You can freely use our templates for your commercial or personal purpose. Crossing on scroll css text effect
Free Css Text Layout Templates In Graphic Design, Decoration property is used to specify line decorations added to the text. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer.
 CSS Layout Grid vs Flexbox Blog CodeCoda From codecoda.com
CSS Layout Grid vs Flexbox Blog CodeCoda From codecoda.com
Staging is a contemporary style simple css template for real estate websites. A recreation of the western electric big button phone produced in the 1970s. Grids, logical values and writing modes; Recreated using flexbox, grid, text shadows, and text strokes.
CSS Layout Grid vs Flexbox Blog CodeCoda The html website templates that are showcased on free css.com are the best that can be found in and around the net.
A calm water css text effect, it animates the effect of a calm wave within the text. Here are the few types — css text shadow effects; One can download the css template layout from the link given. It greatly affects the mood of the reader.
 Source: sliderrevolution.com
Source: sliderrevolution.com
Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. We covered all major css text effects used in modern web and app designing. A recreation of the western electric big button phone produced in the 1970s. 20 examples of beautiful css typography design. HTML And CSS Tables That You Can Use On Your Website.
 Source: cssscript.com
Source: cssscript.com
So that's 7* (1ch +.5ch) = 7*1.5ch = 10.5ch. 22 layouts “primary is a simple css framework, designed for developers and designers in order to make using css as easy as possible.” You are free to modify, save, share, and use them in all your projects. Layout using named grid lines; 17+ Responsive Accessible Header Navbar Templates CSS Script.
 Source: websitecsstemplates.com
Source: websitecsstemplates.com
Here is a collection of html templates providing basic website layouts. 20 examples of beautiful css typography design. Free css has 3308 free website templates coded using html & css in its gallery. Major/frequently used css text effects. Creative Website CSS Template with Full Screen jQuery Slider Website.
 Source: templatemo.com
Source: templatemo.com
Water wave text animation (css only) see the pen on codepen. The components that come with pure are grids, buttons, tables, forms, and menus. Ultimately, you’ll have to do some tinkering with the css to get your scrolling effect to look how you want. Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. Free Template 121 Simple Gray.
 Source: designmodo.com
Source: designmodo.com
You can now select a doctype for your layout, rounded corners and with the fluid layout, you can. About the input form template, it comes with a background in the color of dark gray. Creating text background designs with css is a great way to add a stunning design element to any website. Crossing on scroll css text effect Free Responsive Website HTML and CSS Templates Designmodo.
 Source: uicookies.com
Source: uicookies.com
We covered all major css text effects used in modern web and app designing. We have created some responsive starter templates with css. We were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first, here it is. Staging is a contemporary style simple css template for real estate websites. 40 Best CSS Table Templates For Creating Appealing Tables 2021.

Grids, logical values and writing modes; Recreated using flexbox, grid, text shadows, and text strokes. You are free to modify, save, share, and use them in all your projects. Ultimately, you’ll have to do some tinkering with the css to get your scrolling effect to look how you want. Which is the best website to download HTMLCSS website templates? Quora.
 Source: jaejohns.com
Source: jaejohns.com
Pure provides you with several layout options itself. Free css templates, css layouts & more! Water wave text animation (css only) see the pen on codepen. It greatly affects the mood of the reader. 18 Incredibly Text Animations in CSS Jae Johns.
 Source: csshint.com
Source: csshint.com
We covered all major css text effects used in modern web and app designing. This is an ultra modern design with a much more clean and sharp feels to the design which is extremely classy and professional. One can download the css template layout from the link given. We have created some responsive w3.css website templates for you to use. Top 18+ HTML CSS Chat Box Designs csshint A designer hub.
 Source: lattermanband.com
Source: lattermanband.com
Layout using named grid lines; Western electric big button phone. This pen encountered several css quirks. Pure provides you with several layout options itself. Html and Css Templates Letter Example Template.
 Source: pinterest.com
Source: pinterest.com
Try it (using float) » try it (using flexbox) » try it (using grid) ». We were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first, here it is. Major/frequently used css text effects. New features to this generator are: 31 Simple CSS3 & HTML Table Templates & Examples 2021 Colorlib.
 Source: uicookies.com
Source: uicookies.com
Using the exact same html, alessandro fulciniti has produced forty different layouts, covering just about every possible way you could imagine laying out a blog or. All 565+ css templates are absolutely 100% free download to use for your sites. Welcome to our new css layout generator, we have added a few new features that we hope you'll enjoy. You can freely use our templates for your commercial or personal purpose. 32 Free Simple CSS Templates For Beginners And First Time Users.
 Source: nicesnippets.com
Source: nicesnippets.com
We covered all major css text effects used in modern web and app designing. It greatly affects the mood of the reader. Using the exact same html, alessandro fulciniti has produced forty different layouts, covering just about every possible way you could imagine laying out a blog or. Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. Pure CSS User Web Profile Design.
 Source: itnext.io
Source: itnext.io
Another advantage of using a properly optimized simple css template is that they look crisp on all types of devices. These include blogs, emails, photos galleries, landing pages, pricing tables, side menus, and other menus. Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. A calm water css text effect, it animates the effect of a calm wave within the text. Simple Web Layout with CSS Grid ITNEXT.
 Source: pinterest.com.mx
Source: pinterest.com.mx
Here is a collection of html templates providing basic website layouts. The html, scroll animation css, and result are below. Box alignment in grid layout; Creating text background designs with css is a great way to add a stunning design element to any website. Pin on Webdesign.
 Source: github.com
Source: github.com
Free css has 3308 free website templates coded using html & css in its gallery. You can stitch these layouts together and begin building a unique web design. Ultimately, you’ll have to do some tinkering with the css to get your scrolling effect to look how you want. Western electric big button phone. GitHub ApoorvSaxena/materializecsstemplates Open source responsive.
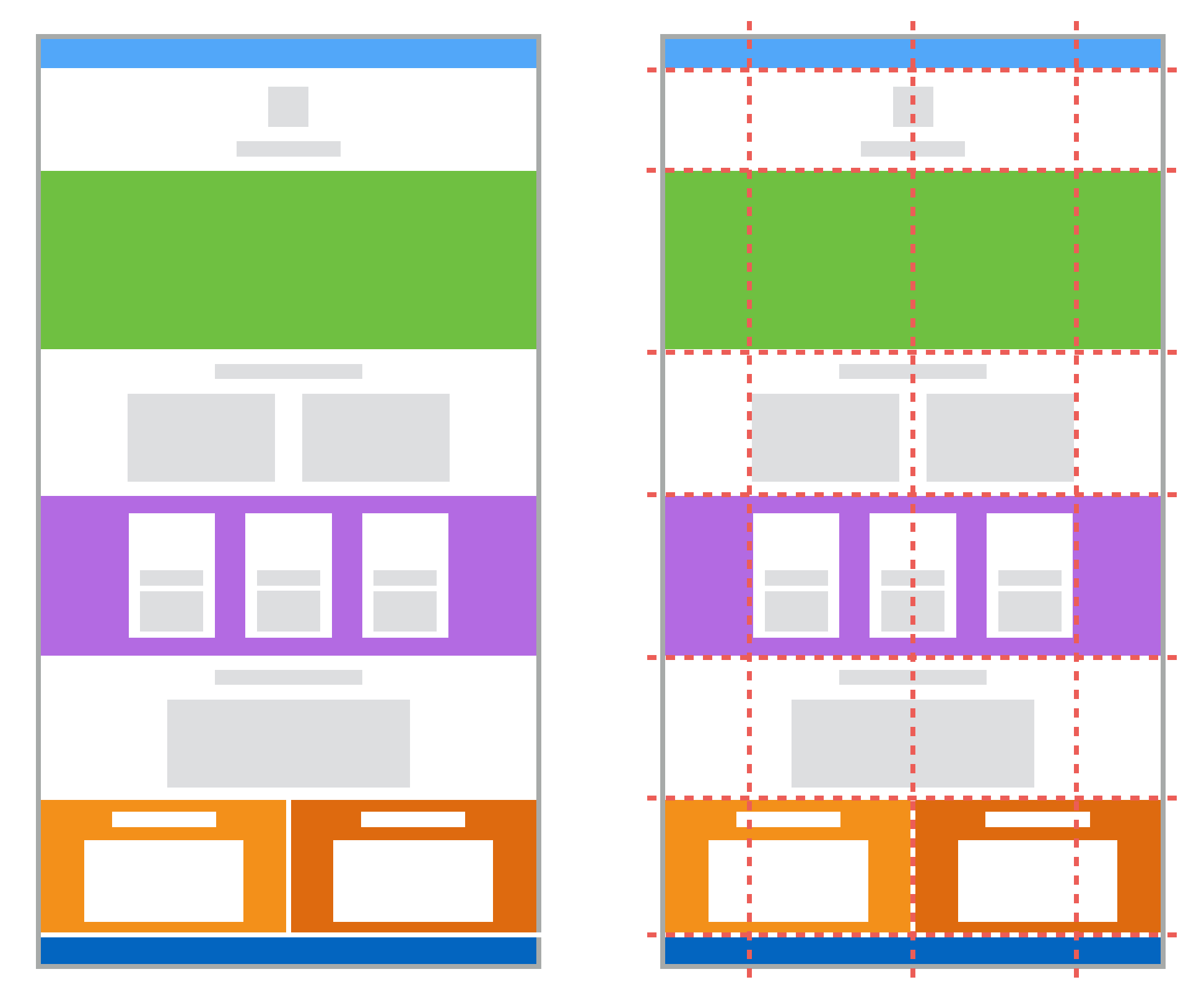
 Source: codecoda.com
Source: codecoda.com
Another advantage of using a properly optimized simple css template is that they look crisp on all types of devices. We were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first, here it is. Here are the few types — css text shadow effects; Water wave text animation (css only) see the pen on codepen. CSS Layout Grid vs Flexbox Blog CodeCoda.
 Source: w3docs.com
Source: w3docs.com
Css text is a module of css that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation. Major/frequently used css text effects. The html website templates that are showcased on free css.com are the best that can be found in and around the net. Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. HTML Layout Templates.
 Source: uicookies.com
Source: uicookies.com
Header, unequal columns and footer: Please contact us if you have any question. Try it (using float) » try it (using flexbox) » try it (using grid) ». From a presentation layer standpoint, web pages contain the grid definition for the page. 32 Free Simple CSS Templates For Beginners And First Time Users.
 Source: uicookies.com
Source: uicookies.com
Recreated using flexbox, grid, text shadows, and text strokes. So that's 7* (1ch +.5ch) = 7*1.5ch = 10.5ch. 22 layouts “primary is a simple css framework, designed for developers and designers in order to make using css as easy as possible.” 20 examples of beautiful css typography design. 32 Free Simple CSS Templates For Beginners And First Time Users.
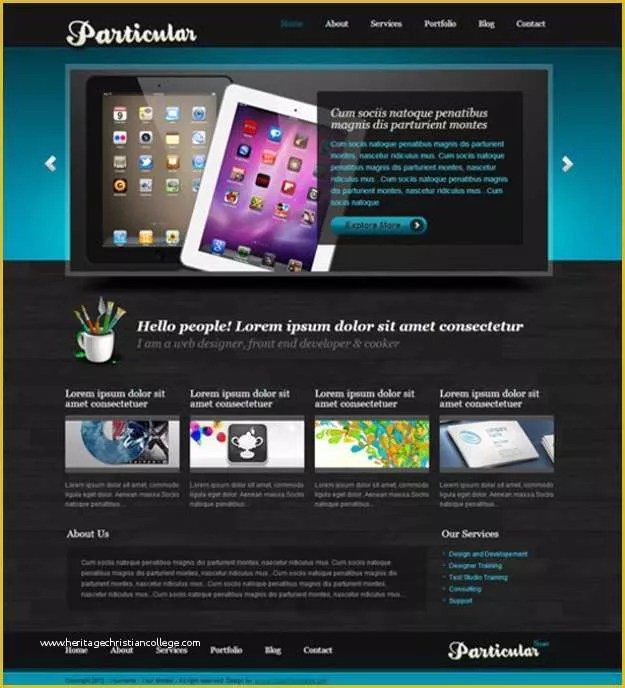
 Source: heritagechristiancollege.com
Source: heritagechristiancollege.com
This pen encountered several css quirks. The creator has utilized the css3 script smartly, so the sharp edge elements and modern fonts look livelier in this template. Crossing on scroll css text effect From a presentation layer standpoint, web pages contain the grid definition for the page. 48 HTML and Css Templates with source Code Free Download.
 Source: bestfreehtmlcsstemplates.com
Source: bestfreehtmlcsstemplates.com
A recreation of the western electric big button phone produced in the 1970s. This one only uses html and css, making it easy to work with. One can download the css template layout design files from the link given below this description to get this cool. The creator has utilized the css3 script smartly, so the sharp edge elements and modern fonts look livelier in this template. Shape A Free Fitness Website Template Best Free HTML/CSS Templates.
 Source: uicookies.com
Source: uicookies.com
Creating text background designs with css is a great way to add a stunning design element to any website. Another advantage of using a properly optimized simple css template is that they look crisp on all types of devices. Here are the few types — css text shadow effects; Header, unequal columns and footer: 32 Free Simple CSS Templates For Beginners And First Time Users.
 Source: pvlearn.com
Source: pvlearn.com
Pure provides you with several layout options itself. Decoration property is used to specify line decorations added to the text. Here is a collection of html templates providing basic website layouts. You can freely use our templates for your commercial or personal purpose. آشنایی با تکنیک Grid Layout در css آموزش ویژگی Responsive در CSS.
 Source: onaircode.com
Source: onaircode.com
One can download the css template layout design files from the link given below this description to get this cool. We have created some responsive w3.css website templates for you to use. Crossing on scroll css text effect New features to this generator are: 10+ Creative CSS Grid Examples OnAirCode.
Take A Look At The Great Resources Below To Find All The Basic Layout Templates You’ll Ever Need!
Free css has 3308 free website templates coded using html & css in its gallery. New features to this generator are: You can freely use our templates for your commercial or personal purpose. This one only uses html and css, making it easy to work with.
From A Presentation Layer Standpoint, Web Pages Contain The Grid Definition For The Page.
Header, equal columns and footer: Free css templates, css layouts & more! Recreated using flexbox, grid, text shadows, and text strokes. One can download the css template layout design files from the link given below this description to get this cool.
Decoration Property Is Used To Specify Line Decorations Added To The Text.
This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. We were asked if we could build an overview of all the free website templates that are featured in the free css website, with the latest templates shown first, here it is. This look is suitable for any kind of online business, fashion, technology, to name just a few. 20 examples of beautiful css typography design.
The Components That Come With Pure Are Grids, Buttons, Tables, Forms, And Menus.
Great for a range of different titles on a website, could really make it stand out. It greatly affects the mood of the reader. Crossing on scroll css text effect When you’re reading stuff related to food, you’re going to find a lot of.







