When the colors of a theme template do not match your intended color palette, learning how to change the title font color in wordpress is a good place to start to customize your theme to be more on brand and on target with your. Select text & pick text color.
Best How To Change Font Color In Wordpress Menu For Logo Design, Here, you need to select the highlight option. Select text & pick text color.
 Change nav menu background and font color Twenty Twelve Theme From youtube.com
Change nav menu background and font color Twenty Twelve Theme From youtube.com
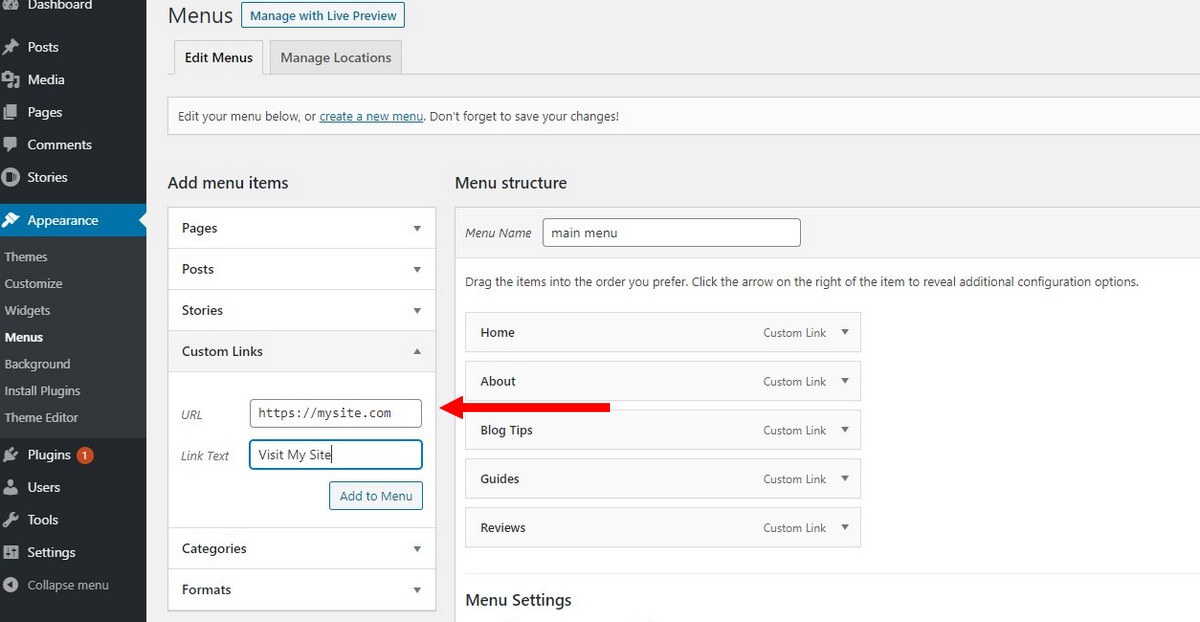
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Use your cursor to highlight the text you want to change the color of. Once you access your wordpress admin panel navigate to post >> all post section. Add a css class in your wordpress menu item (s) stay on the menu page and select the menu item you’re looking to change its background.
Change nav menu background and font color Twenty Twelve Theme How to change navigation menu color in wordpress.
To begin, install and activate the plugin. How to change only the menu font in wordpress navigation menus. Of course, you can choose any other color as you please. Once you access your wordpress admin panel navigate to post >> all post section.
 Source: tutorialdeep.com
Source: tutorialdeep.com
After installing click “activate plugin”. Simply click on the block and the block settings panel should open up on the right hand side of your screen. To target your ul in menu you need to use below class: Then, click the small downward arrow on the content editor toolbar. Change Text Selection Color and Background in CSS.
 Source: theblogpress.com
Source: theblogpress.com
Then, click the small downward arrow on the content editor toolbar. Kori meant to say colon: Next, click on the arrow for ‘color settings’ to expand that tab. To begin, install and activate the plugin. WordPress How To Change The Title And Tagline Of Your Blog BlogPress.
 Source: theme-junkie.com
Source: theme-junkie.com
Then, go to the new use any font area in your wordpress dashboard. Then, go to the new use any font area in your wordpress dashboard. Select the text for which you need to change the text color. The next step is to change the color to whatever you want. How To Change Menu Color In WordPress Theme Junkie.
 Source: media.nbcmontana.com
Source: media.nbcmontana.com
Then, go to the new use any font area in your wordpress dashboard. Go to dashboard>select “post”/”page” where you want to change font color. Then add a css class, this has to be unique and not. Then you should get a drop down box of possible. Change Text Color Css how to change text and background color in css.
 Source: xplodedthemes.com
Source: xplodedthemes.com
The title font color plays an important role in web design. To do this, uncheck the existing color option and click near the closing bracket “}”. You’ll see the text color settings here. To target your ul in menu you need to use below class: Slick Menu Responsive WordPress Vertical Menu XplodedThemes.
 Source: media.nbcmontana.com
Source: media.nbcmontana.com
For example, if a user highlights text on your page, the default color. Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. At the top, enter this line of code: How to change navigation menu color in wordpress. Gallery of sublimetext how to change background color in sublimetext.
 Source: pdf.wondershare.com
Source: pdf.wondershare.com
Kori meant to say colon: Simply click on the block and the block settings panel should open up on the right hand side of your screen. First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. For changing the color of the body and menu, can you go to the appearance > customize > additional css in the dashboard and insert the code as mentioned below: Method to Change Text Color in PDF for Windows Wondershare PDFelement.
 Source: codester.com
Source: codester.com
Next, simply click on the ‘text color’ link at the bottom of the dropdown list: The title font color plays an important role in web design. The next step is to change the color to whatever you want. Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. SideBar Menu For Wordpress Plugin by Smartcms Codester.
 Source: theme-junkie.com
Source: theme-junkie.com
#how to change menu font text color in wordpress.how to change font color in navigation bar.how to change menu font color, use this code: You can edit the post which you need to change the font color. To target you ul under the parent ul you need to use below class : Once you are done with that you will see the text color settings and select the color patch as per your needs. How To Change Menu Color In WordPress Theme Junkie.
 Source: theme-junkie.com
Source: theme-junkie.com
Goto your dashboard > appearance > customize there you can find some options to change button color,font size etc. The next step is to change the color to whatever you want. For example, if a user highlights text on your page, the default color. To target your ul in menu you need to use below class: How To Change Menu Color In WordPress Theme Junkie.
 Source: youtube.com
Source: youtube.com
Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Select text & pick text color. A newly created wordpress website has default font colors that may not be attractive or useful for that website once to a different setting (click save), then the second time back to the setting it was supposed to be on (click save) the mockup is a static picture for the product, its aim is to show the color schemes, and how the content will be. To begin, install and activate the plugin. How to change menu text color ! How to change menu font color in.
 Source: kriesi.at
Source: kriesi.at
Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. For example, if a user highlights text on your page, the default color. You can use the following formats: Once you access your wordpress admin panel navigate to post >> all post section. Changing menu custom text color doesn't work in the child options page.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
How to change font color in wordpress (quick guide) the default font colors on a freshly constructed wordpress website may not be visually appealing or functional for the website in question. To target you ul under the parent ul you need to use below class : Go to dashboard>select “post”/”page” where you want to change font color. Use the “text color” setting to change font colors. Change CSS Hover Effect of Wordpress Title Without Altering Theme.
 Source: hitechwork.com
Source: hitechwork.com
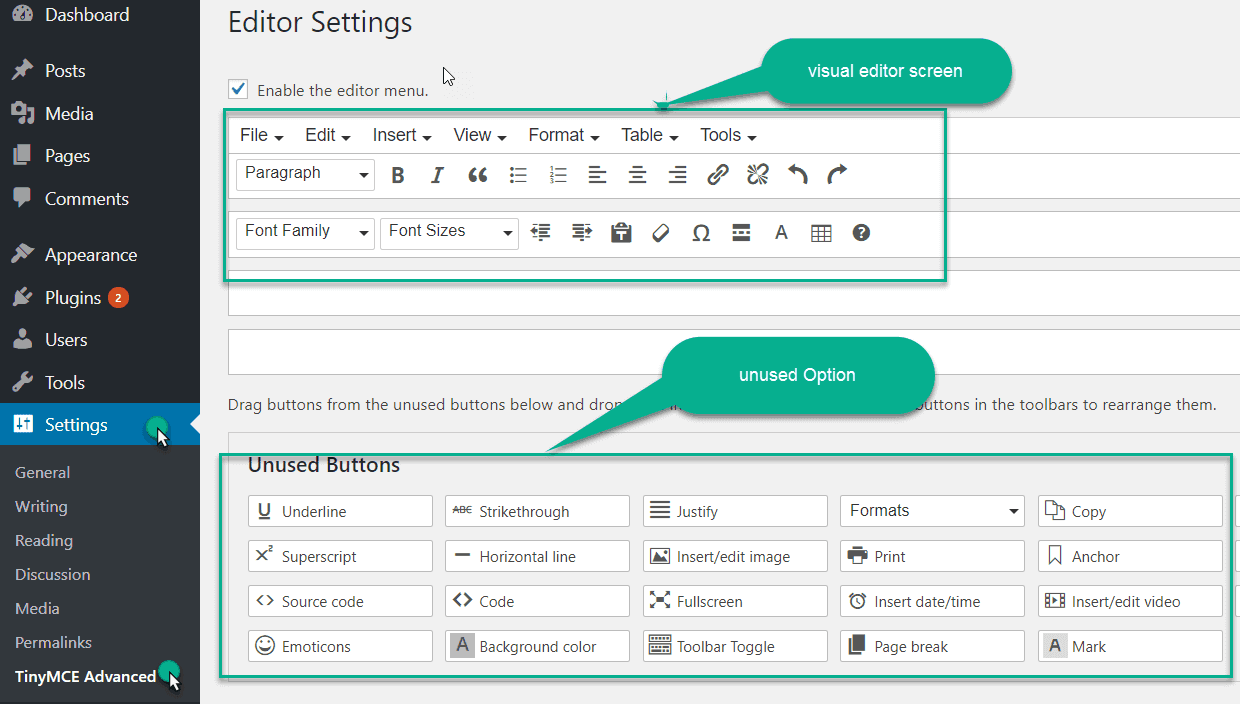
Next, click on the arrow for ‘color settings’ to expand that tab. You’ll now see the same color options as for the whole block. You can use the following formats: First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Customize WordPress Post Editor Toolbar with TinyMCE Advanced.
 Source: zidsworld.com
Source: zidsworld.com
Once that text is highlighted, you’ll navigate up to the “text color ” setting in your editor menu. First, you’ll need to highlight the word (s) that you want to change. Go to your menu page, then scroll up and find the screen options option on the right part of your screen, click and it enable the css classes option. Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. Change Option Menu Background Color and Text Color on Android Zid's world.
 Source: youtube.com
Source: youtube.com
Red;} now click on the update file button and all text on your site will be changed to red color. Of course, you can choose any other color as you please. The next step is to change the color to whatever you want. After installing click “activate plugin”. Change nav menu background and font color Twenty Twelve Theme.
 Source: theme-junkie.com
Source: theme-junkie.com
You’ll see the text color settings here. To do this, uncheck the existing color option and click near the closing bracket “}”. After installing click “activate plugin”. Please see the pinned comment for clarity. How To Change Menu Color In WordPress Theme Junkie.
 Source: wpbeginner.com
Source: wpbeginner.com
Once you’re here, just select the color you want to change your highlighted text to and… voilà! First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Then, go to the new use any font area in your wordpress dashboard. Then, go to the new use any font area in your wordpress dashboard. How to Style WordPress Navigation Menus (Updated).
 Source: techaid24.com
Source: techaid24.com
To begin, install and activate the plugin. Then, go to the new use any font area in your wordpress dashboard. Select the “highlight” option from toolbar. #how to change menu font text color in wordpress.how to change font color in navigation bar.how to change menu font color, use this code: How To Change Menu After Login In Wordpress.
 Source: tutorialbrain.com
Source: tutorialbrain.com
Use your cursor to highlight the text you want to change the color of. In wordpress, menu text color or background color can usually be controlled through theme options.if you want to change the text color or background color of the currently active menu item, you can inspect the element of the currently active menu item to see which class is added to the “currently active menu item and then use css to change the color. Next, click on the arrow for ‘color settings’ to expand that tab. Goto your dashboard > appearance > customize there you can find some options to change button color,font size etc. HTML Fonts — How to change font color in HTML — TutorialBrain.
 Source: blog.hubspot.com
How to change font color in wordpress (quick guide) the default font colors on a freshly constructed wordpress website may not be visually appealing or functional for the website in question. For changing the color of the body and menu, can you go to the appearance > customize > additional css in the dashboard and insert the code as mentioned below: First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. So, after activating the classic editor’s plugin, you might be thinking of changing the font color. How to Change Font Type, Color, & Size in WordPress.
 Source: wordpress.org
Source: wordpress.org
Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. You’ll now see the same color options as for the whole block. Select the “highlight” option from toolbar. How to change navigation menu color in wordpress. WP Mega Menu WordPress plugin.
 Source: ryrob.com
Source: ryrob.com
Once that text is highlighted, you’ll navigate up to the “text color ” setting in your editor menu. The step by step process is given below: Go to your menu page, then scroll up and find the screen options option on the right part of your screen, click and it enable the css classes option. Select the “highlight” option from toolbar. How to Change Font Color in WordPress (on Your Blog) in 2020.
 Source: wpmobilemenu.com
Source: wpmobilemenu.com
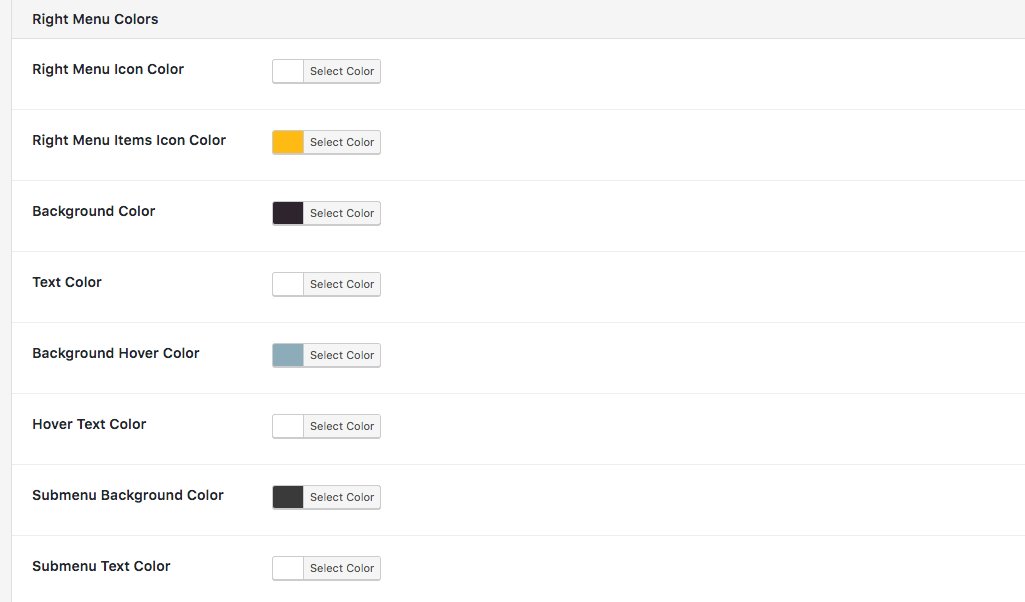
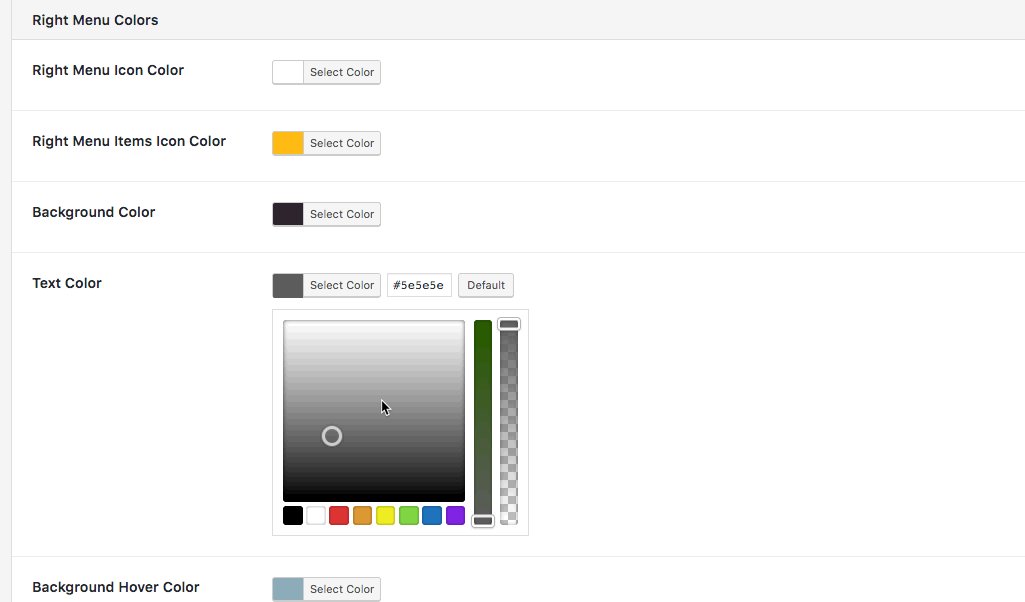
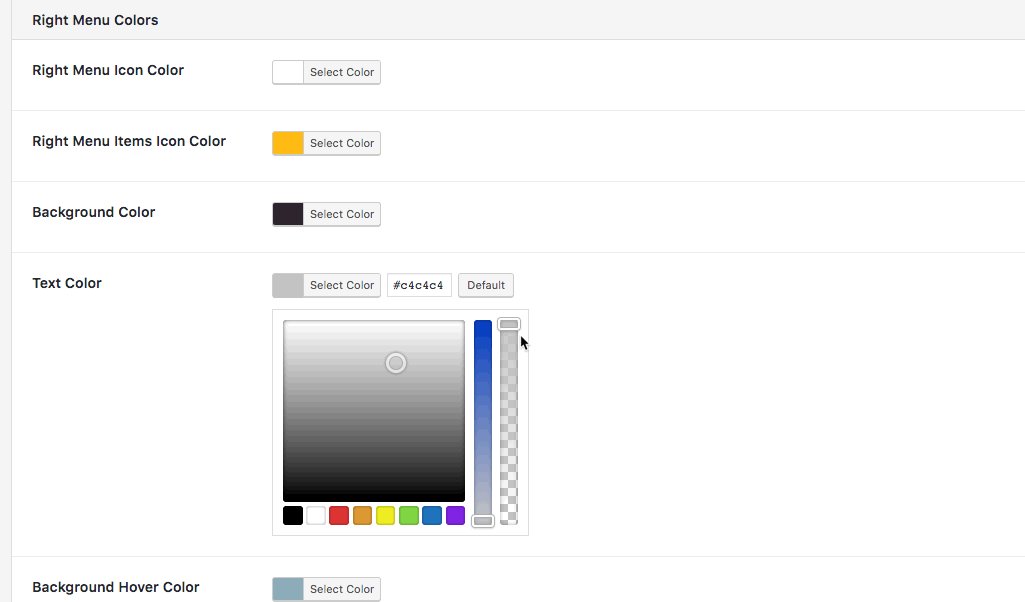
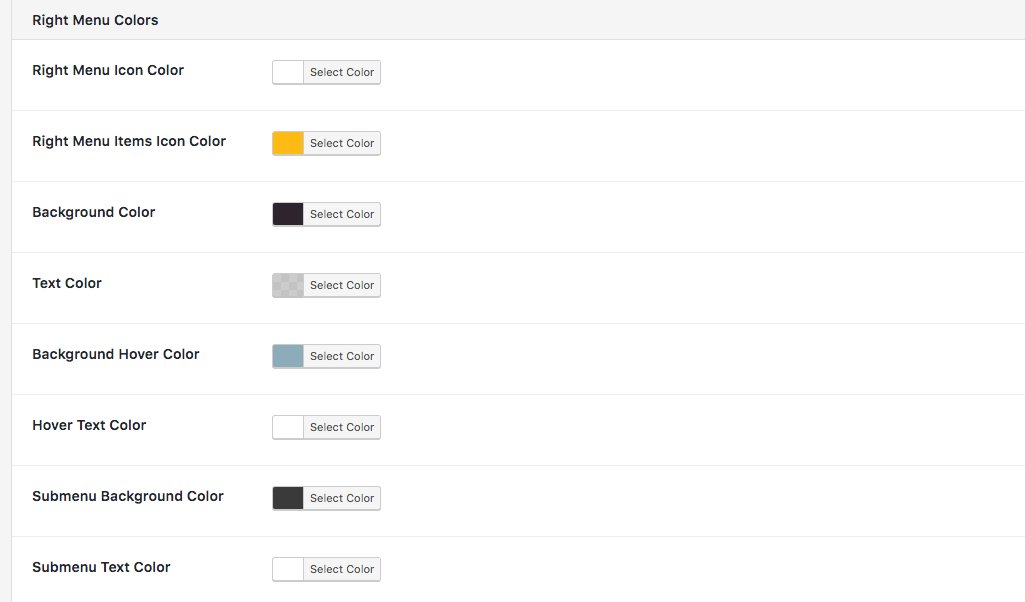
In wordpress, menu text color or background color can usually be controlled through theme options.if you want to change the text color or background color of the currently active menu item, you can inspect the element of the currently active menu item to see which class is added to the “currently active menu item and then use css to change the color. Head on over to your wordpress dashboard > appearance > theme editor > main stylesheet.this area contains all the css used by the theme. So, after activating the classic editor’s plugin, you might be thinking of changing the font color. Use your cursor to highlight the text you want to change the color of. How to set the Right Menu colors? WordPress Mobile Menu WordPress.
 Source: ryrob.com
Source: ryrob.com
This will then allow you to enter your own css rule. Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. Please see the pinned comment for clarity. To target the li a of your menu use below class : How to Change Font Color in WordPress (on Your Blog) in 2020.
The Step By Step Process Is Given Below:
In wordpress, menu text color or background color can usually be controlled through theme options.if you want to change the text color or background color of the currently active menu item, you can inspect the element of the currently active menu item to see which class is added to the “currently active menu item and then use css to change the color. Step 5 move your cursor into the free space to the right of the tabs, and alternately right click the mouse i was trying to convert the html provided in your post and uploaded all the necessary files with the same structure (under master page gallery created dusky folder and uploaded font,html, source folders and. You’ll now see the same color options as for the whole block. First, click the button to generate free lite / test api key and then click the verify button once it generates the api key.
Select The Text For Which You Need To Change The Text Color.
After installing click “activate plugin”. Goto your dashboard > appearance > customize there you can find some options to change button color,font size etc. Add a css class in your wordpress menu item (s) stay on the menu page and select the menu item you’re looking to change its background. The title font color plays an important role in web design.
Then, Go To The Upload Font Tab And Upload The Font File That You Want To Use.
Here, you need to select the highlight option. Please see the pinned comment for clarity. First, you’ll need to highlight the word (s) that you want to change. To target you ul under the parent ul you need to use below class :
How To Change Only The Menu Font In Wordpress Navigation Menus.
The next step is to change the color to whatever you want. Use your cursor to highlight the text you want to change the color of. Select the “highlight” option from toolbar. First, click the button to generate free lite / test api key and then click the verify button once it generates the api key.







