The bootstrap grid system has four classes: Grid lines the highlighted line in this image is column line 2.
Incredible Grid Layout Explained In Graphic Design, The classes above can be combined to create more dynamic and. The features shown in this overview will then be explained in greater.
 CSS display inlineblock Explained by Creating a Grid Syntax Byte From syntaxbytetutorials.com
CSS display inlineblock Explained by Creating a Grid Syntax Byte From syntaxbytetutorials.com
Using pcb grids is one of the overlooked skills that i’ve picked up during the early days of my career. On the other hand, gridlayout is a layout manager that arranges the views in a grid. It allows developers to construct custom grids with more flexibility and control than ever before. The classes above can be combined to create more dynamic and.
CSS display inlineblock Explained by Creating a Grid Syntax Byte I’ve explained them here as they will make the examples easier to follow.
At the time of this writing, the browser support for css grids isn't particularly awesome. Our grid has five columns and a rowheight value of 300 pixels. Grid as a design principle. Grids can be used to lay out major page areas or small user interface elements.
 Source: webartdevelopers.com
Source: webartdevelopers.com
Grid layout basics explained please. First, we used tables, then floats. In contrast to the block system, it has no layout restrictions and allows one to play around with ui elements up to one’s liking. At the time of this writing, the browser support for css grids isn't particularly awesome. CSS GRID LAYOUT AND COMICS (AS EXPLAINED BY BARRY THE CAT).
 Source: pinterest.com
Source: pinterest.com
Css grid is a framework that offers a lot more freedom for developers than html. Get a css grid supported browser. Malika favre's portfolio website uses a grid layout to directly present all of her design works. It allows developers to construct custom grids with more flexibility and control than ever before. CSS Grid Template Css grid, Web development design, Web development.
 Source: udacity.com
Source: udacity.com
First, we used tables, then floats. An image gallery layout is a classic example of a design layout that uses grid layout the most. Here’s what the initial grid would look like: Notice the format of the items in the layout: CSS Grid Layout Lines and Gaps Explained Udacity.
 Source: stephaniewalter.design
Source: stephaniewalter.design
The pcb grid is akin to crisscrossing horizontal and vertical lines on the layout. However, that doesn't stop you from trying it. Using pcb grids is one of the overlooked skills that i’ve picked up during the early days of my career. However, you should note that a gridview is scrollable, and if that isn’t what you want, you may be better off with just rows and columns. Fun places to learn CSS Layout Part 2 Grid Layout, by Stéphanie Walter.
 Source: freecodecamp.org
Source: freecodecamp.org
Grid layout design is the design that relies on the grids. This article introduces the css grid layout and the new terminology that is part of the css grid layout level 1 specification. Lines and gaps explained getting a basic css grid setup. Malika favre's portfolio website uses a grid layout to directly present all of her design works. An Introduction to CSS Grid Layout (with Examples).
 Source: jstutorial.medium.com
Source: jstutorial.medium.com
Gridview widget is used for implementing material grid lists. It allows developers to construct custom grids with more flexibility and control than ever before. The bootstrap grid system has four classes: There are 17 new properties to learn, and many more new terms to understand. CSS Grid — a simple layout design tutorial by JavaScript Teacher Medium.
 Source: syntaxbytetutorials.com
Source: syntaxbytetutorials.com
So make sure the key matches i of the corresponding layout item. Gridview widget is used for implementing material grid lists. However, that doesn't stop you from trying it. This can make getting started with css grid layout difficult, as new terms reference other terms and you can get into a spiral of confusion. CSS display inlineblock Explained by Creating a Grid Syntax Byte.
 Source: stackoverflow.com
Source: stackoverflow.com
Grids can be used to lay out major page areas or small user interface elements. This determines the shape of the grid as well. Specifies the gap between the columns: This article introduces css grid layout and the new terminology that is part of the css grid layout level 1 specification. html Photo Grid Column Layout Stack Overflow.
 Source: udacity.com
Source: udacity.com
The intersection of the grid lines forms coordinates on the pcb to make component placement and routing easier. Our grid has five columns and a rowheight value of 300 pixels. Each item has a unique id i, width, height, and x and y position. Notice the format of the items in the layout: CSS Grid Layout Lines and Gaps Explained Udacity.
 Source: udacity.com
Source: udacity.com
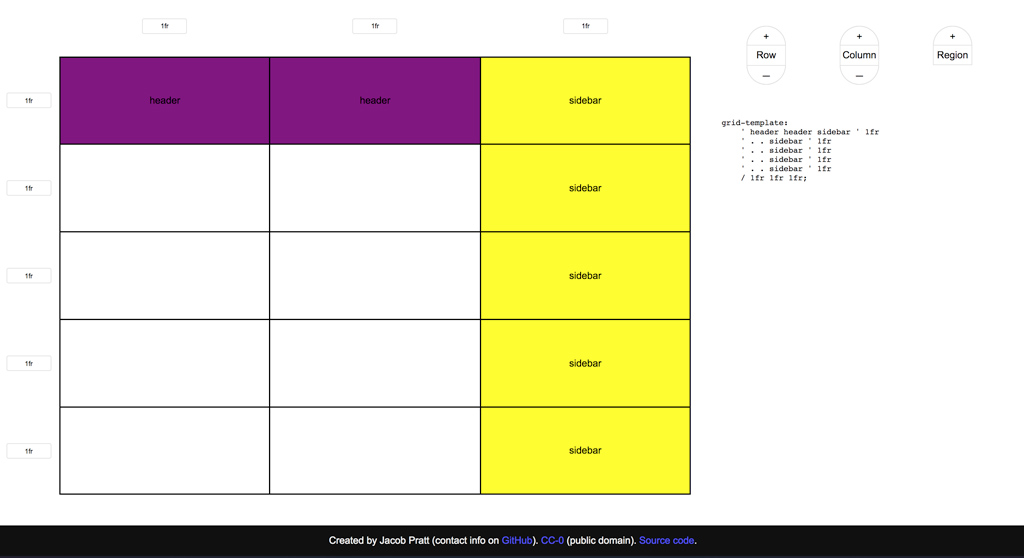
Explore the concept of android gridview with dataflair. Grid layout basics explained please. 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; Thanks to its mathematical precision, the grid system is a great example of this kind of layout. CSS Grid Layout Lines and Gaps Explained Udacity.
 Source: rachelandrew.co.uk
Source: rachelandrew.co.uk
Gridview widget is used for implementing material grid lists. Using pcb grids is one of the overlooked skills that i’ve picked up during the early days of my career. Before you work on the gaps and lines concepts, you should have a basic css grid ready. The features shown in this overview will then be explained in greater detail in the rest of this guide. Breaking out with CSS Grid explained.
 Source: css-tricks.com
Source: css-tricks.com
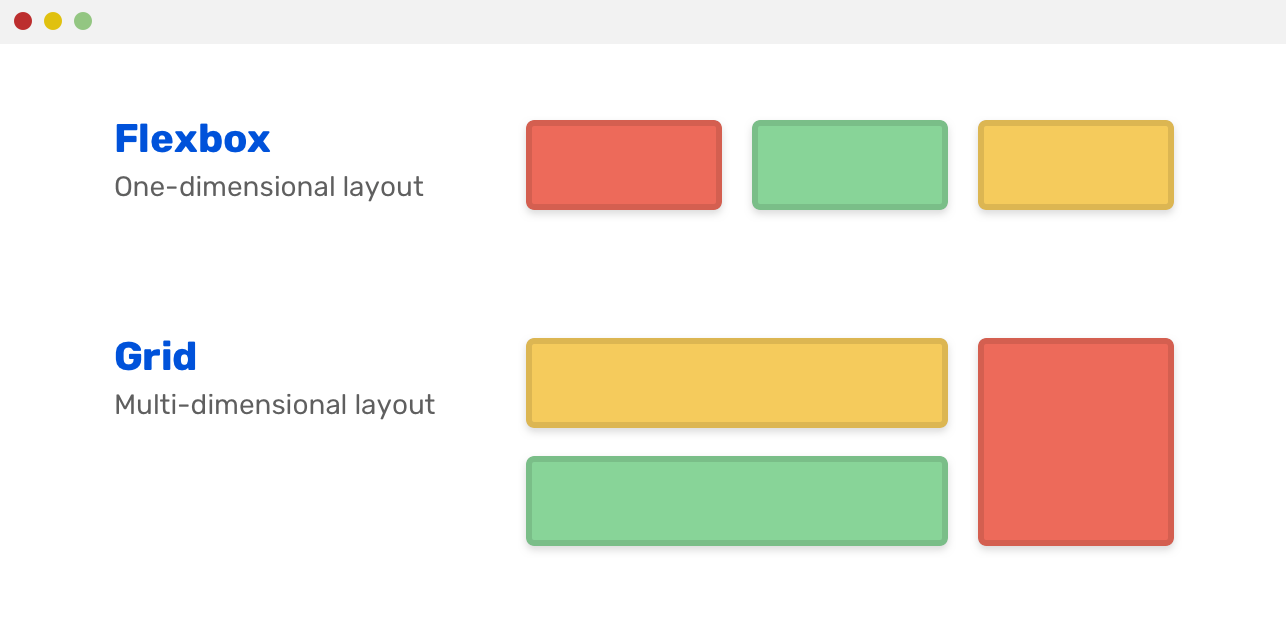
The area can be filled with content like images, blocks of texts. The features shown in this overview will be then explained in greater detail in the rest of this guide. Thanks to its mathematical precision, the grid system is a great example of this kind of layout. Each item has a unique id i, width, height, and x and y position. Grid for layout, flexbox for components CSSTricks.
 Source: ionos.com
Source: ionos.com
Now having the basic css grid container established, you can now start to look at other ways to alter. In android gridlayout, we can specify the number of columns and rows that the grid will have. The classes above can be combined to create more dynamic and. It can also be used to position. CSS Grid A tutorial with examples and explanation IONOS.
 Source: stephaniewalter.design
Source: stephaniewalter.design
In contrast to the block system, it has no layout restrictions and allows one to play around with ui elements up to one’s liking. This article introduces the css grid layout and the new terminology that is part of the css grid layout level 1 specification. I’ve explained them here as they will make the examples easier to follow. Get a css grid supported browser. Fun places to learn CSS Layout Part 2 Grid Layout, by Stéphanie Walter.
 Source: medium.com
Source: medium.com
Why is it not 3 across for the header and 1 each for menu, main, right etc? Grid lines the highlighted line in this image is column line 2. In this article we have highlighted some of the top things you should know about the css grid layout. Gridlayout matches items with their layout information using the key property. Bootstrap Grid System. The Bootstrap Grid System is used to… by Rex.
 Source: pinterest.com
Source: pinterest.com
So make sure the key matches i of the corresponding layout item. There are 17 new properties to learn, and many more new terms to understand. Types of the material grid elements. It constitutes of large margins and blocks. The Golden Gridlet System (GGS) Explained Responsive website design.
 Source: udacity.com
Source: udacity.com
Thanks to its mathematical precision, the grid system is a great example of this kind of layout. In the layout grid system, there are four different types of grid layouts. Our grid has five columns and a rowheight value of 300 pixels. It constitutes of large margins and blocks. CSS Grid Layout Lines and Gaps Explained Udacity.
 Source: freecodecamp.org
Source: freecodecamp.org
The features shown in this overview will then be explained in greater. Notice the format of the items in the layout: It can also be used to position. There are 17 new properties to learn, and many more new terms to understand. An Introduction to CSS Grid Layout (with Examples).
 Source: udacity.com
Source: udacity.com
However, you should note that a gridview is scrollable, and if that isn’t what you want, you may be better off with just rows and columns. At the time of this writing, the browser support for css grids isn't particularly awesome. Using pcb grids is one of the overlooked skills that i’ve picked up during the early days of my career. On the other hand, gridlayout is a layout manager that arranges the views in a grid. CSS Grid Layout Lines and Gaps Explained Udacity.
 Source: webkit.org
Source: webkit.org
Specifies the gap between the columns: Thanks to its mathematical precision, the grid system is a great example of this kind of layout. Notice the format of the items in the layout: The area can be filled with content like images, blocks of texts. CSS Grid Layout A New Layout Module for the Web WebKit.
 Source: youtube.com
Source: youtube.com
However, that doesn't stop you from trying it. Css has always been used to layout our web pages, but it’s never done a very good job of it. Grids can be used to lay out major page areas or small user interface elements. However, you should note that a gridview is scrollable, and if that isn’t what you want, you may be better off with just rows and columns. CSS Grid Explained Create awesome layouts YouTube.
 Source: youtube.com
Source: youtube.com
Now having the basic css grid container established, you can now start to look at other ways to alter. Here’s what the initial grid would look like: Either specifies a name for the grid item, or this. The features shown in this overview will then be explained in greater. Bootstrap 3 Grid System Explained YouTube.
 Source: pinterest.com
Source: pinterest.com
It can also be used to position. Here’s what the initial grid would look like: Css has always been used to layout our web pages, but it’s never done a very good job of it. However, that doesn't stop you from trying it. The Complete CSS Flex Box Tutorial in 2020 Css grid, Clean web design.
 Source: pinterest.com
Source: pinterest.com
Examples of a grid layout. Grids can be used to lay out major page areas or small user interface elements. There is also no space between the columns and rows. The pcb grid is akin to crisscrossing horizontal and vertical lines on the layout. Modular Grid Explained Modular, Grid, Explained.
 Source: pinterest.com
Source: pinterest.com
This guide was created as a resource to help you better understand and learn grid, and was organized in a way i thought made the most sense when learning it. This article introduces the css grid layout and the new terminology that is part of the css grid layout level 1 specification. In just several minutes yo. First, we used tables, then floats. 50 Css Grid Layout Tutorial Ln4x in 2020 Css grid, Grid layouts, Grid.
Gridlayout Matches Items With Their Layout Information Using The Key Property.
Css grid also controls the order of the items via css, independent from the underlying html. Specifies the gap between the columns: There is also no space between the columns and rows. Get a css grid supported browser.
The Classes Above Can Be Combined To Create More Dynamic And.
Here’s what the initial grid would look like: In this article we have highlighted some of the top things you should know about the css grid layout. In android gridlayout, we can specify the number of columns and rows that the grid will have. In contrast to the block system, it has no layout restrictions and allows one to play around with ui elements up to one’s liking.
This Article Introduces Css Grid Layout And The New Terminology That Is Part Of The Css Grid Layout Level 1 Specification.
The grid design works great here because it can showcase many items/images in a limited space. So make sure the key matches i of the corresponding layout item. 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; Grid layout basics explained please.
Grids Can Be Used To Lay Out Major Page Areas Or Small User Interface Elements.
Now having the basic css grid container established, you can now start to look at other ways to alter. Thanks to its mathematical precision, the grid system is a great example of this kind of layout. There are a few bits of terminology that are introduced by the grid layout specification. It’s the simplest and the single column grid which comprises a rectangular area.







