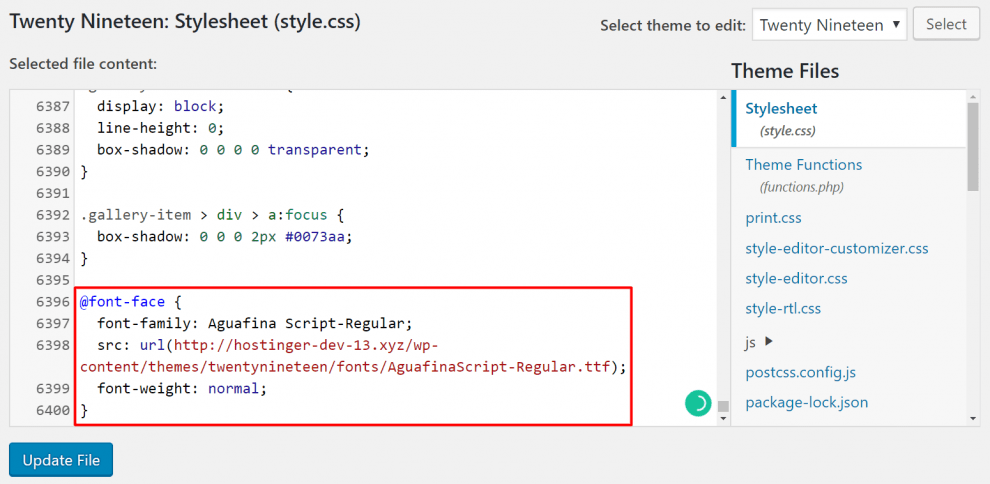
Inserting the css to wordpress. Anyways, go to google fonts and find the desired one.
Best How To Add Fonts To Wordpress Site Free Download, Condensed) creates different variations of a typeface. Now, under the settings, you will find a new menu item called insert headers & footers.
 Come Aggiungere Font in Microsoft Word 15 Passaggi From wikihow.it
Come Aggiungere Font in Microsoft Word 15 Passaggi From wikihow.it
Find the button/link called “select this style” and click on it to get the font link. On the plugins page locate google fonts typography and click settings. Install the wp google fonts plugin from the wordpress plugin directory. Now, next to “select elements to assign”, you can check off the boxes to select css elements where you want the font assigned.
Come Aggiungere Font in Microsoft Word 15 Passaggi First, go to your wordpress installation, following wb content, themes.
In the assign font section, click the assign font button. Update and upload your css file. ‘your font name goes here’, cursive; Its characteristics such as size (e.g.
 Source: wpbusinessclub.com
Source: wpbusinessclub.com
Now you can edit and customize the fonts. The days of a web ruled by white pages, black text, and blue links are fading into history. It is a place you can make all your changes. Under add css selectors, add the css selector for the element you would. Add Adobe Fonts to your WordPress Theme WP Business Club.
 Source: worldofwp.com
Source: worldofwp.com
Inserting the css to wordpress. Then fill up the appropriate name in the control name. Adding the custom font to your website via theme editor. Get the perfect fit for your wordpress site. How to Easily Add Custom Fonts to Your WordPress Website World of WP.
 Source: pinterest.com
Source: pinterest.com
First, go to your wordpress installation, following wb content, themes. Clicking on typography will reveal. Then open your google fonts dashboard through your wordpress dashboard. You can hover your mouse over the elements to see the exact css value of each one. How to add custom fonts to WordPress Custom fonts, Instagram widget.
 Source: wpallresources.com
Source: wpallresources.com
Pick a font in the right format. Click on the menu item “use any font”. Upload the font files to your website. Give the add to web project button a click. How to Add Custom Fonts in WordPress(2 Methods).
 Source: wpbeginner.com
Source: wpbeginner.com
You can hover your mouse over the elements to see the exact css value of each one. Give your project a descriptive name, and then select save. (we’ll assume you know how to download and activate a wordpress plugin.) once activated, go to appearance > customizer. Browse the typekit library, and find a font that you want to add to your wordpress website. How to Add Custom Fonts in WordPress.
 Source: alexandrasardi.com
Source: alexandrasardi.com
In this example, we are using lobster. Then, in the edit font controls tab, give your new font control group an appropriate name, and then select create font control. Use the custom font in your css declarations. You will land on the customize screen for your current theme. How To Add Google Web Fonts To WordPress Divi Theme Alexandra Sardi.
 Source: inmotionhosting.com
Source: inmotionhosting.com
Browse the typekit library, and find a font that you want to add to your wordpress website. In your website dashboard, go to fonts → add new and add a name for your new font. You can also add custom css elements in the. Select the first result and click install now. How to Change the Font Size in WordPress.
 Source: wordable.io
Source: wordable.io
Clicking on typography will reveal. To do that, there’s a plugin called insert headers and footers. Then fill up the appropriate name in the control name. Install the wp google fonts plugin from the wordpress plugin directory. How to Add Custom WordPress Fonts (And Pick Fonts That Pair) Wordable.
 Source: wpallresources.com
Source: wpallresources.com
Now, next to “select elements to assign”, you can check off the boxes to select css elements where you want the font assigned. How to change fonts in the theme customizer. (we’ll assume you know how to download and activate a wordpress plugin.) once activated, go to appearance > customizer. You will land on the customize screen for your current theme. How to Add Custom Fonts in WordPress(2 Methods).
 Source: websitesetup.org
Source: websitesetup.org
To do that, there’s a plugin called insert headers and footers. Its characteristics such as size (e.g. You can also add custom css elements in the. Click on plugins > install in the menu bar on the left. How to Change & Add Custom Fonts in WordPress.
 Source: designbombs.com
Source: designbombs.com
Click the google fonts vertical tab. Clicking on typography will reveal. A typeface on the other hand is the overall (creative) design of lettering. Select the web font service option and paste the code from point 4 inside the fonts loading / embed code area. 6 Easy Ways to Add Google Fonts to WordPress for Custom Typography.
 Source: hostinger.my
Source: hostinger.my
We want to add the code to the html head. Assign the font in use any font. One of the easiest ways to add google fonts to wordpress is to use a plugin. After that add html elements or use css classes. How to Add Custom Fonts to Your WordPress Website.
 Source: quadlayers.com
Source: quadlayers.com
Install the wp google fonts plugin from the wordpress plugin directory. Enter the search phrase “ google fonts ” in the search box. To install the plugin, head into the plugins > add new tab within wordpress. (we’ll assume you know how to download and activate a wordpress plugin.) once activated, go to appearance > customizer. How to add Google Fonts to WordPress? 4 Easy Methods! QuadLayers.
 Source: alexandrasardi.com
Source: alexandrasardi.com
The best way to find out is to check with the company that created the font. On the plugins page locate google fonts typography and click settings. Install and activate this plugin. Upload the font files to your website. How To Add Google Web Fonts To WordPress Divi Theme Alexandra Sardi.
 Source: wpsoar.com
Source: wpsoar.com
To install the plugin, head into the plugins > add new tab within wordpress. The best way to find out is to check with the company that created the font. To access it, go to appearance > theme editor in your dashboard and select style.css. In your website dashboard, go to fonts → add new and add a name for your new font. How to Install a Font to WordPress WP Soar.
 Source: wplift.com
Source: wplift.com
Head over to your wordpress dashboard, navigate to appearance >> themes >> theme editor. When you add a new font to your website, it has to be a type of font that is easy to use on your website. Click plugins > add new. Inserting the css to wordpress. How to Add Google Fonts to your WordPress Theme Google Font Plugins.
 Source: pair.com
Source: pair.com
Make sure that you have checked the fonts are grouped together in a single”font family. Then fill up the appropriate name in the control name. Upload the font files to your website. Click on the install now button and wordpress will take care of setting up the plugin. How to Change WordPress Fonts Pair Knowledge Base.
 Source: hostadvice.com
Source: hostadvice.com
A typeface on the other hand is the overall (creative) design of lettering. There, you will define the elements you wish to apply the font to. Let’s look at how you can use css to add any font from adobe’s typekit repository: Enter the search phrase “ google fonts ” in the search box. How to Add Google Fonts to Your WordPress Website Without a Plugin.
 Source: wikihow.it
Source: wikihow.it
Upload the font files to your website. Anyways, go to google fonts and find the desired one. To do that, there’s a plugin called insert headers and footers. We cannot allow any unpermitted fonts on your website. Come Aggiungere Font in Microsoft Word 15 Passaggi.
 Source: wpallresources.com
Source: wpallresources.com
Add the wordpress font to your site. Once you do that, the next thing you have to proceed to is to get style.css and open it in a code editor. The days of a web ruled by white pages, black text, and blue links are fading into history. We want to add the code to the html head. How to Add Custom Fonts in WordPress(2 Methods).
 Source: wpbeginner.com
Source: wpbeginner.com
You can also add custom css elements in the. Adding the custom font to your website via theme editor. ‘your font name goes here’, cursive; When you add a new font to your website, it has to be a type of font that is easy to use on your website. How to Add Custom Fonts in WordPress.
 Source: wordable.io
Source: wordable.io
Make sure that you have checked the fonts are grouped together in a single”font family. Condensed) creates different variations of a typeface. Install and activate the plugin afterwards. There, you will define the elements you wish to apply the font to. How to Add Custom WordPress Fonts (And Pick Fonts That Pair) Wordable.
 Source: crunchify.com
Source: crunchify.com
Make sure that you have checked the fonts are grouped together in a single”font family. Click plugins > add new. Then the plugin asks you to add css selectors. Under add css selectors, add the css selector for the element you would. How to Add and Import Google Fonts to your WordPress Theme? Simple.
 Source: blog.hostonnet.com
Source: blog.hostonnet.com
To access it, go to appearance > theme editor in your dashboard and select style.css. Once you do that, the next thing you have to proceed to is to get style.css and open it in a code editor. ‘your font name goes here’, cursive; Then open your google fonts dashboard through your wordpress dashboard. How to add custom font in WordPress.
 Source: wordable.io
Source: wordable.io
Assign the font in use any font. In this example, we are using lobster. Get the perfect fit for your wordpress site. Use the custom font in your css declarations. How to Add Custom WordPress Fonts (And Pick Fonts That Pair) Wordable.
Use The Custom Font In Your Css Declarations.
First, go to your wordpress installation, following wb content, themes. Update and upload your css file. A typeface on the other hand is the overall (creative) design of lettering. In this example, we are using lobster.
How To Change Fonts In The Theme Customizer.
Then, in the edit font controls tab, give your new font control group an appropriate name, and then select create font control. Here you will find a theme that you're currently using. To install the plugin, head into the plugins > add new tab within wordpress. Assign the font in use any font.
(We’ll Assume You Know How To Download And Activate A Wordpress Plugin.) Once Activated, Go To Appearance > Customizer.
One of the easiest ways to add google fonts to wordpress is to use a plugin. Here we will create a font control for blockquotes…. First, install and activate the plugin on your website. Click the google fonts vertical tab.
When You Add A New Font To Your Website, It Has To Be A Type Of Font That Is Easy To Use On Your Website.
Under add css selectors, add the css selector for the element you would. Click plugins > add new. In your website dashboard, go to fonts → add new and add a name for your new font. Go to the typekit website and sign up for an account.







