Our hosted font awesome kits may be able to help with this. The icons display ok in chrome but in firefox i just see boxes.
Incredible Font Awesome Not Working In Firefox Basic Idea, Fontfamily octicons is not a system font and has not been loaded through font.loadasync. There is a built in conflict detection option in kit settings that can help identify the versions being loaded.
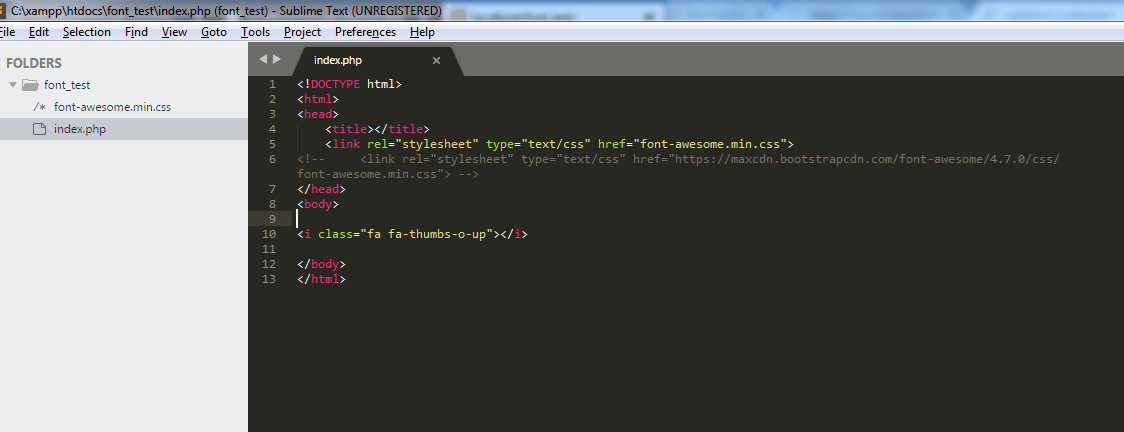
![]() Font Awesome X Icon at Collection of Font Awesome X From vectorified.com
Font Awesome X Icon at Collection of Font Awesome X From vectorified.com
What could be wrong with my css and html? If you open the jsfiddle you will see works on chrome but not in firefox. Posted by 6 years ago. If you open the jsfiddle you will see works on chrome but not in firefox.
Font Awesome X Icon at Collection of Font Awesome X There is a built in conflict detection option in kit settings that can help identify the versions being loaded.
Comment 3 • 7 years ago. Font awesome icons in a html form select, are working in chrome, edge and safari browsers, but not firefox. Fontfamily octicons is not a system font and has not been loaded through font.loadasync. However, if you use a.
 Source: forum.axure.com
Source: forum.axure.com
If the theme uses font awesome 4, kits also have a feature to enable version 4 compatibility right out of the box, err, kit. Font awesome not working in firefox on linux. Font awesome not working in firefox & ie. Ios latest and android 6, 5, 4: Axure Font Awesome Free 5 Issue not all displaying correctly Axure RP.
 Source: accrodigital.com
Source: accrodigital.com
If you open the jsfiddle you will see works on chrome but not in firefox. Not able to use fonts awesome in react. Font awesome version 5 has a total of 7,864 icons where only 1,608 icons are free and the rest are premium. Font awesome is the internet. How to make icofont and fontawesome appear in Firefox Accro Digital.
 Source: github.com
Source: github.com
The font awesome icons displays correctly in safari and chrome but doesnt in firefox. Still not seeing errors in the console, and the font is actually showing up under the fonts tab in dev tools. The icons display ok in chrome but in firefox i just see boxes. Why font awesome doesn’t work with firefox. Firefox Viewport Bug · Issue 16267 · FortAwesome/FontAwesome · GitHub.
 Source: pinterest.com
Source: pinterest.com
Font awesome comprises both free and premium icons. Why font awesome doesn’t work with firefox. Font awesome not working, icons showing as squares. Posted by 6 years ago. Firefox Browser Mockup Freebie Mockup, Web development, Browser.
 Source: sevog.blogspot.com
Source: sevog.blogspot.com
Perhaps webfonts are not being loaded properly into the popups associated with option tags? Original js fiddle still reproduces this issue. What could be wrong with my css and html? [clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Svg Not Showing In Ie11 SEVOG.
 Source: stackoverflow.com
Source: stackoverflow.com
The font awesome icons displays correctly in safari and chrome but doesnt in firefox. Font awesome unicode icon is not working in firefox workaround: Our hosted font awesome kits may be able to help with this. Trying to use premium icons on a free font awesome installation. css Not able to display the font awesome icon from folder Stack.
 Source: stackoverflow.com
Source: stackoverflow.com
Comment 3 • 7 years ago. When the version 4 compatibility feature is. The issue is caused by firefox not displaying unicode properly when an unusual unicode character such as is inserted directly into the markup. Last 2 major and esr (opens new window) versions: css Font Awesome icons not working in OSX Safari Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
When i'm using adblock plus, this icon is disappearing! Why font awesome doesn’t work with firefox. Still not seeing errors in the console, and the font is actually showing up under the fonts tab in dev tools. Original js fiddle still reproduces this issue. Font Awesome disappear in some connection Stack Overflow.
 Source: github.com
Source: github.com
Last 2 major and esr (opens new window) versions: It works when you use a pseudo element and content, e.g.: Perhaps webfonts are not being loaded properly into the popups associated with option tags? Our hosted font awesome kits may be able to help with this. Firefox Viewport Bug · Issue 16267 · FortAwesome/FontAwesome · GitHub.
 Source: stackoverflow.com
Source: stackoverflow.com
Dig into the knowledge base, tips and tricks, troubleshooting, and so much more. Cannot use font awesome in php mvc. If you do want to keep using the font awesome cdn then adding the following to your.htaccess file should overcome issues displaying icons in firefox: First off, let’s be clear that the issue with font awesome and firefox is restricted to websites that load font awesome via a cdn.the reason for the issue is cors and how it’s implemented in firefox.there isn’t a fault with the implementation in firefox but rather is a security precaution. font awesome Fontawesome firefox 200 instead of 304 and locked.
![]() Source: vectorified.com
Source: vectorified.com
The icons display ok in chrome but in firefox i just see boxes. There is a built in conflict detection option in kit settings that can help identify the versions being loaded. However, if you use a. First off, let’s be clear that the issue with font awesome and firefox is restricted to websites that load font awesome via a cdn.the reason for the issue is cors and how it’s implemented in firefox.there isn’t a fault with the implementation in firefox but rather is a security precaution. Font Awesome Icon at Collection of Font.
![]() Source: templatemonster.com
Source: templatemonster.com
Still not seeing errors in the console, and the font is actually showing up under the fonts tab in dev tools. However, if you use a. What could be wrong with my css and html? Font awesome icons in a html form select, are working in chrome, edge and safari browsers, but not firefox. What if Font Awesome icons don't show up? Template Monster Help.
![]() Source: vectorified.com
Source: vectorified.com
Font awesome not working in firefox & ie. I ended up restoring my pc which fixed it. It works when you use a pseudo element and content, e.g.: Font awesome not working, icons showing as squares. Font Awesome Location Icon at Collection of Font.
 Source: svgcoll.blogspot.com
Source: svgcoll.blogspot.com
Font awesome not working in firefox & ie. Our hosted font awesome kits may be able to help with this. Dig into the knowledge base, tips and tricks, troubleshooting, and so much more. Why font awesome doesn’t work with firefox. Font Awesome Cdn Css SVG images Collections.
 Source: wpvkp.com
Source: wpvkp.com
Font awesome is the internet. When the version 4 compatibility feature is. It works when you use a pseudo element and content, e.g.: Font awesome not working in firefox & ie. Font Awesome Doesn’t Work In Firefox Fixed WPVKP.
 Source: sevog.blogspot.com
Source: sevog.blogspot.com
When i'm using adblock plus, this icon is disappearing! Font awesome unicode icon is not working in firefox workaround: The font awesome icons displays correctly in safari and chrome but doesnt in firefox. Hi, when using font awesome i've found that in firefox the characters do not render as they should whilst they work fine in chrome and safari. Svg Not Displaying Correctly In Firefox SEVOG.
 Source: youtube.com
Source: youtube.com
Last 2 major and esr (opens new window) versions: What could be wrong with my css and html? Font awesome not working in firefox & ie. The solution is to add some script to the website.htaccess file on your server in order to have firefox load font awesome from a cdn. Firefox Bangla font problem solve HD YouTube.
![]() Source: vectorified.com
Source: vectorified.com
Font awesome not working in firefox & ie. Ios latest and android 6, 5, 4: Dig into the knowledge base, tips and tricks, troubleshooting, and so much more. Comment 3 • 7 years ago. Font Awesome X Icon at Collection of Font Awesome X.
 Source: superuser.com
Source: superuser.com
When i'm using adblock plus, this icon is disappearing! Font awesome icon does not show. I am trying to use a font awesome icon in a widget that is installed on a customers website. Font awesome unicode icon is not working in firefox workaround: How can I change the fonts of Firefox/userContent.css? Super User.
 Source: harecoded.com
Source: harecoded.com
If the theme uses font awesome 4, kits also have a feature to enable version 4 compatibility right out of the box, err, kit. Original js fiddle still reproduces this issue. If you need additional browser support, your best bet is to reach out to our community who may have relevant experience and can lend a hand. Some may experience font awesome not working on server side setups, but i think the fixes are going to be the same. Solved Firefox and IE blocking font awesome (CORS) · Harecoded.
![]() Source: vectorified.com
Source: vectorified.com
Still not seeing errors in the console, and the font is actually showing up under the fonts tab in dev tools. Ios latest and android 6, 5, 4: The solution is to add some script to the website.htaccess file on your server in order to have firefox load font awesome from a cdn. Font awesome & bootstrap not working correctly in chrome. Font Awesome Icon at Collection of Font.
 Source: github.com
Source: github.com
Webfonts work just fine elsewhere on the page and inside other dom elements/tags. When the version 4 compatibility feature is. Question i'm using bootstrap and i added font awesome through less, overriding the glyphicons. If you think that font awesome's linkedin icon is not a privacy concern or an ad, please try to get in touch with adblock and ask them to whitelist font awesome's icon. Not working for flutter web projects · Issue 54 ·.
 Source: stackoverflow.com
Source: stackoverflow.com
Font awesome icons in a html form select, are working in chrome, edge and safari browsers, but not firefox. [clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Ios latest and android 6, 5, 4: If you need additional browser support, your best bet is to reach out to our community who may have relevant experience and can lend a hand. firefox FontAwesome not working in Mozilla if HTML file is inside a.
![]() Source: vectorified.com
Source: vectorified.com
Last 2 major and esr (opens new window) versions: Posted by 6 years ago. First off, let’s be clear that the issue with font awesome and firefox is restricted to websites that load font awesome via a cdn.the reason for the issue is cors and how it’s implemented in firefox.there isn’t a fault with the implementation in firefox but rather is a security precaution. Font awesome unicode icon is not working in firefox workaround: Font Awesome X Icon at Collection of Font Awesome X.
 Source: stackoverflow.com
Source: stackoverflow.com
If you open the jsfiddle you will see works on chrome but not in firefox. Font awesome is the internet. Font awesome not working in firefox & ie. This is your customers' choice, you should not tell them to avoid adblock. html Font awesome icons not properly aligned in IE Stack Overflow.
Font Awesome & Bootstrap Not Working Correctly In Chrome.
Dig into the knowledge base, tips and tricks, troubleshooting, and so much more. When i'm using adblock plus, this icon is disappearing! Original js fiddle still reproduces this issue. The font awesome icons displays correctly in safari and chrome but doesnt in firefox.
I Ended Up Restoring My Pc Which Fixed It.
Font awesome icon not displaying in safari and ipad. This is your customers' choice, you should not tell them to avoid adblock. Cannot use font awesome in php mvc. If you think that font awesome's linkedin icon is not a privacy concern or an ad, please try to get in touch with adblock and ask them to whitelist font awesome's icon.
Still Not Seeing Errors In The Console, And The Font Is Actually Showing Up Under The Fonts Tab In Dev Tools.
Font awesome is the internet. [clicktotweet tweet=here's a handy list of solutions to font awesome icons not showing issues. quote=here's a handy list of solutions to font awesome icons not showing issues. theme=style3] side note: Webfonts work just fine elsewhere on the page and inside other dom elements/tags. If the theme uses font awesome 4, kits also have a feature to enable version 4 compatibility right out of the box, err, kit.
Font Awesome Not Working, Icons Showing As Squares.
Font awesome not working in firefox & ie. Question i'm using bootstrap and i added font awesome through less, overriding the glyphicons. First off, let’s be clear that the issue with font awesome and firefox is restricted to websites that load font awesome via a cdn.the reason for the issue is cors and how it’s implemented in firefox.there isn’t a fault with the implementation in firefox but rather is a security precaution. If you do want to keep using the font awesome cdn then adding the following to your.htaccess file should overcome issues displaying icons in firefox:







