For most text, line spacing should be between 120% and 145% of the point size of the font (i.e. When you select a font in word, you select its size in a unit called “points.” 1.
Simple Font Size Vs Point Size Idea In 2022, For example, the font size 72 would be about one inch tall, and 36 would be about a half of an inch. To be extremely precise, 1 point is equal to.013836 inch, so 72 points are actually.996264 inch.
 ARCHICAD Font Size points vs mm > how it works From macinteract.com
ARCHICAD Font Size points vs mm > how it works From macinteract.com
Here is how i would test a font to make sure that the specifications are met. The image shows examples of font sizes ranging from 6 pt to 84 pt. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Here is how i would test a font to make sure that the specifications are met.
ARCHICAD Font Size points vs mm > how it works Didot system (widely used in europe), pica system (usa and uk) and postscript (modern dtp system widely used in digital printing and displaying).
Here is how i would test a font to make sure that the specifications are met. But just like the font size, the font face also affects the visual size of lines and type on the page. What is a good readable font size? The thinner or thicker your type is, the larger it needs to be.

However, they do cascade like ems. To illustrate the use of line spacing look at the following: Didot system (widely used in europe), pica system (usa and uk) and postscript (modern dtp system widely used in digital printing and displaying). For example, the font size 72 would be about one inch tall, and 36 would be about a half of an inch. Drow Rounded Font, Download Drow Rounded .ttf truetype or .zip Free.
 Source: kyleschaeffer.com
Source: kyleschaeffer.com
63 rows point to pixel, pixel to point, font size comparison chart. And since the majority of online text is shorter than this, the difference in reading. Bigger point sizes require more paper.) there are 72 points to an inch. The text you are reading now has a line spacing of 135%. CSS FontSize em vs. px vs. pt vs. percent / Kyle Schaeffer.

It used to have a more concrete meaning in the ``old days'' of typeography. Body fonts should be about 16px. The odd thing about font and line sizes. The thinner or thicker your type is, the larger it needs to be. nucenturygothic Bold Font, Download nucenturygothic Bold .ttf.
![]() Source: shutterstock.com
Source: shutterstock.com
The weight of the font will give you a clue about the best size range to use it at for best readability. Users with limited literacy skills and older adults are more likely to find it hard to read a small fonts size. The 2nd column is the size (in pixels) of the box surrounding the sample text. Font size is the height of a letter + a little space above and below. Inches to Pixels How To Resize Images Without Losing Quality.

The em square size multiplied by the percentage); In general terms, point size is a relative measure of the size of a font. However, 100% is equal to the current font size. A broadcaster will check the font size using a scope. 18th Century Font, Download 18th Century .ttf truetype or .zip Free.
 Source: pinterest.com
Source: pinterest.com
Didot system (widely used in europe), pica system (usa and uk) and postscript (modern dtp system widely used in digital printing and displaying). What is a good readable font size? Font size is given as either the height (in points) of the bounding rectangle of each character in the font, or the maximum height of each character when parts of the character can extend above or below this rectangle; Points are the measurement most commonly used in print to indicate the size of type, as well as the space between lines, referred to as line spacing or leading. Font size conversion Fonts, Conversation, Pixel.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
The pt sans font set to 12 pt in indesign; Font size is the height of a letter + a little space above and below. Bigger point sizes require more paper.) there are 72 points to an inch. Since the 18th century, the size of a point has been between 0.18 and 0.4 millimeters.following the advent of desktop publishing in the 1980s and 1990s, digital printing. accessibility Is there an optimal font size / line height ratio.
 Source: pinterest.com
Source: pinterest.com
Compare rendered fonts, using px (pixel) and pt (point) sizes. Css refenence, styling font sizes. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. If the client wants a font that is 63 points i would create a solid that is 64 x 64 (even numbers are easier to work with) and put a capital a above it, then increase the font size in ae until it filled the square. CSS FontSize em vs. px vs. pt vs. percent / Kyle Schaeffer Css.
 Source: rogersprintingmn.com
Source: rogersprintingmn.com
That, i suppose, qualifies as text size. Points dictate the height of the lettering. Font size is the height of a letter + a little space above and below. Compare rendered fonts, using px (pixel) and pt (point) sizes. What weight paper do I need? Rogers Printing and Promotional.
 Source: khurak.net
Source: khurak.net
Font size is the height of a letter + a little space above and below. But just like the font size, the font face also affects the visual size of lines and type on the page. It’s not the most comfortable size for reading. For practical purposes, this is rounded up. InDesign Tutorial When to Use Picas and Points (Video Tutorial) khurak.
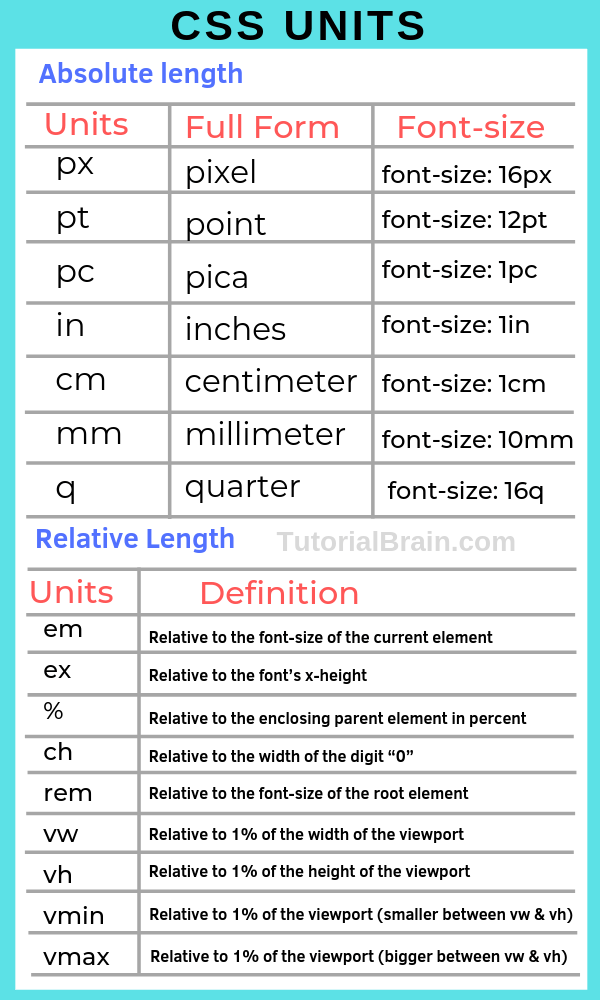
 Source: tutorialbrain.com
Source: tutorialbrain.com
A font is often measured in pt ( points ). The 2nd column is the size (in pixels) of the box surrounding the sample text. So if you need to space content precisely on a page, you need to recognize that font points aren’t type points. Nowadays in the world of electronic imagesetters and digital fonts, the distance from the top of. CSS Units — px, em, cm, vw, in, ex, pt, pc — TutorialBrain.
 Source: fontsner.com
Source: fontsner.com
The weight of the font will give you a clue about the best size range to use it at for best readability. 1.5em is 1.5 times larger, and 150% is 150 percent of the font size. Both these text showings ( bernhard modern and vectora) are set in 14/17 point. The odd thing about font and line sizes. PT Eye Chart font download best ttf fonts for free.

Both these text showings ( bernhard modern and vectora) are set in 14/17 point. It’s a good idea to choose a fonts that has at least 12 points. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. The pt sans font set to 12 pt in indesign; New, Regular Font, Download New, Regular .ttf truetype or .zip Free.
 Source: webdesignerdepot.com
Source: webdesignerdepot.com
But just like the font size, the font face also affects the visual size of lines and type on the page. However, they do cascade like ems. After all, when you enter a 12 pt font size in indesign, you define the height of a glyph’s bounding box which corresponds to the height of the metal body the type was cast on in the early days. Or the width, or some combination of features. The Myth of DPI Webdesigner Depot Webdesigner Depot » Blog Archive.
 Source: drmarkwomack.com
Source: drmarkwomack.com
Points dictate the height of the lettering. In general terms, point size is a relative measure of the size of a font. It used to have a more concrete meaning in the old days of typography. Nowadays in the world of electronic imagesetters and digital fonts, the distance from the top of. What Font Should I Use? Dr. Mark Womack.
 Source: jakebinstein.com
Source: jakebinstein.com
For practical purposes, this is rounded up. What is a good readable font size? Css refenence, styling font sizes. There are approximately 72 (72.272) points in one inch or 2.54 cm. How to Make an Essay Look Longer Jacob Binstein.

Points are the measurement most commonly used in print to indicate the size of type, as well as the space between lines, referred to as line spacing or leading. After all, when you enter a 12 pt font size in indesign, you define the height of a glyph’s bounding box which corresponds to the height of the metal body the type was cast on in the early days. It’s not the most comfortable size for reading. For most text, line spacing should be between 120% and 145% of the point size of the font (i.e. Rammstein Schriftarten, Download Rammstein .ttf truetype or .zip Frei.
 Source: consciouscomms.com
Source: consciouscomms.com
Percent (%) as css font size. What is a good readable font size? The text you are reading now has a line spacing of 135%. However, 100% is equal to the current font size. Top 10 Typography Tips Conscious Communications.
 Source: resource.acu.edu.au
Source: resource.acu.edu.au
But just like the font size, the font face also affects the visual size of lines and type on the page. To illustrate the use of line spacing look at the following: For example, the font size 72 would be about one inch tall, and 36 would be about a half of an inch. If the client wants a font that is 63 points i would create a solid that is 64 x 64 (even numbers are easier to work with) and put a capital a above it, then increase the font size in ae until it filled the square. AV.
 Source: macinteract.com
Source: macinteract.com
(one major reason is cost: It’s a good idea to choose a fonts that has at least 12 points. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Since the 18th century, the size of a point has been between 0.18 and 0.4 millimeters.following the advent of desktop publishing in the 1980s and 1990s, digital printing. ARCHICAD Font Size points vs mm > how it works.
 Source: cristian.sulea.net
Source: cristian.sulea.net
It’s a good idea to choose a fonts that has at least 12 points. There are approximately 72 (72.272) points in one inch or 2.54 cm. Nearly every book, newspaper, and magazine is set smaller than 12 point. When extremely thin type is small, the strokes disappear against the page or the screen. CSS Font Size (px vs. em vs. percent vs. pt) Knowledge Base.
 Source: pinterest.com
Source: pinterest.com
They are all part of the same metrics. After all, when you enter a 12 pt font size in indesign, you define the height of a glyph’s bounding box which corresponds to the height of the metal body the type was cast on in the early days. A point is equal to 1/72 inch. In typography, the point is the smallest unit of measure.it is used for measuring font size, leading, and other items on a printed page.the size of the point has varied throughout printing's history. Best Practice CSS. Font size px vs. pt vs. em vs. percent Css, Web.
 Source: pinterest.com
Source: pinterest.com
It’s not the most comfortable size for reading. It’s a good idea to choose a fonts that has at least 12 points. But just like the font size, the font face also affects the visual size of lines and type on the page. So if you need to space content precisely on a page, you need to recognize that font points aren’t type points. Font vs typeface the ultimate guide Fonts, Retro font, Word fonts.
 Source: macinteract.com
Source: macinteract.com
1.5em is 1.5 times larger, and 150% is 150 percent of the font size. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. When extremely thin type is small, the strokes disappear against the page or the screen. The odd thing about font and line sizes. ARCHICAD Font Size points vs mm > how it works.
 Source: youtube.com
Source: youtube.com
Percents are also good for mobile development because of their scalability. 63 rows point to pixel, pixel to point, font size comparison chart. The odd thing about font and line sizes. Font size is given as either the height (in points) of the bounding rectangle of each character in the font, or the maximum height of each character when parts of the character can extend above or below this rectangle; MLA 2 Times New Roman and 12pt Font YouTube.
A Font Is Often Measured In Pt ( Points ).
The grey rectangle behind the font is 12 pt high which equals 4.233 mm and represents the body height. It’s a good idea to choose a fonts that has at least 12 points. But just like the font size, the font face also affects the visual size of lines and type on the page. Css refenence, styling font sizes.
In General Terms, Point Size Is A Relative Measure Of The Size Of A Font.
A broadcaster will check the font size using a scope. If many of your users are older adults, you should use a larger fonts. If the client wants a font that is 63 points i would create a solid that is 64 x 64 (even numbers are easier to work with) and put a capital a above it, then increase the font size in ae until it filled the square. (see difference between point systems for more information on the origin of the point unit).
There Are Approximately 72 (72.272) Points In One Inch Or 2.54 Cm.
Font size is given as either the height (in points) of the bounding rectangle of each character in the font, or the maximum height of each character when parts of the character can extend above or below this rectangle; Body fonts should be about 16px. They are all part of the same metrics. In typography, the point is the smallest unit of measure.it is used for measuring font size, leading, and other items on a printed page.the size of the point has varied throughout printing's history.
A Point Is Equal To 1/72 Inch.
Font size (type size) conversion font size calculator is online conversion tool that allows you to convert typographic units between various measurement systems e.g. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Taking our previous example, which uses 3/8 of an inch as the minimum height requirement of the font, you will still have to go to a larger font size than 27 pt, if you are using lowercase letters. Points are the measurement most commonly used in print to indicate the size of type, as well as the space between lines, referred to as line spacing or leading.







