The value of weightoffont is the weight of the font you want to use for. Sometimes that doesn’t matter, like a.
List Of Css Text Size Bold Free Download, When bolding text, it’s considered a best. While the browser defaults for most text html elements are a size of about 16px, elements tend to have a smaller default.
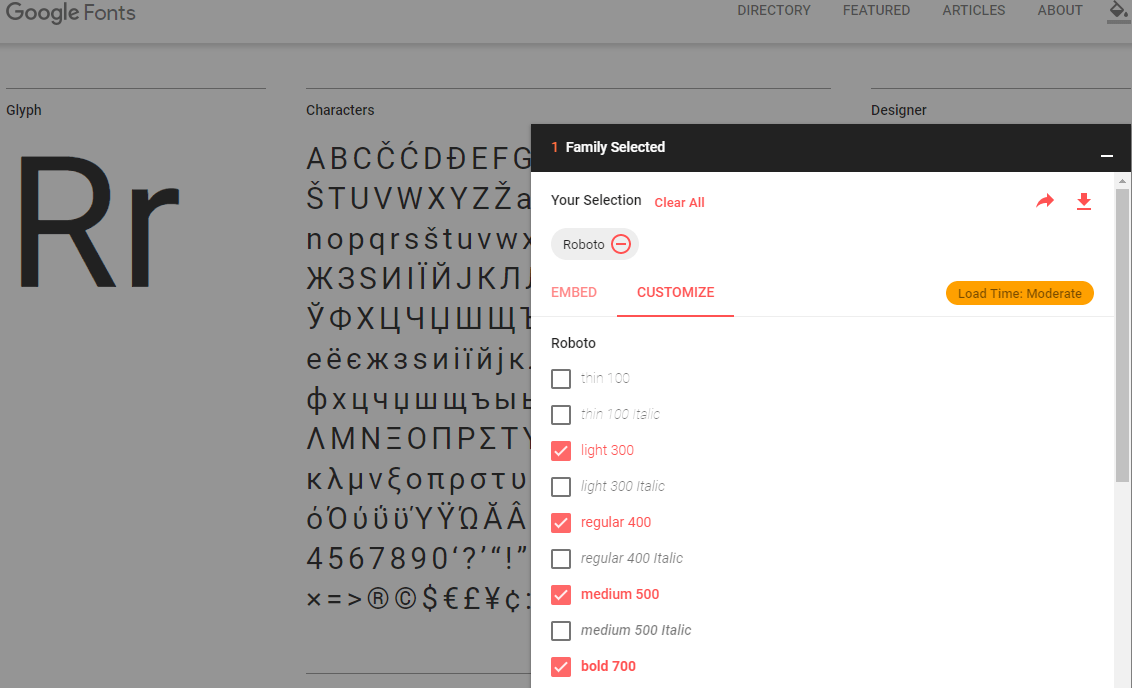
 Fonts Introduction to CSS GoSkills From goskills.com
Fonts Introduction to CSS GoSkills From goskills.com
The higher the number, the bolder the text. First is changing the size of text using a tag and other is using css style attribute. Css text properties allow to establish several css text styles such as: This tool makes it easy to create, adjust.
Fonts Introduction to CSS GoSkills Normal text i know to add for certain text.
You can specify a font as being bold, or another relevant value. You also set the darkness of the fonts as your requirment. For bold, the specified weight is bold, the computed weight is 700 and the rendered weight depends on the font, and the only guarantee is that it won't be lighter than elements with lower computed weights. Save your changes to styles.css and reload index.html in your browser to see the change:
 Source: devnote.in
Source: devnote.in
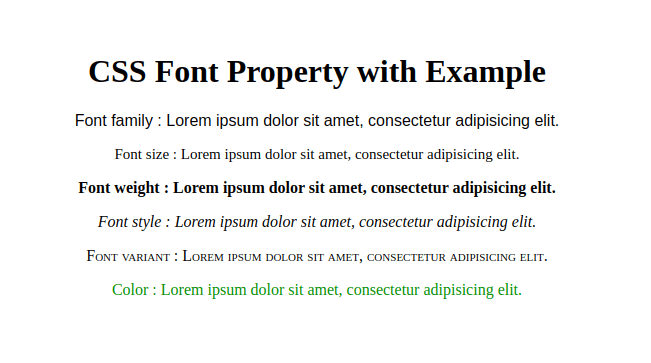
Note that when using relative weights, only four font weights are considered — thin (100), normal (400), bold (700), and heavy (900). Sometimes that doesn’t matter, like a. You can use either keywords or a numeric value to instruct css on how bold a particular set of text should appear. Css text bold css tutorial. CSS Font Property with Example Devnote.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
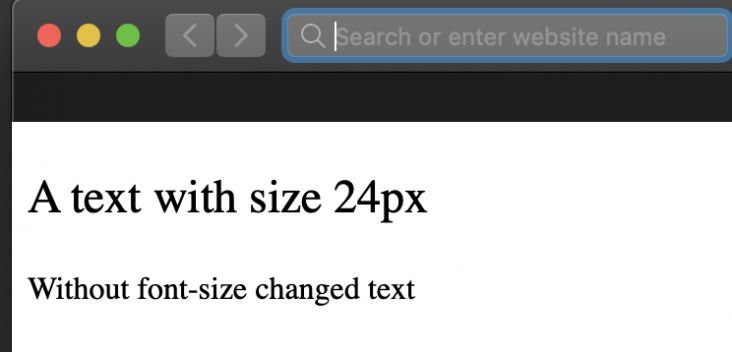
The default value which is equal to 400. The default text size in browsers is 16px. First is changing the size of text using a tag and other is using css style attribute. How to bold text in css? HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: love2dev.com
Source: love2dev.com
The value of weightoffont is the weight of the font you want to use for. This tool makes it easy to create, adjust. To make the text bolder, we may use the value bolder. How to show text in html in bold style with css font weight property. Use CSS texttransform to Manipulate Text Casing.
 Source: youtube.com
Source: youtube.com
A unitless number in the range from 1 to 1000. To change the size of your text with inline css, you have to do it with the style attribute. Many typefaces come in a range of weights. Let's increase the size a bit: Font Family and Font Size Properties CSS (Cascading Style Sheet) YouTube.
 Source: reviewhomedecor.co
Source: reviewhomedecor.co
The text boldness is usual for the chosen font. Terkadang, teks hanya bisa diatur dengan tebal normal atau bold saja. How to show text in html in bold style with css font weight property. In the following example, we take two paragraph elements. Text Decoration In Css Bold Review Home Decor.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
There are 2 terms come when you going the change html font size. Save your changes to styles.css and reload index.html in your browser to see the change: But the condition here is not to edit. The size of text is an important factor in communicating information. CSS font shorthand property Learn Web Tutorials.
 Source: jweb.ro
Source: jweb.ro
To bold the text in html, use either the strong tag or the b (bold) tag. Many typefaces come in a range of weights. When bolding text, it’s considered a best. Css font weight can be specified in either a keyword or a numeric value. Css tutorial.
 Source: htmldog.com
Source: htmldog.com
Home html css php7 sql online. How to show text in html in bold style with css font weight property. This will change the instance of bold italic text to be only quicksand bold. It specifies how thin or thick the characters in a text. CSS Property fontweight HTML Dog.
 Source: support.boldcommerce.com
Source: support.boldcommerce.com
If you want bold fonts than you have to set the value from 600 to 1000 or you also set { font. Css text properties allow to establish several css text styles such as: 1em is equal to the current font size. To make the text bolder, we may use the value bolder. Bold Upsell CSS Styling Guide Bold Commerce Help Center.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
But the condition here is not to edit. The higher the number, the bolder the text. To bold the text in html, use either the strong tag or the b (bold) tag. When bolding text, it’s considered a best. CSS font shorthand property Learn Web Tutorials.
 Source: wikihow.com
Source: wikihow.com
The size can be calculated from pixels to. Save your changes to styles.css and reload index.html in your browser to see the change: To make the text bolder, we may use the value bolder. 1em is equal to the current font size. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: forum.remnote.io
Source: forum.remnote.io
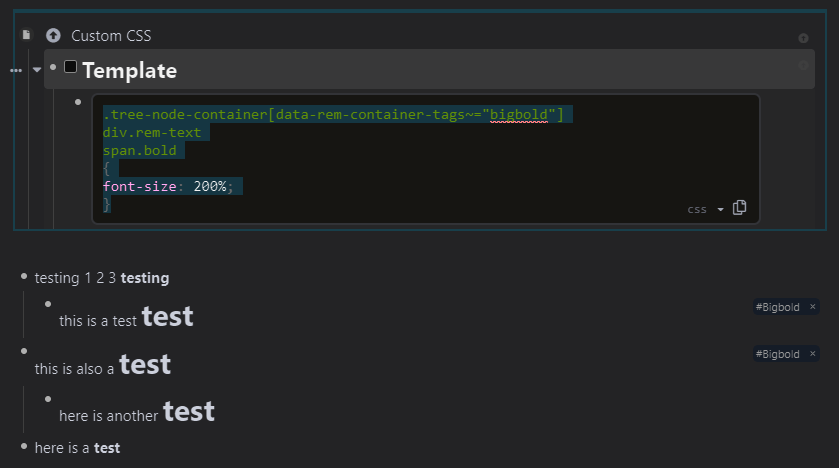
When bolding text, it’s considered a best. Css text properties allow to establish several css text styles such as: This tool makes it easy to create, adjust. Home html css php7 sql online. Bold text font size CSS Themes RemNote.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
How to show text in html in bold style with css font weight property. Css text properties allow to establish several css text styles such as: Css text bold css tutorial. It accepts the predefined numeric value or. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: wdexplorer.com
Source: wdexplorer.com
There are 2 terms come when you going the change html font size. How to bold text in css? First is changing the size of text using a tag and other is using css style attribute. For bold, the specified weight is bold, the computed weight is 700 and the rendered weight depends on the font, and the only guarantee is that it won't be lighter than elements with lower computed weights. 20 Examples of Beautiful CSS Typography Design WDExplorer.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Css font weight can be specified in either a keyword or a numeric value. Click here to learn how. When bolding text, it’s considered a best. HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: codingfactory.net
Source: codingfactory.net
You can use either keywords or a numeric value to instruct css on how bold a particular set of text should appear. This will change the instance of bold italic text to be only quicksand bold. How to center, bold, align, change size & create headings. When lighter or bolder is specified, the below chart shows how the absolute font weight of the element is determined. CSS / textshadow / 글자에 그림자 효과를 주는 속성 CODING FACTORY.
 Source: stackoverflow.com
Source: stackoverflow.com
Text size font, alignment, color, spacing, decoration, bold, shadow, etc. Note that when using relative weights, only four font weights are considered — thin (100), normal (400), bold (700), and heavy (900). Terkadang, teks hanya bisa diatur dengan tebal normal atau bold saja. 1em is equal to the current font size. css How should I use font file for bold, italic, etc in html canvas.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
Let's increase the size a bit: You can use either keywords or a numeric value to instruct css on how bold a particular set of text should appear. Css text properties allow to establish several css text styles such as: Here’s what it looks like: HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
This will change the instance of bold italic text to be only quicksand bold. The default text size in browsers is 16px. To change the size of your text with inline css, you have to do it with the style attribute. Text size font, alignment, color, spacing, decoration, bold, shadow, etc. CSS font shorthand property Learn Web Tutorials.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
You can specify that the body text is displayed in a light. In this snippet, you’ll see how to make the text bold by using the or tags. 1em is equal to the current font size. There are 2 terms come when you going the change html font size. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: goskills.com
Source: goskills.com
Html text commands allow you to center and align text, change font size, create headings and bold text. Css font weight can be specified in either a keyword or a numeric value. 1em is equal to the current font size. The size can be calculated from pixels to. Fonts Introduction to CSS GoSkills.
 Source: pinterest.com
Source: pinterest.com
The size can be calculated from pixels to. Normal text i know to add for certain text. To bold the text in html, use either the strong tag or the b (bold) tag. } your full styles.css file should now look like this: CSS FONTS Css tutorial, Web development programming, Learn html and css.
 Source: alt-web.com
Source: alt-web.com
If you want bold fonts than you have to set the value from 600 to 1000 or you also set { font. Css font weight can be specified in either a keyword or a numeric value. You can use either keywords or a numeric value to instruct css on how bold a particular set of text should appear. The default text size in browsers is 16px. Custom Web Fonts.
 Source: forum.remnote.io
Source: forum.remnote.io
100 is lighter weight for fonts and 1000 is darker weight for fonts. Text size font, alignment, color, spacing, decoration, bold, shadow, etc. You can specify a font as being bold, or another relevant value. For bold, the specified weight is bold, the computed weight is 700 and the rendered weight depends on the font, and the only guarantee is that it won't be lighter than elements with lower computed weights. Bold text font size CSS Themes RemNote.
 Source: jacqsbloggertips.blogspot.com
Source: jacqsbloggertips.blogspot.com
The size can be calculated from pixels to. Normal text i know to add for certain text. Here’s what it looks like: Many typefaces come in a range of weights. Jacq's Blogger Tips Change font style/size of Pages Tabs in Blogger blogs.
How To Bold Text In Css?
A unitless number in the range from 1 to 1000. It accepts the predefined numeric value or. This css property defines thin to thick characters. To make the text bolder, we may use the value bolder.
First We Need To Understand The Difference Between Specified Weight, Computed Weight And Rendered Weight.
In this snippet, you’ll see how to make the text bold by using the or tags. Css font weight can be specified in either a keyword or a numeric value. Html text commands allow you to center and align text, change font size, create headings and bold text. The size can be calculated from pixels to.
If You Want Bold Fonts Than You Have To Set The Value From 600 To 1000 Or You Also Set { Font.
Css text font weight the text font weight property is used to set how thick or not. It specifies how thin or thick the characters in a text. You can specify that the body text is displayed in a light. To change the size of your text with inline css, you have to do it with the style attribute.
For Bold, The Specified Weight Is Bold, The Computed Weight Is 700 And The Rendered Weight Depends On The Font, And The Only Guarantee Is That It Won't Be Lighter Than Elements With Lower Computed Weights.
The default text size in browsers is 16px. Web developer site, html, css, php, sql. The value of weightoffont is the weight of the font you want to use for. Terkadang, teks hanya bisa diatur dengan tebal normal atau bold saja.







