Text decoration property is a shorthand property to specify the decoration or underline of text. Draws a 1px line across the text at its “middle” point.
Incredible Css Text Decoration Line Size For Logo Design, Sets the value to its default value value. Sets a line over the text.
 Bağlantı Linklerini Özelleştirmek (CSS textdecoration) From webkenti.net
Bağlantı Linklerini Özelleştirmek (CSS textdecoration) From webkenti.net
No line is drawn, and any existing decoration is removed.; In css3, it is a shorthand for the following properties: Draws a 1px line across the text at its “middle” point. Use gradient and you can easily adjust size and position:
Bağlantı Linklerini Özelleştirmek (CSS textdecoration) It is a css property that decorates the content of the text.
It sets the appearance of decorative lines on text. No line is added, and any existing lines are removed — for example none removes the default underline on links.; This property can accepts one or more space separated values. These can be defined as shorthand (e.g.
 Source: wdexplorer.com
Source: wdexplorer.com
The value of x should be any of the following: In css3, it is a shorthand for the following properties: It adds lines under, above, and through the text. This css property decorates the text with several kinds of lines. 20 Examples of Beautiful CSS Typography Design WDExplorer.
 Source: csci1210.com
Source: csci1210.com
These can be defined as shorthand (e.g. No line is added, and any existing lines are removed — for example none removes the default underline on links.; Solid, wavy, dotted, dashed, or double. It generally used to remove default underline from the hyperlinks. CSCI 1210.
 Source: w3docs.com
Source: w3docs.com
This property can accepts one or more space separated values. Draws a 1px line across the text at its “middle” point. It sets the appearance of decorative lines on text. It is a css property that decorates the content of the text. CSS Property.
 Source: w3docs.com
Source: w3docs.com
Adds a 1px underline below the text.; Use gradient and you can easily adjust size and position: These can be defined as shorthand (e.g. Sets the value to its default value value. CSS textdecoration Property.

Sets the value to its default value value. It generally used to remove default underline from the hyperlinks. Draws a 1px line across the text at its “middle” point. Sets a line over the text. Font in CSS {font size, font color, font weight, text decoration, font.
 Source: wikimass.com
Source: wikimass.com
In css3, it is a shorthand for the following properties: You can apply multiple text decoration properties in one property. Adds a 1px underline below the text.; This css property decorates the text with several kinds of lines. CSS backfacevisibility Property.
 Source: hcdev.ru
Source: hcdev.ru
Draws a 1px line across the text at its baseline.; This is the default value. You can combine more than one value, like overline and underline to display lines both over and under a text. Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. textdecorationskipink HTML и CSS с примерами кода.
 Source: sharkcoder.com
Source: sharkcoder.com
Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. Draws a 1px line across the text at its “middle” point. Draws a 1px line across the text at its baseline.; Inherits the value from its. CSS Underline 20+ Examples.
 Source: arkaitzgarro.com
Source: arkaitzgarro.com
It generally used to remove default underline from the hyperlinks. Sets a line over the text. The following table summarizes the usages context and the version history. Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. Enlaces CSS 2.1.
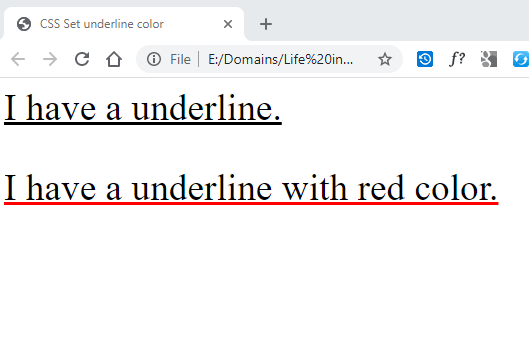
 Source: lifeincoding.com
Source: lifeincoding.com
Sets a line over the text. You can apply multiple text decoration properties in one property. Draws a 1px line across the text at its “middle” point. Solid, wavy, dotted, dashed, or double. CSS Set underline color easily with practical code Life in Coding.
 Source: blog.christopherianmurphy.com
Source: blog.christopherianmurphy.com
These can be defined as shorthand (e.g. No line is drawn, and any existing decoration is removed.; Sets a line under the text. Omitted values are set to their initial values. Independently Styling Underline Color.
 Source: webkenti.net
Source: webkenti.net
No line is added, and any existing lines are removed — for example none removes the default underline on links.; Omitted values are set to their initial values. You can apply multiple text decoration properties in one property. No line is drawn, and any existing decoration is removed.; Bağlantı Linklerini Özelleştirmek (CSS textdecoration).
 Source: sharkcoder.com
Source: sharkcoder.com
It is a css property that decorates the content of the text. This css property decorates the text with several kinds of lines. Sets a line under the text. Text decoration property is a shorthand property to specify the decoration or underline of text. CSS Underline 20+ Examples.
 Source: wdexplorer.com
Source: wdexplorer.com
If the value of one of these properties is absent, the default value will automatically be set. You can combine more than one value, like overline and underline to display lines both over and under a text. This css property decorates the text with several kinds of lines. This is the default value. 20 Examples of Beautiful CSS Typography Design WDExplorer.
 Source: billingsblessingbags.org
Source: billingsblessingbags.org
You can combine more than one value, like overline and underline to display lines both over and under a text. If the value of one of these properties is absent, the default value will automatically be set. No line is drawn, and any existing decoration is removed.; Sets a line over the text. Css Text Decoration Line Color.
 Source: izhyantar.ru
Source: izhyantar.ru
This property can accepts one or more space separated values. It is a css property that decorates the content of the text. No line is drawn, and any existing decoration is removed.; Solid, wavy, dotted, dashed, or double. Css font underline Goulotte protection cable exterieur.
 Source: codegrepper.com
Source: codegrepper.com
Sets the value to its default value value. This is the default value. Sets a line over the text. Omitted values are set to their initial values. html css edit button Code Example.
 Source: tutorialandexample.com
Source: tutorialandexample.com
In css3, it is a shorthand for the following properties: Use gradient and you can easily adjust size and position: It is a css property that decorates the content of the text. Draws a 1px line across the text at its “middle” point. CSS Textdecoration Tutorial And Example.
 Source: jquery2dotnet.com
Source: jquery2dotnet.com
It sets the appearance of decorative lines on text. Inherits the value from its. The value of x should be any of the following: These can be defined as shorthand (e.g. Cool And Simple CSS Button Design jQuery 2.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. Draws a 1px line across the text at its baseline.; Inherits the value from its. These can be defined as shorthand (e.g. CSS Textdecoration Tutorial And Example.
 Source: thedecorationz.blogspot.com
Source: thedecorationz.blogspot.com
The following table summarizes the usages context and the version history. It generally used to remove default underline from the hyperlinks. This is the default value. These can be defined as shorthand (e.g. Text Ecoration Line Underline Color The Decoration.
 Source: stackoverflow.com
Source: stackoverflow.com
If the value of one of these properties is absent, the default value will automatically be set. Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. This css property decorates the text with several kinds of lines. It adds lines under, above, and through the text. html Is it possible to change to the underline height from when the.
 Source: medium.com
Source: medium.com
Adds a 1px underline below the text.; The value of x should be any of the following: Draws a 1px line across the text at its “middle” point. Sets a line over the text. CSS Text & Image Hover Effects Cheat Sheet by Peyton Doyle The.
![[csstextdecor] What happens to the wavy & double lines when text](https://i2.wp.com/user-images.githubusercontent.com/19673283/61564129-919f5f00-aa2a-11e9-87ff-3b998afe5e1b.png "[csstextdecor] What happens to the wavy & double lines when text")
Source: github.com
The following table summarizes the usages context and the version history. Which is just a transparent border to reserve the space, because if you won't use that, your menu items will shake on :hover as css default box model counts the border outside the. It sets the appearance of decorative lines on text. You can combine more than one value, like overline and underline to display lines both over and under a text. [csstextdecor] What happens to the wavy & double lines when `text.
 Source: stackoverflow.com
Source: stackoverflow.com
It adds lines under, above, and through the text. If the value of one of these properties is absent, the default value will automatically be set. Sets a line under the text. It sets the appearance of decorative lines on text. html CSS strikethrough different color from text? Stack Overflow.
Which Is Just A Transparent Border To Reserve The Space, Because If You Won't Use That, Your Menu Items Will Shake On :Hover As Css Default Box Model Counts The Border Outside The.
Text decoration property is a shorthand property to specify the decoration or underline of text. Sets the value to its default value value. This property can accepts one or more space separated values. In css3, it is a shorthand for the following properties:
You Can Combine More Than One Value, Like Overline And Underline To Display Lines Both Over And Under A Text.
Draws a 1px line across the text at its baseline.; Inherits the value from its. Omitted values are set to their initial values. You can apply multiple text decoration properties in one property.
No Line Is Drawn, And Any Existing Decoration Is Removed.;
No line is added, and any existing lines are removed — for example none removes the default underline on links.; It sets the appearance of decorative lines on text. This css property decorates the text with several kinds of lines. These can be defined as shorthand (e.g.
It Is A Css Property That Decorates The Content Of The Text.
Draws a 1px line across the text at its “middle” point. The value of x should be any of the following: Sets a line under the text. This is the default value.