See more ideas about design system, figma, ui kit. Dark layouts are now an essential part of a web design project.
92 Inspiration Figma Design Examples With New Ideas, You don't want to miss it! Of course, it makes sense for the purposes of flexibility to then expand on those base colours by offering varying degrees of tints (lighter variants), and shades.
 Figma’s infrastructure What goes into powering a webbased design tool From figma.com
Figma’s infrastructure What goes into powering a webbased design tool From figma.com
Also it contains 15 sample templates. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Consistency is key when it comes to figma design. You can open each file in figma directly to check it out.
Figma’s infrastructure What goes into powering a webbased design tool Graphic design communicates all of that through color, shape and other design elements.
Figma 117,681 inspirational designs, illustrations, and graphic elements from the world’s best designers. What you can do:⤴️ export your designs in 3 clickseasily copy and paste your figma designs to uxpin.🎨 build prototypes with the level of interactivity like never beforeuse states, variables, and conditional interactions to achieve fully immersive experience.💬 gather reliable feedbackshare. There are a total of 380 ui components and over 200 elements included in this bundle. To follow along with the design exercises, and design in figma, you’ll need access to a laptop or desktop computer as well.
 Source: designe.com.br
Source: designe.com.br
See more ideas about design system, figma, ui kit. Make sure your design elements are consistent throughout your design. This template is the best bang for your buck if you want to try your hands at creating a music streaming application for mobile. Use it to your advantage to create balanced and visually appealing designs. Conheça O Figma E Baixe Grátis DESIGNE.
 Source: prototypr.io
Source: prototypr.io
It also uses the bootstrap grid layout as well. Free figma templates (and samples) enjoy this collection of figma templates, ui kits & resources for designers, agencies, and business owners. A curated collection of the best free and premium figma design system templates. Designer matt wierzbicki designed this beautifully crafted lightweight design system. Material Design System for Figma Prototypr Prototyping.
 Source: dribbble.com
Source: dribbble.com
To follow along with the design exercises, and design in figma, you’ll need access to a laptop or desktop computer as well. It includes more than 170 different web layouts in 17 categories. Share ideas, diagrams, and processes with your team in realtime. What you can do:⤴️ export your designs in 3 clickseasily copy and paste your figma designs to uxpin.🎨 build prototypes with the level of interactivity like never beforeuse states, variables, and conditional interactions to achieve fully immersive experience.💬 gather reliable feedbackshare. Figma iOS design library Inputs UI design by Roman Kamushken for.
 Source: liferay.design
Source: liferay.design
So, as usual, we remind you that the most delicious part is at the end of article. Design annotations— everything you need to build the foundation of a great figma design system. To follow along with the design exercises, and design in figma, you’ll need access to a laptop or desktop computer as well. Roboto, oswald, and proxima nova are great examples of easy fonts that will keep users glued to the screen. Liferay Design Articles, Events, and Resources for the Open Source.
 Source: kamushken.medium.com
Source: kamushken.medium.com
To follow along with the design exercises, and design in figma, you’ll need access to a laptop or desktop computer as well. The figma material design 2 ui kit has a free version and a paid pro version. Create stunning designs with our free figma templates. Discover stunning trends and find out what's new in the world of graphic design…. Design system in Figma. Adding components by Instance by Roman.
 Source: lowcodeartisans.com
Source: lowcodeartisans.com
Multipurpose ui kits allow you to design dashboards and uis for various types of apps and platforms. This figma dashboard ui kit is also capable of handling many different types of ui designs. White space is your friend when designing in figma. 1wd has a great (or awful) list of fonts you should avoid using in your ui here. Importing Figma Designs Into Bubble Low Code Artisans.
 Source: dribbble.com
Source: dribbble.com
See more ideas about design system, figma, ui kit. All in all, it’s one of the best figma templates that you must at least add to your shortlist. Free figma templates (and samples) enjoy this collection of figma templates, ui kits & resources for designers, agencies, and business owners. It includes more than 170 different web layouts in 17 categories. Selection UI design Figma iOS kit App templates by Roman Kamushken.
 Source: dsignwesome.blogspot.com
Source: dsignwesome.blogspot.com
Speed up your design workflow with our component based wireframe kit. Top 15+ figma templates for web designers. This template is the best bang for your buck if you want to try your hands at creating a music streaming application for mobile. Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service. Figma Design System Tutorial.
 Source: setproduct.com
Source: setproduct.com
It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. With 13 editable pages, you can tell the full story of your business in a sleek and stylish. There are a total of 380 ui components and over 200 elements included in this bundle. Design annotations— everything you need to build the foundation of a great figma design system. Material Design System for Figma components & app templates.
 Source: titanui.com
Source: titanui.com
Untitled ui is the largest figma ui kit in the world. This modern and highly visual template has everything you could need for your industry website. Graphic design communicates all of that through color, shape and other design elements. Try to avoid fonts like comic sans, papyrus, and bradel hand itc. Free Figma Wireframe Kit For Mobile App TitanUI.
 Source: designcode.io
Source: designcode.io
Share ideas, diagrams, and processes with your team in realtime. This modern and highly visual template has everything you could need for your industry website. White space is your friend when designing in figma. Design annotations— everything you need to build the foundation of a great figma design system. The Figma Design Tool Figma Handbook Design+Code.
 Source: medium.com
Source: medium.com
See more ideas about design system, figma, ui kit. It also uses the bootstrap grid layout as well. With 13 editable pages, you can tell the full story of your business in a sleek and stylish. Jumpstart your next project with one of these design system. Figma design kit. Android app templates Roman Kamushken Medium.
 Source: liferay.design
Source: liferay.design
Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service. Top 15+ figma templates for web designers. Download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Jumpstart your next project with one of these design system. Liferay Design Articles, Events, and Resources for the Open Source.
 Source: pinterest.com
Source: pinterest.com
Roboto, oswald, and proxima nova are great examples of easy fonts that will keep users glued to the screen. Create stunning designs with our free figma templates. Find the best design system templates on figmacrush.com. Top 15+ figma templates for web designers. Material Design + Figma Styles = 🔥 (With images) Material design.
 Source: setproduct.com
Source: setproduct.com
If you want to design a website with a dark theme, this wireframing ui kit will come in handy. 1wd has a great (or awful) list of fonts you should avoid using in your ui here. A collection of design systems for figma from all over the globe. Thanks to this free ui design system, you can quickly and easily create buttons in figma. Top 15 Figma resources UI kit, design system, components, illustrations.
 Source: techcrunch.com
Source: techcrunch.com
Of course, it makes sense for the purposes of flexibility to then expand on those base colours by offering varying degrees of tints (lighter variants), and shades. Use it to your advantage to create balanced and visually appealing designs. 2 million+ figma graphic templates & more with unlimited downloads. This impressive kit comes with 150+ components, 25+ layouts, and five example apps and flows to get you in the groove. Figma’s design and prototyping tool gets new enterprise collaboration.
 Source: digitalfreepen.com
Source: digitalfreepen.com
What you can do:⤴️ export your designs in 3 clickseasily copy and paste your figma designs to uxpin.🎨 build prototypes with the level of interactivity like never beforeuse states, variables, and conditional interactions to achieve fully immersive experience.💬 gather reliable feedbackshare. Discover stunning trends and find out what's new in the world of graphic design…. Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service. This modern and highly visual template has everything you could need for your industry website. Learned at Figma design tools and multiplicative complexity Digital.
 Source: medium.com
Source: medium.com
It includes more than 170 different web layouts in 17 categories. See more ideas about design system, figma, ui kit. This is a simple and free ui style guide for figma that you can download, use, and adapt to your needs. Kickstart your next project and see how the designs function and how everything works. Figma web design system. Watch the world and see components.
 Source: figmac.com
Source: figmac.com
With 13 editable pages, you can tell the full story of your business in a sleek and stylish. There are a total of 380 ui components and over 200 elements included in this bundle. Of course, it makes sense for the purposes of flexibility to then expand on those base colours by offering varying degrees of tints (lighter variants), and shades. It includes more than 170 different web layouts in 17 categories. Figma Mac App Design Tool Figmac.
 Source: donfshearn.com
Source: donfshearn.com
Untitled ui was designed to be the ultimate ui kit and the perfect starting point for any kind of project — from beautiful marketing landing pages, all the way to complex dashboards and. If you want to design a website with a dark theme, this wireframing ui kit will come in handy. Learn how to make your figma design tell your brand’s story. Figma 117,681 inspirational designs, illustrations, and graphic elements from the world’s best designers. Wireframes and Prototypes Don Shearn.
 Source: dribbble.com
Source: dribbble.com
Multipurpose ui kits allow you to design dashboards and uis for various types of apps and platforms. Graphic design communicates all of that through color, shape and other design elements. On this page, you can get free sample versions of each kit. Also it contains 15 sample templates. iOS design system Figma app templates UI kit by Roman Kamushken for.
 Source: fabrity.com
Source: fabrity.com
In the ui kit, you’ll find more than 150 styles. The best way list out all of the potential causes and effects of a specific event. A collection of design systems for figma from all over the globe. The figma material design 2 ui kit has a free version and a paid pro version. FIGMA a tool for collaborative design Fabrity Software House.
 Source: figma.com
Source: figma.com
The best way list out all of the potential causes and effects of a specific event. There are a total of 380 ui components and over 200 elements included in this bundle. Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service. Uber and lyft versus taxi cabs. Figma’s infrastructure What goes into powering a webbased design tool.
 Source: uxdesign.cc
Source: uxdesign.cc
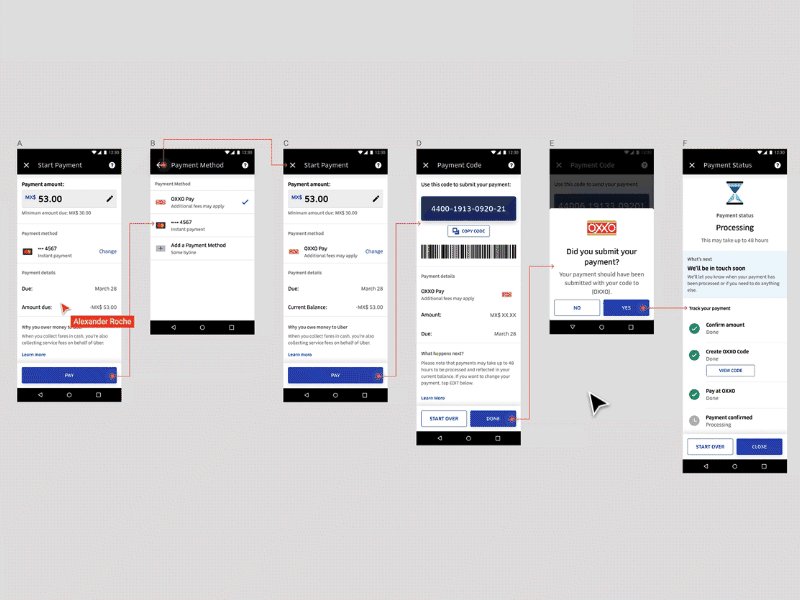
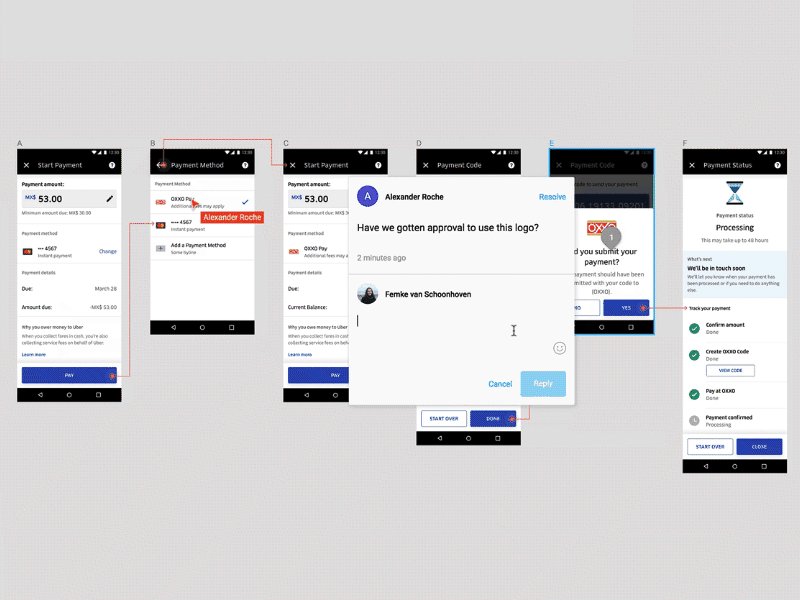
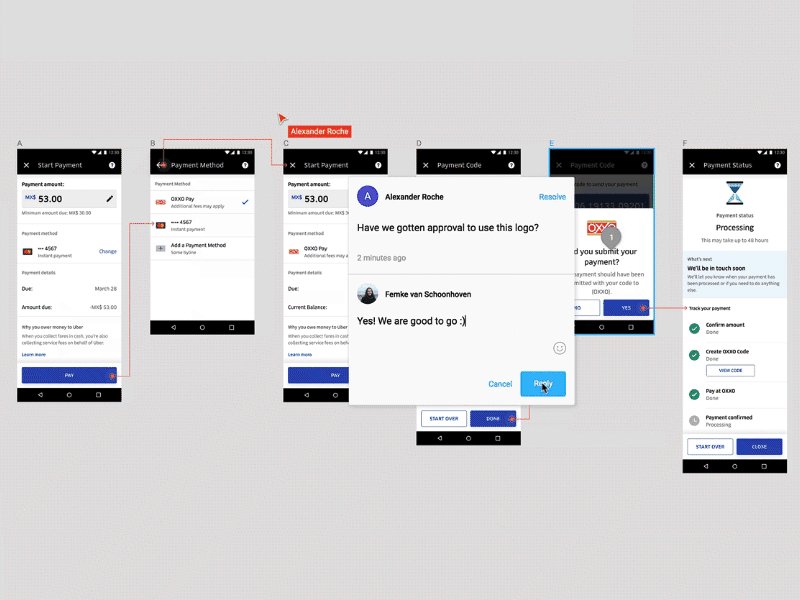
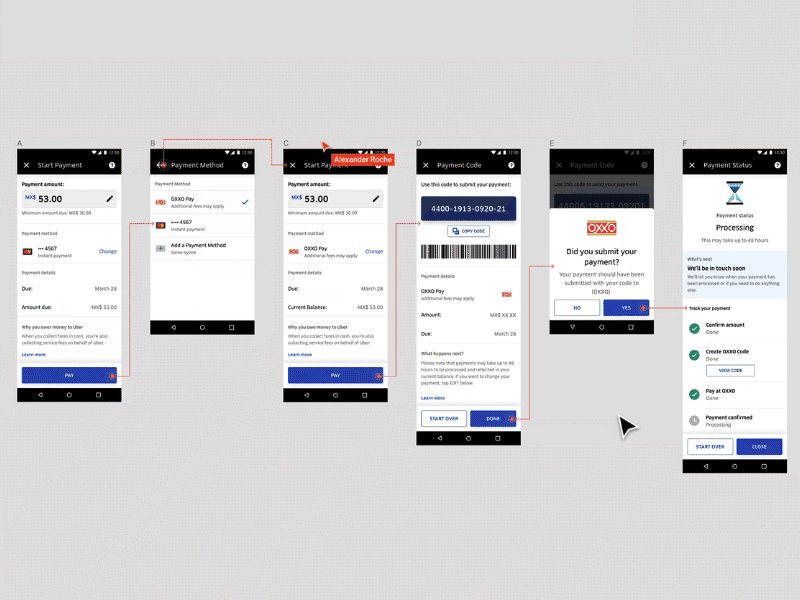
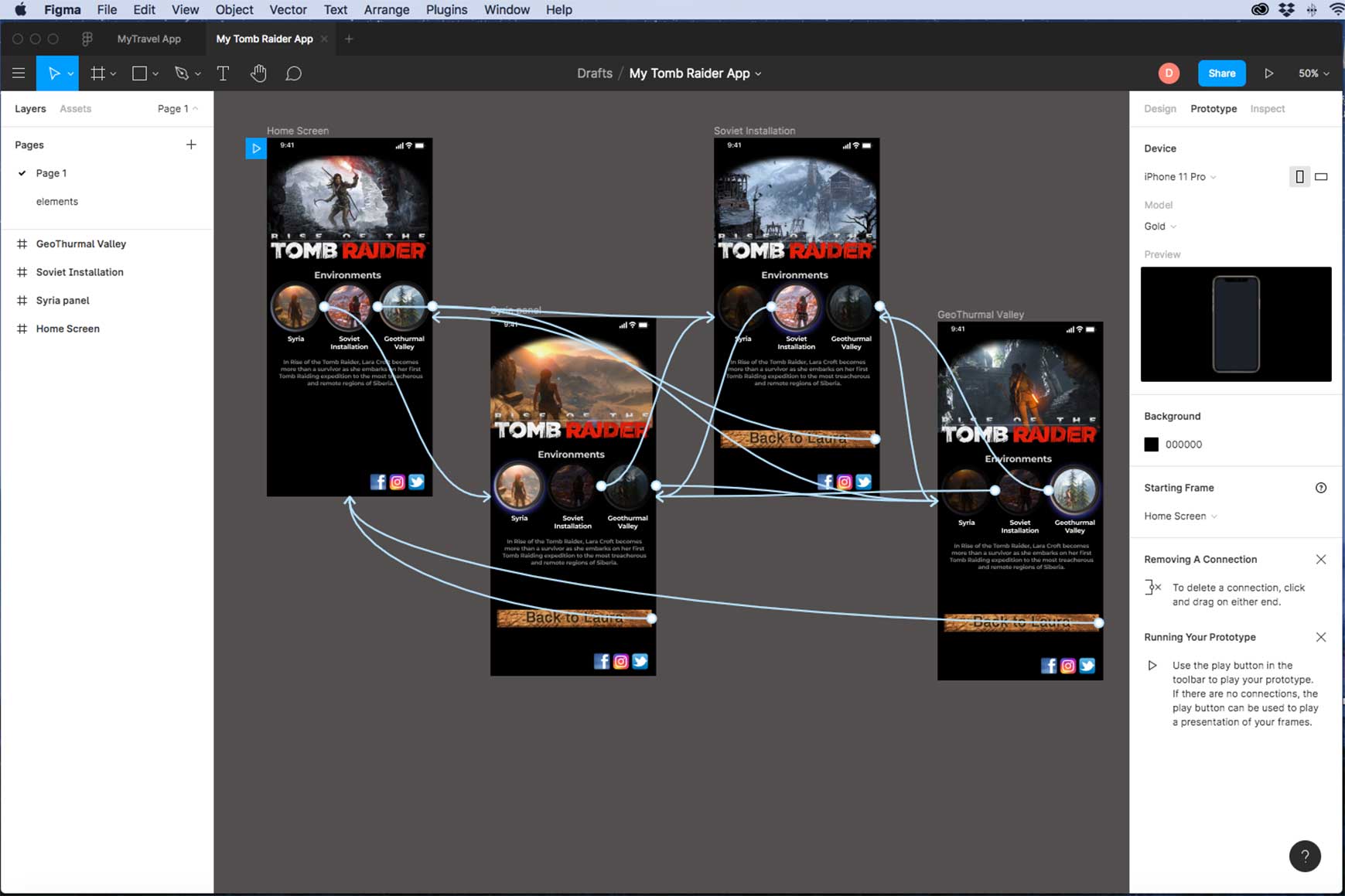
Untitled ui was designed to be the ultimate ui kit and the perfect starting point for any kind of project — from beautiful marketing landing pages, all the way to complex dashboards and. Free figma templates (and samples) enjoy this collection of figma templates, ui kits & resources for designers, agencies, and business owners. Design annotations— everything you need to build the foundation of a great figma design system. The best way list out all of the potential causes and effects of a specific event. Tips and tricks for prototyping in Figma UX Collective.
 Source: decoratingideas9.blogspot.com
Source: decoratingideas9.blogspot.com
What you can do:⤴️ export your designs in 3 clickseasily copy and paste your figma designs to uxpin.🎨 build prototypes with the level of interactivity like never beforeuse states, variables, and conditional interactions to achieve fully immersive experience.💬 gather reliable feedbackshare. To follow along with the design exercises, and design in figma, you’ll need access to a laptop or desktop computer as well. Designer matt wierzbicki designed this beautifully crafted lightweight design system. This modern and highly visual template has everything you could need for your industry website. How To Design A Homepage Using Figma Decorating Ideas.
The Best Way List Out All Of The Potential Causes And Effects Of A Specific Event.
Introduction to the figma design system creation process. On this page, you can get free sample versions of each kit. There are a total of 380 ui components and over 200 elements included in this bundle. Roboto, oswald, and proxima nova are great examples of easy fonts that will keep users glued to the screen.
1Wd Has A Great (Or Awful) List Of Fonts You Should Avoid Using In Your Ui Here.
If you want to design a website with a dark theme, this wireframing ui kit will come in handy. Download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Untitled ui is the largest figma ui kit in the world. Graphic design communicates all of that through color, shape and other design elements.
All In All, It’s One Of The Best Figma Templates That You Must At Least Add To Your Shortlist.
Also it contains 15 sample templates. Create stunning designs with our free figma templates. Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service. A collection of design systems for figma from all over the globe.
Find The Best Design System Templates On Figmacrush.com.
Design annotations— everything you need to build the foundation of a great figma design system. Uber and lyft versus taxi cabs. Dark layouts are now an essential part of a web design project. This modern and highly visual template has everything you could need for your industry website.







