} use rem for font sizes and css styles. Using css, you can alter critical elements of your website, including the layout, colors, fonts, and display patterns, thus changing how it looks.
92 Inspiration Css Font Best Practices Free Download, Just like any other language, it's a great idea to comment our code. Document css with a style guide in mind.
 The CSS Best Practices to Follow and the Bad Habits to Avoid From 1stwebdesigner.com
The CSS Best Practices to Follow and the Bad Habits to Avoid From 1stwebdesigner.com
Using custom fonts in a performant way is becoming far easier. 10 html and css good practices 🐅🐅. Today, we’ll highlight 14 css best practices for beginners, but even experienced professionals should brush up on the basics sometimes. } now you can even use it on a span, or h tag for example, not only on p tags.
The CSS Best Practices to Follow and the Bad Habits to Avoid Red;} mixing tag names with id or class name.
They create a sense of formality and elegance. } in many cases, that's all you'll need. 72pt = 1 inch (1/72) Red;} mixing tag names with id or class name.
 Source: rohitlakhotia.com
Source: rohitlakhotia.com
A big part of documenting css properly has to do with writing good css and vice versa. Css is one of the easiest web languages to learn, which is why we underestimate it. } in many cases, that's all you'll need. There’s a lot of good news in the world of web fonts! Top 7 Handson HTML CSS projects for beginners to practice Rohit Lakhotia.
 Source: fasterize.com
Source: fasterize.com
Work with proportions instead of explicit sizes. In css there are five generic font families: } now you can even use it on a span, or h tag for example, not only on p tags. Keep presentation (css), semantics (html) and behavior (js) separate. Correcting inlining fonts in CSS Fasterize.
 Source: speckyboy.com
Source: speckyboy.com
Adding tag name to an id or class name is not a good practice since it would slow down the matching process unnecessarily. Keep presentation (css), semantics (html) and behavior (js) separate. Check out the code below. Absolute units are static sizes that are not change according to the device or window sizes. Good and Bad CSS Practices for Beginners.
 Source: techcareerbooster.com
Source: techcareerbooster.com
14 css best practices für einsteiger. 96px = 1 inch (1/96) 2. Our team’s tips and best practices for writing css. It is key to maintainability and working together with a team. All General Families with Default Fonts.
 Source: pinterest.com
Source: pinterest.com
Consider using rem (root em) for font sizes and other css style properties where relative sizing allows your. Check out the code below. This ensures that the resulting font. Like for print page or desktop applications. Challenging CSS Best Practices — Smashing Magazine Css, Challenges.
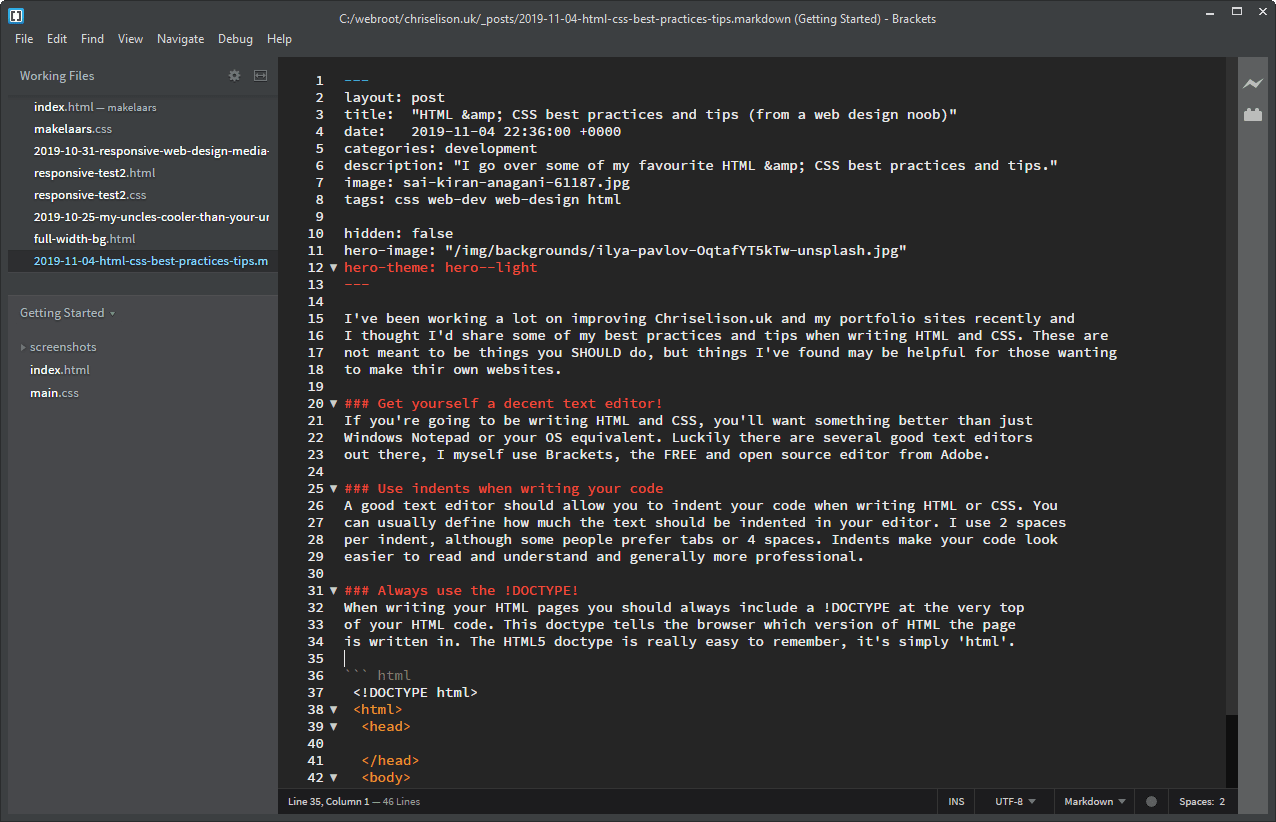
 Source: chriselison.uk
Source: chriselison.uk
There’s a lot of good news in the world of web fonts! Using css, you can alter critical elements of your website, including the layout, colors, fonts, and display patterns, thus changing how it looks. For the above example, we could have said: This is true for other properties such as paddings, borders, or backgrounds. HTML & CSS best practices and tips (from a web design noob.
![]() Source: vectorified.com
Source: vectorified.com
Salman ravoof , august 2, 2022. Just like any other language, it's a great idea to comment our code. Document css with a style guide in mind. } use rem for font sizes and css styles. Font Awesome Icon Css at Collection of Font Awesome.
 Source: blog.hubspot.com
Salman ravoof , august 2, 2022. Avoid using shorthands if possible. Wenn du mit webdesign anfängst, ist css ein schlüsselelement, damit alles richtig funktioniert und so aussieht, wie du es haben willst. Do not set the font family like this: How to Change Font Size in CSS.
 Source: udemy.com
Source: udemy.com
Otra de las mejores prácticas de css que debes seguir es evitar la redundancia siempre y cuando puedas. Avoid using shorthands if possible. However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Salman ravoof , august 2, 2022. CSS Italic How Basic CSS Code Works and How to Italicize Your Font.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Comments are used in css to explain a block of code or to make temporary changes during development. To properly implement css best practices, there are certain concepts and terms you need to understand. Básicamente, los id están pensados para aplicar estilos a las excepciones de la página, no para estilos generales que se apliquen a toda la página o sitio web. Using css, you can alter critical elements of your website, including the layout, colors, fonts, and display patterns, thus changing how it looks. Different ways of writing styles in CSS by Jayanth babu Level Up Coding.
 Source: tutorialbrain.com
Source: tutorialbrain.com
However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. The h1 part is called a selector, because it selects the html elements that the rule applies to. Consider using rem (root em) for font sizes and other css style properties where relative sizing allows your. The parts of the formula: CSS Fonts — TutorialBrain.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
Today, we’ll highlight 14 css best practices for beginners, but even experienced professionals should brush up on the basics sometimes. In order to blend in with the font family chosen by the application, do not set the font family in the css. To get you up to. 10 html and css good practices 🐅🐅. Css Link With Background Image And Text Images Poster.
 Source: slideshare.net
Source: slideshare.net
Wenn du mit webdesign anfängst, ist css ein schlüsselelement, damit alles richtig funktioniert und so aussieht, wie du es haben willst. 10 html and css good practices 🐅🐅. } now you can even use it on a span, or h tag for example, not only on p tags. It is really important to understand css specificity first, here is an excellent article. Css best practices style guide and tips.
 Source: blog.logrocket.com
Source: blog.logrocket.com
} use rem for font sizes and css styles. } what is the 300 number doing? Use rem units to help scale content with a.</p> In css there are five generic font families: CSS Reference Guide textdecoration LogRocket Blog.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
A leading factor for great legibility. Just like any other language, it's a great idea to comment our code. Use rem units to help scale content with a.</p> Red;} mixing tag names with id or class name. The CSS Best Practices to Follow and the Bad Habits to Avoid.
 Source: stackoverflow.com
Source: stackoverflow.com
They create a modern and minimalistic look. } use rem for font sizes and css styles. Work with proportions instead of explicit sizes. Document css with a style guide in mind. css Best Practice to include FontAwesome at BEST Performance Stack.
 Source: pinterest.com
Source: pinterest.com
Most of the css tutorials do not set font size this way. Comments are used in css to explain a block of code or to make temporary changes during development. To get you up to. To further reduce the number of rules, always try to go with shorthand properties. Best Practice CSS. Font size px vs. pt vs. em vs. percent Css, Web.
 Source: stackoverflow.com
Source: stackoverflow.com
Designing web typography is all about legibility and readability. Otra de las mejores prácticas de css que debes seguir es evitar la redundancia siempre y cuando puedas. Document css with a style guide in mind. One of the best practices that we can implement for css code is by putting a comment for each group of css code. css Best Practice to include FontAwesome at BEST Performance Stack.

14 css best practices für einsteiger. Use rem units to help scale content with a.</p> The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. The h1 part is called a selector, because it selects the html elements that the rule applies to. Icon based buttons without text best practice CSSTricks.
 Source: udacity.com
Source: udacity.com
A big part of documenting css properly has to do with writing good css and vice versa. } what is the 300 number doing? However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. This means that even when the state of your css code base might not be the best, enforcing documentation rules can move you towards a better system. Learn the Basics of CSS Font Families Udacity Tech.
 Source: danielpuiatti.com
Source: danielpuiatti.com
To further reduce the number of rules, always try to go with shorthand properties. One of the best practices that we can implement for css code is by putting a comment for each group of css code. Consider using rem (root em) for font sizes and other css style properties where relative sizing allows your. Document css with a style guide in mind. CSS basics syntax, semantics and best practices Daniel Puiatti.
 Source: pinterest.com
Source: pinterest.com
Serif fonts have a small stroke at the edges of each letter. 10 html and css good practices 🐅🐅. One of the best practices that we can implement for css code is by putting a comment for each group of css code. Comments are used in css to explain a block of code or to make temporary changes during development. Web Technologies CSS TEXT Practice in 2020 Web technology, Css.
 Source: slideshare.net
Source: slideshare.net
These units can be used where responsiveness is not necessary. 72pt = 1 inch (1/72) This blog post is a collection of 6 css best practices to adopt for better and more readable css. Salman ravoof , august 2, 2022. Css best practices style guide and tips.
 Source: snapify.blogspot.com
Source: snapify.blogspot.com
This blog post is a collection of 6 css best practices to adopt for better and more readable css. Do not set the font family like this: They create a modern and minimalistic look. } use rem for font sizes and css styles. Css Text Message With Drop Shadow Practice.
 Source: spectrum.chat
Source: spectrum.chat
Rely on default browser font sizes instead of setting it on the :root, or. For the above example, we could have said: 14 css best practices für einsteiger. They create a sense of formality and elegance. What's the best Practice for System Fonts? (think css systemui font.
The H1 Part Is Called A Selector, Because It Selects The Html Elements That The Rule Applies To.
Do not set the font family like this: Career karma matches you with top tech bootcamps; Work with proportions instead of explicit sizes. Designing web typography is all about legibility and readability.
Básicamente, Los Id Están Pensados Para Aplicar Estilos A Las Excepciones De La Página, No Para Estilos Generales Que Se Apliquen A Toda La Página O Sitio Web.
Wenn du mit webdesign anfängst, ist css ein schlüsselelement, damit alles richtig funktioniert und so aussieht, wie du es haben willst. In order to blend in with the font family chosen by the application, do not set the font family in the css. But we do have best css best practices we can use to maintain a good user experience alongside those preferences: Red;} mixing tag names with id or class name.
10 Html And Css Good Practices 🐅🐅.
It does seem to work, i'm just wondering exactly what is going on. Avoid using shorthands if possible. 96px = 1 inch (1/96) 2. This means that even when the state of your css code base might not be the best, enforcing documentation rules can move you towards a better system.
Follow A Naming Convention Like Bem.
Using css, you can alter critical elements of your website, including the layout, colors, fonts, and display patterns, thus changing how it looks. Just like any other language, it's a great idea to comment our code. } now you can even use it on a span, or h tag for example, not only on p tags. Blue, is called a declaration.







