In addition, this form input should have a placeholder attribute and a placeholder text. I would like to make the placeholder text smaller than the input's text:
List Of Css Change Font Size Of Placeholder With New Ideas, The default text size in browsers is 16px. Change text size of placeholder.

The size can be calculated from pixels to. Note that firefox adds a lower opacity to the placeholder, so we use opacity: Change text size of placeholder. Here’s our base input styling:
Add Search Placeholder Text Function In Header Are… Weebly Community It then expands the box when i click to type.
Michał duszak staff commented 2 months ago To allow users to resize the text (in the browser menu), many developers use em instead of pixels. In addition, this form input should have a placeholder attribute and a placeholder text. It then expands the box when i click to type.
 Source: reactgo.com
Source: reactgo.com
In addition, this form input should have a placeholder attribute and a placeholder text. The default color of the placeholder text is light grey in most browsers. I would like to make the placeholder text smaller than the input's text: In our next code example, we changed the css input placeholder. How to change input element placeholder color in css Reactgo.

You can change the styles of the… read more »change placeholder styles. Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. } this works well in chrome, but ie shrinks the whole input box when the placeholder text is displayed. My jsfiddle here has links to bootstrap and bootstrap material design. How to Change HTML5 input's placeholder color with CSS.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Custom css with !important doesn't affect the size. Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. How to give padding and margin to [laceholder. Change an HTML5 input placeholder color with CSS.
 Source: khaalipaper.com
Source: khaalipaper.com
How to increase the font size of placeholder html. In addition, this form input should have a placeholder attribute and a placeholder text. Change text size of placeholder. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Placeholder CSS How To Change Input Placeholder Color.
 Source: codingtag.com
Source: codingtag.com
In our next code example, we changed the css input placeholder. My jsfiddle here has links to bootstrap and bootstrap material design. First, you’ll need an html form, which should have at least a single form input. Css change input placeholder position. How to change an HTML5 placeholder color with CSS.
 Source: magento.stackexchange.com
Source: magento.stackexchange.com
It then expands the box when i click to type. In the “settings” menu, scroll down and tap the “display” option. Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. So, the default size of 1em is 16px. css Change placeholder text color in Magento 2.1.2 search box.
 Source: templatemonster.com
Source: templatemonster.com
The “display” menu may vary depending on your android device. } this works well in chrome, but ie shrinks the whole input box when the placeholder text is displayed. 1em is equal to the current font size. Follow asked jun 28, 2016 at 7:58. How to change the placeholder text color of an input Template Monster.
 Source: redstapler.co
Source: redstapler.co
Css change input placeholder position. The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field. First, you’ll need an html form, which should have at least a single form input. The size can be calculated from pixels to. How to Change Placeholder Text Font with CSS Red Stapler.
 Source: codegrepper.com
Source: codegrepper.com
Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. How to increase the text size of placeholder image. In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Change text size of placeholder. html input placeholder text italic Code Example.
 Source: support.themecatcher.net
Source: support.themecatcher.net
It then expands the box when i click to type. In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Note that firefox adds a lower opacity to the placeholder, so we use opacity: To allow users to resize the text (in the browser menu), many developers use em instead of pixels. How do I change the placeholder text color? ThemeCatcher Support.
 Source: webdevpuneet.com
Source: webdevpuneet.com
In most browsers, the placeholder text is grey. 1em is equal to the current font size. Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. The size can be calculated from pixels to. Input placeholder Style WEBDEVPUNEET.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
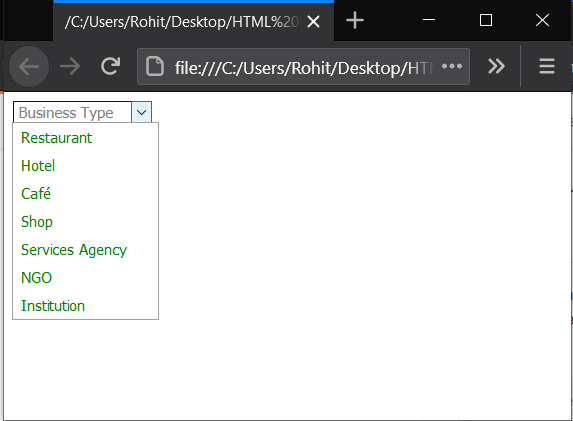
Michał duszak staff commented 2 months ago In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field. Css placeholder font size of select. Select placeholder color Using CSS or JavaScript Examples EyeHunts.
 Source: tutorialjinni.com
Source: tutorialjinni.com
You can change the styles of the… read more »change placeholder styles. How to increase the font size of placeholder html. My jsfiddle here has links to bootstrap and bootstrap material design. Css placeholder font size of select. Change Color of Placeholder CSS Tutorial Jinni.
 Source: redstapler.co
Source: redstapler.co
How do you change the font style? Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. First, change the placeholder text color to red, afterwards, increase the font weight. How to Change Placeholder Text Font with CSS Red Stapler.
 Source: kadencewp.com
Source: kadencewp.com
1em is equal to the current font size. Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. How to increase the font size of placeholder html. Michał duszak staff commented 2 months ago Topbar Search Placeholder Text CSS Virtue and Pinnacle Kadence.
 Source: codegrepper.com
Source: codegrepper.com
In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Can you please choose this as the correct answer so others can take benefits from this. Michał duszak staff commented 2 months ago My jsfiddle here has links to bootstrap and bootstrap material design. move placeholder text css Code Example.
 Source: redstapler.co
Source: redstapler.co
In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Css change input placeholder position. Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. In the “font size and style” menu, tap the “font style” button. How to Change Placeholder Text Font with CSS Red Stapler.
 Source: dynflt.blogspot.com
Source: dynflt.blogspot.com
In our next code example, we changed the css input placeholder. Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. html How can i change the placeholder text color to white.
 Source: onaircode.com
Source: onaircode.com
In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Here’s our base input styling: To allow users to resize the text (in the browser menu), many developers use em instead of pixels. How to give padding and margin to [laceholder. How to Change Input Placeholder Color with CSS OnAirCode.

Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. This will make it difficult for some people to determine which content has been entered, and which content is placeholder text. In most browsers, the placeholder text is grey. Placeholder text will automatically inherit the font family and font size of the regular input text, but you may be in a situation where you want to change the placeholder text color. Add Search Placeholder Text Function In Header Are… Weebly Community.
 Source: css-tricks.com
Source: css-tricks.com
Custom css with !important doesn't affect the size. How do you change the font style? You can change the styles of the… read more »change placeholder styles. In addition, this form input should have a placeholder attribute and a placeholder text. placeholder CSSTricks.
 Source: stackoverflow.com
Source: stackoverflow.com
In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. How do you change the font style? Note that firefox adds a lower opacity to the placeholder, so we use opacity: How to increase the font size of placeholder html. css Change Angular input placeholder text size? Stack Overflow.
 Source: redstapler.co
Source: redstapler.co
How to increase the font size of placeholder html. Note that firefox adds a lower opacity to the placeholder, so we use opacity: The size can be calculated from pixels to. Css change input placeholder position. How to Change Placeholder Text Font with CSS Red Stapler.
 Source: codingtag.com
Source: codingtag.com
The ::placeholder selector selects form elements with placeholder text, and let you style the placeholder text. The default text size in browsers is 16px. Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. First, you’ll need an html form, which should have at least a single form input. How to change an HTML5 placeholder color with CSS.
 Source: redstapler.co
Source: redstapler.co
My jsfiddle here has links to bootstrap and bootstrap material design. This will make it difficult for some people to determine which content has been entered, and which content is placeholder text. In the “settings” menu, scroll down and tap the “display” option. Note that firefox adds a lower opacity to the placeholder, so we use opacity: How to Change Placeholder Text Font with CSS Red Stapler.
In Addition, This Form Input Should Have A Placeholder Attribute And A Placeholder Text.
Css placeholder font size of select. I found this highly confusing as: It then expands the box when i click to type. How to give padding and margin to [laceholder.
Input Change Placeholder Text On Focus.
Follow asked jun 28, 2016 at 7:58. The “display” menu may vary depending on your android device. In most browsers, the placeholder text is grey. Here’s our base input styling:
In The “Font Size And Style” Menu, Tap The “Font Style” Button.
I would like to make the placeholder text smaller than the input's text: Note that firefox adds a lower opacity to the placeholder, so we use opacity: Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. } this works well in chrome, but ie shrinks the whole input box when the placeholder text is displayed.
In Our Example, Let’s Define A Custom Color For Our Placeholder Text, And Let’s Also Override The Inherited Font Size To Have Smaller Placeholder Text.
The size can be calculated from pixels to. In the “settings” menu, scroll down and tap the “display” option. This will make it difficult for some people to determine which content has been entered, and which content is placeholder text. Custom css with !important doesn't affect the size.






