W3schools offers free online tutorials, references and exercises in all the major languages of the web. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you.
Best How To Change Font Color Of Text In Javascript With New Ideas, Covering popular subjects like html, css, javascript, python, sql,. We will use this property to change the color of the text inside the paragraph element.
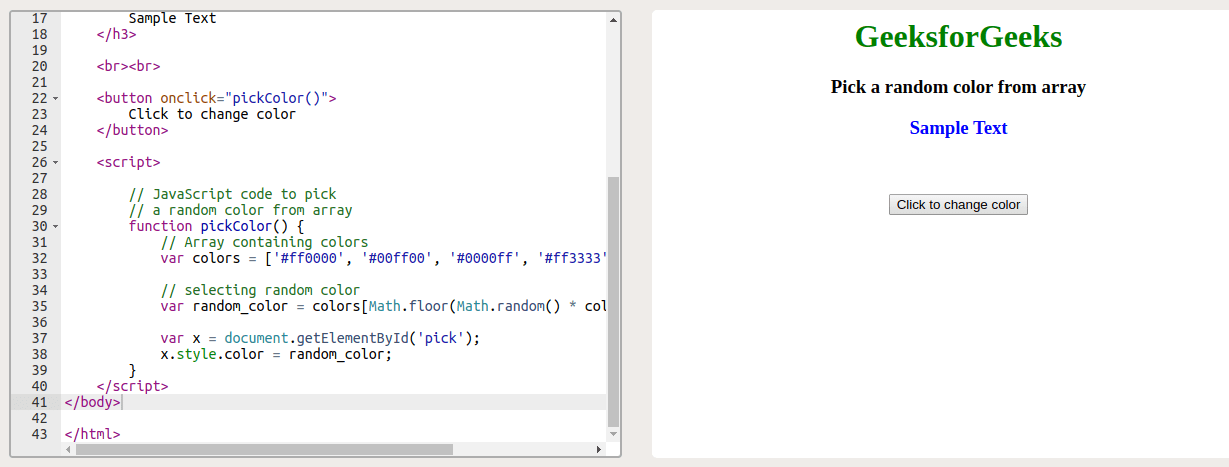
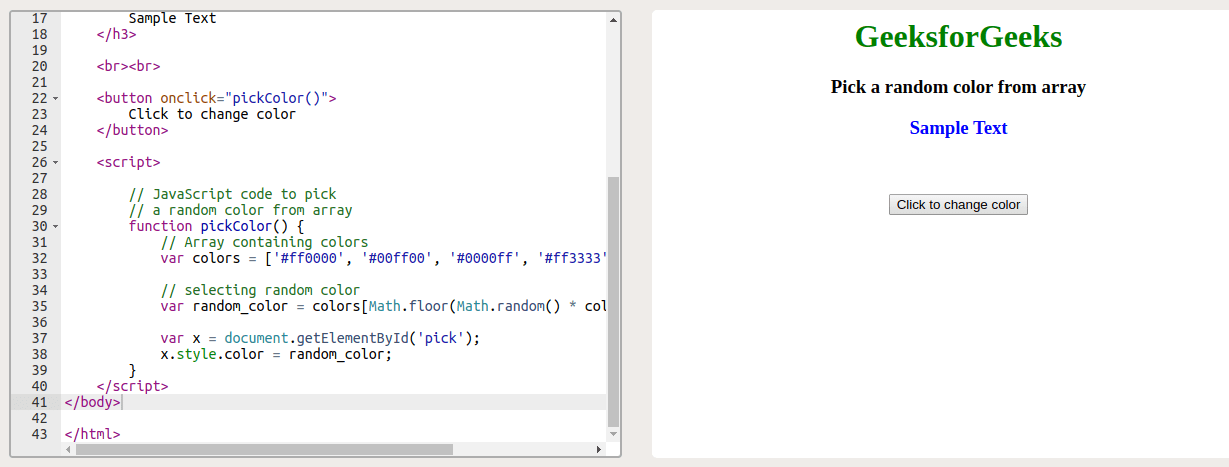
 How to pick a random color from an array using CSS and JavaScript From geeksforgeeks.org
How to pick a random color from an array using CSS and JavaScript From geeksforgeeks.org
W3schools offers free online tutorials, references and exercises in all the major languages of the web. To change the color of the text, we'll be setting its style.color property. In that section, you will find the “console” tab. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0, false);
How to pick a random color from an array using CSS and JavaScript In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you.
In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property. So if you would want to modify your title, innerhtml would be the way to go. Here you will find some text, clear that. For instance, you might want to change font color, font style, font size, etc.
 Source: forum.sublimetext.com
Source: forum.sublimetext.com
We will use this property to change the color of the text inside the paragraph element. In the “console” tab, you can write the javascript code and execute the code. }, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: All we need to do is change this property to the color that we want, and the browser will take care of the rest. How do I change the background tab color? It's too subtle Technical.
 Source: youtube.com
Source: youtube.com
Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. Here you will find some text, clear that. } with innerhtml you get/set the content of an element. Function init () { document.getelementbyid (about).style.color = 'blue'; change the text color in every second using JavaScript YouTube.

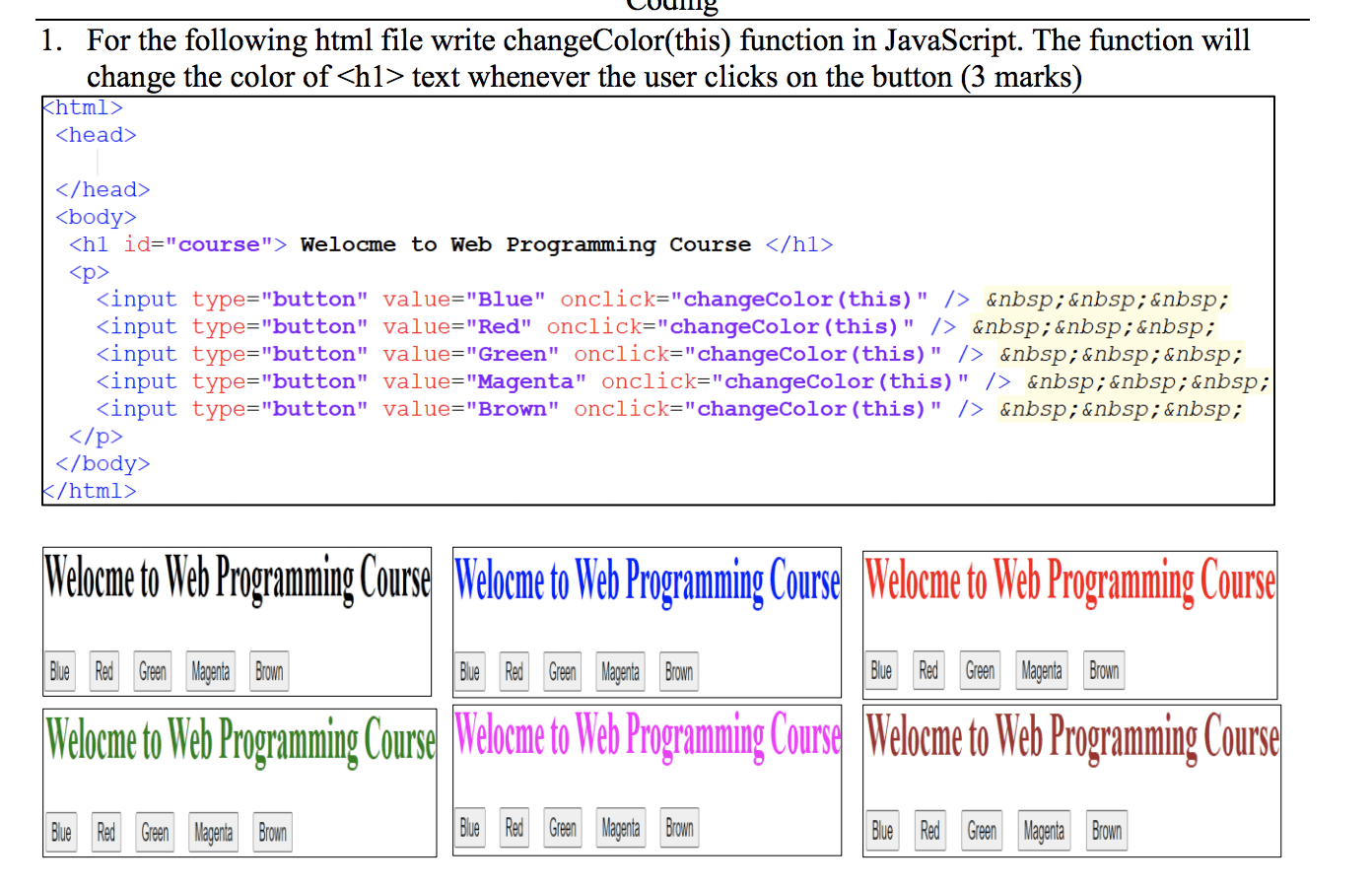
Upon click of the blue button, we will change the text color to blue. To change the color of the text, we'll be setting its style.color property. For instance, you might want to change font color, font style, font size, etc. Here you will find some text, clear that. 39 How To Change Text Color Javascript Javascript Answer.

So if you would want to modify your title, innerhtml would be the way to go. Go ahead and review our methods to change text in javascript, so you can choose one of them depending on what you want to do with the text itself. Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. To change the color of the text, we'll be setting its style.color property. change input type file button text BytesofGigabytes.
 Source: techilife.com
Source: techilife.com
All we need to do is change this property to the color that we want, and the browser will take care of the rest. } with innerhtml you get/set the content of an element. Open a new tab in the browser. Covering popular subjects like html, css, javascript, python, sql,. How to change the Discord colored text? Techilife.
 Source: youtube.com
Source: youtube.com
Upon click of the green button, we will change the text color to green. In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property. All we need to do is change this property to the color that we want, and the browser will take care of the rest. Open a new tab in the browser. Blinking or changing text color and background color in java script.
 Source: stackoverflow.com
Source: stackoverflow.com
In the “console” tab, you can write the javascript code and execute the code. Here's how to change the color to red: } with innerhtml you get/set the content of an element. W3schools offers free online tutorials, references and exercises in all the major languages of the web. javascript How to change the font color of placeholder of vtext.
 Source: stackoverflow.com
Source: stackoverflow.com
So if you would want to modify your title, innerhtml would be the way to go. Open a new tab in the browser. Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. We will use this property to change the color of the text inside the paragraph element. javascript how to change the font color, font size, and button color.

Upon click of the red button, we will change the text color to red. For instance, you might want to change font color, font style, font size, etc. In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property. Covering popular subjects like html, css, javascript, python, sql,. Learn a simple way to dynamically change the background color of your.
 Source: stackoverflow.com
Source: stackoverflow.com
In the “console” tab, you can write the javascript code and execute the code. In that section, you will find the “console” tab. So if you would want to modify your title, innerhtml would be the way to go. Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. javascript CSS how to change text color of disabled option inside a.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
For instance, you might want to change font color, font style, font size, etc. Here's how to change the color to red: In that section, you will find the “console” tab. So if you would want to modify your title, innerhtml would be the way to go. How to pick a random color from an array using CSS and JavaScript.
 Source: maibushyx.blogspot.com
Source: maibushyx.blogspot.com
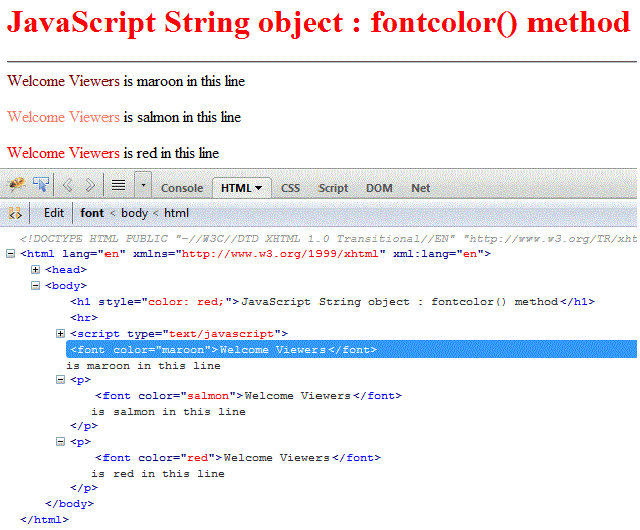
} with innerhtml you get/set the content of an element. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you. We will use this property to change the color of the text inside the paragraph element. W3schools offers free online tutorials, references and exercises in all the major languages of the web. 37 Javascript Change Text Color Javascript Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you. Function init () { document.getelementbyid (about).style.color = 'blue'; Open a new tab in the browser. Here is an example, that changes the text color to orange: How to change background color of TextBox by Javascript.
 Source: youtube.com
Source: youtube.com
Open a new tab in the browser. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0, false); So if you would want to modify your title, innerhtml would be the way to go. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. Javascript Button to change text color of paragraph YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
Upon click of the red button, we will change the text color to red. } with innerhtml you get/set the content of an element. Once you do that, a developer tools section opens. To change the color of the text, we'll be setting its style.color property. javascript CSS Changing Font Color of a label (before & after span.
 Source: stackoverflow.com
Source: stackoverflow.com
Here you will find some text, clear that. For instance, you might want to change font color, font style, font size, etc. }, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: In that section, you will find the “console” tab. javascript Select child from container with id and change text color.
 Source: howtamil.com
Source: howtamil.com
Here is an example, that changes the text color to orange: Here you will find some text, clear that. In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you. Open a new tab in the browser. Change Text or Paragraph(Font) Color Single or MultiColor In Ms Word.
![javascript Change text color in Node.js [DISCORD] Stack Overflow javascript Change text color in Node.js [DISCORD] Stack Overflow](https://i2.wp.com/i.stack.imgur.com/HsjnH.png) Source: stackoverflow.com
Source: stackoverflow.com
Here you will find some text, clear that. In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property. W3schools offers free online tutorials, references and exercises in all the major languages of the web. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. javascript Change text color in Node.js [DISCORD] Stack Overflow.

Here is an example, that changes the text color to orange: So if you would want to modify your title, innerhtml would be the way to go. To change the color of the text, we'll be setting its style.color property. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0, false); Change form text field color and value in jQuery.
 Source: youtube.com
Source: youtube.com
All we need to do is change this property to the color that we want, and the browser will take care of the rest. Covering popular subjects like html, css, javascript, python, sql,. For instance, you might want to change font color, font style, font size, etc. In the “console” tab, you can write the javascript code and execute the code. How To Change Button Text With JavaScript YouTube.
 Source: youtube.com
Source: youtube.com
Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. } with innerhtml you get/set the content of an element. So if you would want to modify your title, innerhtml would be the way to go. Covering popular subjects like html, css, javascript, python, sql,. Q+A How to alternate text color using JavaScript YouTube.
 Source: youtube.com
Source: youtube.com
Function init () { document.getelementbyid (about).style.color = 'blue'; Here you will find some text, clear that. So if you would want to modify your title, innerhtml would be the way to go. }, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: Javascript Changing Text with Button Click YouTube.
 Source: shopnflgamepass.blogspot.com
Source: shopnflgamepass.blogspot.com
Upon click of the green button, we will change the text color to green. To change the color of the text, we'll be setting its style.color property. So if you would want to modify your title, innerhtml would be the way to go. Covering popular subjects like html, css, javascript, python, sql,. 39 How To Change Text Color Javascript Javascript Answer.
 Source: alphr.com
Source: alphr.com
In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property. For instance, you might want to change font color, font style, font size, etc. We will use this property to change the color of the text inside the paragraph element. Here is an example, that changes the text color to orange: How To Change the Text Color in Discord.
 Source: stackoverflow.com
Source: stackoverflow.com
Upon click of the red button, we will change the text color to red. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0, false); Here is an example, that changes the text color to orange: Here's how to change the color to red: javascript Tinymce editor generating html code for text color and.
Upon Click Of The Blue Button, We Will Change The Text Color To Blue.
In the “console” tab, you can write the javascript code and execute the code. We will use this property to change the color of the text inside the paragraph element. So if you would want to modify your title, innerhtml would be the way to go. In the following example, we will change the font color of html element with id myelement to the color #ff0000, in javascript, using element.style.color property.
}, 1);;Function Addremovelistenersonall(){Var T=_Ge(B_Content),N,I,R;T&&(N=_D.createelement(Style),N.id=Styleidstring,N.innertext=#B_Results H2>A {Padding:
Go ahead and review our methods to change text in javascript, so you can choose one of them depending on what you want to do with the text itself. In that section, you will find the “console” tab. Open a new tab in the browser. Function init () { document.getelementbyid (about).style.color = 'blue';
Upon Click Of The Green Button, We Will Change The Text Color To Green.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0, false); Example.html conclusion in this javascript tutorial, we learned how to change the font color of a. Covering popular subjects like html, css, javascript, python, sql,. All we need to do is change this property to the color that we want, and the browser will take care of the rest.
Here Is An Example, That Changes The Text Color To Orange:
In your case, however, you just want to modify a property of the element (change the color of the text inside it), so you. Upon click of the red button, we will change the text color to red. Once you do that, a developer tools section opens. Here's how to change the color to red:







