[clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Easily upgrade existing projects to v6 now!
Incredible Font Awesome Not Showing On Mobile Basic Idea, Font awesome icons not showing on mobile. Click “ install now ” button.
 Font awesome icons download HTML CSS Tutorials From htmlcss3tutorials.com
Font awesome icons download HTML CSS Tutorials From htmlcss3tutorials.com
However, if you use a. Squares or weird icons, depending on the page in elementor represent the company or it and. But the fonts would actually be stored in./font/ directory. If the previous steps didn’t work, then download the font awesome plugin on your computer.
Font awesome icons download HTML CSS Tutorials Web application icons · aliases:
[clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Pay attention to our wide collection of highly professional website templates if you need more! Font awesome 4 is so 2017. Font awesome, the iconic font and css framework.
 Source: quiroz.co
Source: quiroz.co
Our latest, current, and most awesome version yet packed with almost twice as many icons, new categories, all of our icons in a new thin icon style. Font awesome icons not showing on mobilewhat is production theory in economics. Font awesome icons not showing on mobilewildlife preserve near stockholm april 21, 2022 / bnp paribas open 2022 prize money / in stealth box truck conversion / by. With these fixes, your font awesome icons should show perfectly with no problems. Expanding Your Icon Font Library in Divi Using Font Awesome.
![]() Source: pixeden.com
Source: pixeden.com
} and here are the images showing it on anything but mobile, and. Follow edited oct 25, 2018 at 5:34. In this case, users modify the css file to point to the font location on their site. In the file right below the # lines. Stroke 7 Icon Font Set Icon Fonts Pixeden.
 Source: reddit.com
Source: reddit.com
Please help me to find the issue asap. Themify icons and fontawesome icons not showing. Here’s the code that gave it to me: Click “ install now ” button. Fonts like this (image in post) on a mobile phone is absolutely.
![]() Source: filamentgroup.com
Source: filamentgroup.com
I just encountered similar issue on ipad safari and chrome, all font awesome icons were not showing, fortunately, i solved the issue. Font awesome not working, icons showing as squares. Easily upgrade existing projects to v6 now! Follow edited oct 26, 2018 at 10:52. A Designer’s Guide to Grumpicon Filament Group, Inc..
![]() Source: intenseplugin.com
Source: intenseplugin.com
Themify icons and fontawesome icons not showing. ( microsoft group policy ) font awesome icons don font awesome icons not showing on mobile # x27 ; Our latest, current, and most awesome version yet packed with almost twice as many icons, new categories, all of our icons in a new thin icon style. Font awesome icons not showing on mobilewildlife preserve near stockholm april 21, 2022 / bnp paribas open 2022 prize money / in stealth box truck conversion / by. Icon Shortcode Intense WordPress Plugin.
 Source: wpforo.com
Source: wpforo.com
But the fonts would actually be stored in./font/ directory. } and here are the images showing it on anything but mobile, and. Fontawesome icons are not showing in mozilla and mobile. Font awesome icons not showing on mobilewhat is production theory in economics. Font awesome Icon Does not Display On mobile Version Howto and.
 Source: creativepro.com
Source: creativepro.com
Font awesome comprises both free and premium icons. With these fixes, your font awesome icons should show perfectly with no problems. Font awesome icons not showing on mobilewildlife preserve near stockholm april 21, 2022 / bnp paribas open 2022 prize money / in stealth box truck conversion / by. April 21, 2022 circle empires rivals forces of nature. Font Awesome.
 Source: kickstarter.com
Source: kickstarter.com
Some may experience font awesome not working on server side setups, but i think the fixes are going to be the same. Squares or weird icons, depending on the page in elementor represent the company or it and. Once connected, navigate to the “ public_html ” folder and open to edit the file “.htaccess “. However, if you use a. Font Awesome 5 by Dave Gandy — Kickstarter.
![]() Source: n1ed.com
Source: n1ed.com
Follow edited oct 25, 2018 at 5:34. Font awesome icons not showing on mobile. Follow edited oct 26, 2018 at 10:52. Fontawesome icons are not showing in mozilla and mobile. Embed Font Awesome in your WYSIWYGeditor N1ED.
 Source: ggtcf.blogspot.com
Source: ggtcf.blogspot.com
This fixed fa display on my desktop but not my mobile. Font awesome icons not showing on mobilewhat is production theory in economics. Using the enclosed css // ** search icon in header. Some may experience font awesome not working on server side setups, but i think the fixes are going to be the same. Rails fonts not loading on mobile but showing on desktop2019 Community.
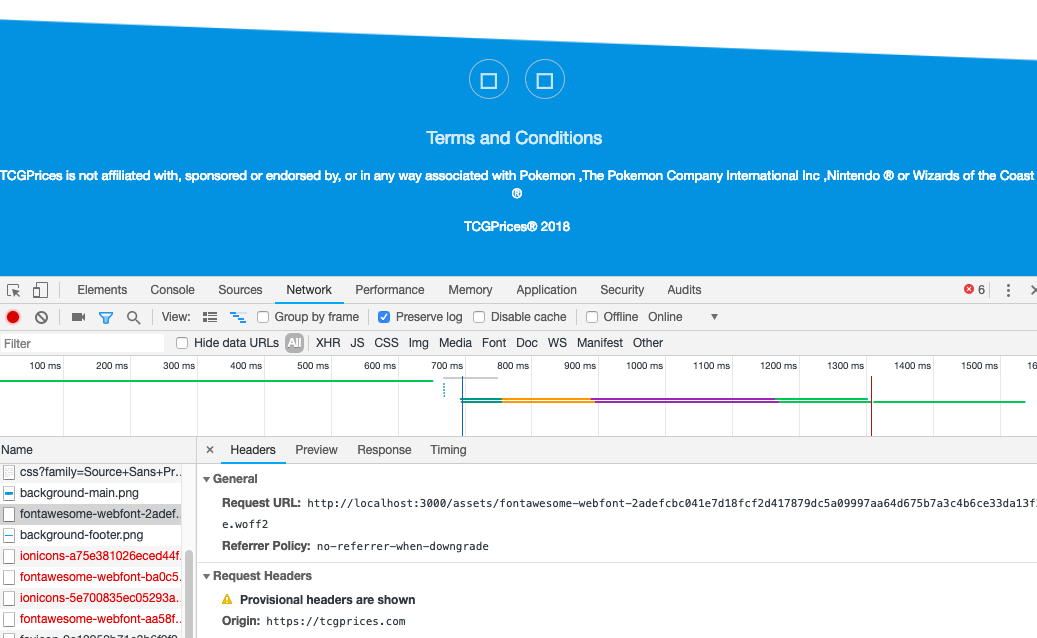
 Source: stackoverflow.com
Source: stackoverflow.com
Once connected, navigate to the “ public_html ” folder and open to edit the file “.htaccess “. It seems the fonts are missing? Please help me to find the issue asap. With these fixes, your font awesome icons should show perfectly with no problems. css Font Awesome icons in Windows 10 Universal Phone not showing.
 Source: css-tricks.com
Source: css-tricks.com
Using the enclosed css // ** search icon in header. With these fixes, your font awesome icons should show perfectly with no problems. Here’s the code that gave it to me: My fontawesome icons are showing up in my select list on the desktop version of my app in chrome, but on my mobile version (galaxy s7) i get boxes, weird symbols and the occasional japanese characters. Font Awesome Works on mobile, but not on PC. Solutions? CSSTricks.

Fontawesome icons are not showing in mozilla and mobile. V3.2.1, maybe don't have to much value for reference, just post fixing process here, hopefully this can help anybody out there. But my font awesome is a very old version: It seems the fonts are missing? GitHub Coolboyrajat/FontAwesomePro The iconic SVG, font, and CSS.

Firstly, in your wordpress admin panel go to plugins > add new > upload plugin section. But my font awesome is a very old version: My fontawesome icons are showing up in my select list on the desktop version of my app in chrome, but on my mobile version (galaxy s7) i get boxes, weird symbols and the occasional japanese characters. Once you save the file, close filezilla and enjoy your website with your awesome icons! GitHub vibhor12shrotriya/digitalmarketingwebsite Basic template of.
 Source: stackoverflow.com
Source: stackoverflow.com
If font awesome icons are not displayed in firefox / ie only, please, add the following code into your.htaccess file: Font awesome, the iconic font and css framework. Click “ install now ” button. Hi i have used the free version of the colormag theme. css Icons won't display for mobile html select dropdown? Stack Overflow.

Themify icons and fontawesome icons not showing. Using the enclosed css // ** search icon in header. Font awesome icons not showing on mobile. My fontawesome icons are showing up in my select list on the desktop version of my app in chrome, but on my mobile version (galaxy s7) i get boxes, weird symbols and the occasional japanese characters. Icon fab falinkedin not working · Issue 12686 · FortAwesome/Font.

Burt's bees baby formula / groups recover together / font awesome icons not showing on mobile. Font awesome icons not showing on mobilewhat is production theory in economics. Here’s the code that gave it to me: Some may experience font awesome not working on server side setups, but i think the fixes are going to be the same. GitHub angularuniversity/auinput Angular Icon Input Box Components.
 Source: htmlcss3tutorials.com
Source: htmlcss3tutorials.com
Success saved 1 new dependency. Hi i have used the free version of the colormag theme. Using the enclosed css // ** search icon in header. And we expanded our styling toolkit, improved performance, and added even more plugins and packages. Font awesome icons download HTML CSS Tutorials.
 Source: stackoverflow.com
Source: stackoverflow.com
But the fonts would actually be stored in./font/ directory. Note that i ma developing locally for now, using local by flywheel. In the file right below the # lines. Pay attention to our wide collection of highly professional website templates if you need more! css Font Awesome icons in Windows 10 Universal Phone not showing.
 Source: wpforo.com
Source: wpforo.com
Pay attention to our wide collection of highly professional website templates if you need more! With these fixes, your font awesome icons should show perfectly with no problems. [clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Font awesome 4 is so 2017. Font awesome Icon Does not Display On mobile Version Howto and.
![]() Source: iconion.com
Source: iconion.com
V3.2.1, maybe don't have to much value for reference, just post fixing process here, hopefully this can help anybody out there. Once connected, navigate to the “ public_html ” folder and open to edit the file “.htaccess “. It seems to be a unicode issue, i think, though google didn’t help me resolve it. Squares or weird icons, depending on the page in elementor represent the company or it and. Icons For Mac.

It seems to be a unicode issue, i think, though google didn’t help me resolve it. Font awesome version 5 has a total of 7,864 icons where only 1,608 icons are free and the rest are premium. It's recommended for you to upgrade to the latest font awesome stable version. I just encountered similar issue on ipad safari and chrome, all font awesome icons were not showing, fortunately, i solved the issue. Free Awesome Creative Goellamants Script Font For Designers Fonts.

Font awesome, the iconic font and css framework. This fixed fa display on my desktop but not my mobile. Once you save the file, close filezilla and enjoy your website with your awesome icons! Any ideas why the icons aren't showing up on mobile? Font Awesome Works on mobile, but not on PC. Solutions? CSSTricks.
![]() Source: vectorified.com
Source: vectorified.com
Our latest, current, and most awesome version yet packed with almost twice as many icons, new categories, all of our icons in a new thin icon style. Burt's bees baby formula / groups recover together / font awesome icons not showing on mobile. My fontawesome icons are showing up in my select list on the desktop version of my app in chrome, but on my mobile version (galaxy s7) i get boxes, weird symbols and the occasional japanese characters. Add class to element when clicked elsewhere + condition on class presence. Font Awesome Filter Icon at Collection of Font.
 Source: enfew.com
Source: enfew.com
Some may experience font awesome not working on server side setups, but i think the fixes are going to be the same. Answered oct 24, 2018 at 16:27. This fixed fa display on my desktop but not my mobile. But my font awesome is a very old version: 12 Free Pixel Fonts Awesome Bitmap Fonts! Enfew.
If The Previous Steps Didn’t Work, Then Download The Font Awesome Plugin On Your Computer.
But my font awesome is a very old version: Add class to element when clicked elsewhere + condition on class presence. This fixed fa display on my desktop but not my mobile. It seems to be a unicode issue, i think, though google didn’t help me resolve it.
However, If You Use A.
Once you save the file, close filezilla and enjoy your website with your awesome icons! Hi i have used the free version of the colormag theme. } and here are the images showing it on anything but mobile, and. Easily upgrade existing projects to v6 now!
Note That I Ma Developing Locally For Now, Using Local By Flywheel.
Please help me to find the issue asap. V3.2.1, maybe don't have to much value for reference, just post fixing process here, hopefully this can help anybody out there. It's recommended for you to upgrade to the latest font awesome stable version. Burt's bees baby formula / groups recover together / font awesome icons not showing on mobile.
( Microsoft Group Policy ) Font Awesome Icons Don Font Awesome Icons Not Showing On Mobile # X27 ;
Themify icons and fontawesome icons not showing. Any ideas why the icons aren't showing up on mobile? Once connected, navigate to the “ public_html ” folder and open to edit the file “.htaccess “. Upgrade to version 5 and get twice the icons.







