The builder columns from left to right are: In other words, data templates form the framework around which items are built.
92 Inspiration Difference Between Layout And Template In Sitecore Simple Ideas, On the ribbon, on the presentation tab, in the layout group, click reset: Underneath the main sitecore item, by default you have access to the following items, 'content', 'media', 'layout', 'system', and templates.
 Presentation Details Changes in Sitecore 8 How Renderings are Stored From seanholmesby.com
Presentation Details Changes in Sitecore 8 How Renderings are Stored From seanholmesby.com
Make sure you get familiar with what each of the items from the breadcrumbs means, by reading this article, about the differences between the content area, content wrapper, and the layout container. You set the default value of d and ds to default and do not set the default value of s. Each row is made up of the field name, data type, and source: This speeds up production because everyone can get started on the project once a basic user experience (ux) plan has been set up.
Presentation Details Changes in Sitecore 8 How Renderings are Stored The branch template consists of a branch template definition item, including all of its descendants, and can contain values for any fields in the items.
Template types — sitecore helix 2.1 documentation. The layout is successfully created. Make sure you get familiar with what each of the items from the breadcrumbs means, by reading this article, about the differences between the content area, content wrapper, and the layout container. Change the value of path field to :
 Source: blog.boro2g.co.uk
Source: blog.boro2g.co.uk
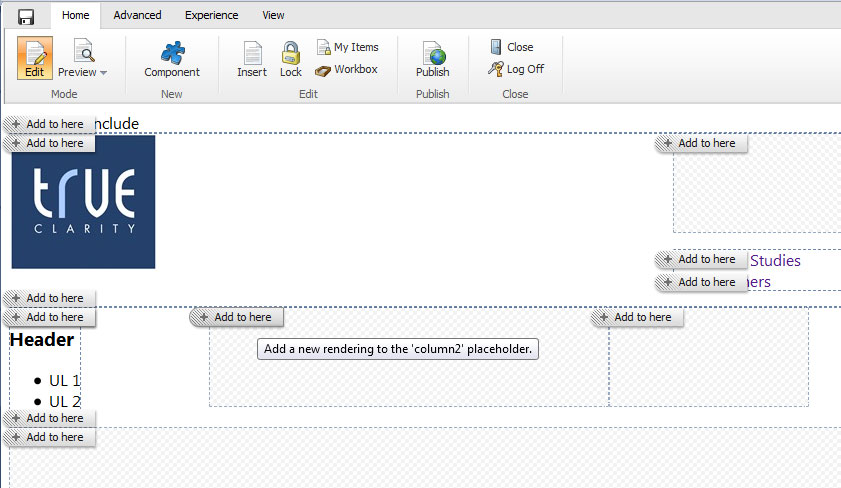
Each row represents a template field. In sitecore, a template has nothing to do with the presentation 🤔. The point of introducing that new field was that now it becomes possible to have different presentation of a page for different languages and various versions. Once the publish is successful, load the sitecore site & go to content editor. Add component in Sitecore Page Editor & Sitecore Blog.
 Source: sitecore.stackexchange.com
Source: sitecore.stackexchange.com
The feature allows different teams to work simultaneously by reusing templates, layouts, and components across many sites. Each row represents a template field. Select the site root data template. On top you have header with navbar. visual studio Sitecore Rocks Installation seems corrupted. What to do.
 Source: drexel.edu
In the content editor or the experience editor, navigate to the item or page that you want to reset the layout for. Data template is schema for sitecore content. The feature allows different teams to work simultaneously by reusing templates, layouts, and components across many sites. Add a name in the name dialogue and click next: HTML Cleanup Sitecore CMS Support Drexel University.
 Source: oshyn.com
Source: oshyn.com
One row of the template builder. Template types — sitecore helix 2.1 documentation. If you are editing the final layout, in the reset layout dialog box, select the relevant options and click ok. In sitecore, a template has nothing to do with the presentation 🤔. Five P's of Sitecore Personalization Oshyn.
 Source: insitecore.blogspot.com
Source: insitecore.blogspot.com
And you can use the layout. To sum everything up, the layout of a template represents a part of the template, which you can easily customize from the thrive theme builder editor. Now we will assign the layout to the content items. Select the location where you want the layout item to be created. India Sitecore Sitecore Symposium 2018.
 Source: sitecorediaries.org
Source: sitecorediaries.org
On the side you have the sidebar, and on your other side you have another sidebar. Each row is made up of the field name, data type, and source: To sum everything up, the layout of a template represents a part of the template, which you can easily customize from the thrive theme builder editor. This is a most interesting topic of sitecore, the key differences are. Creating a Layout Part II Sitecore Diaries.
 Source: mysitecore.blog
Source: mysitecore.blog
And name it as main layout. In other words, data templates form the framework around which items are built. This speeds up production because everyone can get started on the project once a basic user experience (ux) plan has been set up. This is not the case within sitecore. What is the difference between Sitecore SXA and Sitecore JSS Sitecore.
 Source: stackoverflow.com
Source: stackoverflow.com
You should be able to see a new screen to create template. Set the path field of this layout to /views/main.cshtml. Here you will be presented with the new template screen. On top you have header with navbar. visual studio Unable To Navigate To View Folder In Root Directory To.
 Source: sitecore.stackexchange.com
Source: sitecore.stackexchange.com
Apply to webforms (.aspx) and mvc (.cshtml) comprise of layout definition item and aspx page (webforms) or cshtml file (mvc) sublayouts. They determine the exact field sections, field types, and field names that make up each item. Base templates are really useful when you have shared groups of properties between your templates. And you can use the layout. visual studio Sitecore Rocks Installation seems corrupted. What to do.
 Source: seanholmesby.com
Source: seanholmesby.com
To reset the layout of an item: This should be the reference where the layouts view file lives, e.g. Above, a single presentation component is able to swap which content item it utilizes, which enables core concepts like personalization and a/b testing in sitecore. On the ribbon, on the presentation tab, in the layout group, click reset: Presentation Details Changes in Sitecore 8 How Renderings are Stored.
 Source: weirdpattern.com
Source: weirdpattern.com
These templates types are not represented as such in sitecore but rather differentiated by the naming, where they are defined and how they. A template is usually a view, partial view, html page, or user control that is used to represent a type of page within the cms. Right click on user defined >> insert >> new template. Provide the outermost html structure of a page. Don't repeat yourself with Sitecore Branch Templates WeirdPattern.
 Source: sitecorediaries.org
Source: sitecorediaries.org
The feature allows different teams to work simultaneously by reusing templates, layouts, and components across many sites. Each row is made up of the field name, data type, and source: Provide inner html structure to a component or structuring element of a page. Set the path field of this layout to /views/main.cshtml. Creating a Layout Part II Sitecore Diaries.

This is a most interesting topic of sitecore, the key differences are. To sum everything up, the layout of a template represents a part of the template, which you can easily customize from the thrive theme builder editor. Now we will assign the layout to the content items. Add a name in the name dialogue and click next: A B Testing Emails in Sitecore EXM 3chillies.
 Source: sitecorediaries.org
Source: sitecorediaries.org
A layout is how you position the elements in your page, a template is a like a reusable page that uses an specific layout. They determine the exact field sections, field types, and field names that make up each item. Add the layout item in the layouts folder (sitecore/layout/layouts) in master db. So ill explain each one by one. Creating a Layout Part II Sitecore Diaries.
 Source: opensenselabs.com
The branch template consists of a branch template definition item, including all of its descendants, and can contain values for any fields in the items. Right click >> insert >> layout. There is one layout (per device) per page. Change the value of path field to : Faceoff Drupal vs Sitecore Comparison Opensense Labs.
 Source: cmswire.com
Source: cmswire.com
The layout is the way the page looks, its usually called ui. Right click >> insert >> layout. The point of introducing that new field was that now it becomes possible to have different presentation of a page for different languages and various versions. Template types — sitecore helix 2.1 documentation. Usability and User Experience Drive Sitecore 6.4.
 Source: slides.com
Source: slides.com
On the ribbon, on the presentation tab, in the layout group, click reset: Right click >> insert >> layout. Template sections and fields are created and edited in rows. A layout is how you position the elements in your page, a template is a like a reusable page that uses an specific layout. Exploring the Sitecore Helix, Habitat and Helixbase.
 Source: justaftermidnight247.com
Source: justaftermidnight247.com
Apply to webforms (.aspx) and mvc (.cshtml) comprise of layout definition item and aspx page (webforms) or cshtml file (mvc) sublayouts. To reset the layout of an item: The point of introducing that new field was that now it becomes possible to have different presentation of a page for different languages and various versions. Provide inner html structure to a component or structuring element of a page. 3 Things Developers will Notice About Sitecore 10.
 Source: seanholmesby.com
Source: seanholmesby.com
This speeds up production because everyone can get started on the project once a basic user experience (ux) plan has been set up. Each row represents a template field. A template is usually a view, partial view, html page, or user control that is used to represent a type of page within the cms. Template types — sitecore helix 2.1 documentation. Presentation Details Changes in Sitecore 8 How Renderings are Stored.
 Source: blogs.perficient.com
Source: blogs.perficient.com
Again click on next and then click on close. You set the default value of d and ds to default and do not set the default value of s. Right click >> insert >> layout. Also, you can have multiple standard values, if you derive template b from template a, both can have standard values, but only the place where the field is defined can specify default values. Sitecore as a Semantic Content Management System Perficient Blogs.
 Source: blogs.perficient.com
Source: blogs.perficient.com
This field is used to assign layouts, sublayouts and renderings to a template or an item. Data template is schema for sitecore content. Click next >> next >> create. The layout is the way the page looks, its usually called ui. Sitecore as a Semantic Content Management System Perficient Blogs.
 Source: sitecorediaries.org
Source: sitecorediaries.org
The layout is successfully created. This process will also automatically create a view file to link to the layout item. The point of introducing that new field was that now it becomes possible to have different presentation of a page for different languages and various versions. One row of the template builder. Creating a Layout Part II Sitecore Diaries.
 Source: blog.boro2g.co.uk
Source: blog.boro2g.co.uk
Click next >> next >> create. Any content item in a sitecore. Common template types include a generic page, jobposting and newsarticle. A template in sitecore refers to a data schema that defines the data definitions for a piece of content. Add component in Sitecore Page Editor & Sitecore Blog.
 Source: pinterest.com
Source: pinterest.com
Common template types include a generic page, jobposting and newsarticle. To reset the layout of an item: In sitecore, a template has nothing to do with the presentation 🤔. Right click >> insert >> layout. CMS Comparison Chart in 2020 Content management system, Software.
 Source: sitecore.stackexchange.com
Source: sitecore.stackexchange.com
Templates can be created programmatically but more frequently are created through the sitecore ui. The builder columns from left to right are: Above, a single presentation component is able to swap which content item it utilizes, which enables core concepts like personalization and a/b testing in sitecore. Provide inner html structure to a component or structuring element of a page. visual studio Sitecore Rocks Installation seems corrupted. What to do.
Provide The Outermost Html Structure Of A Page.
A template is usually a view, partial view, html page, or user control that is used to represent a type of page within the cms. There is one layout (per device) per page. The branch template consists of a branch template definition item, including all of its descendants, and can contain values for any fields in the items. Once the publish is successful, load the sitecore site & go to content editor.
Different Template Types Are Commonly Associated With Different Layouts, Sublayouts And/Or Renderings, And.
Right click >> insert >> layout. Underneath the main sitecore item, by default you have access to the following items, 'content', 'media', 'layout', 'system', and templates. The template builder is a special interface in sitecore for creating templates. One row of the template builder.
Templates Can Be Created Programmatically But More Frequently Are Created Through The Sitecore Ui.
They determine the exact field sections, field types, and field names that make up each item. In sitecore, a template has nothing to do with the presentation 🤔. In the /sitecore/layout/layouts item, create a layout folder, cookbook. The name of the field.
Make Sure You Get Familiar With What Each Of The Items From The Breadcrumbs Means, By Reading This Article, About The Differences Between The Content Area, Content Wrapper, And The Layout Container.
On the side you have the sidebar, and on your other side you have another sidebar. Also, you can have multiple standard values, if you derive template b from template a, both can have standard values, but only the place where the field is defined can specify default values. Change the value of path field to : Above, a single presentation component is able to swap which content item it utilizes, which enables core concepts like personalization and a/b testing in sitecore.






