could be normal, bold, bolder, lighter, 100,. Introduction to css font change. css jQuery UI Sortable flash of unstyled text on start/stop with.
The Font You Are Using Is Already Bold.instead Of Making It Lighter Why Dont You Use The Light Font !
Possible values could be normal, bold, bolder, lighter, 100,. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. } in the var () function, notice that our variable has a fallback value of 1. The scale of 9 weights has been selected to cover all traditional typographic weights.
Let’s Take A Closer Look At These Values, Weighing The Pros And Cons Of Each.
As its name implies, it is used to. You declare it in the css like this: It specifies how thin or thick the font will appear in the front end. The default text size in browsers is 16px.
You Might Need To Adjust What You’re Loading Via The Typekit Admin.
The font actually needs to have that weight. 1em is equal to the current font size. The one you choose will depend on the needs and goals of your site. I tried one but found it didn't work with large numbers of fonts.
Common Fonts Like Arial, Helvetica, Georgia, Etc.
It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. For each property value, i’ll give an example of its syntax and a. Set the font weight with css. How to change font height and width in css and html posted:







