They create a modern and minimalistic look. This font is popular for branding, signage, and online applications.
92 Inspiration Css Font Alternative In Graphic Design, Comic sans ms (cursive) 1. Or you are using it only once.
![How to quickly add CSS code to your website [Tip] dotTech How to quickly add CSS code to your website [Tip] dotTech](https://i2.wp.com/dt.azadicdn.com/wp-content/uploads/2015/05/CSS-code-620x433.png?200) How to quickly add CSS code to your website [Tip] dotTech From dottech.org
How to quickly add CSS code to your website [Tip] dotTech From dottech.org
They create a modern and minimalistic look. They create a sense of formality and elegance. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Font squirrel is another website with free fonts.
How to quickly add CSS code to your website [Tip] dotTech Top alternatives to google fonts.
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. On this page i won't show any tricks, but i will show the range of font variations that css allows. 14 fonts similar to helvetica. The only two that are required are size and.
![]() Source: vectorified.com
Source: vectorified.com
Serif fonts have a small stroke at the edges of each letter. The only two that are required are size and. They create a sense of formality and elegance. On this page i won't show any tricks, but i will show the range of font variations that css allows. Css Icon List at Collection of Css Icon List free for.
 Source: zeichenschatz.net
Source: zeichenschatz.net
This font is popular for branding, signage, and online applications. Font awesome, typekit, typography, jetbrains mono, and heroicons are the most popular alternatives and competitors to google fonts. Find similar or alternative fonts; Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. CSS Font Stack Alternative Schriften im Webdesign klug einsetzen.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Iconsvg is a simple tool to find, customize and generate common svg icons for your project. Or you are using it only once. Html, css, bootstrap, xml, ajax, react js, wordpress, magento, shopify, photoshop, camtasia, seo & learning new skills every moment 👨🏼💻 | i believe in learning and sharing with others 🛴. This font is popular for branding, signage, and online applications. icon Font viewer for Windows (a Character Map alternative) with CSS.
 Source: voidcoders.com
Source: voidcoders.com
Sometimes you found the perfect font yet you don`t have the budget for it. Iconsvg is a simple tool to find, customize and generate common svg icons for your project. We have indexed 820,000 fonts both commercial and free from all the major foundries big and. In css there are five generic font families: HTML or CSS which is important to learn first? voidCoders.
 Source: css-tricks.com
Source: css-tricks.com
Here are some of the 12 best free icon font pack alternatives of fontawesome for your convenience, you can download and use for free. Helvetica is an incredible font with a great history. Find more helvetica alternatives in this article: Serif fonts have a small stroke at the edges of each letter. When do you use inlineblock? CSSTricks.
 Source: stackoverflow.com
Source: stackoverflow.com
Here at what font is we have the perfect tool for that. Font features or variants refer to different glyphs or character styles contained within an opentype font. Best web safe fonts to use with css. Comic sans ms (cursive) 1. CSS Specific fonts for different sizes Stack Overflow.
 Source: bram.us
Source: bram.us
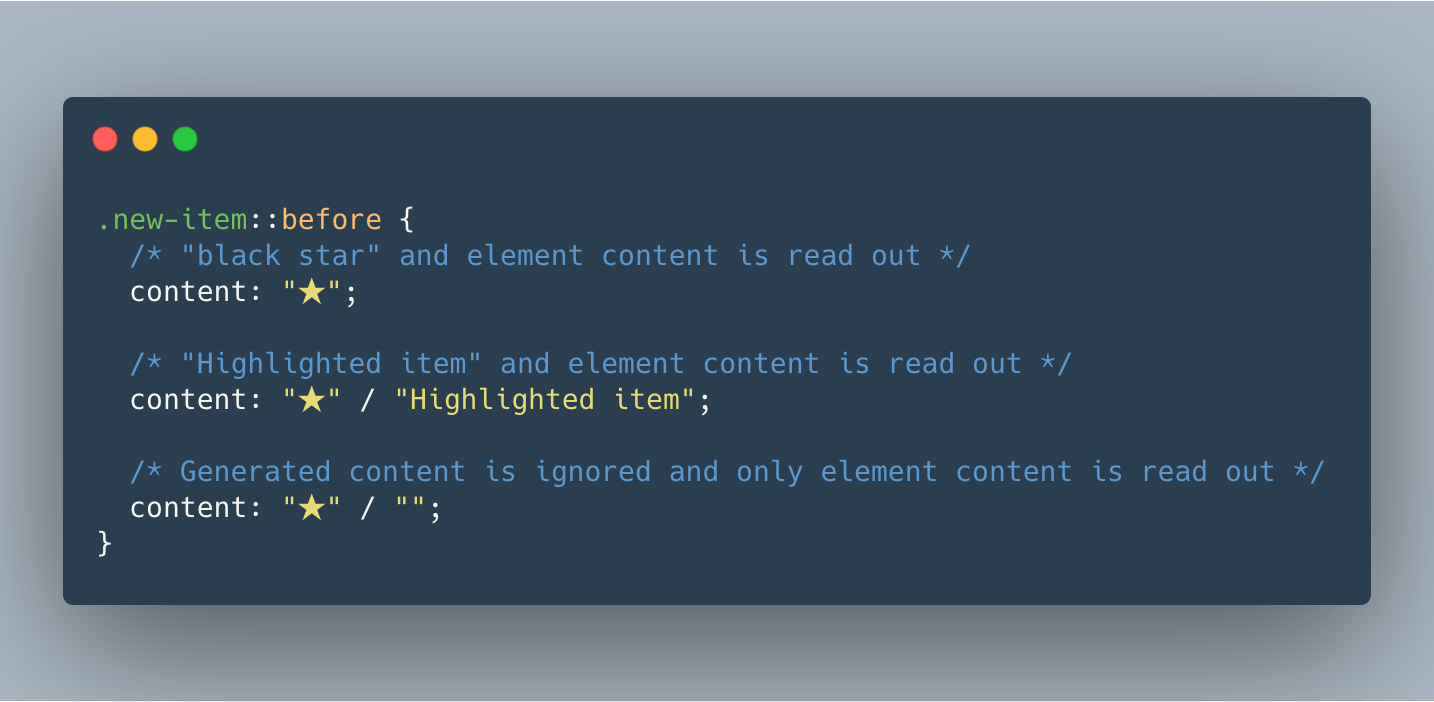
You can get vector icons and social. Completely open source, mit licensed and built by the ionic framework team. One thing that differentiates material icons from font awesome is the use of ligatures. Web fonts allow web designers to use fonts that are not installed on the user's computer. Alternative text for CSS generated content Bram.us.
 Source: soengsouy.com
Source: soengsouy.com
Support for svg and web font. Completely open source, mit licensed and built by the ionic framework team. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. In case you are looking for some premium fonts alternative google font check this list. CSS fontfamily Property.
 Source: codegrepper.com
Source: codegrepper.com
These are all referred to as opentype features, and are. They create a sense of formality and elegance. You can get vector icons and social. Font css style generator is an online tool for creating font style css easily. change color in animation css Code Example.
 Source: medium.com
Source: medium.com
It allows inserting an icon with its name instead of the complex hex code. They create a sense of formality and elegance. Premium designed icons for use in web, ios, android, and desktop apps. Futura is an intense, geometric typeface and one of the most recognisable. Customize Visual Studio Code for Multiple Fonts and styles..

Change the font size by dragging the slider or you can directly add the font size. That way even if the font is missing or corrupt, the browser will default to an acceptable alternative. On this page i won't show any tricks, but i will show the range of font variations that css allows. It allows inserting an icon with its name instead of the complex hex code. There’s more to the CSS rem unit than font sizing CSSTricks.
 Source: tangowithdjango.com
Source: tangowithdjango.com
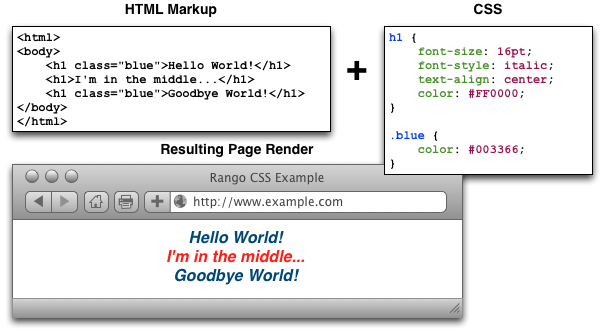
These are all referred to as opentype features, and are. You can add your own text and choose any font from the google fonts library to style them. They create a modern and minimalistic look. On this page i won't show any tricks, but i will show the range of font variations that css allows. 19. A CSS Crash Course — How to Tango with Django 1.5.4.
 Source: techwelkin.com
Source: techwelkin.com
These are all referred to as opentype features, and are. You can add your own text and choose any font from the google fonts library to style them. In css there are five generic font families: And apis for conveniently using the fonts via css and android. Alternate LI Color and CSS Styles for Even Odd List Items.
 Source: medium.com
Source: medium.com
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Sometimes you found the perfect font yet you don`t have the budget for it. Here are some of the 12 best free icon font pack alternatives of fontawesome for your convenience, you can download and use for free. Premium designed icons for use in web, ios, android, and desktop apps. Face it How to link Google Fonts and local fonts to CSS.
 Source: youtube.com
Source: youtube.com
We have indexed 820,000 fonts both commercial and free from all the major foundries big and. Futura is an intense, geometric typeface and one of the most recognisable. Html, css, bootstrap, xml, ajax, react js, wordpress, magento, shopify, photoshop, camtasia, seo & learning new skills every moment 👨🏼💻 | i believe in learning and sharing with others 🛴. Sometimes you found the perfect font yet you don`t have the budget for it. Q+A How to alternate text color using JavaScript YouTube.
 Source: alternativeto.net
Source: alternativeto.net
This font is popular for branding, signage, and online applications. Font awesome, typekit, typography, jetbrains mono, and heroicons are the most popular alternatives and competitors to google fonts. It allows inserting an icon with its name instead of the complex hex code. These include things like ligatures (special glyphs that combine characters like 'fi' or 'ffl'), kerning (adjustments to the spacing between specific letterform pairings), fractions, numeral styles, and several others. Simple Code Editor Alternatives and Similar Software.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Here at what font is we have the perfect tool for that. It is also noteworthy that all css effects that are applicable to fonts such as text shadows can also be used for font icons. Change the font size by dragging the slider or you can directly add the font size. Completely open source, mit licensed and built by the ionic framework team. Add fonts to your website.
 Source: zeichenschatz.net
Source: zeichenschatz.net
Here, you will enjoy hundreds or even thousands of fonts for your website. It is also noteworthy that all css effects that are applicable to fonts such as text shadows can also be used for font icons. These include things like ligatures (special glyphs that combine characters like 'fi' or 'ffl'), kerning (adjustments to the spacing between specific letterform pairings), fractions, numeral styles, and several others. Here at what font is we have the perfect tool for that. CSS Font Stack Alternative Schriften im Webdesign klug einsetzen.
![How to quickly add CSS code to your website [Tip] dotTech How to quickly add CSS code to your website [Tip] dotTech](https://i2.wp.com/dt.azadicdn.com/wp-content/uploads/2015/05/CSS-code-620x433.png?200) Source: dottech.org
Source: dottech.org
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Top alternatives to google fonts. There are two types of font family names: On this page i won't show any tricks, but i will show the range of font variations that css allows. How to quickly add CSS code to your website [Tip] dotTech.
 Source: codegrepper.com
Source: codegrepper.com
Top alternatives to google fonts. Or maybe you want to verify how similar are two fonts. Font features or variants refer to different glyphs or character styles contained within an opentype font. And apis for conveniently using the fonts via css and android. how to add custom fonts to html Code Example.
 Source: stackoverflow.com
Source: stackoverflow.com
There are two types of font family names: Font squirrel is another website with free fonts. Here at what font is we have the perfect tool for that. Here are some of the 12 best free icon font pack alternatives of fontawesome for your convenience, you can download and use for free. html Alt tag not displayed on browser Stack Overflow.
 Source: hongkiat.com
Source: hongkiat.com
Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Font squirrel is another website with free fonts. When you duplicate the textbox with the alternate styles, the styling will automatically be applied to the duplicate. And apis for conveniently using the fonts via css and android. Marquee in CSS Beginner's Guide Hongkiat.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. These include things like ligatures (special glyphs that combine characters like 'fi' or 'ffl'), kerning (adjustments to the spacing between specific letterform pairings), fractions, numeral styles, and several others. What makes font squirrel a better dafont alternative is the font generator feature that lets web designers upload any font and convert it into user. Font css style generator is an online tool for creating font style css easily. Futura ND Alt W03 Bold 2.00 Fonts Free Download.

Web fonts allow web designers to use fonts that are not installed on the user's computer. These are all referred to as opentype features, and are. On this page i won't show any tricks, but i will show the range of font variations that css allows. What makes font squirrel a better dafont alternative is the font generator feature that lets web designers upload any font and convert it into user. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: websitesetup.org
Source: websitesetup.org
The only two that are required are size and. Or maybe you want to verify how similar are two fonts. Font css style generator is an online tool for creating font style css easily. On this page i won't show any tricks, but i will show the range of font variations that css allows. 15 Best Web Safe HTML & CSS Fonts.
Font Features Or Variants Refer To Different Glyphs Or Character Styles Contained Within An Opentype Font.
Google fonts is a tool in the fonts category of a tech stack. On this page i won't show any tricks, but i will show the range of font variations that css allows. If the browser does not support the first font, it tries the next font. This font is popular for branding, signage, and online applications.
Or Maybe You Want To Verify How Similar Are Two Fonts.
Find similar or alternative fonts; Web fonts allow web designers to use fonts that are not installed on the user's computer. Here are some of the 12 best free icon font pack alternatives of fontawesome for your convenience, you can download and use for free. Support for svg and web font.
Since Not All Fonts Are Available On All Computers (There Are Thousands Of Fonts, And Most Are Not Free), Css Provides A System Of Fallbacks.
Find more helvetica alternatives in this article: Iconsvg is a simple tool to find, customize and generate common svg icons for your project. After the color, the font is probably the most basic property of a page. Serif fonts have a small stroke at the edges of each letter.
They Create A Modern And Minimalistic Look.
There are two types of font family names: Comic sans ms (cursive) 1. Or you are using it only once. You can get vector icons and social.







