Most of the css tutorials do not set font size this way. Absolute units are static sizes that are not change according to the device or window sizes.
List Of Font Best Practices Css With New Ideas, } in many cases, that's all you'll need. It’s common practice to add this rule as a reset to your css.
 HTML & CSS best practices and tips (from a web design noob From chriselison.uk
HTML & CSS best practices and tips (from a web design noob From chriselison.uk
Great readability of your css makes it much easier to maintain in the future, as you'll be able to find elements. There are a variety of ways in which web fonts impact performance: Color is called a property, and blue is called a value. Designing web typography is all about legibility and readability.
HTML & CSS best practices and tips (from a web design noob You’ll be able to change the entire design of your website by simply modifying the css without ever touching the markup language.
I am trying to understand this font declaration in a css template that i am using and learning from. } use rem for font sizes and css styles. Hi all, i am reading a book on css and have some knowledge in css, but one thing i am having difficulty with is discerning what the best practice is. We’ll go over the principles of typography and the css properties that control them, as well as handy tips to get.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
One of the main advantages of css is the ability to separate designs from content. We’ll cover a range of practical and useful topics, like how to choose and use custom fonts on the web, but more importantly, how to lay text out to create a pleasant user experience. 10 html and css good practices 🐅🐅. Let’s walk through the three sections of the formula. The CSS Best Practices to Follow and the Bad Habits to Avoid.
 Source: blog.logrocket.com
Source: blog.logrocket.com
Just like any other language, it's a great idea to comment our code. I am trying to understand this font declaration in a css template that i am using and learning from. } use rem for font sizes and css styles. It will help you keep the cascading part of css in mind, which sets your stylesheets up to take advantage of style inheritance. CSS Reference Guide textdecoration LogRocket Blog.
 Source: slideshare.net
Source: slideshare.net
Body fonts should be about 16px. The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. In order to blend in with the font family chosen by the application, do not set the font family in the css. The property and value together, like color: Css best practices style guide and tips.
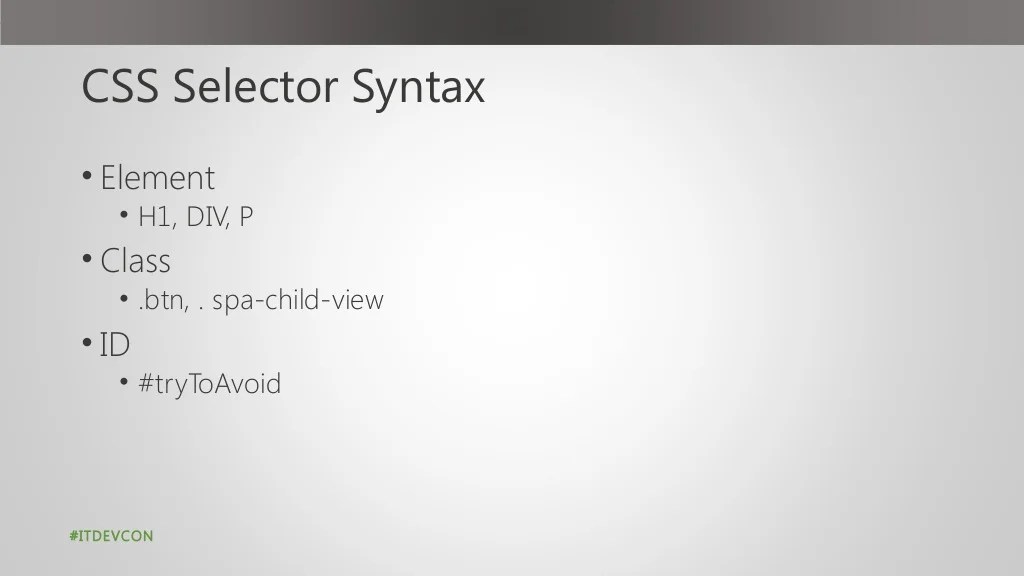
 Source: slideshare.net
Source: slideshare.net
By limiting your number of colors and only use one font type, you can create a. Color is called a property, and blue is called a value. Absolute units are static sizes that are not change according to the device or window sizes. Body fonts should be about 16px. Css best practices style guide and tips.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
10 html and css good practices 🐅🐅. Absolute units are static sizes that are not change according to the device or window sizes. } what is the 300 number doing? In css there are five generic font families: Css Link With Background Image And Text Images Poster.
 Source: udemy.com
Source: udemy.com
Consider using rem (root em) for font sizes and other css style properties where relative sizing allows your. Try to create a design without too much information. Comments are used in css to explain a block of code or to make temporary changes during development. Check out the code below. CSS Italic How Basic CSS Code Works and How to Italicize Your Font.
 Source: speckyboy.com
Source: speckyboy.com
By excluding excess information, you can make your signature more effective i.e. Using custom fonts in a performant way is becoming far easier. Use a coherent structure rather than dropping in id and classes in the order in which they come to mind. Another common rule of thumb is to also keep your colors and fonts simple. Good and Bad CSS Practices for Beginners.
 Source: stackoverflow.com
Source: stackoverflow.com
The h1 part is called a selector, because it selects the html elements that the rule applies to. This ensures that the resulting font. One of the best practices that we can implement for css code is by putting a comment for each group of css code. Serif fonts have a small stroke at the edges of each letter. css Best Practice to include FontAwesome at BEST Performance Stack.
 Source: chriselison.uk
Source: chriselison.uk
This is intended as a practical guide for developers to learn web typography. It will help you keep the cascading part of css in mind, which sets your stylesheets up to take advantage of style inheritance. I am trying to understand this font declaration in a css template that i am using and learning from. This article will detail the 10 practices to improve the quality of your html and css code making it much more understandable for you as well as others, reusable and. HTML & CSS best practices and tips (from a web design noob.
 Source: fasterize.com
Source: fasterize.com
72pt = 1 inch (1/72) This article will detail the 10 practices to improve the quality of your html and css code making it much more understandable for you as well as others, reusable and. Hi all, i am reading a book on css and have some knowledge in css, but one thing i am having difficulty with is discerning what the best practice is. Color is called a property, and blue is called a value. Correcting inlining fonts in CSS Fasterize.
![]() Source: vectorified.com
Source: vectorified.com
} what is the 300 number doing? Red;} mixing tag names with id or class name. There are a variety of ways in which web fonts impact performance: The parts of the formula: Font Awesome Icon Css at Collection of Font Awesome.
 Source: pinterest.com
Source: pinterest.com
I am trying to understand this font declaration in a css template that i am using and learning from. 96px = 1 inch (1/96) 2. Keep presentation (css), semantics (html) and behavior (js) separate. 10 html and css good practices 🐅🐅. 8 Best Practices for Perfect CSS Documentation Best practice, Css.
 Source: pinterest.com
Source: pinterest.com
One of the best practices that we can implement for css code is by putting a comment for each group of css code. One of the main advantages of css is the ability to separate designs from content. It will help you keep the cascading part of css in mind, which sets your stylesheets up to take advantage of style inheritance. These units can be used where responsiveness is not necessary. Web Technologies CSS TEXT Practice in 2020 Web technology, Css.
 Source: snapify.blogspot.com
Source: snapify.blogspot.com
Do not set the font family like this: The parts of the formula: 10 html and css good practices 🐅🐅. The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. Css Text Message With Drop Shadow Practice.
 Source: reddit.com
Source: reddit.com
There are a variety of ways in which web fonts impact performance: Try to create a design without too much information. 10 html and css good practices 🐅🐅. It does seem to work, i'm just wondering exactly what is going on. Why I Don’t Use CSS Variables css.
 Source: pinterest.fr
Source: pinterest.fr
This article discusses performance best practices for fonts. Try to create a design without too much information. You’ll be able to change the entire design of your website by simply modifying the css without ever touching the markup language. The h1 part is called a selector, because it selects the html elements that the rule applies to. CSS3 Best Practices for Designers Font face, Design, Ems unit.
 Source: dev.to
Source: dev.to
Red;} mixing tag names with id or class name. Serif fonts have a small stroke at the edges of each letter. This article discusses performance best practices for fonts. This is intended as a practical guide for developers to learn web typography. Lineheight CSS How CSS lineheight works and best practices DEV.
 Source: codeburst.io
Source: codeburst.io
Using ‘hex’ code instead of using name ‘color’. It’s common practice to add this rule as a reset to your css. The parts of the formula: One of the main advantages of css is the ability to separate designs from content. How to start building CSS for your website? by Krish S Bhanushali.
 Source: udacity.com
Source: udacity.com
Try to create a design without too much information. A leading factor for great legibility. Let’s walk through the three sections of the formula. This is one of the most common mistakes developers make when writing css. Learn the Basics of CSS Font Families Udacity Tech.
 Source: blog.hubspot.com
Great readability of your css makes it much easier to maintain in the future, as you'll be able to find elements. However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Use a coherent structure rather than dropping in id and classes in the order in which they come to mind. We’ll go over the principles of typography and the css properties that control them, as well as handy tips to get. How to Change Font Size in CSS.
 Source: spectrum.chat
Source: spectrum.chat
The h1 part is called a selector, because it selects the html elements that the rule applies to. However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Your recipient can find the information they need quickly. Red;} mixing tag names with id or class name. What's the best Practice for System Fonts? (think css systemui font.
 Source: pinterest.com
Source: pinterest.com
Absolute units are static sizes that are not change according to the device or window sizes. Your recipient can find the information they need quickly. One of the best practices that we can implement for css code is by putting a comment for each group of css code. 96px = 1 inch (1/96) 2. Challenging CSS Best Practices — Smashing Magazine Css, Challenges.

The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. Absolute units are static sizes that are not change according to the device or window sizes. They create a modern and minimalistic look. It will help you keep the cascading part of css in mind, which sets your stylesheets up to take advantage of style inheritance. Icon based buttons without text best practice CSSTricks.
 Source: techcareerbooster.com
Source: techcareerbooster.com
The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. 10 html and css good practices 🐅🐅. Serif fonts have a small stroke at the edges of each letter. If a web font has not loaded, browsers typically delay text rendering.in many situations, this delays first contentful paint (fcp).in some situations, this delays largest contentful paint (lcp). All General Families with Default Fonts.
 Source: stackoverflow.com
Source: stackoverflow.com
Color is called a property, and blue is called a value. Adding tag name to an id or class name is not a good practice since it would slow down the matching process unnecessarily. Comments are used in css to explain a block of code or to make temporary changes during development. Hi all, i am reading a book on css and have some knowledge in css, but one thing i am having difficulty with is discerning what the best practice is. css Best Practice to include FontAwesome at BEST Performance Stack.
These Units Can Be Used Where Responsiveness Is Not Necessary.
This article discusses performance best practices for fonts. Using custom fonts in a performant way is becoming far easier. Avoid using shorthands if possible. If a web font has not loaded, browsers typically delay text rendering.in many situations, this delays first contentful paint (fcp).in some situations, this delays largest contentful paint (lcp).
Like For Print Page Or Desktop Applications.
Another common rule of thumb is to also keep your colors and fonts simple. Blue, is called a declaration. By excluding excess information, you can make your signature more effective i.e. Follow a naming convention like bem.
The Property And Value Together, Like Color:
The readability of your css is incredibly important, though most people overlook why it's important. I am trying to understand this font declaration in a css template that i am using and learning from. Hi all, i am reading a book on css and have some knowledge in css, but one thing i am having difficulty with is discerning what the best practice is. There’s a lot of good news in the world of web fonts!
Adding Tag Name To An Id Or Class Name Is Not A Good Practice Since It Would Slow Down The Matching Process Unnecessarily.
The curly brackets { } indicate the start and end of the declaration block where we describe the styles of our css rule. They create a sense of formality and elegance. In css there are five generic font families: Just like any other language, it's a great idea to comment our code.







