} menu newbedev python javascript linux cheat sheet If we want to give designing to any type of text then we can make the use of.
Free Css Font Family Code Examples Basic Idea, This property supports fallback fonts in case the. 20 examples of beautiful css typography design.
 how to use downloaded font pack in css Code Example From codegrepper.com
how to use downloaded font pack in css Code Example From codegrepper.com
Get code examples like how to font family instantly right from your google search results with the grepper chrome extension. For example, the following declarations are valid: Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. However, it may be unavailable in some cases like.
how to use downloaded font pack in css Code Example This property supports fallback fonts in case the.
When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer monitor as opposed to a serif font. The following declarations are invalid: The browser selects the first font in the list that is installed or the one. } try it live learn on udacity.
 Source: udacity.com
Source: udacity.com
The appearance of the text on the web page is very important. } try it live learn on udacity. Operating system fonts come for free and can provide a noticeable performance boost. If you like this, you can simply copy the code and paste it on your website. Learn the Basics of CSS Font Families Udacity Tech.
 Source: elextutorial.com
Source: elextutorial.com
The browser will select the first font to use if it is available. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. This example contains the list of all. /* if font is more then one word, it must be put into quotes. CSS HTML Font Family.
 Source: codeproject.com
Source: codeproject.com
Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. The browser will select the first font to use if it is available. Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. Importing a font family in css example has been featured in these posts: Beginner's Guide to HTML5 & CSS3 Styling Your First Web Page.
 Source: jegsworks.com
Source: jegsworks.com
Times new roman, georgia, serif; The css font is used to set the font’s content of the html element. /* if the browser does not support the first font (ie: Font family css example, css fonts, font family google, font styles css, font name css, css font size, font family, sans. Jan's CSS Font & Text Properties.
 Source: izhyantar.ru
Source: izhyantar.ru
Characters of the text are decorated with stroke at the end. This property can also hold several values separated by commas as a fallback system. Get code examples like how to font family instantly right from your google search results with the grepper chrome extension. For example, the following declarations are valid: Font family css liste Goulotte protection cable exterieur.
 Source: stackoverflow.com
Source: stackoverflow.com
If you like this, you can simply copy the code and paste it on your website. Times new roman, georgia, serif; Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. If none are available, it will use the default browser font. syntax How fontfamily declaration works in CSS? Stack Overflow.
 Source: tutorialbrain.com
Source: tutorialbrain.com
Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. Times new roman), it will then try the next font (ie: This example contains the list of all. The browser selects the first font in the list that is installed or the one. CSS Fonts — TutorialBrain.
 Source: yumyummatt.wordpress.com
Source: yumyummatt.wordpress.com
Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Times new roman, georgia, serif; On this page i won't show any tricks, but i will show the range of font variations that css allows. However, it may be unavailable in some cases like. Fonts Yum Yum Matt.
 Source: pinterest.com
Source: pinterest.com
Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. After the color, the font is probably the most basic property of a page. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer monitor as opposed to a serif font. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: helpx.adobe.com
Source: helpx.adobe.com
If we want to give designing to any type of text then we can make the use of. 50+ css default font family that we can easily use in website. } try it live learn on udacity. All languages >> css >> how to font family “how to font family” code answer’s. CSS selectors.
 Source: forums.tumult.com
Source: forums.tumult.com
Css by jub0t / rigby#9052 on dec 27 2020 donate. This property supports fallback fonts in case the. This means that punctuation characters and digits at the start of each token must be escaped in unquoted font family names. The values are separated by commas in order to indicate that they are alternatives to each other. Quickly embedding custom fonts in your Hype document using Font.
 Source: theegeek.com
Source: theegeek.com
The appearance of the text on the web page is very important. Characters of the text are decorated with stroke at the end. All languages >> css >> how to font family “how to font family” code answer’s. That’s what typography is all about. HTML Formatting fonts and text using CSS.
 Source: tutorialbrain.com
Source: tutorialbrain.com
The browser will select the first font to use if it is available. For example, the following declarations are valid: On this page i won't show any tricks, but i will show the range of font variations that css allows. This means that punctuation characters and digits at the start of each token must be escaped in unquoted font family names. CSS Fonts — TutorialBrain.
 Source: css-tricks.com
Source: css-tricks.com
However, it may be unavailable in some cases like. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: kinsta.com
Source: kinsta.com
Importing a font family in css example has been featured in these posts: Instead, we link the font file by adding the element. Characters of the text are decorated with stroke at the end. If you like this, you can simply copy the code and paste it on your website. InDepth Guide on Hosting Local Fonts in WordPress.
 Source: mefth.com
Source: mefth.com
Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. 50+ css default font family that we can easily use in website. The values are separated by commas in order to indicate that they are alternatives to each other. The browser will select the first font to use if it is available. CSS Font Family Web Development source code Mefth.
 Source: in.pinterest.com
Source: in.pinterest.com
} try it live learn on udacity. For example, the following declarations are valid: This means that punctuation characters and digits at the start of each token must be escaped in unquoted font family names. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer monitor as opposed to a serif font. CSS Font Codes. Css font family, Css, Web design.
 Source: renenyffenegger.ch
Source: renenyffenegger.ch
The values are separated by commas in order to indicate that they are alternatives to each other. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: Therefore, there are many css fonts created to serve to format the appearance of text. This property supports fallback fonts in case the. CSS fontfamily property.
 Source: css-tricks.com
Source: css-tricks.com
Times new roman), it will then try the next font (ie: If you like this, you can simply copy the code and paste it on your website. Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. Instead, we link the font file by adding the element. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: codegrepper.com
Source: codegrepper.com
There are many types of fonts but not all are enabled on all browsers and computers. If we want to give designing to any type of text then we can make the use of. The css font is used to set the font’s content of the html element. Css by jub0t / rigby#9052 on dec 27 2020 donate. how to use downloaded font pack in css Code Example.
 Source: pinterest.com
Source: pinterest.com
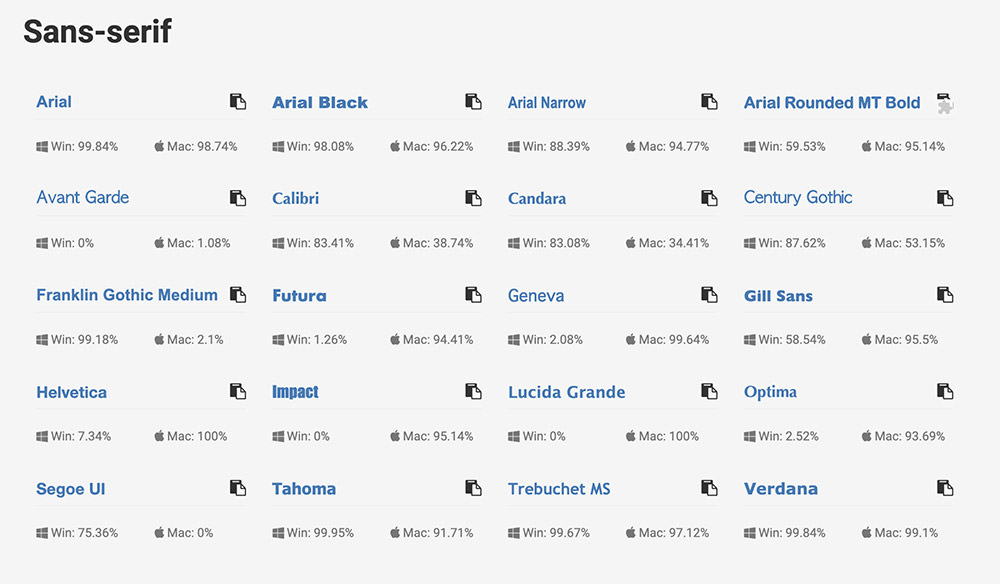
If none are available, it will use the default browser font. This property supports fallback fonts in case the. The css font is used to set the font’s content of the html element. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer monitor as opposed to a serif font. CSS Font Stack A complete collection of web safe CSS font stacks.
 Source: hongkiat.com
Source: hongkiat.com
Here the x may be a single or multiple set of values separated by comma, and should be defined using following:. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. If you like this, you can simply copy the code and paste it on your website. It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. Preview and Compare Fonts in Browser with Flipping Typical Hongkiat.
 Source: youtube.com
Source: youtube.com
Times new roman), it will then try the next font (ie: On this page i won't show any tricks, but i will show the range of font variations that css allows. This property supports fallback fonts in case the. Times new roman, georgia, serif; Font Family and Font Size Properties CSS (Cascading Style Sheet) YouTube.
 Source: slideshare.net
Source: slideshare.net
A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. } try it live learn on udacity. Importing a font family in css example has been featured in these posts: There are many types of fonts but not all are enabled on all browsers and computers. Examples CSS HTML.
 Source: forums.tumult.com
Source: forums.tumult.com
Times new roman), it will then try the next font (ie: What web fonts can you use in css? If you like this, you can simply copy the code and paste it on your website. When you’re reading stuff related to food, you’re going to find a lot of. Add different font weights from Typekit Typography Tumult Forums.
There Are Many Font Properties In Css Which Are Mentioned And Briefly Discussed Below:
If you like this, you can simply copy the code and paste it on your website. We use commas to separate the values and show them as alternatives. The values are separated by commas in order to indicate that they are alternatives to each other. Characters of the text are decorated with stroke at the end.
Times New Roman), It Will Then Try The Next Font (Ie:
What web fonts can you use in css? This property can also hold several values separated by commas as a fallback system. The css font is used to set the font’s content of the html element. This property supports fallback fonts in case the.
Browsers Do Not Support All The Fonts, So You Need To Use Multiple Fonts To Be On The Safer Side.
It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. There are many types of fonts but not all are enabled on all browsers and computers. After the color, the font is probably the most basic property of a page. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,.
The Following Declarations Are Invalid:
However, it may be unavailable in some cases like. The appearance of the text on the web page is very important. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer monitor as opposed to a serif font. Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors.







