Change the value to see the slant of the text change. Web fonts allow web designers to use fonts that are not installed on the user's computer.
Free Css Font Style Examples Idea In 2022, What web fonts can you use in css? The values for the css descriptor is same as that of.
 55+ CSS Tools for Designers and Developers Designer Mag From designermag.org
55+ CSS Tools for Designers and Developers Designer Mag From designermag.org
1 mozilla.org, you’re lookin’ good! Choosing the right font and style is very crucial for the readability of text on a page. In css there are five generic font families: 26 rows the following table shows examples of various fonts (your browser may not know all of them) and.
55+ CSS Tools for Designers and Developers Designer Mag You can set following font properties of an element −.
Let us implement and explain the working of this property. Lighter sets the font one weight lighter than the parent element. Please enjoy these examples of how css typography can be used effectively on your website, blog or project. 5 rows generic font families.
 Source: htmldog.com
Source: htmldog.com
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. The following example shows a simple use of basic font properties to. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. The css list style property is the effects that are applied to the list bullets. CSS Property fontweight HTML Dog.
 Source: izhyantar.ru
Source: izhyantar.ru
Bold sets a bold style (same as 400). The number value for this keyword is 400. Some of them are explained here. Besides, it sets the font of the element to a system font. Font family css liste Goulotte protection cable exterieur.
 Source: theultimateitems.com
Source: theultimateitems.com
Css has font property, which makes the text more attractive. Web fonts allow web designers to use fonts that are not installed on the user's computer. Operating system fonts come for free and can provide a noticeable performance boost. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Style Src Css All About Style.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Please enjoy these examples of how css typography can be used effectively on your website, blog or project. There are several types of style properties of lists. The css font property is considered to be a shorthand property. The appearance of the text on the web page is very important. CSS font shorthand property Learn Web Tutorials.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
The css font properties are used for defining the size, font family, boldness and the style of the text. When we write some information, some text or link in our webpage. So, here we will explain the following properties: Typically, users will look at your headings first and actually read and interpret the text. CSS font shorthand property Learn Web Tutorials.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
26 rows the following table shows examples of various fonts (your browser may not know all of them) and. Some of them are explained here. In css there are five generic font families: The following example shows a simple use of basic font properties to. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
.png “CSS Font Properties”) Source: bookofnetwork.com
Typically, users will look at your headings first and actually read and interpret the text. Cascading style sheets (css) is used to format the layout of a webpage. Lighter sets the font one weight lighter than the parent element. 5 rows generic font families. CSS Font Properties.
 Source: renenyffenegger.ch
Source: renenyffenegger.ch
There are many types of fonts but not all are enabled on all browsers and computers. The css font properties are used for defining the size, font family, boldness and the style of the text. What web fonts can you use in css? So, here we will explain the following properties: CSS fontfamily property.
 Source: designermag.org
Source: designermag.org
Web fonts allow web designers to use fonts that are not installed on the user's computer. The css font property is considered to be a shorthand property. This property has three values: Think of your website’s typography as the foundation upon which your design is built. 55+ CSS Tools for Designers and Developers Designer Mag.
 Source: helpx.adobe.com
Source: helpx.adobe.com
When we write some information, some text or link in our webpage. So, here we will explain the following properties: If you use these examples in other sites, please ensure that you. In css there are five generic font families: CSS selectors.
 Source: gocoding.org
Source: gocoding.org
Bold sets a bold style (same as 400). When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. When we write some information, some text or link in our webpage. Change the value to see the slant of the text change. Types of CSS Go Coding.
 Source: code-boxx.com
Source: code-boxx.com
Therefore, there are many css fonts created to serve to format the appearance of text. There are several ways to change font style in css when it comes to weight: Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. There are several types of style properties of lists. CSS Beginner’s Tutorial Basic CSS Fonts & Text Code Boxx.
 Source: i2tutorials.com
Source: i2tutorials.com
The following example shows a simple use of basic font properties to. 26 rows the following table shows examples of various fonts (your browser may not know all of them) and. Besides, it sets the font of the element to a system font. What web fonts can you use in css? CSS Font i2tutorials.
 Source: in.pinterest.com
Source: in.pinterest.com
Css has font property, which makes the text more attractive. 5 rows generic font families. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. Operating system fonts come for free and can provide a noticeable performance boost. CSS Font Codes. Css font family, Css, Web design.
 Source: slideshare.net
Source: slideshare.net
You can set the font to normal. Bold sets a bold style (same as 400). What web fonts can you use in css? 26 rows the following table shows examples of various fonts (your browser may not know all of them) and. Examples CSS HTML.
 Source: wpbrainery.com
Source: wpbrainery.com
With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. When we write some information, some text or link in our webpage. The property has three values: CSS Basics Fallback Font Stacks for More Robust Web Typography.
 Source: slideshare.net
Source: slideshare.net
The following example shows a simple use of basic font properties to. Therefore, there are many css fonts created to serve to format the appearance of text. Fonts can be styled as normal, italic, or oblique. So, here we will explain the following properties: Lab6 font css html.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Typically, users will look at your headings first and actually read and interpret the text. 5 rows generic font families. The basic syntax is written as: Web fonts allow web designers to use fonts that are not installed on the user's computer. Css Font Family Cursive Example.
 Source: youtube.com
Source: youtube.com
Bold sets a bold style (same as 400). Fonts can be styled as normal, italic, or oblique. The values for the css descriptor is same as that of. The basic syntax is written as: font style property in CSS Hindi YouTube.
 Source: webdesignerwall.com
Source: webdesignerwall.com
1 mozilla.org, you’re lookin’ good! If you use these examples in other sites, please ensure that you. When we write some information, some text or link in our webpage. There are many types of fonts but not all are enabled on all browsers and computers. CSS3 fontface Design Guide Web Designer Wall.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! In this section, we will learn how to change the size of our font by the use percentage. Cascading style sheets (css) is used to format the layout of a webpage. The appearance of the text on the web page is very important. Css Font Family Cursive Example.
 Source: tutorialbrain.com
Source: tutorialbrain.com
1 mozilla.org, you’re lookin’ good! This property has three values: The css font property is considered to be a shorthand property. If you use these examples in other sites, please ensure that you. CSS Fonts — TutorialBrain.
 Source: devnote.in
Source: devnote.in
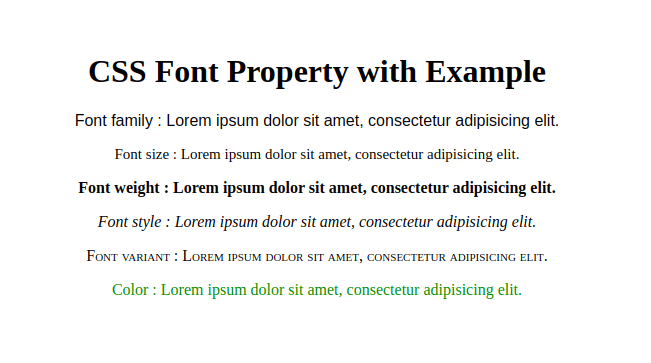
1 mozilla.org, you’re lookin’ good! Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. So, here we will explain the following properties: Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. CSS Font Property with Example Devnote.
 Source: css-tricks.com
Source: css-tricks.com
The values for the css descriptor is same as that of. You can set the font to normal. Change the value to see the slant of the text change. The property has three values: Experimenting with Color Fonts CSSTricks.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Cascading style sheets (css) is used to format the layout of a webpage. When we write some information, some text or link in our webpage. Serif fonts have a small. The following are a few critical attributes which we can use in our text to make it. CSS font shorthand property Learn Web Tutorials.
With Css, You Can Control The Color, Font, The Size Of Text, The Spacing Between Elements, How Elements Are Positioned And Laid Out, What Background Images Or Background Colors Are To Be Used, Different Displays For Different Devices And Screen Sizes, And Much More!
Lighter sets the font one weight lighter than the parent element. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. There are several ways to change font style in css when it comes to weight: Please enjoy these examples of how css typography can be used effectively on your website, blog or project.
The Css List Style Property Is The Effects That Are Applied To The List Bullets.
Fonts can be styled as normal, italic, or oblique. We can alter the entire look by changing font color, font size, font style, and much more. In this section, we will learn how to change the size of our font by the use percentage. Choosing the right font and style is very crucial for the readability of text on a page.
This Property Has Three Values:
This chapter teaches you how to set fonts of a content, available in an html element. The number value for this keyword is 400. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: Web fonts allow web designers to use fonts that are not installed on the user's computer.
5 Rows Generic Font Families.
Typically, users will look at your headings first and actually read and interpret the text. The following are a few critical attributes which we can use in our text to make it. Italic is another value that is created by the type designer with specific characters particularly lowercase a for creating a calligraphic and. Operating system fonts come for free and can provide a noticeable performance boost.







