(this is the maximum) what you can do with web fonts is endless as you will see as we continue to explore all realms of possibilities. The most common values are bold and normal.
Free Font Weight In Html Tag Simple Ideas, Whereas a font may contain nine weights, it may also contain. 100 200 300 400 500 600 700 800 900:
 HTML Legend Tag LaptrinhX From laptrinhx.com
HTML Legend Tag LaptrinhX From laptrinhx.com
Your files don't has light weight font so its not working. First make sure your font support fontweight of 900. Bolder than 600, lighter than 800. For truetype or opentype variable fonts, the wght variation is used to implement varying widths.
HTML Legend Tag LaptrinhX I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight.
Note that, although this property allows you to specify various levels of boldness, most browsers can only render two levels (bold and normal). It also takes numbers from 100 to 900. Inherits this property from its. You declare it in the css like this:
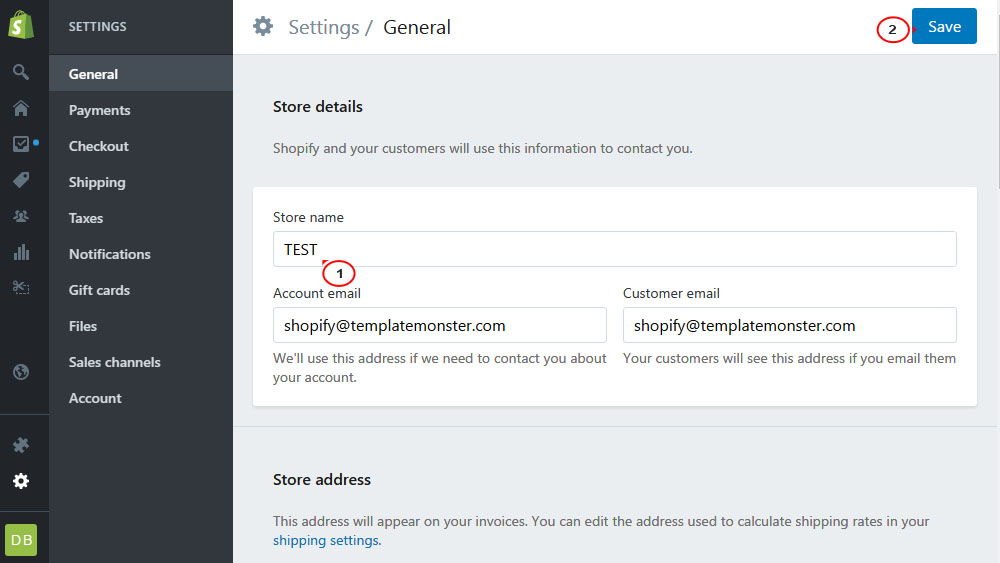
 Source: templatemonster.com
Source: templatemonster.com
To change the font size in html, use the style attribute. Whereas a font may contain nine weights, it may also contain. Do not have weights other than 400 and 700. Bolder than 700, lighter than 900. Shopify. How to change the text logo and its size Template Monster Help.
 Source: hackanons.com
Source: hackanons.com
Your files don't has light weight font so its not working. This is font with the bolder value applied: Defines from light to bold characters. Inherits this property from its. Student Registration Form in HTML Hackanons Registration Form.
 Source: educba.com
Source: educba.com
By default, the font size of. Whereas a font may contain nine weights, it may also contain. These weights are dependent on weight subsets of a font being available. Inherits this property from its. HTML Marquee Tag Attributes & Various Examples of HTML Marquee Tag.
 Source: freecodecamp.org
Source: freecodecamp.org
Note that, although this property allows you to specify various levels of boldness, most browsers can only render two levels (bold and normal). 400 is the same as normal, and 700 is the same as bold: W3schools offers free online tutorials, references and exercises in all the major languages of the web. This is font with the bold value applied: Bold Font in HTML Font Weight for Letters.
 Source: notesformsc.org
Source: notesformsc.org
Message 1 of 4 2,870 views 0 kudos reply. I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. Do not have weights other than 400 and 700. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. HTML Tutorial HTML Block and Inline Elements NotesforMSc.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
(this is the maximum) what you can do with web fonts is endless as you will see as we continue to explore all realms of possibilities. W3schools offers free online tutorials, references and exercises in all the major languages of the web. In another rule, i wasn't able to get it to work. The nine weight numbers : How to change font style in HTML HTML font style examples EyeHunts.
 Source: w3stutorial.blogspot.com
Source: w3stutorial.blogspot.com
Bolder than 400, lighter than 600. The most common values are bold and normal. This is font with the bolder value applied: Google chrome seems to ignore the font weight 400 even with a supported google font weight at 400. How to Change Font Color in HTML, How to Change Font Style, Font Size.
 Source: laptrinhx.com
Source: laptrinhx.com
First make sure your font support fontweight of 900. I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. Defines from light to bold characters. Whereas a font may contain nine weights, it may also contain. HTML Legend Tag LaptrinhX.
 Source: webdesign.org
Source: webdesign.org
Inherits this property from its. To change the font weight of a html element using javascript, get reference to this html element element, and assign required font weight value to the element.style.fontweight property. To change the size of your text with inline css, you have to do it with the style attribute. This is font with the 100. Basics of Div Tags HTML Tutorials.
 Source: htmldog.com
Source: htmldog.com
I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. To change the font weight of a html element using javascript, get reference to this html element element, and assign required font weight value to the element.style.fontweight property. To change the font size in html, use the style attribute. Message 1 of 4 2,870 views 0 kudos reply. CSS Property fontweight HTML Dog.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
It is used to specify the weight or boldness of the text, or font. Message 1 of 4 2,870 views 0 kudos reply. It also takes numbers from 100 to 900. Please add you light font ttf into you html or import from online tools. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: lapkomputer.blogspot.com
Source: lapkomputer.blogspot.com
They are only available on normal or bold. Covering popular subjects like html, css, javascript, python,. Minimum of boring theory and lots of practical tasks. Sets this property to its default value. Pengertian HTML dan Struktur Dasar HTML BelajarKomputer.
 Source: dummies.com
Source: dummies.com
They are only available on normal or bold. This is font with the 100. Covering popular subjects like html, css, javascript, python,. For truetype or opentype variable fonts, the wght variation is used to implement varying widths. Using the Div Tag to Create Tables dummies.
 Source: educba.com
Source: educba.com
To change the font weight of a html element using javascript, get reference to this html element element, and assign required font weight value to the element.style.fontweight property. Sets this property to its default value. I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. Covering popular subjects like html, css, javascript, python,. Aside Tag in HTML Attributes of Aside Tag in HTML You Need To Know.
 Source: slideshare.net
Source: slideshare.net
Message 1 of 4 2,870 views 0 kudos reply. (this is the maximum) what you can do with web fonts is endless as you will see as we continue to explore all realms of possibilities. In this snippet, you’ll see how to make the text bold by using the or tags. Covering popular subjects like html, css, javascript, python,. HTML Basic Tags.
 Source: carbondesignsystem.com
Source: carbondesignsystem.com
(this is the maximum) what you can do with web fonts is endless as you will see as we continue to explore all realms of possibilities. This is font with the bold value applied: In the above syntax, the number is a value of the size attribute, which denotes the text size. This is font with the 100. Text input Carbon Design System.
 Source: pctipps.de
Source: pctipps.de
The style attribute specifies an inline style for an element. The nine font weights can not be relied on. The nine weight numbers : W3schools offers free online tutorials, references and exercises in all the major languages of the web. HTML Text fett machen wie geht das? PCtipps.de.
 Source: stackoverflow.com
Source: stackoverflow.com
Sets this property to its default value. 100 200 300 400 500 600 700 800 900: The font weight can also be specified by using the following keywords or numbers. They are only available on normal or bold. html Css attribute to access a specific selectInput and make the.
 Source: medium.com
Source: medium.com
By default, the font size of. Your files don't has light weight font so its not working. These weights are dependent on weight subsets of a font being available. To change the font size in html, use the style attribute. Face it How to link Google Fonts and local fonts to CSS.
 Source: slideshare.net
Source: slideshare.net
Bolder than 600, lighter than 800. Message 1 of 4 2,870 views 0 kudos reply. First make sure your font support fontweight of 900. The nine weight numbers : CSS Font & Text style.
 Source: youtube.com
Source: youtube.com
The number for the font size is lies between the 1 and 7. Even when declaring the varying weights with a link tag in the head. It is used to specify the weight or boldness of the text, or font. The style attribute specifies an inline style for an element. HTML Span tag font size font weight YouTube.
 Source: elextutorial.com
Source: elextutorial.com
Font weight of bolder for 100, 200, 300 is 400, for 400, 500 is 700, for 600, 700, 800, 900 is 900 The most common values are bold and normal. Bolder than 700, lighter than 900. The lighter and bolder : HTML Span Tag Span Element in HTML.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The font weight can also be specified by using the following keywords or numbers. The nine weight numbers : Covering popular subjects like html, css, javascript, python,. Defines from light to bold characters. HTML Tag.
 Source: forums.tumult.com
Source: forums.tumult.com
Bolder than 600, lighter than 800. Inherits this property from its. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Note that, although this property allows you to specify various levels of boldness, most browsers can only render two levels (bold and normal). Quickly embedding custom fonts in your Hype document using Font.
 Source: jqueryscript.net
Source: jqueryscript.net
First make sure your font support fontweight of 900. Even when declaring the varying weights with a link tag in the head. I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. Bolder than 600, lighter than 800. 10 Best Tag Cloud Generator In JavaScript jQuery Script.
Covering Popular Subjects Like Html, Css, Javascript, Python,.
The font weight can also be specified by using the following keywords or numbers. This is font with the 100. Bolder than 700, lighter than 900. Whereas a font may contain nine weights, it may also contain.
In The Following Example, We Will Change The Font Weight Of Html Element With Id Myelement To 600, In.
Please add you light font ttf into you html or import from online tools. These weights are dependent on weight subsets of a font being available. Covering popular subjects like html, css, javascript, python,. Inherits this property from its.
By Default, The Font Size Of.
The nine weight numbers : I know this will be a super simple solution, but i cannot get any css to work in the html text control for font weight. But there are some fonts that do not set all weights. Defines from light to bold characters.
Minimum Of Boring Theory And Lots Of Practical Tasks.
So, with it, you don't just make text bold, you can also make it lighter than its surrounding text. Google chrome seems to ignore the font weight 400 even with a supported google font weight at 400. The most common values are bold and normal. Bolder than 400, lighter than 600.






