11 css frameworks to look forward to in 2020. Using css property (media queries):
Free Css Change Font Size Based On Screen With New Ideas, Make element scale to page. //vw = (% of the viewport width).
 Making fontsize smaller on smaller screenwidths The freeCodeCamp Forum From freecodecamp.org
Making fontsize smaller on smaller screenwidths The freeCodeCamp Forum From freecodecamp.org
I would like to use a function or mixin to dynamically change the font size based on the screen size. *css supports dimensions that are relative to viewport. The text size can be set with a vw unit, which means the viewport width. 11 css frameworks to look forward to in 2020.
Making fontsize smaller on smaller screenwidths The freeCodeCamp Forum Any custom css changes can be applied only to a specific screen resolution, in order not to affect all the devices and avoid any unexpected behavior.
Html5 canvas font size based on canvas size; } } you can give it manually according to screen size of screen.just have a look of different screen size and add manually the. Finding the height based on width and screen size ratio (width:height) in javascript; How to change style based on screen size.
 Source: bennadel.com
Source: bennadel.com
*css supports dimensions that are relative to viewport. If the viewport is 50cm wide, 1vw is 0.5cm. How many pixels is h1 text html. Changing column width based on screen size using css; Applying CSS Styles To Routable Child Views Using Simulated.
 Source: blossomthemes.com
Source: blossomthemes.com
That way the text size will follow the size of the browser window: So i was hoping to find a way to just change that font. Any viewport width between 361 and 839 pixels needs a font size linearly scaled between 1 and 3.5rem. Insert a base size at a common screen width and get a responsive size out of it. How to Change the Font Size in WordPress.
 Source: studytonight.com
Source: studytonight.com
Em unit the em unit is a scalable. Changing parameters on the screen in sap; The “rem” is a scalable unit. That way the text size will follow the size of the browser window: CSS Media Queries Studytonight.
 Source: pinterest.com
Source: pinterest.com
I would like to use a function or mixin to dynamically change the font size based on the screen size. Changing layouts based on screen size using css; To make it 100% responsive, each displayed element should work as expected in screen resolutions. The @media rule, which makes it possible to define different style rules for different media types. How to Change the Bootstrap Text Size and Make the Font Size Responsive.
 Source: jellyfin.org
Source: jellyfin.org
It’s important to note however that when it’s. So, the default size of 1em is 16px. The code below is the basic idea. How to change style based on screen size. CSS Customization Documentation Jellyfin Project.
 Source: beawesomewithprogramming.co.in
Source: beawesomewithprogramming.co.in
Css for bigger screen size. So if you want to change the size of, for example, the entire page based on the screen size, you would have to change the font size of each element individually. Make element scale to page. Changing column width based on screen size using css; Lesson 2 Part 6 10 Important CSS Properties Font Size & The CSS Units.

Currently, i have several different font sizes that i would like to change based on the screen size. If 15px roboto (with an aspect value of 0.50) was unavailable and the next given font had an aspect value of 0.40, the font size of the substitute font used would be, 15* (0.50/0.40) = 18.75px. Currently my css is in. Just change the base font size everything will change. How To Change Font Size In WordPress.
 Source: inmotionhosting.com
Source: inmotionhosting.com
The default text size in browsers is 16px. 3.2vw = 3.2% of width of viewport 3.2vh = 3.2% of height of viewport 3. Unlike previous one you could just change the body font and not h1 everytime or let base font size to default of the device and rest all in em. Say i want to force my font. How to Change the Font Size in WordPress.
 Source: stackoverflow.com
Source: stackoverflow.com
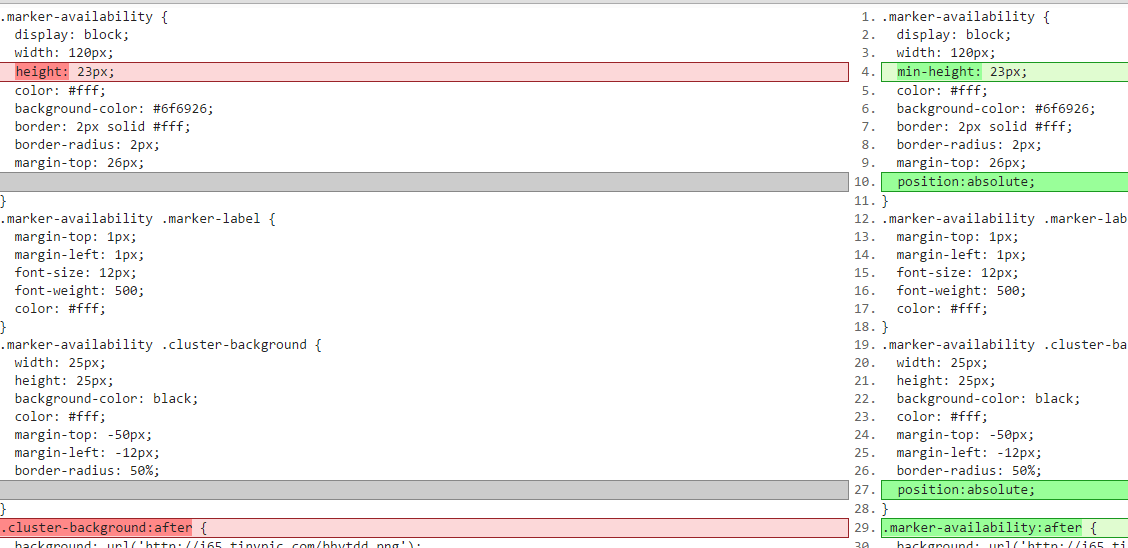
Changing parameters on the screen in sap; This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. Change td font size based on screen resolution. By setting the base font size and then defining the font sizes of the elements on. html How to resize div based on text within div Stack Overflow.
 Source: telerik.com
Source: telerik.com
Say i want to force my font. //vw = (% of the viewport width). You just have to use the media query at a certain screen size breakpoint and force the font size back into a set pixel value. There are several ways to achieve this. Font size in viewer incorrect in Reporting General Discussions.
 Source: blog.hubspot.com
So if you want to change the size of, for example, the entire page based on the screen size, you would have to change the font size of each element individually. The viewport is the browser window size. The code below is the basic idea. It’s important to note however that when it’s. How to Change Font Size in CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
Meaning, the font size is relative to the size of the font used by the root element,. Css for bigger screen size. Changing parameters on the screen in sap; There are several ways to achieve this. css I cannot change the font size of package explorer in Eclipse.
 Source: helpx.adobe.com
Source: helpx.adobe.com
So, the default size of 1em is 16px. That way the font size will follow the size of the browser window. To make it 100% responsive, each displayed element should work as expected in screen resolutions. Font scaling based on width of container using css. Apply CSS styles to you web page text in Dreamweaver Adobe.
 Source: uicookies.com
Source: uicookies.com
Changing layouts based on screen size using css; Currently, i have several different font sizes that i would like to change based on the screen size. For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the. Unlike previous one you could just change the body font and not h1 everytime or let base font size to default of the device and rest all in em. 36 Amazing CSS Tabs Even Beginners Can Implement 2021.
 Source: freecodecamp.org
Source: freecodecamp.org
It’s important to note however that when it’s. Hide content depending on screen size with bootstrap; Meaning, the font size is relative to the size of the font used by the root element,. Answers related to “how to decrease the h tag size based on screen size”. Making fontsize smaller on smaller screenwidths The freeCodeCamp Forum.
 Source: lovebleeding9ffedd.blogspot.com
Source: lovebleeding9ffedd.blogspot.com
3.2vw = 3.2% of width of viewport 3.2vh = 3.2% of height of viewport 3. //vw = (% of the viewport width). Answers related to “how to decrease the h tag size based on screen size”. Css for bigger screen size. 37 Javascript Increase Text Size Javascript Nerd Answer.
 Source: javatpoint.com
Source: javatpoint.com
Any custom css changes can be applied only to a specific screen resolution, in order not to affect all the devices and avoid any unexpected behavior. Meaning, the font size is relative to the size of the font used by the root element,. Calc(100% + 1vw + 1vh); Hide content depending on screen size with bootstrap; How to Change Font Size in Html javatpoint.
 Source: stackoverflow.com
Source: stackoverflow.com
Typography is one of the important points for a better ux view. Rotate the element based on an angle using css Font scaling based on width of container using css. The font size can be set with vw (viewport) unit, which means the viewport width. html Change CSS based on screen size Stack Overflow.
 Source: blogs.sap.com
Source: blogs.sap.com
The text size can be set with a vw unit, which means the viewport width. When the height or width of the initial containing block //are changed, they are scaled accordingly. 1em is equal to the current font size. } } you can give it manually according to screen size of screen.just have a look of different screen size and add manually the. BO Design Studio CSS Tips & Tricks Creating Alerts by Data Cell.
 Source: daily-dev-tips.com
Source: daily-dev-tips.com
Currently my css is in. Answers related to “how to decrease the h tag size based on screen size”. Typography is one of the important points for a better ux view. Hide content depending on screen size with bootstrap; CSS Text color difference based on background.
 Source: wpforms.com
Source: wpforms.com
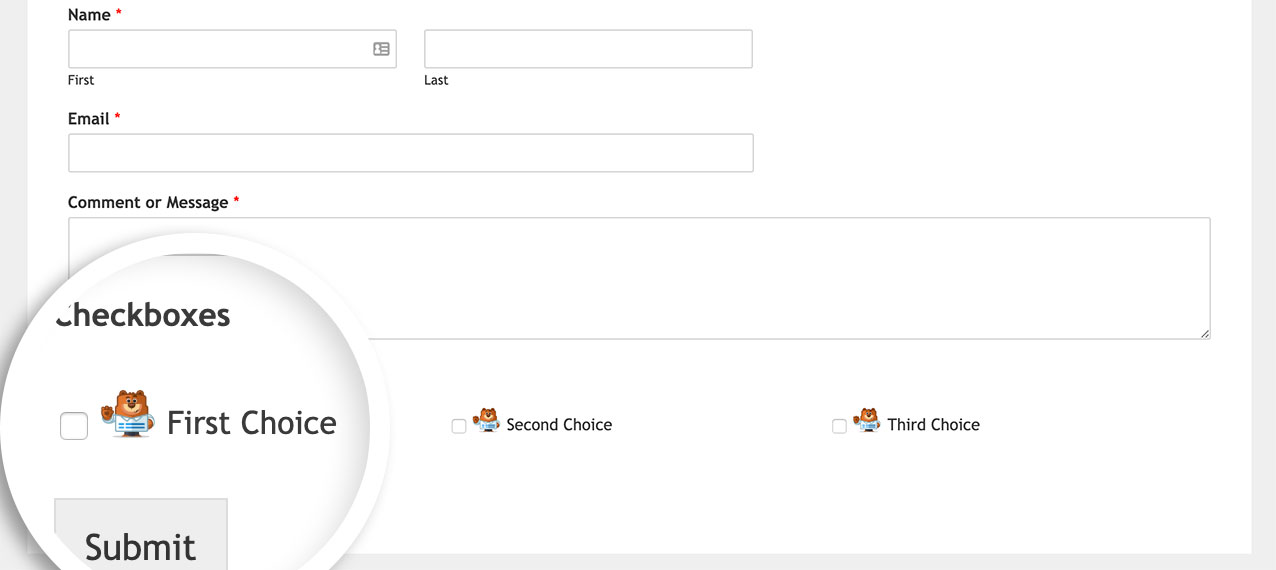
*css supports dimensions that are relative to viewport. Answers related to “how to decrease the h tag size based on screen size”. The @media rule, which makes it possible to define different style rules for different media types. Em unit the em unit is a scalable. How to Apply Images to Checkbox Labels Using CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
It helps users to read the text across screen and device sizes. Changing layouts based on screen size using css; Say you have some css to change the font size for h2 site headers: 1vw = 1% of viewport width. css Need help targeting a sharepoint column to change width Stack.
 Source: foliovision.com
Source: foliovision.com
It helps users to read the text across screen and device sizes. 3.2vw = 3.2% of width of viewport 3.2vh = 3.2% of height of viewport 3. *css supports dimensions that are relative to viewport. Hide content depending on screen size with bootstrap; Is It Possible To Change The Font Size of The Player in Mobile View.
 Source: beawesomewithprogramming.co.in
Source: beawesomewithprogramming.co.in
This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. The @media rule, which makes it possible to define different style rules for different media types. } } you can give it manually according to screen size of screen.just have a look of different screen size and add manually the. Say you have some css to change the font size for h2 site headers: Lesson 2 Part 6 10 Important CSS Properties Font Size & The CSS Units.
 Source: blog.hubspot.com
How to change style based on screen size. Changing parameters on the screen in sap; The font size can be set with vw (viewport) unit, which means the viewport width. Finding the height based on width and screen size ratio (width:height) in javascript; Website Button Design Your CSS Guide.
That Way The Text Size Will Follow The Size Of The Browser Window:
Any custom css changes can be applied only to a specific screen resolution, in order not to affect all the devices and avoid any unexpected behavior. Rotate the element based on an angle using css Answers related to “how to decrease the h tag size based on screen size”. The em is a scalable unit, 1em is equal to the current font size;
11 Css Frameworks To Look Forward To In 2020.
Say i want to force my font. To make it 100% responsive, each displayed element should work as expected in screen resolutions. Changing layouts based on screen size using css; 3.2vw = 3.2% of width of viewport 3.2vh = 3.2% of height of viewport 3.
Finding The Height Based On Width And Screen Size Ratio (Width:height) In Javascript;
For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the. Changing parameters on the screen in sap; Any viewport width between 361 and 839 pixels needs a font size linearly scaled between 1 and 3.5rem. That’s actually super easy with clamp ()!
In Css Font Sizes Can Be Configure Using Fixed Sizes (In Pixels) Or Relative Units (Percent,Em,Rem,Vw,Vh,Vmin,Vmax)
Using css property (media queries): Insert a base size at a common screen width and get a responsive size out of it. This sets the font to be 1% of the viewport width. That way the font size will follow the size of the browser window.







