Every font is free to download! It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide.
Free Different Font Weights For Art Design, The typeface must have normal, bold, italic, and bold italic weights. Do not have weights other than 400 and 700.
 WEIGHT font by DmDesignsStoreArt on creativemarket Get it now!! font From pinterest.com
WEIGHT font by DmDesignsStoreArt on creativemarket Get it now!! font From pinterest.com
The moral of the story is that wpf provides great typographic support for different font weights, but not all fonts will support all weights. If supported, you can have different font. The weight of the font will give you a clue about the best size range to use it at for best readability. The same family fonts with different font weights indicate the hierarchy, intent and highlight important information.
WEIGHT font by DmDesignsStoreArt on creativemarket Get it now!! font A scale gradually increases at a certain rate to ensure consistent proportions for 8:16.
Switching to calibri we can see that it contains only two different weights. Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. One relative font weight lighter than the parent element. The same family fonts with different font weights indicate the hierarchy, intent and highlight important information.
 Source: pinterest.com
Source: pinterest.com
Of course, there may be cases where this #pst of the fonts are within the range of the two weights, which would imply a weight name of the text font different from the weight name of the font display. The thinner or thicker your type is, the larger it needs to be. The typeface must have normal, bold, italic, and bold italic weights. Click to find the best 40 free fonts in the weights style. It's TypefaceTuesday! Take a look at our featured font, Lovato. This.
 Source: behance.net
Source: behance.net
How can this post be “resolved” if different font weights inside one font are still not part of the plugin? You could get a way with not having a bold italic face, granted. All the font weights seem to work well, except for the regular one. “we will be adding the necessary changes in our plugin soon.” this is the most critical feature for a plugin that is supposed to allow adding custom fonts easily. Aran 8 weights font family + Free font on Behance.
 Source: stackoverflow.com
Source: stackoverflow.com
When extremely thin type is small, the strokes disappear against the page or the screen. Every font is free to download! It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. Especially if you're using 16 pixels as your base size. html Different CSS (Fontweight) in Mac OSX and Windows. Why does the.
 Source: forums.tumult.com
Source: forums.tumult.com
You may see different descriptions for these font weights in different places, that is because there is no accepted, universal meaning to these weight. Different font weights can also be used together in logos. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then. Click to find the best 40 free fonts in the weights style. Add different font weights from Typekit Typography Tumult Forums.
 Source: pinterest.com
Source: pinterest.com
When extremely thin type is small, the strokes disappear against the page or the screen. Of course, there may be cases where this #pst of the fonts are within the range of the two weights, which would imply a weight name of the text font different from the weight name of the font display. “we will be adding the necessary changes in our plugin soon.” this is the most critical feature for a plugin that is supposed to allow adding custom fonts easily. Greater weight can also help colored type look the same weight as black type in a lighter weight. Browse through our selection of more than a hundred typefaces and.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Click to find the best 40 free fonts in the weights style. Notice jumps in weight at 18px, 22px, and 24 px with font weights as marked. The typeface used here is helvetica neue. However, a typeface that includes all four of these basic weights is likely to have had a. How To Set Weights And Styles With The fontface Declaration.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
10 months ago the plugin support wrote: However, a typeface that includes all four of these basic weights is likely to have had a. Do not have weights other than 400 and 700. You may see different descriptions for these font weights in different places, that is because there is no accepted, universal meaning to these weight. Problem controlling weight and style of math fonts TeX LaTeX Stack.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
The same family fonts with different font weights indicate the hierarchy, intent and highlight important information. The typeface used here is helvetica neue. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. Use medium weight Fira Font TeX LaTeX Stack Exchange.
 Source: htmldog.com
Source: htmldog.com
November 2021 edited november 2021. Here is the xaml code to play around with different font. Especially if you're using 16 pixels as your base size. Hi everyone, i'm using adobe xd cc with these devices: CSS Property fontweight HTML Dog.
![[flutter] FontWeight 마다 font 다르게 적용 (different font weights for each [flutter] FontWeight 마다 font 다르게 적용 (different font weights for each](https://i2.wp.com/images.velog.io/images/adbr/post/6911742d-9aee-420e-9c77-b3f8a979bd50/image.png) Source: velog.io
Source: velog.io
Notice jumps in weight at 18px, 22px, and 24 px with font weights as marked. The same family fonts with different font weights indicate the hierarchy, intent and highlight important information. You could get a way with not having a bold italic face, granted. When extremely thin type is small, the strokes disappear against the page or the screen. [flutter] FontWeight 마다 font 다르게 적용 (different font weights for each.
 Source: pinterest.com
Source: pinterest.com
10 months ago the plugin support wrote: For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. All the font weights seem to work well, except for the regular one. WEIGHT font by DmDesignsStoreArt on creativemarket Get it now!! font.
 Source: weandthecolor.com
Source: weandthecolor.com
How can we use these different font weights to our advantage in our design? 10 months ago the plugin support wrote: Here is the xaml code to play around with different font. Common fonts like arial, helvetica, georgia, etc. TT Norms Font Family from TypeType.
 Source: pinterest.com
Source: pinterest.com
For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then. 600 if the browser uses. Using the right font weights at the right places is a kind of art. What You Can Do with Different Font Weights Different fonts, What you.
 Source: elegantthemes.com
Source: elegantthemes.com
At the top of the hierarchy are h1 titles that get a bold weight. You may see different descriptions for these font weights in different places, that is because there is no accepted, universal meaning to these weight. Hi everyone, i'm using adobe xd cc with these devices: Different font weights can also be used together in logos. 50 Typography Terms Every Web Designer Should Know (And Understand.
 Source: pinterest.com
Source: pinterest.com
It's been used for centuries and is reliable to adhere to, 8:30. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. Click to find the best 40 free fonts in the weights style. November 2021 edited november 2021. Typography 1 Coco Gothic; great example of combining different weights.
 Source: reddit.com
Source: reddit.com
It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. For example, if the name of your brand. The weight of the font will give you a clue about the best size range to use it at for best readability. For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. The e’s are a different font weight to the rest of the letters.
 Source: type-ed.com
Source: type-ed.com
One relative font weight lighter than the parent element. Here is the xaml code to play around with different font. Notice jumps in weight at 18px, 22px, and 24 px with font weights as marked. That is, vogon extralight and vogon extralight italic should have the same usweightclass. Font Size and Weight Matters — TypeEd.
 Source: reddit.com
Source: reddit.com
10 months ago the plugin support wrote: One relative font weight lighter than the parent element. November 2021 edited november 2021. It's been used for centuries and is reliable to adhere to, 8:30. I believe these are all the same font, just different weights and.
 Source: simon-li.com
Source: simon-li.com
At the top of the hierarchy are h1 titles that get a bold weight. One relative font weight lighter than the parent element. Common fonts like arial, helvetica, georgia, etc. However, a typeface that includes all four of these basic weights is likely to have had a. What You Can Do with Different Font Weights Design and Code.
 Source: behance.net
Source: behance.net
Using the right font weights at the right places is a kind of art. 600 if the browser uses. The classes are styled like so: How can we use these different font weights to our advantage in our design? Aran 8 weights font family + Free font on Behance.
 Source: befonts.com
Source: befonts.com
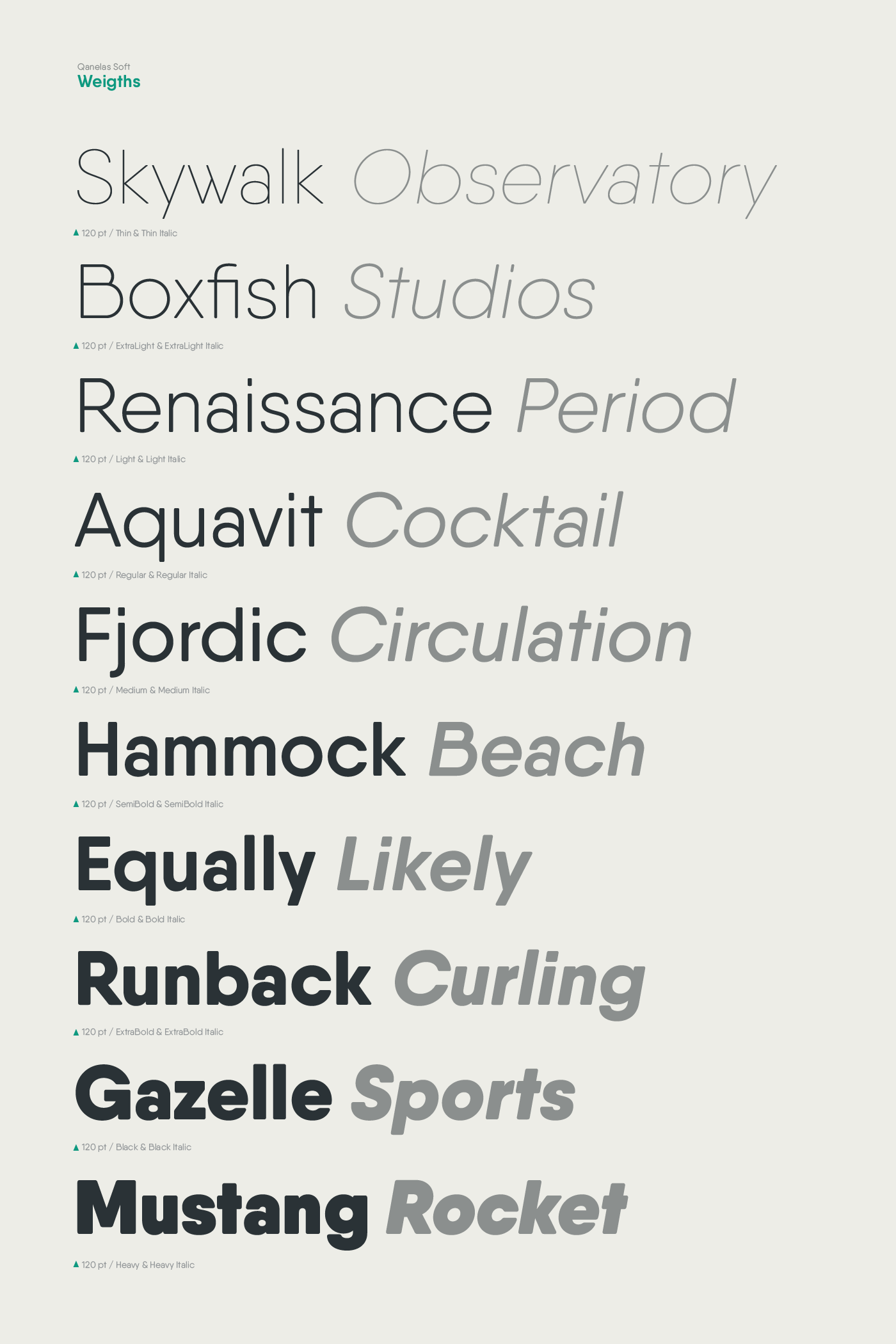
Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. Serif fonts, unless specifically designed for display and decorative usage, really need these four weights to be useful. Common fonts like arial, helvetica, georgia, etc. A scale gradually increases at a certain rate to ensure consistent proportions for 8:16. Qanelas Soft 3 Free font weights.
 Source: bonfx.com
Source: bonfx.com
The classes are styled like so: How can we use these different font weights to our advantage in our design? At the top of the hierarchy are h1 titles that get a bold weight. The moral of the story is that wpf provides great typographic support for different font weights, but not all fonts will support all weights. 14 Top Free Serif Fonts with Multiple Weights BonFX.
 Source: pinterest.com
Source: pinterest.com
10 months ago the plugin support wrote: Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. Hi everyone, i'm using adobe xd cc with these devices: One relative font weight lighter than the parent element. Airbnb Cereal at different weights Airbnb, Typeface, Airbnb design.
 Source: pinterest.com.mx
Source: pinterest.com.mx
Every font is free to download! For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. How can this post be “resolved” if different font weights inside one font are still not part of the plugin? At the top of the hierarchy are h1 titles that get a bold weight. I like the approach at using different font weights to spell the font.
 Source: una.im
Source: una.im
Hi everyone, i'm using adobe xd cc with these devices: 600 if the browser uses. Of course, there may be cases where this #pst of the fonts are within the range of the two weights, which would imply a weight name of the text font different from the weight name of the font display. I use bold, medium and normal font weights on my website, that's 700, 500 and 400 respectively. 3 Easy Performance Wins for Designers Una Kravets Online.
The Thinner Or Thicker Your Type Is, The Larger It Needs To Be.
It's been used for centuries and is reliable to adhere to, 8:30. Every font is free to download! The overall thickness of a font’s stroke. 600 if the browser uses.
How Can This Post Be “Resolved” If Different Font Weights Inside One Font Are Still Not Part Of The Plugin?
The same family fonts with different font weights indicate the hierarchy, intent and highlight important information. For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. Do not have weights other than 400 and 700. I use helvetica neue font and as a fallback for systems that doesn't have it installed i want to use open sans.the problem is open sans doesn't have medium style.
For Example, If The Name Of Your Brand.
All the font weights seem to work well, except for the regular one. The moral of the story is that wpf provides great typographic support for different font weights, but not all fonts will support all weights. I use bold, medium and normal font weights on my website, that's 700, 500 and 400 respectively. One relative font weight darker than the parent element.
For A Particular Font Family, Authors Can Download Various Font Faces Which Correspond To The Different Styles Of The Same Font Family, And Then.
But in these limited cases, if the #pst does not exceed 1% difference, type designer must keep two fonts with the same weight name. Notice jumps in weight at 18px, 22px, and 24 px with font weights as marked. Different font weights can also be used together in logos. The classic typographic scale increases in intervals of 1, 2, 3, and then 12.







