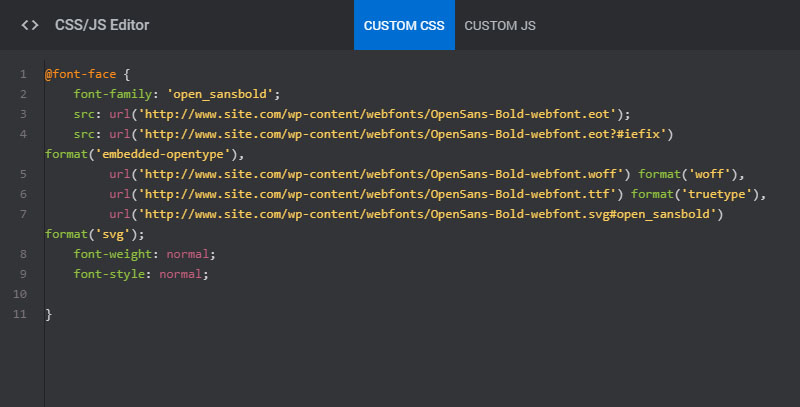
} put this in your css to import the font. You will learn more about them later.
Incredible How To Add Custom Font Style In Css Simple Ideas, The css color property defines the text color to be used. They create a modern and minimalistic look.
 How to Manually Add New Custom Font to your theme G5Theme Support From support.g5plus.net
How to Manually Add New Custom Font to your theme G5Theme Support From support.g5plus.net
Update and upload your css file. Head to the branding tab of your course to locate the custom css section. For each font weight or variant you wish to use on your site, you’ll need to upload a separate file. And the same logic can be applied to your edapp lessons.
How to Manually Add New Custom Font to your theme G5Theme Support When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed.
Open the css file in a text editor such as textedit, notepad or sublime. Things will be a little different this time. Scroll to the bottom and click on the button that says “manage custom files.”. When you scroll down further, there’s a description on how to use the same font as the css style.
 Source: youtube.com
Source: youtube.com
Include tailwind in your css in your globals.css file inside the styles directory at the root of your project. However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. There are a few ways to include fonts to your website using css. If you're putting the css in the actual web page, add the style tag in the head of the html like: How to add custom font CSS Pagination on Squarespace YouTube.
 Source: designbombs.com
Source: designbombs.com
You can visit font space, font squirrel, etc websites that provide these fonts for free. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. You will learn more about them later. Things will be a little different this time. 6 Easy Ways to Add Google Fonts to WordPress for Custom Typography.
 Source: codegrepper.com
Source: codegrepper.com
Each font file has its own weight. You can visit font space, font squirrel, etc websites that provide these fonts for free. They create a sense of formality and elegance. You can create an embed code for your desired font at a site such as (but not limited to): how to add custom fonts to html Code Example.
 Source: themepunch.com
Source: themepunch.com
You can visit font space, font squirrel, etc websites that provide these fonts for free. Handling font weights and styles in css. } put this in your css to import the font. Add the font files to your project. Use your own Fonts ThemePunch.
 Source: wpbeginner.com
Source: wpbeginner.com
When you scroll down further, there’s a description on how to use the same font as the css style. Set it to the value you want and place it inside a style attribute. If that doesn't work, you may need to try yourfontfile in single or double quotes. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. How to Easily Add Custom CSS to Your WordPress Site.
 Source: wpbeginner.com
Source: wpbeginner.com
First, add the font to a public folder in your application. Update and upload your css file. Go to the design tab of your questionnaire, click on the additional design elements, then click add custom css and upload your file. Open the css file in a text editor such as textedit, notepad or sublime. How to Add Custom Fonts in WordPress.
 Source: forums.tumult.com
Source: forums.tumult.com
You can create an embed code for your desired font at a site such as (but not limited to): You can visit font space, font squirrel, etc websites that provide these fonts for free. Next, click on “add images or fonts.”. Here, we will demonstrate some commonly used css properties. Add different font weights from Typekit Typography Tumult Forums.
 Source: youtube.com
Source: youtube.com
They create a modern and minimalistic look. Here is an example that uses the custom fonts in action. If that doesn't work, you may need to try yourfontfile in single or double quotes. Add the font files to your project. Custom Font 2 Adding custom font using font face in CSS YouTube.
 Source: awpguide.com
Source: awpguide.com
They create a modern and minimalistic look. Now it is time to click the preview button and check if. You can create an embed code for your desired font at a site such as (but not limited to): The.ttf format is quite famous nowadays, these font files are available for free on google. How To Add Additional CSS In WordPress Blog Design Made Easy.
 Source: docs.pagelines.com
Source: docs.pagelines.com
Web fonts allow web designers to use fonts that are not installed on the user's computer. Scroll to the bottom and click on the button that says “manage custom files.”. Next, click on “add images or fonts.”. Handling font weights and styles in css. PageLines Documentation.
 Source: helplogger.blogspot.com
Source: helplogger.blogspot.com
We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. Here is an example that uses the custom fonts in action. Set it to the value you want and place it inside a style attribute. Go to the design tab of your questionnaire, click on the additional design elements, then click add custom css and upload your file. How To Upload and Use Custom Fonts in Blogger Helplogger.
 Source: community.klaviyo.com
Source: community.klaviyo.com
However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Set it to the value you want and place it inside a style attribute. Replace the existing source url with the new url you created by uploading each file. Create a html file and add a h2 tag for demonstrating our font style. Adding Multiple Custom Fonts to an Email Community.
 Source: hostinger.my
Source: hostinger.my
Set it to the value you want and place it inside a style attribute. Head to the branding tab of your course to locate the custom css section. Include tailwind in your css in your globals.css file inside the styles directory at the root of your project. How do i install a custom font on an html site. How to Add Custom Fonts to Your WordPress Website.
 Source: help.pardot.com
Source: help.pardot.com
Head to the branding tab of your course to locate the custom css section. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. If that doesn't work, you may need to try yourfontfile in single or double quotes. Replace the content with the following: Using Custom Fonts in Pardot.
 Source: stackoverflow.com
Source: stackoverflow.com
Viewed 494k times 181 57. Css colors, fonts and sizes. Keep all the files in the same folder. Scroll to the bottom and click on the button that says “manage custom files.”. Adding custom button to CSS Ionic 3 can't load font Stack Overflow.
 Source: csshero.org
Source: csshero.org
Here, we will demonstrate some commonly used css properties. First, add the font to a public folder in your application. There are a few ways to include fonts to your website using css. For each font weight or variant you wish to use on your site, you’ll need to upload a separate file. How to add custom fonts to WordPress and CSS Hero.
 Source: document360.com
Source: document360.com
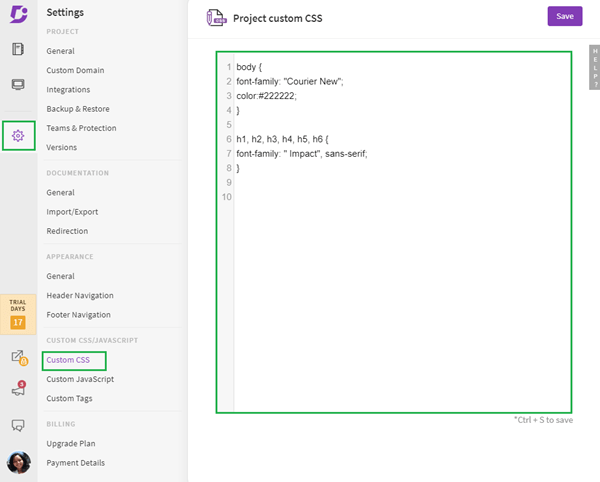
Myfirstfont), and then point to the font file. Head to the branding tab of your course to locate the custom css section. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. In css there are five generic font families: Feature Spotlight How to Add Custom CSS & JavaScript Document360.
 Source: codedcreatures.com
Source: codedcreatures.com
If you're putting the css in the actual web page, add the style tag in the head of the html like: Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. Learn how to use web fonts in css, including how to import your own fonts and how to define vector limits using variable fonts. Include tailwind in your css in your globals.css file inside the styles directory at the root of your project. How to add custom fonts using css Coded Creatures.
 Source: css-tricks.com
Source: css-tricks.com
And the same logic can be applied to your edapp lessons. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. You can visit font space, font squirrel, etc websites that provide these fonts for free. Viewed 494k times 181 57. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: wppocket.com
Source: wppocket.com
Now it is time to click the preview button and check if. Learn how to use web fonts in css, including how to import your own fonts and how to define vector limits using variable fonts. Web fonts allow web designers to use fonts that are not installed on the user's computer. Open the css file in a text editor such as textedit, notepad or sublime. How to Change The Font Family in Your WordPress Blog.
 Source: drupar.com
Source: drupar.com
Learn how to use web fonts in css, including how to import your own fonts and how to define vector limits using variable fonts. By default, the source url location is set within the downloaded web font kit. Custom fonts typically require a few hundred kb. Here, we will demonstrate some commonly used css properties. Custom CSS.
 Source: support.g5plus.net
Source: support.g5plus.net
How do i install a custom font on an html site. Now that you have created your file, it is time to upload it. In css there are five generic font families: First, add the font to a public folder in your application. How to Manually Add New Custom Font to your theme G5Theme Support.
 Source: forums.tumult.com
Source: forums.tumult.com
You should be able to use the font elsewhere. When you scroll down further, there’s a description on how to use the same font as the css style. Go to the design tab of your questionnaire, click on the additional design elements, then click add custom css and upload your file. If that doesn't work, you may need to try yourfontfile in single or double quotes. Quickly embedding custom fonts in your Hype document using Font.
 Source: help.pardot.com
Source: help.pardot.com
Open the css file in a text editor such as textedit, notepad or sublime. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. Css colors, fonts and sizes. You will learn more about them later. Using Custom Fonts in Pardot.
 Source: wordpress.org
Source: wordpress.org
Replace the content with the following: Now that you have created your file, it is time to upload it. You will learn more about them later. Now it is time to click the preview button and check if. Adding custom fonts with FontFace and CSS.
Replace The Content With The Following:
With css you can use custom fonts on your website or blog. It needs to be replaced by the location on your server. Now it is time to click the preview button and check if. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed.
How Do I Install A Custom Font On An Html Site.
And the same logic can be applied to your edapp lessons. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. They create a sense of formality and elegance.
Keep All The Files In The Same Folder.
If you're putting the css in the actual web page, add the style tag in the head of the html like: Locate the font files you want to upload on your computer. Viewed 494k times 181 57. Here is an example that uses the custom fonts in action.
Include Tailwind In Your Css In Your Globals.css File Inside The Styles Directory At The Root Of Your Project.
Where do i put all the font files? The.ttf format is quite famous nowadays, these font files are available for free on google. It allows you to create custom fonts for your site. You can create an embed code for your desired font at a site such as (but not limited to):







