Then we get the lineheight with the el.style.lineheight property, we remove the 'px' so that we can convert the string to a. Then, if there was indeed a change in the number of lines, rownr textarea is repopulated.
Free Css Text Number Of Lines In Graphic Design, The spec for it is currently an editor’s draft, so that means nothing here is set in stone because it’s a work in progress. In this snippet, we'll show how to do it with css.
 CSS line height Working of the CSS lineproperty with Examples From educba.com
CSS line height Working of the CSS lineproperty with Examples From educba.com
The color is specified by: Specifies the text direction/writing direction: Css wrap max 5 lines; Geoff graham on may 18, 2018.
CSS line height Working of the CSS lineproperty with Examples Then, if there was indeed a change in the number of lines, rownr textarea is repopulated.
I'm deep into some iphone (safari/webkit) web app development at the moment and want to have items of a set height with title text and body text such that 3 lines are always showing. Paragraph with max number of lines; How to have a stripped background css; Set max number of lines css.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Set max lines p tag css ; Display a long text in just 3 lins and limit to 50 chars. Get $100 of free credit. Customer suffix for limit text readmore in css. Create beautiful numbered lists with CSS Counters Prototypr.
 Source: stackoverflow.com
Source: stackoverflow.com
Css n number of lines only. The default text color for a. Indent values can be taken in pixels and percentages as well. You can also combine more than one value, like underline. html aligning text with different number of lines css Stack Overflow.
 Source: sharptutorial.com
Source: sharptutorial.com
Indent values can be taken in pixels and percentages as well. Let's learn how to achieve that. Css text truncate 2 lines. Specifies the horizontal alignment of text: vowel count in c Sharp Tutorial.
 Source: stackoverflow.com
Source: stackoverflow.com
Let's learn how to achieve that. Text truncate after 3 lines. The css indent property for the second line is an essential feature of text content that is applied to the paragraphs and headings to discriminate this text from others by making the text appealing to the user. Get $100 of free credit. How CSS lineheight is measured? Stack Overflow.
 Source: mediaevent.de
Source: mediaevent.de
Scss how to hide text that longer than a div; The color property is used to set the color of the text. Indent values can be taken in pixels and percentages as well. In fact, both properties make up the line. CSS lineheight • Zeilenhöhe mediaevent.de.
 Source: w3.org
Source: w3.org
The color property is used to set the color of the text. N can be any positive number, but it will be two or three lines most of the time. The spec for it is currently an editor’s draft, so that means nothing here is set in stone because it’s a work in progress. Scss how to hide text that longer than a div; CSS Inline Layout Module Level 3.
 Source: iamrohit.in
Source: iamrohit.in
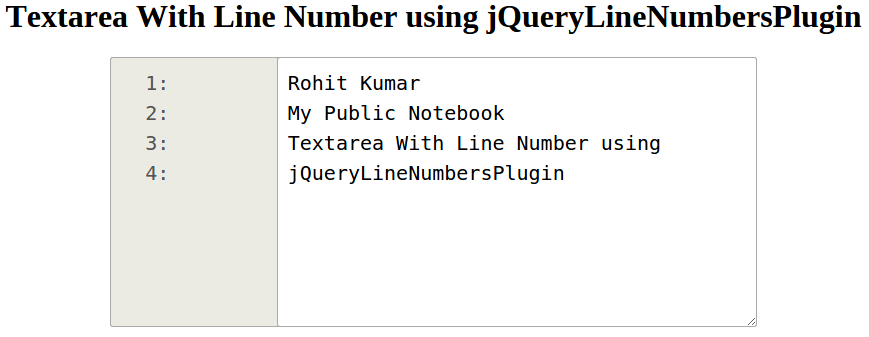
The default text color for a. The css text spacing properties. Specifies the space between characters in a text. Only use this css to your style css file. Create Textarea With Line Number using jQueryLineNumbersPlugin.
 Source: educba.com
Source: educba.com
N can be any positive number, but it will be two or three lines most of the time. Have each of your div elements within a flexbox container to get them to have the same height and react responsively (i.e. Css text truncate 2 lines. Specifies the text direction/writing direction: CSS line height Working of the CSS lineproperty with Examples.
 Source: csscodelab.com
Source: csscodelab.com
N can be any positive number, but it will be two or three lines most of the time. Customer suffix for limit text readmore in css. Css n number of lines only. Indent values can be taken in pixels and percentages as well. CSS3 Pagination Responsive Design CSS CodeLab.
 Source: eduardo-araujo.com
Source: eduardo-araujo.com
Customer suffix for limit text readmore in css. Let's learn how to achieve that. In this snippet, we'll show how to do it with css. Then, if there was indeed a change in the number of lines, rownr textarea is repopulated. WebDev Tips . How to limit the number of lines in a text with CSS.
 Source: soengsouy.com
Source: soengsouy.com
You can also combine more than one value, like underline. This function is calling another function count_lines to count the lines in the text (by splitting text by \n and counts the elements of the resulting array). It limits the text, after you tell it the desirable number of lines, adding an ellipsis after the last word or portion of a word that is demonstrated. The css indent property for the second line is an essential feature of text content that is applied to the paragraphs and headings to discriminate this text from others by making the text appealing to the user. CSS blockoverflow Property.
 Source: css-tricks.com
Source: css-tricks.com
Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document: Css wrap max 5 lines; Get $100 of free credit. N can be any positive number, but it will be two or three lines most of the time. The CSS attr() function got nothin' on custom properties CSSTricks.
 Source: developer.mozilla.org
Source: developer.mozilla.org
Let's learn how to achieve that. Have each of your div elements within a flexbox container to get them to have the same height and react responsively (i.e. Specifies the horizontal alignment of text: This property is applied to the paragraph’s first and second lines. Handling common HTML and CSS problems Learn web development MDN.
 Source: codegrepper.com
Source: codegrepper.com
Related example codes about css text number of lines code snippet. Specifies how to align the last line of a text: Css n number of lines only. Specifies the horizontal alignment of text: vertical line dash navbar using html css Code Example.
 Source: codegrepper.com
Source: codegrepper.com
Related example codes about css text number of lines code snippet. Css n number of lines only. Scss how to hide text that longer than a div; Display a long text in just 3 lins and limit to 50 chars. css hide text 4 lines Code Example.
 Source: mgearon.com
Source: mgearon.com
Indent values can be taken in pixels and percentages as well. The color is specified by: Then we get the lineheight with the el.style.lineheight property, we remove the 'px' so that we can convert the string to a. Css wrap elements max 5 lines; lineclamp CSS guide and demo Michael Gearon.
 Source: kunwar.dk
Source: kunwar.dk
If you need to know about style.css check out this. Specifies how to align the last line of a text: The css text spacing properties. The css indent property for the second line is an essential feature of text content that is applied to the paragraphs and headings to discriminate this text from others by making the text appealing to the user. Truncating multi line text with both css and javascript A hobby blog.
 Source: onaircode.com
Source: onaircode.com
Only use this css to your style css file. Css queries related to “css text number of lines” css text max rows; Then we select the div with document.queryselector. When some text is entered into the textarea, function input_changed is called: 20+ Different CSS Border Examples OnAirCode.
 Source: educba.com
Source: educba.com
This property is applied to the paragraph’s first and second lines. You can also combine more than one value, like underline. Specifies the text direction/writing direction: Scss how to hide text that longer than a div; CSS line height Working of the CSS lineproperty with Examples.
 Source: educba.com
Source: educba.com
Have each of your div elements within a flexbox container to get them to have the same height and react responsively (i.e. Css more for text imit. Set max number of lines css. Let's learn how to achieve that. CSS line height Working of the CSS lineproperty with Examples.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
If the title text is very long, it should take up a maximum of 2 lines and leave 1 line for body text. Text overflow ellipsis two lines. Then, if there was indeed a change in the number of lines, rownr textarea is repopulated. Then we select the div with document.queryselector. HTML TextArea Input Value, Resize, Readonly etc Example EyeHunts.
 Source: codyhouse.co
Source: codyhouse.co
Is it possible to limit a text length to “x” amount of lines using css? Max number of div in a line. I'm deep into some iphone (safari/webkit) web app development at the moment and want to have items of a set height with title text and body text such that 3 lines are always showing. If the title text is short, 2 lines of body text should show. Lineheight Crop a simple CSS formula to remove top space from your.
 Source: educba.com
Source: educba.com
You can also combine more than one value, like underline. Let's learn how to achieve that. Css max one line three dots. Css wrap elements max 5 lines; CSS line height Working of the CSS lineproperty with Examples.
 Source: dev.to
Source: dev.to
Specifies the horizontal alignment of text: How to have a stripped background css; This property is applied to the paragraph’s first and second lines. When you want to display a code listing with html, you use a tag in order to indicate that the text is preformatted, then inside one or multiple tags to specify it is a code. Lineheight CSS How CSS lineheight works and best practices DEV.
 Source: sharepoint.stackexchange.com
Source: sharepoint.stackexchange.com
I'm deep into some iphone (safari/webkit) web app development at the moment and want to have items of a set height with title text and body text such that 3 lines are always showing. This property is used to limit the block of text to a specified number of lines. In this tutorial, we are going to show you how you can limit text length to the number of lines you would like to use with css. Nowrap which assures there'll be only 1 line. css align a column in SharePoint list? SharePoint Stack Exchange.
In This Snippet, We'll Show How To Do It With Css.
If the title text is very long, it should take up a maximum of 2 lines and leave 1 line for body text. Next, we get the div’s height by using the offsetheight property. When you want to display a code listing with html, you use a tag in order to indicate that the text is preformatted, then inside one or multiple tags to specify it is a code. Text overflow ellipsis two lines.
When Some Text Is Entered Into The Textarea, Function Input_Changed Is Called:
In fact, both properties make up the line. Then we select the div with document.queryselector. If you need to know about style.css check out this. Css text truncate 2 lines.
Css Queries Related To “Css Text Number Of Lines” Css Text Max Rows;
This function is calling another function count_lines to count the lines in the text (by splitting text by \n and counts the elements of the resulting array). The css text spacing properties. Only use this css to your style css file. The default text color for a.
Specifies The Space Between Characters In A Text.
Then we get the lineheight with the el.style.lineheight property, we remove the 'px' so that we can convert the string to a. Geoff graham on may 18, 2018. I'm deep into some iphone (safari/webkit) web app development at the moment and want to have items of a set height with title text and body text such that 3 lines are always showing. The color property is used to set the color of the text.







