Speed up your design workflow with our component based wireframe kit. Pipedream securely stores and automatically refreshes the oauth tokens so you can easily authenticate any figma api.
Simple Figma Api Examples In Graphic Design, Sample plugins using the figma + figjam plugin api. Figma api specs, api docs, openapi support, sdks, graphql, developer docs, cli, ide plugins, api pricing, developer experience, authentication, and api styles.
 Extracting SVGs using Figma API From blog.jacobtan.co
Extracting SVGs using Figma API From blog.jacobtan.co
Void populate headers with auth. We have followed the same organisation as the official figma api documentation to describe our api methods, so it's easier to find the exact endpoint call you are looking for. Share ideas, diagrams, and processes with your team in realtime. In part 3 we setup our figma file as well as some stuff we need for authentication against figma’s servers.
Extracting SVGs using Figma API Change api endpoint setting figma.api_domain & figma.api_ver variables.
Widgets are custom, interactive objects you place in a figma or figjam file to extend functionality. When you connect your figma account, pipedream will open a popup window where you can sign into figma and grant pipedream permission to connect to your account. But it appears default attributes do not get returned. The json that is returned by the figma rest api, can be defined and validated against a schema.
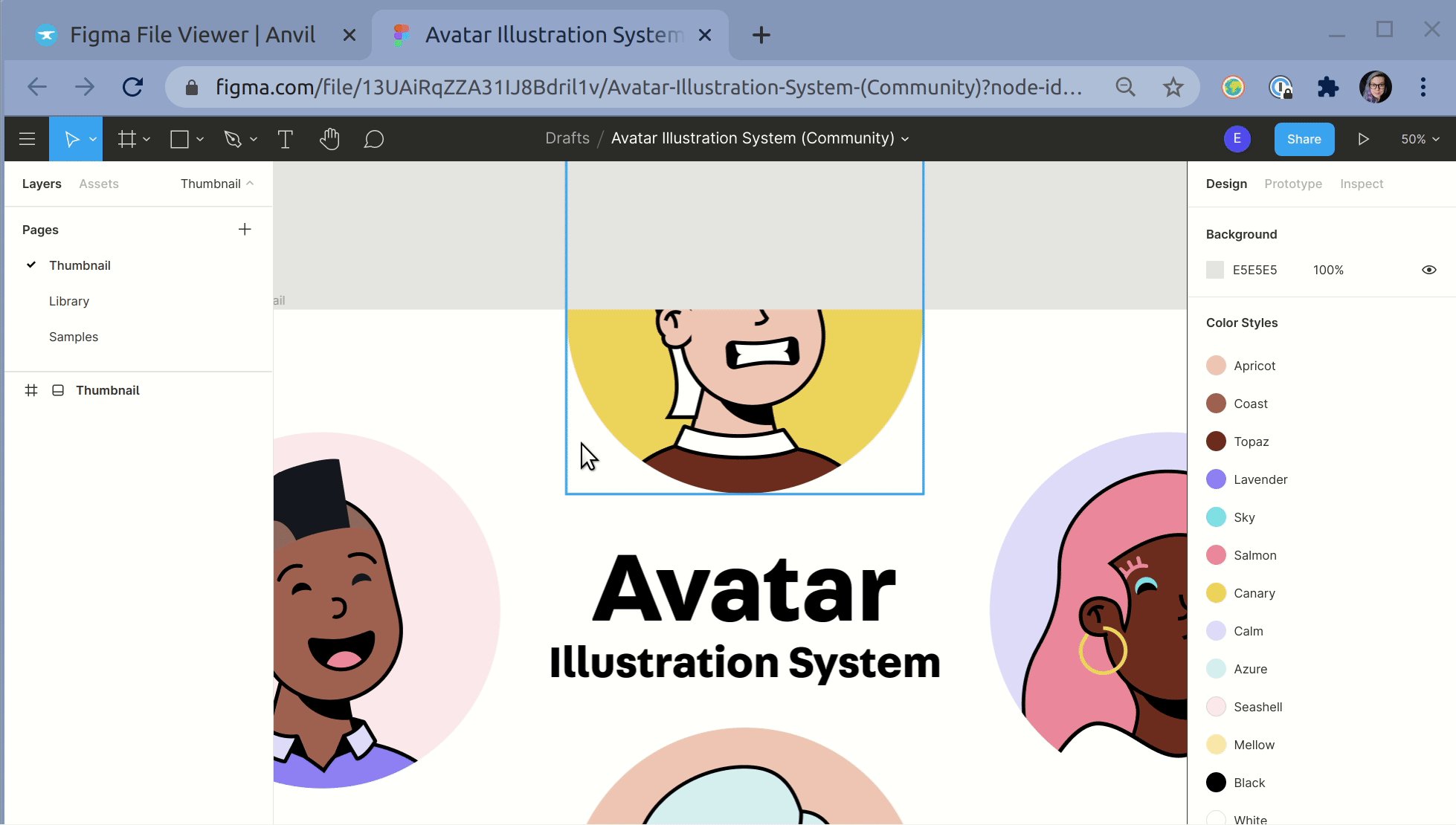
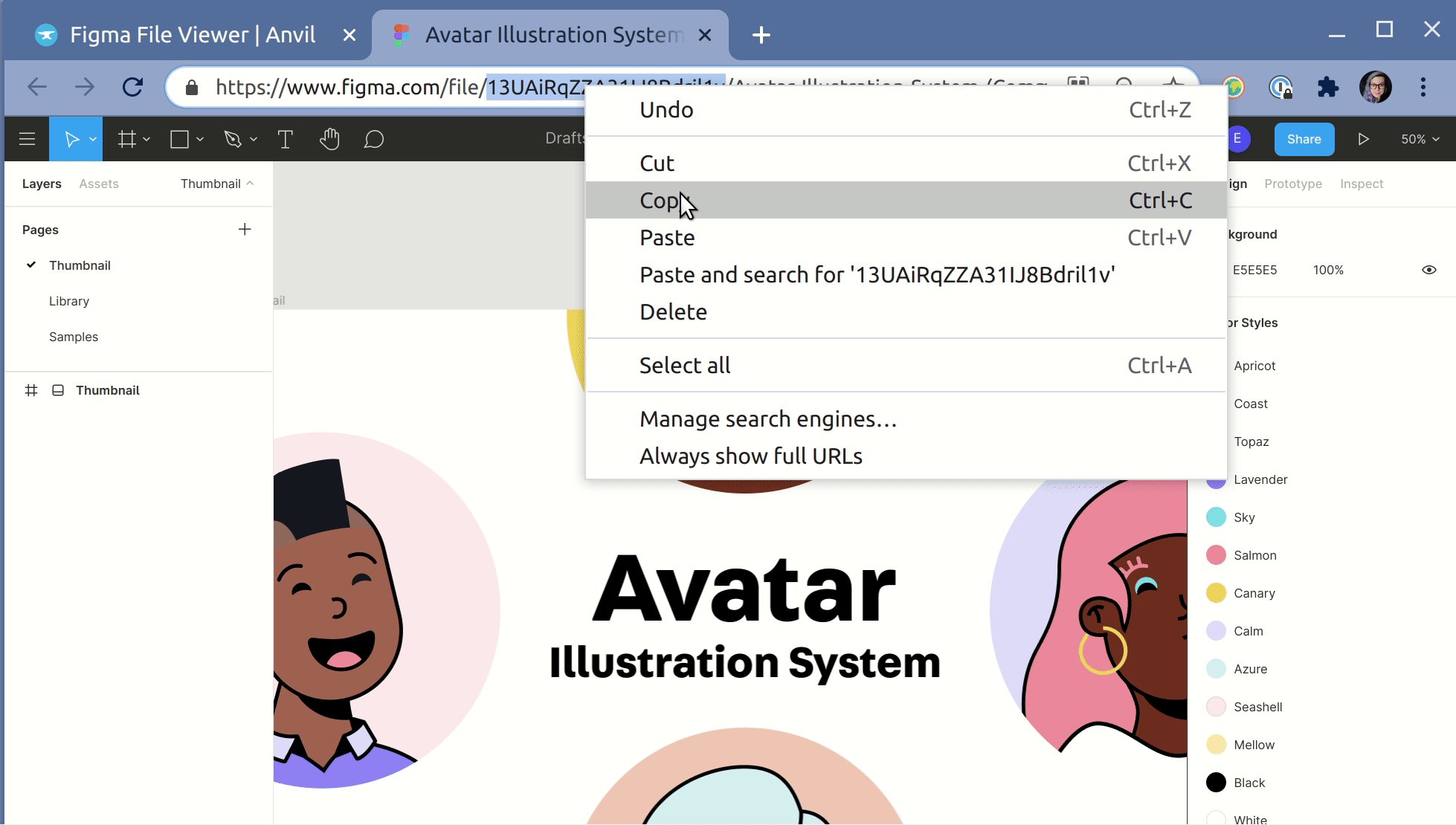
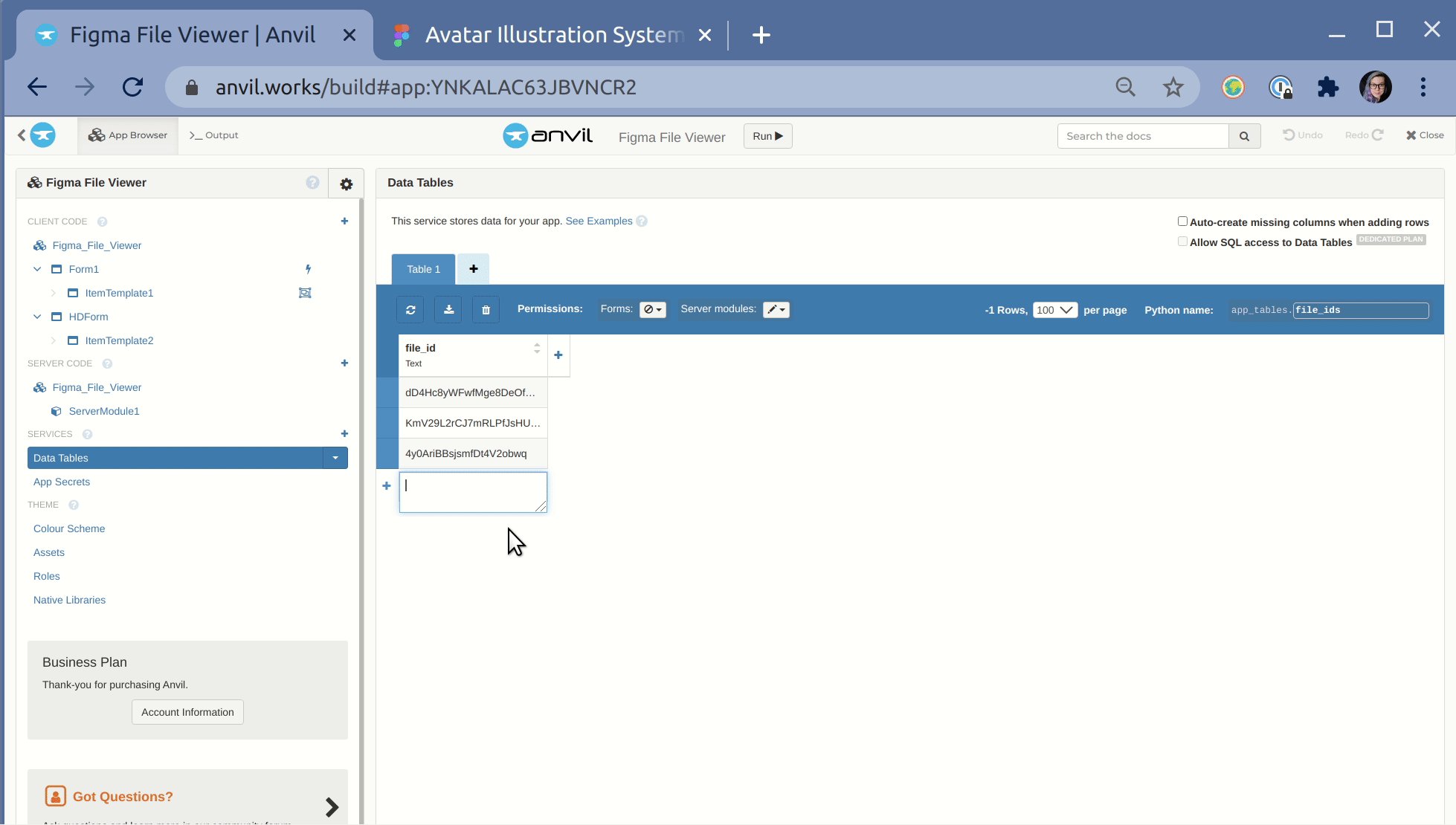
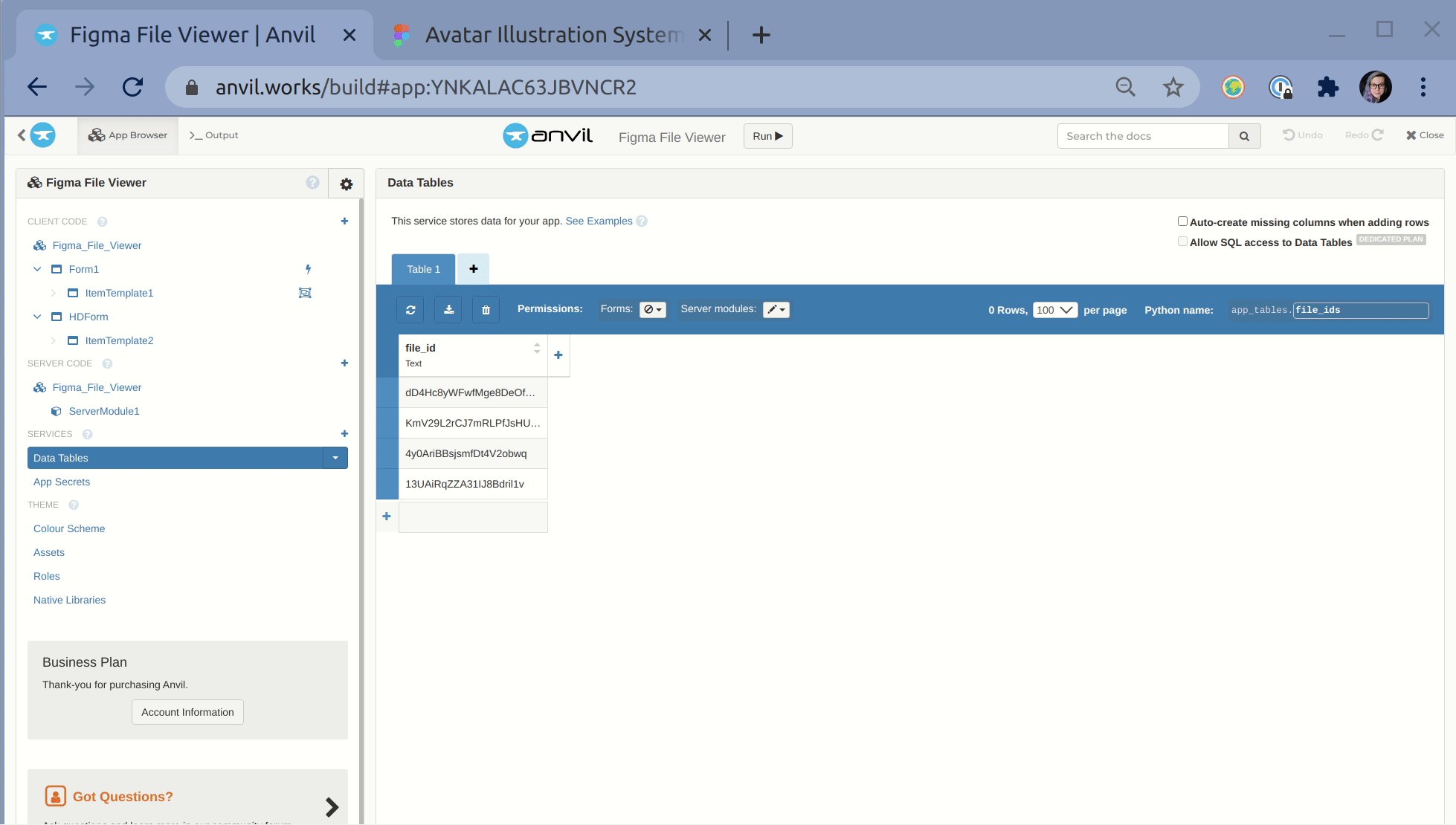
 Source: anvil.works
Source: anvil.works
As a small group of designers, we started getting together on saturdays to exchange our thoughts on plugin production. We iterate through this chunk of information and find the screens we want to display. Widgets are custom, interactive objects you place in a figma or figjam file to extend functionality. Our development guides explore concepts and outline the process. Using the Figma API to showcase images in an Anvil app.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/12.jpg) Source: apipheny.io
Source: apipheny.io
We have followed the same organisation as the official figma api documentation to describe our api methods, so it's easier to find the exact endpoint call you are looking for. Figma populates an example when you create a new plugin. In this part we are going to start making requests to the api. At the meetings themselves, we discussed the technical implementation of features, for example, calling the api, interacting with elements inside figma, coding the ui, or using filters for pictures. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
 Source: blog.jacobtan.co
Source: blog.jacobtan.co
Our development guides explore concepts and outline the process. We have followed the same organisation as the official figma api documentation to describe our api methods, so it's easier to find the exact endpoint call you are looking for. In short, figma uses this api key to authenticate the requests we make against their endpoints. In this part we are going to start making requests to the api. Extracting SVGs using Figma API.
 Source: blog.onesaitplatform.com
Source: blog.onesaitplatform.com
But it appears default attributes do not get returned. The figma api provides a. Using the plugin api →. This example tries to follow the structure of the file to get the information we need. UIgenerating tool from Figma designs Onesait Platform Blog.
 Source: supersuperagency.com
Source: supersuperagency.com
Sample plugins using the figma + figjam plugin api. In the script to obtain a file structure we need two things or two keys: Figma api endpoint documentation example. Change api endpoint setting figma.api_domain & figma.api_ver variables. A silent revolution in digital design Figma API CX research, design.
 Source: reactjsexample.com
Source: reactjsexample.com
Download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. The json that is returned by the figma rest api, can be defined and validated against a schema. Once granted access, you can use the figma api to inspect a json. Change api endpoint setting figma.api_domain & figma.api_ver variables. A plugin example for writing reactions with the Figma plugin API.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/11.jpg) Source: apipheny.io
Source: apipheny.io
The typescript file where you write the functionalities, which later get compiled into code.js The json that is returned by the figma rest api, can be defined and validated against a schema. The figma api provides a. We iterate through this chunk of information and find the screens we want to display. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/9-1024x693.jpg) Source: apipheny.io
Source: apipheny.io
Figma api endpoint documentation example. The figma api is based on the rest structure. For example, if you create a rectangle and add a stroke, it automatically gets. Sample plugins using the figma + figjam plugin api. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/8-1024x676.jpg) Source: apipheny.io
Source: apipheny.io
As a small group of designers, we started getting together on saturdays to exchange our thoughts on plugin production. Once granted access, you can use the figma api to inspect a json. Share ideas, diagrams, and processes with your team in realtime. The figma api is based on the rest structure. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
 Source: fabrity.com
Source: fabrity.com
At the meetings themselves, we discussed the technical implementation of features, for example, calling the api, interacting with elements inside figma, coding the ui, or using filters for pictures. Speed up your design workflow with our component based wireframe kit. You can explore our sample widgets in github for more inspiration. Figma and figjam widget samples. FIGMA a tool for collaborative design Fabrity Software House.
 Source: supersuperagency.com
Source: supersuperagency.com
In part 3 we setup our figma file as well as some stuff we need for authentication against figma’s servers. Our development guides explore concepts and outline the process. The json that is returned by the figma rest api, can be defined and validated against a schema. Void populate headers with auth. A silent revolution in digital design Figma API CX research, design.
 Source: reactjsexample.com
Source: reactjsexample.com
For example, when clicking the users category, the page scrolls to its types section and below, you’ll see the one available endpoint for it: 🍱 figma + figjam plugin samples. Figma api endpoint documentation example. In this part we are going to start making requests to the api. A plugin example for writing reactions with the Figma plugin API.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/10-1024x688.jpg) Source: apipheny.io
Source: apipheny.io
“get me” which allows you to access information regarding the currently authenticated user. For example, if you create a rectangle and add a stroke, it automatically gets. The wrapper will help you get started quickly in building js integrations with figma. A schema define all possible valid responses by the rest api. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
 Source: johanronsse.be
Source: johanronsse.be
It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Anyone who has this token, can impersonate you on. “get me” which allows you to access information regarding the currently authenticated user. In addition to an alexa integration, jon gold built an unofficial library for using the figma api in javascript. The Figma API (for the rest of us) Johan Ronsse.
 Source: medium.com
Source: medium.com
A schema define all possible valid responses by the rest api. The json that is returned by the figma rest api, can be defined and validated against a schema. About a simple wrapper for the figma api 23,322 weekly downloads. Check out these projects for inspiration. Introducing Figma to React. How we used Figma’s web API to convert.
 Source: medium.com
Source: medium.com
In the script to obtain a file structure we need two things or two keys: Changelog home practical examples designers developers. Failed to load latest commit information. Figma api endpoint documentation example. Introducing Figma to React. How we used Figma’s web API to convert.
 Source: johanronsse.be
Source: johanronsse.be
Figma api specs, api docs, openapi support, sdks, graphql, developer docs, cli, ide plugins, api pricing, developer experience, authentication, and api styles. This example tries to follow the structure of the file to get the information we need. Figma and figjam widget samples. After seeing some live demos i got excited and did some research online. The Figma API (for the rest of us) Johan Ronsse.
![Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny](https://i2.wp.com/apipheny.io/wp-content/uploads/2020/12/4.jpg) Source: apipheny.io
Source: apipheny.io
Our development guides explore concepts and outline the process. Figma and figjam widget samples. Create a plugin window in figma figma’s example plugin. These plugins are written using typescript to take advantage of figma's typed plugin api. Figma API to Google Sheets Import Figma Data [Tutorial] Apipheny.
 Source: figma.com
Source: figma.com
To make a feature request, file a bug report, or ask a question about developing plugins, check out the available resources. Share ideas, diagrams, and processes with your team in realtime. Leverage the power of our rest api to bring figma into your external tools and products. In the script to obtain a file structure we need two things or two keys: Community Resource The Power of Figma as a Design Tool.

Figma and figjam widget samples. In addition to an alexa integration, jon gold built an unofficial library for using the figma api in javascript. The typescript file where you write the functionalities, which later get compiled into code.js In addition to an alexa integration, jon gold built an unofficial library for using the figma api in javascript. API / JSON Sync Figma.
 Source: medium.com
Source: medium.com
The reimagined figma api (super)powered by graphql. In addition to an alexa integration, jon gold built an unofficial library for using the figma api in javascript. Changelog home practical examples designers developers. These plugins are written using typescript to take advantage of figma's typed plugin api. Introducing Figma to React. How we used Figma’s web API to convert.
 Source: johanronsse.be
Source: johanronsse.be
The api reference covers the components, hooks, and functions you’ll use build widgets. After seeing some live demos i got excited and did some research online. Our quickstart guide show you how to set up your environment and run a sample widget. Get all text styles in a specific frame. The Figma API (for the rest of us) Johan Ronsse.
 Source: lowcodeartisans.com
Source: lowcodeartisans.com
The api reference covers the components, hooks, and functions you’ll use build widgets. In this part we are going to start making requests to the api. Figma and figjam widget samples. Change api endpoint setting figma.api_domain & figma.api_ver variables. Importing Figma Designs Into Bubble Low Code Artisans.
 Source: anvil.works
Source: anvil.works
You can explore our sample widgets in github for more inspiration. Our development guides explore concepts and outline the process. Failed to load latest commit information. We iterate through this chunk of information and find the screens we want to display. Using the Figma API to showcase images in an Anvil app.
 Source: medium.com
Source: medium.com
Void populate headers with auth. The best way list out all of the potential causes and effects of a specific event. A schema define all possible valid responses by the rest api. Pipedream securely stores and automatically refreshes the oauth tokens so you can easily authenticate any figma api. Introducing Figma to React. How we used Figma’s web API to convert.
Failed To Load Latest Commit Information.
You can explore our sample widgets in github for more inspiration. Figma api endpoint documentation example. Here is a simple example of the script above js and the result in console. Change api endpoint setting figma.api_domain & figma.api_ver variables.
We Have Followed The Same Organisation As The Official Figma Api Documentation To Describe Our Api Methods, So It's Easier To Find The Exact Endpoint Call You Are Looking For.
Speed up your design workflow with our component based wireframe kit. Using the plugin api →. For example, if you create a rectangle and add a stroke, it automatically gets. The wrapper will help you get started quickly in building js.
After Seeing Some Live Demos I Got Excited And Did Some Research Online.
The figma api is based on the rest structure. When you connect your figma account, pipedream will open a popup window where you can sign into figma and grant pipedream permission to connect to your account. For example, when clicking the users category, the page scrolls to its types section and below, you’ll see the one available endpoint for it: Our development guides explore concepts and outline the process.
This Example Tries To Follow The Structure Of The File To Get The Information We Need.
The typescript file where you write the functionalities, which later get compiled into code.js Pipedream securely stores and automatically refreshes the oauth tokens so you can easily authenticate any figma api. This project contains demo apps using the figma api. Each element in a figma file has a unique id we.







