To make it 100% responsive, each displayed element should work as expected in screen resolutions. Lorem ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type.
List Of Font Size In Html Without Css For Art Design, Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems. For 22px, specify 1.375em (22/16).
 HTML Headings And Paragraphs Bcis Notes Bcis Notes From bcisnotes.com
HTML Headings And Paragraphs Bcis Notes Bcis Notes From bcisnotes.com
1em is equal to the current font size. Css is used for designing purposes. If you are using the html tag then don’t! Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css.
HTML Headings And Paragraphs Bcis Notes Bcis Notes Just google ‘css font’ to find out how to do it.
If 15px roboto (with an aspect value of 0.50) was unavailable and the next given font had an aspect value of 0.40, the font size of the substitute font used would be, 15* (0.50/0.40) = 18.75px. In css font sizes can be configure using fixed sizes (in pixels) or relative units (percent,em,rem,vw,vh,vmin,vmax) Similarly, kerning is one of the properties of css text. Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems.
 Source: openclassrooms.com
Source: openclassrooms.com
By talmud quotes about community, how. One important fact to keep in mind: To change the font size in html, use the style attribute. The default text size in browsers is 16px. Positioning in CSS Build your website with HTML5 and CSS3.
 Source: stackoverflow.com
Source: stackoverflow.com
Common fonts like arial, helvetica, georgia, etc. Take as example why people are trying to advocate for em over px. It was deprecated quite a long time ago and using css is mu. To make it 100% responsive, each displayed element should work as expected in screen resolutions. javascript how to change the font color, font size, and button color.
 Source: stackoverflow.com
Source: stackoverflow.com
There are multiple ways you can change the font size in tables and this article is going to teach you everything from start to finish. A font property is the text style that includes color, font style, alignment, etc. The size can be calculated from pixels to em using this formula: It is applied to the letters of the word of any sentence. javascript how to change the font color, font size, and button color.

Common fonts like arial, helvetica, georgia, etc. Relative font sizes allow you to specify font size relative to the surrounding text. 1em is equal to the current font size. Everytime that the browser can do a job for you, let the browser do it. CSS styling and best practices Help Center.
 Source: stackoverflow.com
Source: stackoverflow.com
It helps users to read the text across screen and device sizes. One important fact to keep in mind: Html font size px | em | small | bold. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. css how to increase the fontsize without making it thicker Stack.
 Source: bitsofco.de
Source: bitsofco.de
Html font size px | em | small | bold. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. } } there is a concept dubbed css locks that gets fancier here, slowly scaling a value between a minimum and maximum. CSS Font Sizing.
 Source: stackoverflow.com
Source: stackoverflow.com
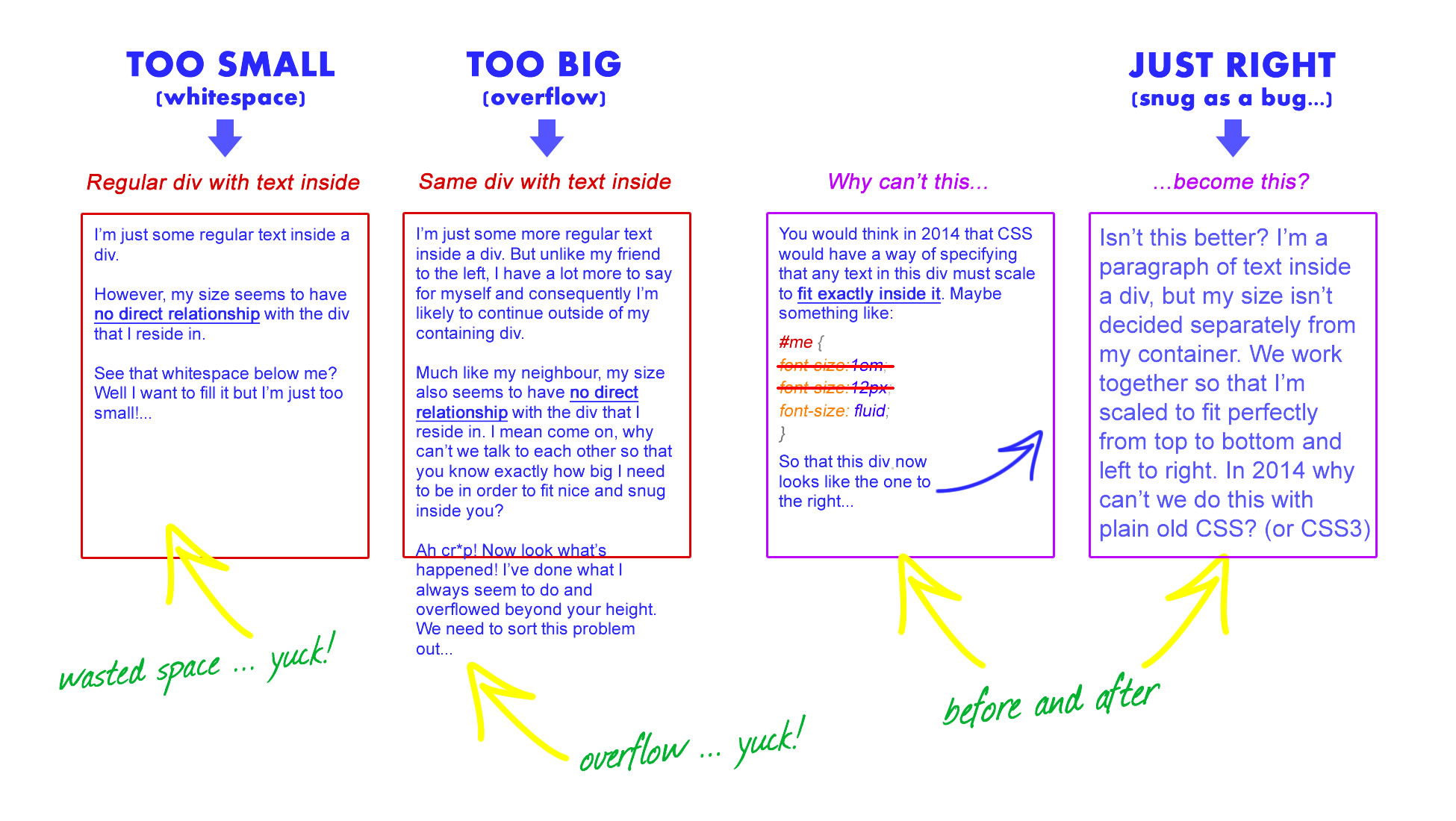
A font property is the text style that includes color, font style, alignment, etc. A px stand for pixel. To make it 100% responsive, each displayed element should work as expected in screen resolutions. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. jquery Fit text perfectly inside a div (height and width) without.

The value of the kerning can be a positive sign or a negative sign. There are multiple ways you can change the font size in tables and this article is going to teach you everything from start to finish. The default text size in browsers is 16px. The html table font size is a property that can be easily changed and styled using specific html elements and css properties. How To Create A Simple Website Using HTML And CSS.
 Source: bugtreat.com
Source: bugtreat.com
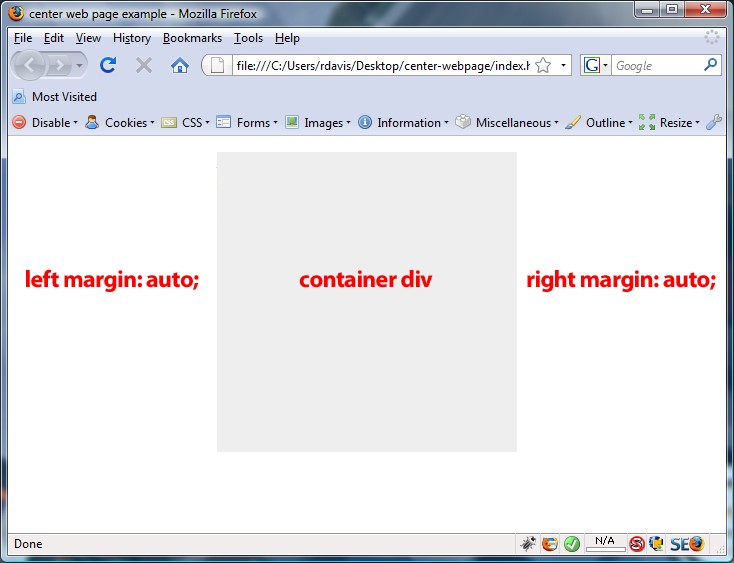
Lorem ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type. } } there is a concept dubbed css locks that gets fancier here, slowly scaling a value between a minimum and maximum. To change the font size in html, use the style attribute. The value of the kerning can be a positive sign or a negative sign. How to Center Content with Picture on Web Page using Css.
 Source: maibushyx.blogspot.com
Source: maibushyx.blogspot.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Do not have weights other than 400 and 700. To make it 100% responsive, each displayed element should work as expected in screen resolutions. 11 css frameworks to look forward to in 2020. 35 Javascript Onclick Css Animation Javascript Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
First, specify the selector (the text you wish to modify) and open some curly braces. Css is used for designing purposes. For example on safari, the default button style will look different from the default button style on. To change the font size in html, use the style attribute. css How to scale html font size in Bootstrap 4 without breaking.
 Source: youtube.com
Source: youtube.com
Sets this property to its default value. They are only available on normal or bold. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. html text and image animation using marquee tag YouTube.
 Source: botcrawl.com
Source: botcrawl.com
The size can be calculated from pixels to em using this formula: The value of the kerning can be a positive sign or a negative sign. To change font color in html, use the css color property. To change the font size in html, use the style attribute. How to change font size in WordPress using HTML (No Plugins, No CSS, No.
 Source: wikihow.com
Source: wikihow.com
1em is equal to the current font size. } } there is a concept dubbed css locks that gets fancier here, slowly scaling a value between a minimum and maximum. Also, the html table font style is an important property that is going to get the job done. Everytime that the browser can do a job for you, let the browser do it. How to Use Font Color Tags in HTML (with Sample HTML) wikiHow.
 Source: bcisnotes.com
Source: bcisnotes.com
Sets this property to its default value. To change the size of your text with inline css, you have to do it with the style attribute. Do not have weights other than 400 and 700. They are only available on normal or bold. HTML Headings And Paragraphs Bcis Notes Bcis Notes.
 Source: javatpoint.com
Source: javatpoint.com
The size can be calculated from pixels to em using this formula: Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems. If 15px roboto (with an aspect value of 0.50) was unavailable and the next given font had an aspect value of 0.40, the font size of the substitute font used would be, 15* (0.50/0.40) = 18.75px. For 22px, specify 1.375em (22/16). HTML font Tag javatpoint.

The size can be calculated from pixels to em using this formula: Html button size without css. There are multiple ways you can change the font size in tables and this article is going to teach you everything from start to finish. Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems. How To Create A Simple Website Using HTML And CSS.
 Source: codingwithsara.com
Source: codingwithsara.com
For example on safari, the default button style will look different from the default button style on. If 15px roboto (with an aspect value of 0.50) was unavailable and the next given font had an aspect value of 0.40, the font size of the substitute font used would be, 15* (0.50/0.40) = 18.75px. This is why i said “it depends” on what makes an accessible font size. They are only available on normal or bold. How to Create a Simple Website with HTML and CSS (TypeC 3 Column.
 Source: stackoverflow.com
Source: stackoverflow.com
First, specify the selector (the text you wish to modify) and open some curly braces. You can use the tag in html. 1em is equal to the current font size. } } there is a concept dubbed css locks that gets fancier here, slowly scaling a value between a minimum and maximum. css selectors Is there a way to use wildcards in css id tag Stack.
 Source: bitsofco.de
Source: bitsofco.de
It is applied to the letters of the word of any sentence. It was deprecated quite a long time ago and using css is mu. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. By talmud quotes about community, how. CSS Font Sizing.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
To change font color in html, use the css color property. Our goal, when we code to css is to guide this browser to do its best job. For example on safari, the default button style will look different from the default button style on. Take as example why people are trying to advocate for em over px. HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: stackoverflow.com
Source: stackoverflow.com
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Take as example why people are trying to advocate for em over px. To change the font size in html, use the style attribute. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. html CSS Increase Checkbox Size without Increasing Text Size Stack.
 Source: perishablepress.com
Source: perishablepress.com
A px stand for pixel. It explains how much the letters of a word are spaced. Sets this property to its default value. There are multiple ways you can change the font size in tables and this article is going to teach you everything from start to finish. CSS CenterAlign List with LeftAligned Text (and Unknown Width.
 Source: pic-moist.blogspot.com
Source: pic-moist.blogspot.com
The default text size in browsers is 16px. This is why i said “it depends” on what makes an accessible font size. Common fonts like arial, helvetica, georgia, etc. To make it 100% responsive, each displayed element should work as expected in screen resolutions. How To Fit Background Image In Html Using Notepad You can add a.
 Source: stackoverflow.com
Source: stackoverflow.com
If you are using the html tag then don’t! Without css, the style of the button ( which usually looks ugly ), depends on the user agent. Take the following html and css: It is applied to the letters of the word of any sentence. html CSS alternatives to first line textindent? Stack Overflow.
It Helps Users To Read The Text Across Screen And Device Sizes.
For 22px, specify 1.375em (22/16). Set it to the value you want and place it inside a style attribute. But there are some fonts that do not set all weights. The size can be calculated from pixels to em using this formula:
So, The Default Size Of 1Em Is 16Px.
Relative font sizes allow you to specify font size relative to the surrounding text. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Typography is one of the important points for a better ux view. Html font size px | em | small | bold.
You Can Use The Tag In Html.
A font property is the text style that includes color, font style, alignment, etc. The value of the kerning can be a positive sign or a negative sign. In css font sizes can be configure using fixed sizes (in pixels) or relative units (percent,em,rem,vw,vh,vmin,vmax) Common fonts like arial, helvetica, georgia, etc.
A Px Stand For Pixel.
They are only available on normal or bold. In this example chrome devtools css grid layout. If you are using the html tag then don’t! Lorem ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type.







