The list is prioritized from left to right: ' marion ', this is sample12345!
92 Inspiration Css Style Font Family List Idea In 2022, They create a modern and minimalistic look. Font families can be divided into two groups:
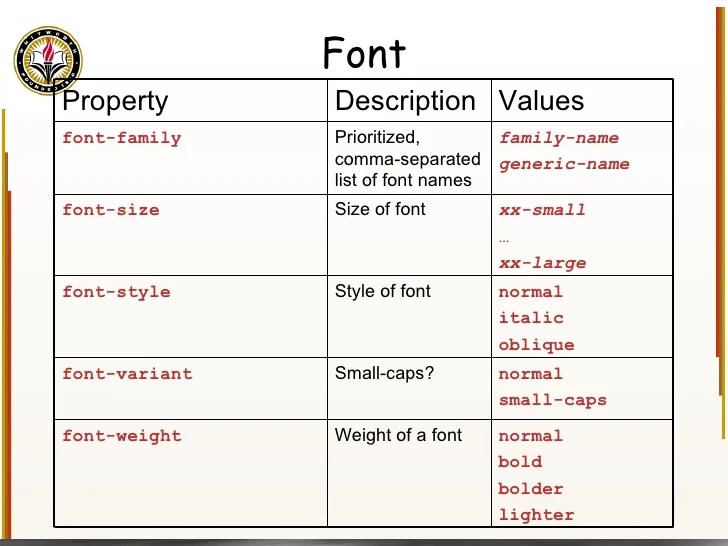
 CSS Fonts MEGATEK ICT ACADEMY From ictacademy.com.ng
CSS Fonts MEGATEK ICT ACADEMY From ictacademy.com.ng
They create a sense of formality and elegance. ' marion ', this is sample12345! This property uses many font to set the look of content. Here is a list of those:
CSS Fonts MEGATEK ICT ACADEMY This property supports fallback fonts in case the browser does not support the provided first font.
If the font name contains spaces, for example, trebuchet ms, it must be enclosed in single or double quotes. Font families can be divided into two groups: The list is prioritized from left to right: Css can alter the font family, size, boldness, and text style.
 Source: lifewire.com
Source: lifewire.com
Some of the css properties we’ll study here are: Css font family is used to define the font of html elements. The list is prioritized from left to right: The user agent will select the first font on the list that is installed on. How to Use CSS to Change Fonts on Web Pages.
 Source: ampsoft.net
Source: ampsoft.net
However, it may be unavailable in some cases like. They create a modern and minimalistic look. Font families can be divided into two groups: Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Common fonts to all versions of Windows & Mac equivalents (Browser safe.
 Source: youtube.com
Source: youtube.com
The font is specified by the font family names or generic family names. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. This property uses many font to set the look of content. There are many types of fonts but not all are enabled on all browsers and computers. Font Family and Font Size Properties CSS (Cascading Style Sheet) YouTube.
 Source: easycodesforkids.com
Source: easycodesforkids.com
Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: Lets take the example of html font family to apply to html paragraph tag contains some text. They create a sense of formality and elegance. 239 rows 50+ css default font family that we can easily use in website. How to Make Different Fonts Using HTML and CSS Easy Codes for Kids.
 Source: pinterest.com
Source: pinterest.com
In font families, some properties accept the numerical type of values. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Css fonts provide a way of styling text, styling the font is a whole category in itself. Css font family property set the assigned font to content. CSS FONTS Css tutorial, Web development programming, Learn html and css.
 Source: stackoverflow.com
Source: stackoverflow.com
Lets take the example of html font family to apply to html paragraph tag contains some text. The font is specified by the font family names or generic family names. The list is prioritized from left to right: Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. css How to use fontfamily with same name? Stack Overflow.
 Source: pinterest.com
Source: pinterest.com
In font families, some properties accept the numerical type of values. Values are separated by a comma to indicate that they are alternatives. Lets take the example of html font family to apply to html paragraph tag contains some text. There are five types of generic font families. A Deeper Look at Generic Font Names in CSS Font names, Names, Css.
 Source: bittbox.com
Source: bittbox.com
Some of the css properties we’ll study here are: “web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. Css can alter the font family, size, boldness, and text style. ' menlo ', this is. Unique Web Fonts to Spice Up your Layout Designs Bittbox.
 Source: foxinfotech.in
Source: foxinfotech.in
Css font family property set the assigned font to content. This property uses many font to set the look of content. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Font families have two types in css: CSS Set FontFamily and FontSize Vinish Kapoor's Blog.
 Source: ponywatches.com
Source: ponywatches.com
In font families, some properties accept the numerical type of values. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: 30 gorgeous web safe fonts to use with css. Css font family property set the assigned font to content. Html Font Family List World of Example.
 Source: izhyantar.ru
Source: izhyantar.ru
' menlo ', this is. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. ' iowan old style ', this is sample12345! Font family css liste Goulotte protection cable exterieur.
 Source: aebenficaonline.blogspot.com
Source: aebenficaonline.blogspot.com
' marion ', this is sample12345! If the font name contains spaces, for example, trebuchet ms, it must be enclosed in single or double quotes. If you set two or more fonts, separate by a comma. They create a sense of formality and elegance. informáTICa para todos Iniciação ao CSS fontfamily.
 Source: webdesignerwall.com
Source: webdesignerwall.com
There are five types of generic font families. The user agent will select the first font on the list that is installed on. There are many types of fonts but not all are enabled on all browsers and computers. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. CSS3 fontface Design Guide Web Designer Wall.
 Source: htmlprogressivo.net
Source: htmlprogressivo.net
Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. The browser will select the first font to use if it is available. However, it may be unavailable in some cases like. They create a sense of formality and elegance. Fontes em CSS A propriedade fontfamily Tutorial HTML Progressivo.
 Source: renenyffenegger.ch
Source: renenyffenegger.ch
The specific fonts are arial, verdana, and tahoma. Ios9~ ' marker felt ', this is sample12345! Generic names are the following five names. The list is prioritized from left to right: CSS fontfamily property.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. There are five types of generic font families. Font families have two types in css: If you set two or more fonts, separate by a comma. CSS Part 12 FONT CSS.
 Source: granneman.com
Source: granneman.com
Css font family is used to define the font of html elements. When font1 cannot be used in the user's computer, font2 is used. ' marion ', this is sample12345! The browser will select the first font to use if it is available. Basic Typography Scott Granneman.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: If the font name contains spaces, for example, trebuchet ms, it must be enclosed in single or double quotes. The list of the fonts. Css Font Family Cursive Example.
 Source: helpx.adobe.com
Source: helpx.adobe.com
} if you applied this style to a page, all of the paragraphs would be displayed in the arial font family. They create a modern and minimalistic look. ' menlo ', this is. They create a sense of formality and elegance. CSS selectors.
 Source: izhyantar.ru
Source: izhyantar.ru
Values are separated by a comma to indicate that they are alternatives. The font is specified by the font family names or generic family names. ' iowan old style ', this is sample12345! 239 rows 50+ css default font family that we can easily use in website. Html font family list Goulotte protection cable exterieur.
 Source: slideshare.net
Source: slideshare.net
However, it may be unavailable in some cases like. On this page i won't show any tricks, but i will show the range of font variations that css allows. The user agent will select the first font on the list that is installed on. 239 rows 50+ css default font family that we can easily use in website. Examples CSS HTML.
 Source: pinterest.ph
Source: pinterest.ph
The user agent will select the first font on the list that is installed on. You can make your content or paragraph attractive using font family. Font families can be divided into two groups: However, it may be unavailable in some cases like. Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
30 gorgeous web safe fonts to use with css. Some of the css properties we’ll study here are: Now we will see a chart. Generic names are the following five names. CSS font shorthand property Learn Web Tutorials.
 Source: furbo.org
Source: furbo.org
If you set two or more fonts, separate by a comma. A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side. You can make your content or paragraph attractive using font family. System Fonts in CSS •.
 Source: ictacademy.com.ng
Source: ictacademy.com.ng
Css fonts provide a way of styling text, styling the font is a whole category in itself. They create a modern and minimalistic look. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. Now we will see a chart. CSS Fonts MEGATEK ICT ACADEMY.
“Web Safe” Fonts Mean That They Will Look Perfect No Matter The Browser You Are Viewing Them From.
Lets take the example of html font family to apply to html paragraph tag contains some text. The font is specified by the font family names or generic family names. However, it may be unavailable in some cases like. Serif fonts have a small stroke at the edges of each letter.
' Marion ', This Is Sample12345!
The specific fonts are arial, verdana, and tahoma. Ios9~ ' marker felt ', this is sample12345! This property uses many font to set the look of content. Browsers do not support all the fonts, so you need to use multiple fonts to be on the safer side.
After The Color, The Font Is Probably The Most Basic Property Of A Page.
Css font family is used to define the font of html elements. The browser will select the first font to use if it is available. They create a modern and minimalistic look. Css font family property set the assigned font to content.
Css Provides A System Of Fallbacks, Where You List The Font That You Want First, Then Fonts That Might Fill In For The First If It Is Unavailable, And You Should End The List With A Generic Font, Of Which There Are Five:
Font families can be divided into two groups: Here is a list of those: Css fonts provide a way of styling text, styling the font is a whole category in itself. On this page i won't show any tricks, but i will show the range of font variations that css allows.







