Then, go to the upload font tab and upload the font file that you want to use. Then, go to the upload font tab and upload the font file that you want to use.
Best How To Change Font Color In Wordpress Widget With New Ideas, From here, you need to click on the gear icon to add your custom css class. To demonstrate how to change the font color in the wordpress editor, here’s a little gif (movie) to watch:
 CSS Color Text Box Widgets » WebNots From webnots.com
CSS Color Text Box Widgets » WebNots From webnots.com
To demonstrate how to change the font color in the wordpress editor, here’s a little gif (movie) to watch: The step by step process is given below: I’m going to change the color to white, and i’ll also enlarge the header. In today's wordpress video tutorial we'll learn how to change the text widget and other footer text colors in wordpress in a simple, fast, and easy method so.
CSS Color Text Box Widgets » WebNots Select the header text where you want to make changes.
Once you are done with that you will see the text color settings and select the color patch as per your needs. In widget settings, you’ll see an extended range of options. Add custom css code to style whichever elements you’d like the font to be applied to. And that’s all there is to it!
![]() Source: wpdatatables.com
Source: wpdatatables.com
Simply go to the appearance » widgets page and click on the widget where you want to add the custom style. [log in to see the link] From here, you need to click on the gear icon to add your custom css class. Click on the text color option. How to Add Social Media Icons to the WordPress Footer.
 Source: wordpress.org
Source: wordpress.org
[log in to see the link] Paste in a code snippet containing your font’s link. Click “install now” on the “classic editor plugin”. Here, you need to select the highlight option. Cost Calculator Builder WordPress plugin.
 Source: ultimatedashboard.io
Source: ultimatedashboard.io
Then, go to the new use any font area in your wordpress dashboard. [log in to see the link] It is a widely used plugin currently having over 100,000 active installations. Select the text for which you need to change the text color. White Label Custom WordPress Dashboard Plugin Ultimate Dashboad.
 Source: techsolutionshere.com
Source: techsolutionshere.com
To demonstrate how to change the font color in the wordpress editor, here’s a little gif (movie) to watch: This can be very important for your branding and certain colors represent different emotions and imply certain brand morals. Once you are done with that you will see the text color settings and select the color patch as per your needs. Simply go to the appearance » widgets page and click on the widget where you want to add the custom style. How to Create Breadcrumbs Without a Plugin in WordPress.

I’ve tried everything throughout the platform and may just need custom css. The page i need help with: First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. So, after activating the classic editor’s plugin, you might be thinking of changing the font color. How to change the text color of a specific widget in WordPress Quora.
 Source: templatemonster.com
Source: templatemonster.com
Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Therefore, it is vital that you get the right color. Find the css selector of that widget. Let’s say you wanted to make the color of the widget title black. How to edit footer in WordPress Template Monster Help.
 Source: wordpress.org
Source: wordpress.org
In this post i will show how you can quickly change the background color of a wordpress text widget. Once you are done with that you will see the text color settings and select the color patch as per your needs. In today's wordpress video tutorial we'll learn how to change the text widget and other footer text colors in wordpress in a simple, fast, and easy method so. You can edit the post which you need to change the font color. Theme Directory — Free WordPress Themes.
 Source: winningwp.com
Source: winningwp.com
Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Then, go to the upload font tab and upload the font file that you want to use. Finally, i still have to change the header. Once you are done with that you will see the text color settings and select the color patch as per your needs. How To Show HTML Syntax Highlighting Within WordPress Text Editor.
 Source: wpbeginner.com
Source: wpbeginner.com
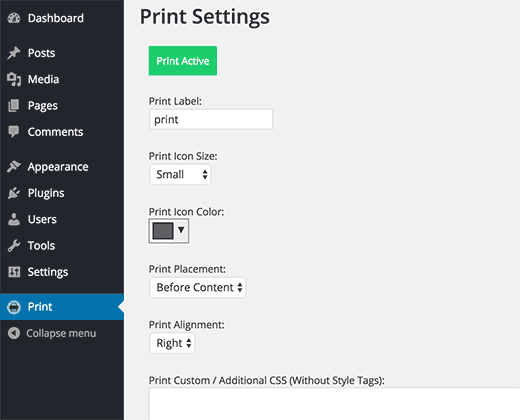
In widget settings, you’ll see an extended range of options. First, you’ll need to highlight the word (s) that you want to change. Then, click the small downward arrow on the content editor toolbar. Simply go to the appearance » widgets page and click on the widget where you want to add the custom style. How to Add a Printer Friendly Option to Your WordPress Posts.
 Source: templatemonster.com
Source: templatemonster.com
Under the appearance > editor tab you’ll find a simple text editor that allows you to alter your child theme’s files. Let’s say you wanted to make the color of the widget title black. You can edit the post which you need to change the font color. Then, go to the new use any font area in your wordpress dashboard. WordPress Blogging themes. How to edit footer logo Template Monster Help.
 Source: i13websolution.com
Source: i13websolution.com
Once you are done with that you will see the text color settings and select the color patch as per your needs. Then, go to the new use any font area in your wordpress dashboard. From here, you need to click on the gear icon to add your custom css class. Then, go to the upload font tab and upload the font file that you want to use. Best WordPress Responsive Tabs Plugin I13 Web Solution.
 Source: wpastra.com
Source: wpastra.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. First, you’ll need to highlight the word (s) that you want to change. For some, you can change the text color with the help of your theme. To begin, install and activate the plugin. Footer Widgets Astra.
 Source: webnots.com
Source: webnots.com
Go to dashboard>select “post”/”page” where you want to change font color. You can edit the post which you need to change the font color. To demonstrate how to change the font color in the wordpress editor, here’s a little gif (movie) to watch: Then, go to the new use any font area in your wordpress dashboard. CSS Color Text Box Widgets » WebNots.
 Source: wprealize.com
Source: wprealize.com
And that’s all there is to it! In this post i will show how you can quickly change the background color of a wordpress text widget. Once you access your wordpress admin panel navigate to post >> all post section. You can use the following formats: Text Marquee shortcode WordPress addon for WPBakery Visual Composer.
 Source: codester.com
Source: codester.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. One of them is changing the color of the font. [log in to see the link] When i inspected the widget with chrome, i was able to see that the title was wrapped in h3 tags, so i’ll need to target those h3 tags. SideBar Menu For Wordpress Plugin by Smartcms Codester.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Then, click the small downward arrow on the content editor toolbar. Once you are done with that you will see the text color settings and select the color patch as per your needs. You’ll now see the same color options as for the whole block. First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Change CSS Hover Effect of Wordpress Title Without Altering Theme.
 Source: orionthemes.com
Source: orionthemes.com
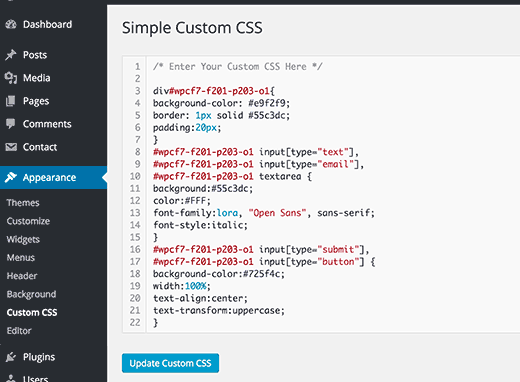
This can be done through different ways. One of them is changing the color of the font. From here, you need to click on the gear icon to add your custom css class. If you’d rather watch your changes happen live you can open appearance > customize and then open the additional css section. How to Modify the Footer of Your WordPress Theme Orion Themes.
 Source: elementor.com
Source: elementor.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Open your theme’s functions.php file. Log in to wordpress dashboard. The step by step process is given below: Elementor Form Widget Free WordPress Form Builder.
 Source: wpsites.net
Source: wpsites.net
For some, you can change the text color with the help of your theme. One of them is changing the color of the font. Finally, i still have to change the header. Under the appearance > editor tab you’ll find a simple text editor that allows you to alter your child theme’s files. Add Background Color To Width of Text.
 Source: wpexplorer.com
Source: wpexplorer.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. If you want to make a change to a specific widget, then you’ll need to use that id. Then, go to the upload font tab and upload the font file that you want to use. Here, you need to select the highlight option. Revolution Slider WordPress Plugin Review & How To Guide WPExplorer.
 Source: weblizar.com
Source: weblizar.com
In today's wordpress video tutorial we'll learn how to change the text widget and other footer text colors in wordpress in a simple, fast, and easy method so. Then, go to the upload font tab and upload the font file that you want to use. In this post i will show how you can quickly change the background color of a wordpress text widget. And that’s all there is to it! How To Customize WordPress Site By Adding Custom CSS.
 Source: getwpplugin.com
Source: getwpplugin.com
This can be very important for your branding and certain colors represent different emotions and imply certain brand morals. The page i need help with: Click on the text color option. If you’d rather watch your changes happen live you can open appearance > customize and then open the additional css section. 5 Best WordPress Table Plugins to Display Your Data Get WP Plugin.
 Source: webtechnologybd.com
Source: webtechnologybd.com
Here, you need to select the highlight option. Then, go to the new use any font area in your wordpress dashboard. Select the text for which you need to change the text color. So, after activating the classic editor’s plugin, you might be thinking of changing the font color. 20 Best WordPress Calendar Plugins and Widgets (+5 Free Plugins).
 Source: spicemailer.com
Source: spicemailer.com
[log in to see the link] Select the “highlight” option from toolbar. In either case you will need to use css to alter your theme’s colors. If you want to make a change to a specific widget, then you’ll need to use that id. How to Change Background Color of Text Widget.
 Source: hitechwork.com
Source: hitechwork.com
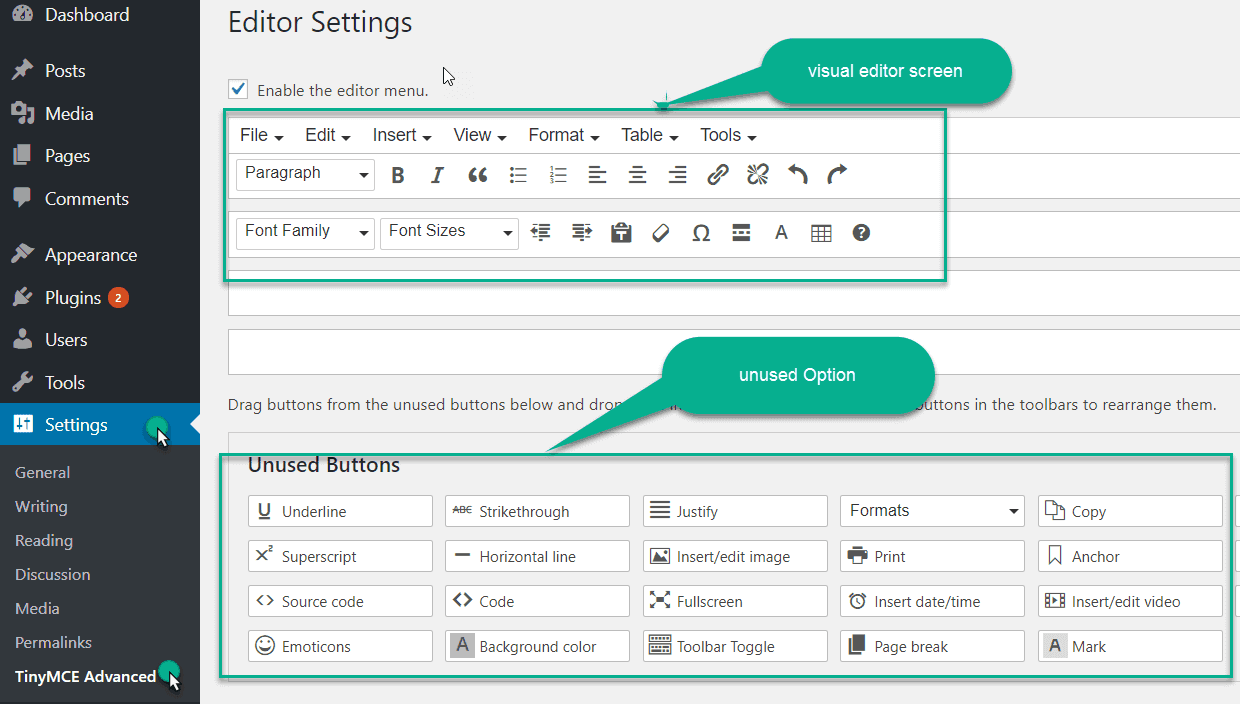
I’m going to change the color to white, and i’ll also enlarge the header. You can edit the post which you need to change the font color. If you’d rather watch your changes happen live you can open appearance > customize and then open the additional css section. To demonstrate how to change the font color in the wordpress editor, here’s a little gif (movie) to watch: Customize WordPress Post Editor Toolbar with TinyMCE Advanced.
Under The Appearance > Editor Tab You’ll Find A Simple Text Editor That Allows You To Alter Your Child Theme’s Files.
Then, go to the upload font tab and upload the font file that you want to use. Change the background color of all text widget. Once the editor opens, click on any word or sentence that you want to color and click on the down arrow on the toolbar as shown in the above image. Next, simply click on the ‘text color’ link at the bottom of the dropdown list:
Then, Go To The New Use Any Font Area In Your Wordpress Dashboard.
Once you access your wordpress admin panel navigate to post >> all post section. Add custom css code to style whichever elements you’d like the font to be applied to. Here, you need to select the highlight option. You’ll now see the same color options as for the whole block.
First, Click The Button To Generate Free Lite / Test Api Key And Then Click The Verify Button Once It Generates The Api Key.
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. The step by step process is given below: In this post i will show how you can quickly change the background color of a wordpress text widget. Then, go to the new use any font area in your wordpress dashboard.
Every Wp Widget Has A Unique Css Selector, An Id Or Class.
If you’d rather watch your changes happen live you can open appearance > customize and then open the additional css section. When i inspected the widget with chrome, i was able to see that the title was wrapped in h3 tags, so i’ll need to target those h3 tags. Find the css selector of that widget. Open your theme’s functions.php file.






