The generic font families are noted below: A font style that tries to.
Simple Css Font Family List Example For Art Design, To danger the names of work available font families installed in your system view the. Then link the script in your html and then put the name in font family.
 CSS/Properties/fontfamily W3C Wiki From w3.org
CSS/Properties/fontfamily W3C Wiki From w3.org
Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. 5 rows generic font families. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Then link the script in your html and then put the name in font family.
CSS/Properties/fontfamily W3C Wiki Css font family for all titles
To danger the names of work available font families installed in your system view the. Css answers related to “html font family list” fonmt family css; Characters of the text are decorated with stroke at the end. This property supports fallback fonts in case the.
 Source: youtube.com
Source: youtube.com
This font style does not include edge strokes. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. Then link the script in your html and then put the name in font family. A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. Font Family and Font Size Properties CSS (Cascading Style Sheet) YouTube.
 Source: codeproject.com
Source: codeproject.com
In html and xhtml font family by an attribute about an element that indicates the. There are many types of fonts but not all are enabled on all browsers and computers. Dom syntax object.style.fontfamily = georgia,garamond,serif; Followed by the font family name. Beginner's Guide to HTML5 & CSS3 Styling Your First Web Page.
 Source: htmlprogressivo.net
Source: htmlprogressivo.net
It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. To danger the names of work available font families installed in your system view the. On this page i won't show any tricks, but i will show the range of font variations that css allows. 121 generic font families web design in a nutshell 3rd. Fontes em CSS A propriedade fontfamily Tutorial HTML Progressivo.
 Source: renenyffenegger.ch
Source: renenyffenegger.ch
In font families, some properties accept the numerical type of values. The appearance of the text on the web page is very important. Get code examples likefont family css list. This property supports fallback fonts in case the. CSS fontfamily property.
 Source: ponywatches.com
Source: ponywatches.com
When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. This property supports fallback fonts in case the. In font families, some properties accept the numerical type of values. But it's too clumsy and require very sharp eyes t_t. Html Font Family List World of Example.
 Source: youtube.com
Source: youtube.com
A font style that tries to. The font is flat and sharp. In font families, some properties accept the numerical type of values. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. font family (css)الدرس الثامن اضافة نوع خط YouTube.
 Source: pinterest.ph
Source: pinterest.ph
It is mostly used when text is written for printing purpose like books, newspaper, magazines, etc. H2 custom font family html css; A font style that tries to. The font is flat and sharp. Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: lifewire.com
Source: lifewire.com
Followed by the font family name. 5 rows generic font families. The appearance of the text on the web page is very important. This property supports fallback fonts in case the. How to Use CSS to Change Fonts on Web Pages.
 Source: pinterest.com
Source: pinterest.com
121 generic font families web design in a nutshell 3rd. There are five types of generic font families. 239 rows 50+ css default font family that we can easily use in website. Dom syntax object.style.fontfamily = georgia,garamond,serif; A Deeper Look at Generic Font Names in CSS Font names, Names, Css.
 Source: w3.org
Source: w3.org
When specify multiple font names, it recommended to use generic family name as a last alternative. On this page i won't show any tricks, but i will show the range of font variations that css allows. Characters of the text are decorated with stroke at the end. H2 custom font family html css; CSS/Properties/fontfamily W3C Wiki.
 Source: ashton.codes
Source: ashton.codes
If you want to use a google font you have to find it on the google font website. The browser will select the first font to use if it is available. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: Example list can be rendered in place with html font family list; How to preload Google Fonts using resource hints.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
If you want to use a google font you have to find it on the google font website. Permalink to comment # september 4, 2015. If first font family is not. This font style is indicated by a small flourish stroke on letter edges. Css Font Family Cursive Example.
 Source: izhyantar.ru
Source: izhyantar.ru
In css there are five generic font families: Now we will see a chart. The generic font families are noted below: On this page i won't show any tricks, but i will show the range of font variations that css allows. Html font family list Goulotte protection cable exterieur.
 Source: foxinfotech.in
Source: foxinfotech.in
Dom syntax object.style.fontfamily = georgia,garamond,serif; Followed by the font family name. Permalink to comment # september 4, 2015. There are five types of generic font families. CSS Set FontFamily and FontSize Vinish Kapoor's Blog.
 Source: izhyantar.ru
Source: izhyantar.ru
Example list can be rendered in place with html font family list; The specific fonts are arial, verdana, and tahoma. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Values are separated by a comma to indicate that they are alternatives. Font family css liste Goulotte protection cable exterieur.
 Source: slideshare.net
Source: slideshare.net
Get code examples likefont family css list. Css answers related to “html font family list” fonmt family css; The generic font families are noted below: 5 rows generic font families. Examples CSS HTML.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
When specify multiple font names, it recommended to use generic family name as a last alternative. 239 rows 50+ css default font family that we can easily use in website. 121 generic font families web design in a nutshell 3rd. Font families can be divided into two groups: Css Font Family Cursive Example.
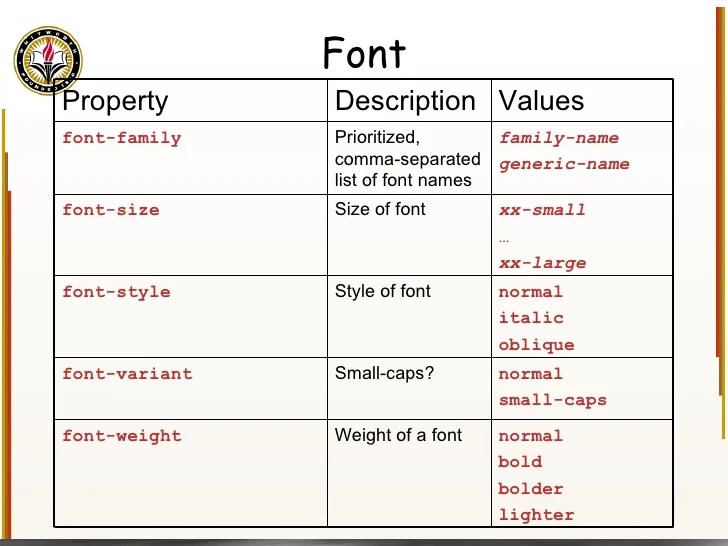
.png “CSS Font Properties”) Source: bookofnetwork.com
Followed by the font family name. After the color, the font is probably the most basic property of a page. H2 custom font family html css; In font families, some properties accept the numerical type of values. CSS Font Properties.
 Source: slideshare.net
Source: slideshare.net
5 rows generic font families. In css there are five generic font families: Css answers related to “html font family list” fonmt family css; However, it may be unavailable in some cases like. Web topic 17 font family in css.
 Source: slideshare.net
Source: slideshare.net
This property supports fallback fonts in case the. A font style that tries to. If first font family is not. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Week 12 CSS Font family.
 Source: aebenficaonline.blogspot.com
Source: aebenficaonline.blogspot.com
121 generic font families web design in a nutshell 3rd. This property supports fallback fonts in case the. 239 rows 50+ css default font family that we can easily use in website. During execution, system will try to set first font family. informáTICa para todos Iniciação ao CSS fontfamily.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Here is a list of those: In font families, some properties accept the numerical type of values. After the color, the font is probably the most basic property of a page. Dom syntax object.style.fontfamily = georgia,garamond,serif; Css Font Family Cursive Example.
 Source: helpx.adobe.com
Source: helpx.adobe.com
If first font family is not. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Css answers related to “html font family list” fonmt family css; CSS selectors.
 Source: stackoverflow.com
Source: stackoverflow.com
In html and xhtml font family by an attribute about an element that indicates the. However, it may be unavailable in some cases like. Then link the script in your html and then put the name in font family. 239 rows 50+ css default font family that we can easily use in website. css How to use fontfamily with same name? Stack Overflow.
 Source: yumyummatt.wordpress.com
Source: yumyummatt.wordpress.com
To danger the names of work available font families installed in your system view the. 5 rows generic font families. The appearance of the text on the web page is very important. There are five types of generic font families. font Yum Yum Matt.
Css Answers Related To “Html Font Family List” Fonmt Family Css;
5 rows generic font families. This property supports fallback fonts in case the. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. The font is flat and sharp.
Font Families Can Be Divided Into Two Groups:
Now we will see a chart. Example list can be rendered in place with html font family list; The generic font families are noted below: In html and xhtml font family by an attribute about an element that indicates the.
This Font Style Does Not Include Edge Strokes.
Get code examples likefont family css list. Css font family for all titles The appearance of the text on the web page is very important. However, it may be unavailable in some cases like.
When Specify Multiple Font Names, It Recommended To Use Generic Family Name As A Last Alternative.
This font style is indicated by a small flourish stroke on letter edges. On this page i won't show any tricks, but i will show the range of font variations that css allows. Values are separated by a comma to indicate that they are alternatives. During execution, system will try to set first font family.







