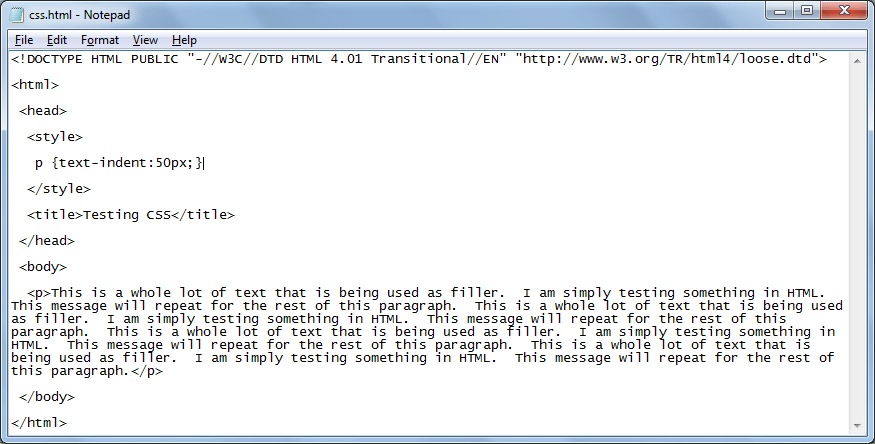
We will apply only the essential css stylings. These will be paragraphs of text designated by the
Free Font Size In Html Paragraph Free Download, In the above syntax, the number is a value of the size attribute, which denotes the text size. How to set a font size for a.
 How to Make Paragraph Styled Heading Text in HTML 10 Steps From wikihow.com
How to Make Paragraph Styled Heading Text in HTML 10 Steps From wikihow.com
Font size 1 font size 2 font size 3 font size 4 font size 5 font size 6 font size 7. This is known as inline css. The size can be calculated from pixels to em using this formula: Using these steps, we can easily change the size of any text.
How to Make Paragraph Styled Heading Text in HTML 10 Steps Are you looking for a code example or an answer to a question «change font size paragraph html»?
By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. To change the font size in html, use the style attribute. } in the above example, the rem unit is equal to 16px (because it is inherited from the html/root element) and thus the font size for all paragraph elements will compute to 24px (1.5 x 16 = 24). If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below.
 Source: poftut.com
Source: poftut.com
Html how to increase font size. The all how to change the font size in html examples are tested on safari browser (version 12.0.2). Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Size= (the size of the font) specify a number from 1 (small) to 7 (large). Align Text Left with textalign.
 Source: informaticamadridmayor.es
Source: informaticamadridmayor.es
} how to change text size and text color in the html tag. Html how to increase font size. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. To change the font size in html, use the style attribute. Tamaño de la fuente con CSS informaticamadridmayor.es.
 Source: pinterest.com
Source: pinterest.com
The output of the above code is shown in the following screenshot: Degree in computer science and engineer: For example, if you define one font size using ems, define all font sizes using ems. Set it to the value you want and place it inside a style attribute. HTML Code for Paragraphs, Buttons and List Items. Attaching an External.
 Source: pinterest.com
Source: pinterest.com
The font size of the box is 20px. Reduce the text width in css. And if you want to change the font size than you have set the percent value. An example of css font sizing with ems. JavaScript Code for Continue Statement. HTML Code for Paragraphs. Text.
 Source: teach-ict.com
Source: teach-ict.com
How to change font size in html heading this is demo text </bo</p> The size can be calculated from pixels to em using this formula: Reduce the text width in css. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. Teach ICT computer programming section introduction to HTML.
 Source: teachucomp.com
Source: teachucomp.com
Please see the related document for details on css. So, it is possible to specify two or more font face alternatives by listing the font face names, separated by a comma. } how to change text size and text color in the html tag. The font size of the box is 20px. Paragraphs in HTML Instructions and Video Lesson Inc..
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
It is based on the calculated value of its parent element’s font size. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. App developer and has multiple programming languages experience. An example of css font sizing with ems. Paragraph and BR Breaks in HTML and HTML5.
 Source: freezenet.ca
Source: freezenet.ca
If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. If you specify percent more than 100% than text is bigger, or if you specify percent less than 100% than text is smaller. Please see the related document for details on css. Create a simple html page with three buttons, a div consisting of a paragraph, and a slider. HTML Part 10 Attaching and Linking CSS.
 Source: poftut.com
Source: poftut.com
Using these steps, we can easily change the size of any text. If you specified the font size of the paragraph of text to be 1em, the font size of the paragraph would be 20px. Examples from various sources (github,stackoverflow, and others). The number for the font size is lies between the 1 and 7. How To Align Text In HTML? POFTUT.
 Source: kkfscs.weebly.com
Source: kkfscs.weebly.com
The output of the above code is shown in the following screenshot: A visitor will only be able to see your font if they have that font installed on their computer. If you're interested in setting the size of the first p element of the body element, then use the following: In this snippet, you’ll see how to make the text bold by using the or tags. Lesson 5 The Paragraph Tag.
 Source: carrcommunications.com
Source: carrcommunications.com
Html answers related to “font size for paragraph in html” change font size of h1 in html; For example, suppose you have a paragraph of text stored in a box. Enthusiasm for technology & like learning technical. Html</strong> > < html > < head > < title > html text bold. Fixing WordPress Paragraph Spacing (When the Visual Editor Misleads You.
 Source: themeskills.com
Source: themeskills.com
For example, suppose you have a paragraph of text stored in a box. If you're interested in setting the size of the first p element of the body element, then use the following: Size= (the size of the font) specify a number from 1 (small) to 7 (large). A visitor will only be able to see your font if they have that font installed on their computer. How to Change the Font Size in WordPress via Plugin or HTML ThemeSkills.
 Source: bcisnotes.com
Source: bcisnotes.com
For example, if you define one font size using ems, define all font sizes using ems. We will follow the above approach to build the font size controller & will make it stepwise manner. The all how to change the font size in html examples are tested on safari browser (version 12.0.2). Body fonts should be about 16px. HTML Headings And Paragraphs Bcis Notes Bcis Notes.
 Source: wikihow.com
Source: wikihow.com
If you set a font’s size to 2em, the font size will be twice that of the parent element. The font size of the box is 20px. For example, if you define one font size using ems, define all font sizes using ems. The number for the font size is lies between the 1 and 7. How to Make Paragraph Styled Heading Text in HTML 10 Steps.
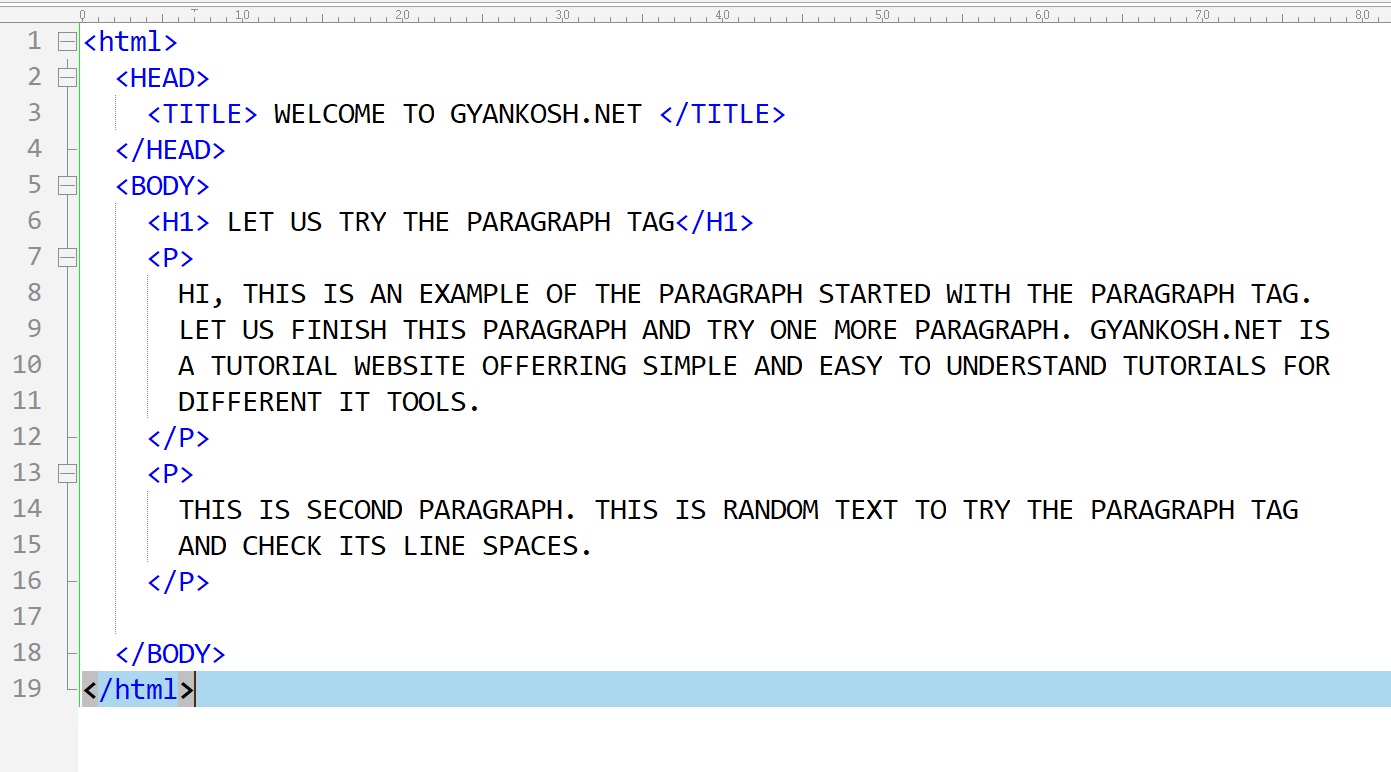
 Source: gyankosh.net
Source: gyankosh.net
Unlike em units, the paragraph will ignore the styling of all its parents besides the root. In the html code below, we will change the color and size of. If you're interested in setting the size of the first p element of the body element, then use the following: Size= (the size of the font) specify a number from 1 (small) to 7 (large). HTMLPARAGRAPH TAG, BR TAG,HR TAG AND DIV TAG GyanKosh Learning.
 Source: pinterest.com
Source: pinterest.com
So, it is possible to specify two or more font face alternatives by listing the font face names, separated by a comma. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. In the html code below, we will change the color and size of. The font size of the box is 20px. HTML Code for Heading H1 and Paragraphs. Internal Style Sheet for.
 Source: stackoverflow.com
Source: stackoverflow.com
It is based on the calculated value of its parent element’s font size. Examples from various sources (github,stackoverflow, and others). The font size of the box is 20px. This is known as inline css. css Html paragraph how to align text at the center and start all the.
 Source: cssimplified.com
Source: cssimplified.com
Body fonts should be about 16px. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. The all how to change the font size in html examples are tested on safari browser (version 12.0.2). Change font size paragraph html. Write an HTML code to design a page in form of paragraphs. Computer.
 Source: pinterest.com
Source: pinterest.com
Html how to increase font size. We will apply only the essential css stylings. For example, suppose you have a paragraph of text stored in a box. Are you looking for a code example or an answer to a question «change font size paragraph html»? HTML Code for Paragraphs. jQuery for Click and Hover on Paragraphs.
 Source: interweave.com
Source: interweave.com
This method is very useful because we can be sure that all the child elements will always be relative to each other. To change the font size in html, use the style attribute. If you specify percent more than 100% than text is bigger, or if you specify percent less than 100% than text is smaller. So, the default size of 1em is 16px. Simple HTML Code Rules All Jewelry Business Owners Need to Know.
 Source: youtube.com
Source: youtube.com
Html how to increase font size. To change font color in html, use the css color property. Enthusiasm for technology & like learning technical. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Basic HTML Tags Paragraph YouTube.
 Source: youtube.com
Source: youtube.com
To change font color in html, use the css color property. } in the above example, the rem unit is equal to 16px (because it is inherited from the html/root element) and thus the font size for all paragraph elements will compute to 24px (1.5 x 16 = 24). If you specify percent more than 100% than text is bigger, or if you specify percent less than 100% than text is smaller. We will apply only the essential css stylings. HTML Paragraph tag font face YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
The font size of the box is 20px. Enthusiasm for technology & like learning technical. The number for the font size is lies between the 1 and 7. This method is very useful because we can be sure that all the child elements will always be relative to each other. html Inherited fontsize not working inside paragraph in Wordpress.
 Source: bcisnotes.com
Source: bcisnotes.com
The font size of the box is 20px. We will apply only the essential css stylings. Html answers related to “font size for paragraph in html” change font size of h1 in html; It also takes numbers from 100 to 900. HTML Headings And Paragraphs Bcis Notes Bcis Notes.
 Source: youtube.com
Source: youtube.com
Html</strong> > < html > < head > < title > html text bold. Html how to increase font size. We will apply only the essential css stylings. } how to change text size and text color in the html tag. HTML Paragraph and Font Size YouTube.
By Default, The Font Size Of.
Size= (the size of the font) specify a number from 1 (small) to 7 (large). The style attribute specifies an inline style for an element. If you specify percent more than 100% than text is bigger, or if you specify percent less than 100% than text is smaller. } how to change text size and text color in the html tag.
It Also Takes Numbers From 100 To 900.
The number for the font size is lies between the 1 and 7. So, with it, you don't just make text bold, you can also make it lighter than its surrounding text. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. To change font color in html, use the css color property.
Using These Steps, We Can Easily Change The Size Of Any Text.
Reduce the text width in css. These will be paragraphs of text designated by the This is known as inline css. We are going to change the font size of this div content using the buttons or the slider.
We Mentioned Above That The Default Text Size For Body (Paragraph) Text Is 16Px.
To change the font size in html, use the style attribute. Html tag style font size. Examples from various sources (github,stackoverflow, and others). So, the default size of 1em is 16px.







