Curving text in inkscape is really easy to accomplish as you can see. Add the desired text (e.g.
List Of How Do I Bend Text In Inkscape For Logo Design, However, if you draw the line from right to left, you’ll end up with something like this. Open the text and font properties tab.
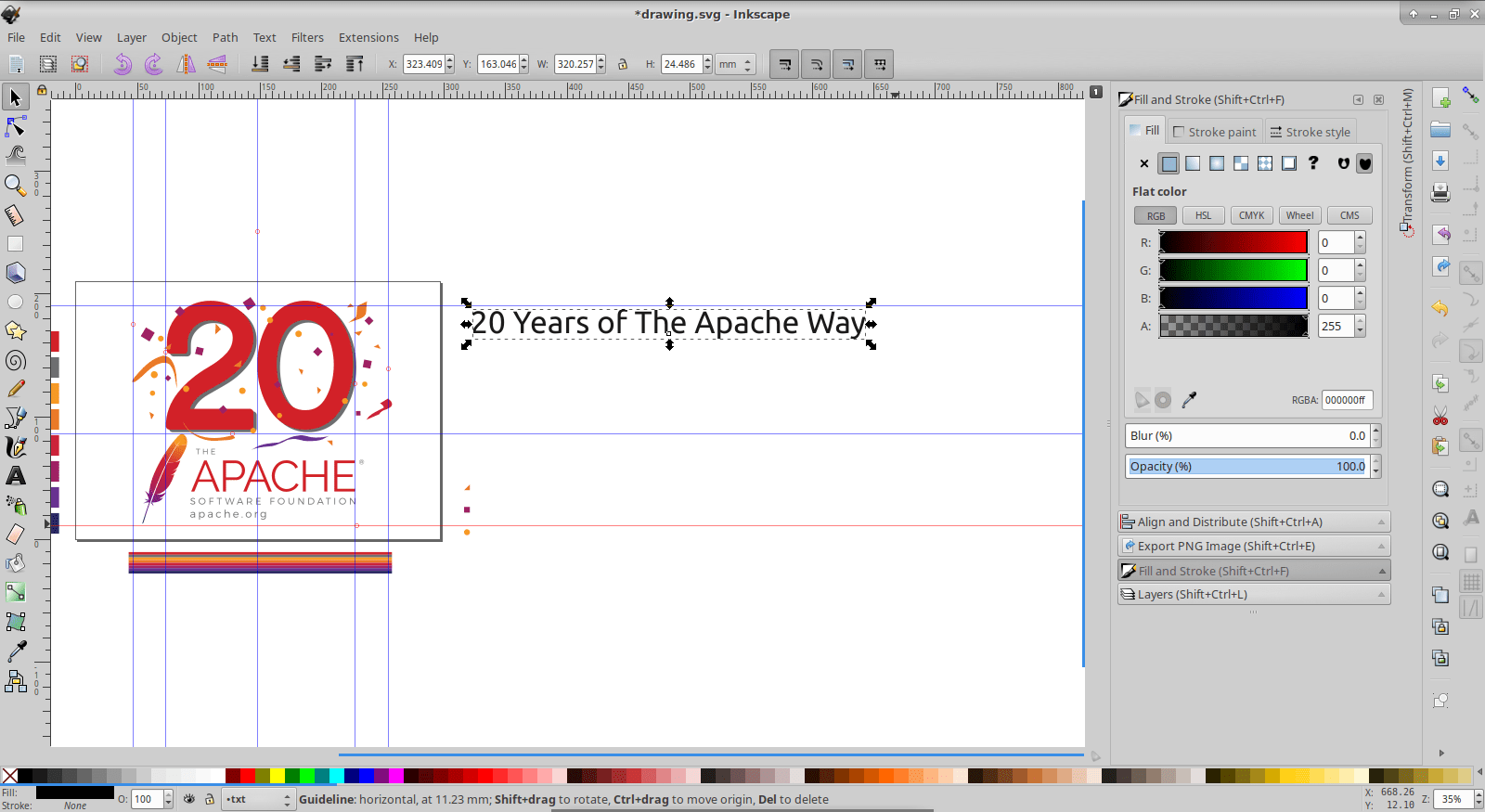
 Creating a logo in Inkscape process kinow From kinoshita.eti.br
Creating a logo in Inkscape process kinow From kinoshita.eti.br
How do i wrap text around an image in inkscape? Click and drag to highlight the words to adjust. Change the fill color to none and the stroke to black at the top. Finally, go to text>put on path.
Creating a logo in Inkscape process kinow While in text edit mode, adjust the font using the font family top left.
Click the plus icon in the menu of path effect, look for the effect named bend, then click it. Be aware that in order to remove the underline you need to find it in the xml. While you can’t add text to the shape, you can place it near the shape. While in text edit mode, adjust the font using the font family top left.

Open the text and font properties tab. There is one menu which is dedicated to everything related to text, which makes it easier to add text to adverts or logos. I managed to get a decent start going in terms of using the program and sorting out shapes and fonts i need, but i'm at a loss for how to curve text. Use inkscape's path effects to warp and bend text. Kerning, spacing and changing your text in Inkscape Design Bundles.
 Source: kinoshita.eti.br
Source: kinoshita.eti.br
On the left side panel click on. We are now ready to arch the text over the ellipse. Or drag a large selection box around both at the same time. ), using a semicolon ; as separator, and press the set button: Creating a logo in Inkscape process kinow.

A curved shape works best for this project. Now hold shift and ctrl key of keyboard for drawing a circle like this. You can press the button on the top toolbar ribbon, or you can press shift+ctrl+t. Be aware that in order to remove the underline you need to find it in the xml. How to Convert Text to Path in Inkscape Design Bundles.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
This will draw your text across the curved path. By the end of this project, you’ll be able to apply filters and path effects to text in inkscape. How do i wrap text around an image in inkscape? To start out, let’s grab the text tool and draw some text, of course. Text on a curved path in GIMP Graphic Design Stack Exchange.
 Source: youtube.com
Source: youtube.com
Once the text tool is active, you will have two options at your hands about how to create a text. Now, you need to click on style row, add the desired css style at the end of the current style, (e.g. To make the curve happen, select both the text and. Click and drag to highlight the words to adjust. InkScape_Curved_Text_Tutorial.mp4 YouTube.
 Source: daviesmediadesign.com
Source: daviesmediadesign.com
Repeat for the other side. To use a specified spacing, select the spacing between words. To start out, let’s grab the text tool and draw some text, of course. Then press the apply button a few inches below that. How to Create Curved Text in Inkscape 1.0 Davies Media Design.

Once the text tool is active, you will have two options at your hands about how to create a text. At any time, the font, font size and color of the text can be changed. To make the curve happen, select both the text and. How do i curve a logo in inkscape?how to curve text in inkscape. How to warp text into the shape of an object in Inkscape Design Bundles.

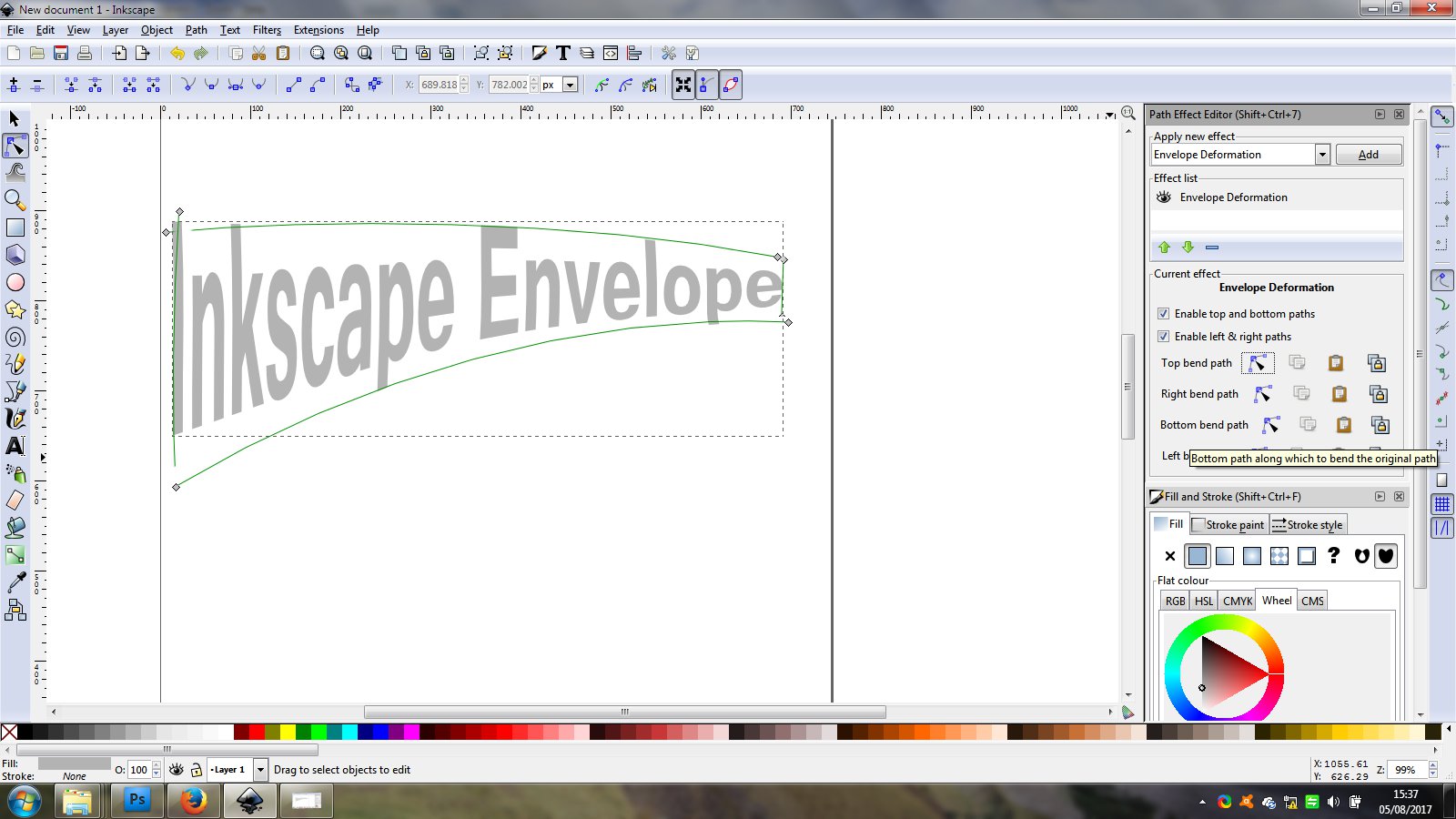
Drag the curve the way you like. Next, click on the icon for top bend path and a green line will appear on top of the text. This way, we can see where lines will weld. You can also make interesting modifications such as. Kerning, spacing and changing your text in Inkscape Design Bundles.

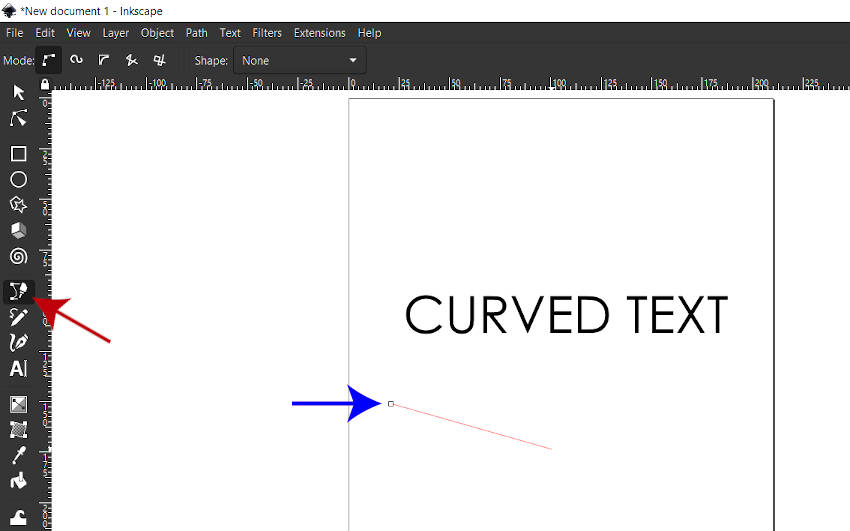
Like i said before, if you draw the line left to right, the text will curve above the line. Next, i’ll click anywhere on my inkscape canvas to start a line of text (red arrow in the photo above). Just add a text box, place it close to the shape, and then type your text in the text box. Or drag a large selection box around both at the same time. How to Convert Text to Path in Inkscape Design Bundles.

How do you curve text in google slides? How do i wrap text around an image in inkscape? I think for the final look this is more important than anything else. Change the font size until your text fits the curve. Kerning, spacing and changing your text in Inkscape Design Bundles.
 Source: youtube.com
Source: youtube.com
To wrap the text around a circle we will be using the put on path feature. Next, i’ll click anywhere on my inkscape canvas to start a line of text (red arrow in the photo above). While you can’t add text to the shape, you can place it near the shape. Now again navigate to tool panel and take text tool from the list of. Text Warp in Inkscape YouTube.
 Source: viyoutube.com
Source: viyoutube.com
After that, go to path>path effects, or you can use the shortcut ctrl+& (or informally ctrl+shift+7). Also note that i drew this line from left to right, which will make then text curve to the top. I managed to get a decent start going in terms of using the program and sorting out shapes and fonts i need, but i'm at a loss for how to curve text. I think for the final look this is more important than anything else. How to Put Text on Path (Tips and Tricks) Inkscape Tutorial ViYoutube.
 Source: youtube.com
Source: youtube.com
While in text edit mode, adjust the font using the font family top left. Type the text directly afterwards. Repeat for the other side. ), using a semicolon ; as separator, and press the set button: Bend, Align, Distribute, Strokes, Shapes, & Text in Inkscape YouTube.
 Source: kinoshita.eti.br
Source: kinoshita.eti.br
Draw a selection box around. This way, we can see where lines will weld. Once the text tool is active, you will have two options at your hands about how to create a text. While in text edit mode, adjust the font using the font family top left. Creating a logo in Inkscape process kinow.
 Source: cleversomeday.com
Source: cleversomeday.com
When you want to add a text that consists only of a single word or a short expression, the easiest way to add it is to: I’ll just use the pen tool and draw a simple curved line. A curved shape works best for this project. However, if you draw the line from right to left, you’ll end up with something like this. Offset text In Inkscape the easy way.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
While in text edit mode, adjust the font using the font family top left. Use the pen or pencil tool to draw the path. Type the text directly afterwards. Finally, go to text>put on path. Inkscape How can I bend text like in this example? Graphic Design.
 Source: pinterest.com
Source: pinterest.com
This was part of 5 essential inkscape tips and tricks. How do you curve text in google slides? To wrap the text around a circle we will be using the put on path feature. On the left side panel click on. Offset text In Inkscape the easy way Cricut tutorials, Diy projects.

Next, click on the icon for top bend path and a green line will appear on top of the text. While in text edit mode, adjust the font using the font family top left. Use inkscape's path effects to warp and bend text. I’ll just use the pen tool and draw a simple curved line. How to warp text into the shape of an object in Inkscape Design Bundles.

Click and drag to highlight the words to adjust. Now, you need to click on style row, add the desired css style at the end of the current style, (e.g. Type the text directly afterwards. When you want to add a text that consists only of a single word or a short expression, the easiest way to add it is to: How to Convert Text to Path in Inkscape Design Bundles.
 Source: daviesmediadesign.com
Source: daviesmediadesign.com
To make the curve happen, select both the text and. To bend or curve an image in photoshop using the warp tool, first, click on your image. To modify all text in a text box, click inside the text box. Once the attribute value is set, you see your text underlined: How to Create Curved Text in Inkscape 1.0 Davies Media Design.
 Source: kinoshita.eti.br
Source: kinoshita.eti.br
How do i curve a logo in inkscape?how to curve text in inkscape. Draw a selection box around. Use inkscape's path effects to warp and bend text. Just add a text box, place it close to the shape, and then type your text in the text box. Creating a logo in Inkscape process kinow.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Grab the select tool from the toolbox (shortcut key “s”) to select the curve. Click the plus icon in the menu of path effect, look for the effect named bend, then click it. Use inkscape's path effects to warp and bend text. Now, you need to click on style row, add the desired css style at the end of the current style, (e.g. inkscape Bend text and rectangle as a group Graphic Design Stack.

Use the pen or pencil tool to draw the path. How do you curve text in google slides? You can also make interesting modifications such as. Once you have opened inkscape, use the text tool on the left side toolbar to type out your text. Kerning, spacing and changing your text in Inkscape Tutorial Graphicocean.

After that, go to path>path effects, or you can use the shortcut ctrl+& (or informally ctrl+shift+7). On the left side panel click on. We are now ready to arch the text over the ellipse. Now again navigate to tool panel and take text tool from the list of. How to Convert Text to Path in Inkscape Design Bundles.
 Source: daviesmediadesign.com
Source: daviesmediadesign.com
Next, click on the icon for top bend path and a green line will appear on top of the text. To modify all text in a text box, click inside the text box. Open the text and font properties tab. We are now ready to arch the text over the ellipse. How to Create Curved Text in Inkscape 1.0 Davies Media Design.
Change The Font Size Until Your Text Fits The Curve.
Next, click on the icon for top bend path and a green line will appear on top of the text. This way, we can see where lines will weld. On each side of the green line is a node. Add the desired text (e.g.
Once You Have Opened Inkscape, Use The Text Tool On The Left Side Toolbar To Type Out Your Text.
To make the curve happen, select both the text and. I think for the final look this is more important than anything else. Click and drag to highlight the words to adjust. A curved shape works best for this project.
Just Add A Text Box, Place It Close To The Shape, And Then Type Your Text In The Text Box.
Inkscape is a free vector graphics program that can customize letters and text, helping you to create unique images for digital and print use. Also note that i drew this line from left to right, which will make then text curve to the top. I managed to get a decent start going in terms of using the program and sorting out shapes and fonts i need, but i'm at a loss for how to curve text. You can also make interesting modifications such as.
Now, You Need To Click On Style Row, Add The Desired Css Style At The End Of The Current Style, (E.g.
Change the font size by editing the value in the font size textbox. How do i curve a logo in inkscape?how to curve text in inkscape. How do i wrap text around an image in inkscape? While you can’t add text to the shape, you can place it near the shape.







