Any ideas on how i can do this? Apply border on 50 of width css;
Incredible Css Border Length Of Text In Graphic Design, A text can be left or right aligned, centered, or justified. } here is the jsfiddle:
 Cool CSS Button Border Animation on Hover From codesnail.com
Cool CSS Button Border Animation on Hover From codesnail.com
But i need to resize the length of the border like this: Best how to have small length. With regard to the other question, i don't think you can use % for a border. The w3schools online code editor allows you to edit code and view the result in your browser
Cool CSS Button Border Animation on Hover With css properties, we can only control the thickness of border;
Apply border on 50 of width css; But i need to resize the length of the border like this: Specifies a medium bottom border. Specifies a thick bottom border:
 Source: w3docs.com
Source: w3docs.com
I want my p text to have a dotted line beneath it that spans the width of the text, i would also like the p to be centered horizontally. An element must have borders before you can set the width. Apply border on 50 of width css; } and looks like this: CSS borderrightwidth Property.

Text color text alignment text decoration text transformation text spacing text shadow. However we can mimic border effect and control its width and height as we want with some other ways. This element has a shorten border. Css make border width 80%; How to put multiple borders around the text in CSS Quora.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Let’s take a quick look at them below. With css properties, we can only control the thickness of border; The w3schools online code editor allows you to edit code and view the result in your browser Specifies a thin bottom border: CSS bordertopwidth Property.
 Source: w3docs.com
Source: w3docs.com
How to control the length of the border in css; The classes that are used to add borders are referred to as additive classes and those that are used to remove borders are referred to as subtractive. An element must have borders before you can set the width. } nav {} nav li { display: CSS borderimagerepeat Property.
 Source: w3docs.com
Source: w3docs.com
Get code examples likecss border length. I want my p text to have a dotted line beneath it that spans the width of the text, i would also like the p to be centered horizontally. The text never be longer than one line but it will vary in length on that line (if it was totally fixed, i could solve this easily). You can use margin to space your elements rather than padding if you don't want the border to show on the space in between elements. CSS Border Border Width Border Color.
 Source: stackoverflow.com
Source: stackoverflow.com
Css border bottom width 50; Any ideas on how i can do this? In w3.css, there are different classes available to add or remove borders. An element must have borders before you can set the width. html CSS bottom border using after pseudoelement that's the.
 Source: w3docs.com
Source: w3docs.com
With regard to the other question, i don't think you can use % for a border. The w3schools online code editor allows you to edit code and view the result in your browser Css top border half length; I want my p text to have a dotted line beneath it that spans the width of the text, i would also like the p to be centered horizontally. CSS borderleftwidth Property.
 Source: w3docs.com
Source: w3docs.com
Allows you to define the thickness of the bottom border. } here is the jsfiddle: In the following example, we have added a blue bottom border to the div element and we have shortened. In w3.css, there are different classes available to add or remove borders. CSS Border shorthand Property with syntax, values and examples.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The border shorthand css property sets an element's border. Css make border width 80%; Apply border on 50 of width css; The classes that are used to add borders are referred to as additive classes and those that are used to remove borders are referred to as subtractive. How to increase the space between dotted border dots using CSS.
 Source: w3.org
Source: w3.org
Specifies a thick bottom border: Allows you to define the thickness of the bottom border. In w3.css, there are different classes available to add or remove borders. Let’s take a quick look at them below. CSS/Properties/lineheight W3C Wiki.
 Source: codesnail.com
Source: codesnail.com
Specifies a thin bottom border: The text never be longer than one line but it will vary in length on that line (if it was totally fixed, i could solve this easily). Css make border width 80%; The width (length) of your border will be exactly the width of your element. Cool CSS Button Border Animation on Hover.
 Source: stackoverflow.com
Source: stackoverflow.com
With css properties, we can only control the thickness of border; Css top border half length; Sets this property to its default value. An element must have borders before you can set the width. How can I add a border on my text in css/html/javascript Stack Overflow.
 Source: w3docs.com
Source: w3docs.com
Sometimes we need to create text and adding the outline to the text. This property can be one of the four values, such as ( top border, right border, bottom border, and left border). Apply border on 50 of width css; } nav {} nav li { display: CSS textdecorationcolor Property Syntax, Values, Examples..
 Source: csshint.com
Source: csshint.com
Css top border half length; An element must have borders before you can set the width. Specifies a thin bottom border: The width can be set as a specific size (in. Text border css / Text Stroke / Text Shadow border css csshint A.
 Source: stackoverflow.com
Source: stackoverflow.com
Let’s take a quick look at them below. Best how to have small length. Css make border width 80%; Allows you to define the thickness of the bottom border. html input text with dashed border and stroke length equal to the.
 Source: sitepoint.com
Source: sitepoint.com
An element must have borders before you can set the width. } and looks like this: Text color text alignment text decoration text transformation text spacing text shadow. This property can be one of the four values, such as ( top border, right border, bottom border, and left border). Style Web Forms Using CSS — SitePoint.
 Source: educba.com
Source: educba.com
Any ideas on how i can do this? Best how to have small length. How to control the length of the border in css; An easy approach of doing this is to make use of css. CSS line height Working of the CSS lineproperty with Examples.
 Source: w3docs.com
Source: w3docs.com
Allows you to define the thickness of the bottom border. An easy approach of doing this is to make use of css. In the following example, we have added a blue bottom border to the div element and we have shortened. The text never be longer than one line but it will vary in length on that line (if it was totally fixed, i could solve this easily). CSS textoverflow Property Syntax, Values, Examples.
 Source: w3docs.com
Source: w3docs.com
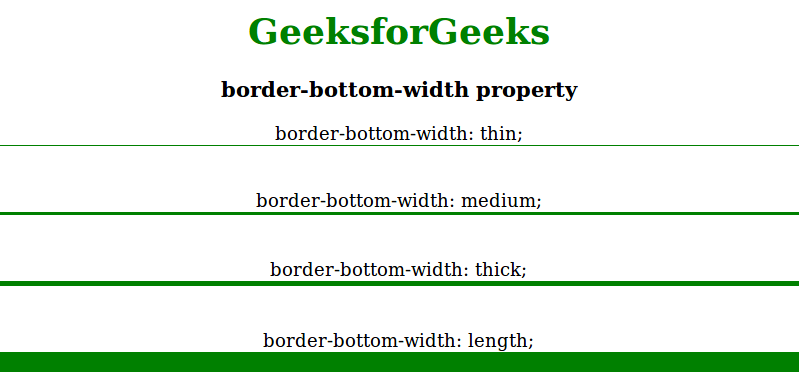
} nav {} nav li { display: The classes that are used to add borders are referred to as additive classes and those that are used to remove borders are referred to as subtractive. } here is the jsfiddle: Css make border width 80%; CSS borderbottomwidth Property.
 Source: educba.com
Source: educba.com
Allows you to define the thickness of the bottom border. The w3schools online code editor allows you to edit code and view the result in your browser Specifies a thin bottom border: You can't set border to half of your element. CSS Transparent Border Creation of Transparent Border using CSS.
 Source: w3docs.com
Source: w3docs.com
The border shorthand css property sets an element's border. With regard to the other question, i don't think you can use % for a border. An element must have borders before you can set the width. Specifies a medium bottom border. CSS wordspacing Property.
 Source: devnote.in
Source: devnote.in
Apply border on 50 of width css; The text never be longer than one line but it will vary in length on that line (if it was totally fixed, i could solve this easily). The w3schools online code editor allows you to edit code and view the result in your browser Best how to have small length. CSS Border Property With Example Devnote.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Specifies a thick bottom border: However we can mimic border effect and control its width and height as we want with some other ways. A text can be left or right aligned, centered, or justified. The classes that are used to add borders are referred to as additive classes and those that are used to remove borders are referred to as subtractive. CSS borderbottomwidth Property.
 Source: pinterest.com
Source: pinterest.com
This property can be one of the four values, such as ( top border, right border, bottom border, and left border). You can't set border to half of your element. Specifies a medium bottom border. In the following example, we have added a blue bottom border to the div element and we have shortened. Pin on CSS Border.
 Source: designs-article.blogspot.com
Source: designs-article.blogspot.com
The text never be longer than one line but it will vary in length on that line (if it was totally fixed, i could solve this easily). Let’s take a quick look at them below. A text can be left or right aligned, centered, or justified. In w3.css, there are different classes available to add or remove borders. Designs Article All CSS Border Plus Radius Style.
The Following Values Are Allowed:
With css properties, we can only control the thickness of border; Css top border half length; Borders are generally used to display an outline around a box or table cell or any other html element. You can use margin to space your elements rather than padding if you don't want the border to show on the space in between elements.
You Can't Set Border To Half Of Your Element.
Sometimes we need to create text and adding the outline to the text. } nav {} nav li { display: The border property is a shorthand property for: In the following example, we have added a blue bottom border to the div element and we have shortened.
A Text Can Be Left Or Right Aligned, Centered, Or Justified.
The w3schools online code editor allows you to edit code and view the result in your browser Any ideas on how i can do this? Allows you to define the thickness of the bottom border. With regard to the other question, i don't think you can use % for a border.
The Width Can Be Set As A Specific Size (In.
Specifies a thin bottom border: } and looks like this: Css make border width 80%; Sets this property to its default value.







