Paste those selectors and rules in another stylesheet. There are 800+ google fonts but some of them won’t work off the bat.
Incredible How To Change Font Family Css In Graphic Design, To do this, you will go to the external css file which is style.css. The verdana font family looks like this inside the google chrome browser:
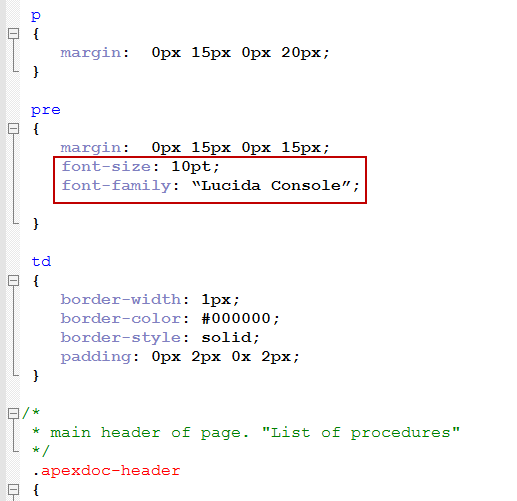
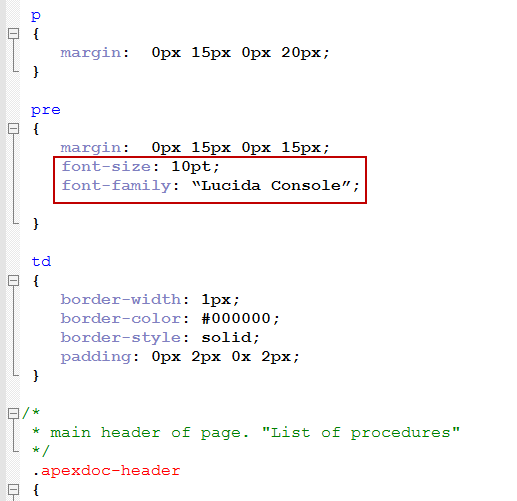
 How to change fonts of object SQL in documentation From knowledgebase.apexsql.com
How to change fonts of object SQL in documentation From knowledgebase.apexsql.com
Then you can use your fonts as so: You might have noticed that there are other font families in the. Bolder sets the font one weight lighter than the parent element. We'll use this as an example:
How to change fonts of object SQL in documentation (3) finally, use the convert button and download the new converted fonts.
Make the html and css changes explained below using any html editor or text editor. (1) upload the unzipped gotham bold regular.ttf font file. Bolder sets the font one weight lighter than the parent element. Paste those selectors and rules in another stylesheet.
 Source: stackoverflow.com
Source: stackoverflow.com
In this video, you’re going to learn how to change the font family for your entire website in one quick and easy lesson. Bolder sets the font one weight lighter than the parent element. You can set following font properties of an element −. Times new roman, times, serif; css How to use fontfamily with same name? Stack Overflow.
 Source: css-tricks.com
Source: css-tricks.com
We will change the font color of the heading or the h1 tag in index.html to red. Open your bootstrap copy in your editor. We'll use this as an example: The number value for this keyword is 400. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: pinterest.com
Source: pinterest.com
Bolder sets the font one weight lighter than the parent element. } make sure the external css is linked to the html file, otherwise it won’t work. Paste those selectors and rules in another stylesheet. You can set following font properties of an element −. Basic CSS Part One Changing font sizes Blog tips, How to start a.
 Source: stackoverflow.com
Source: stackoverflow.com
Paste those selectors and rules in another stylesheet. And the output it is showing in browser is also normal in case of html and it is times new roman, too.but, the quotation sign you were expecting is mainly known as curly quotes, which is unicode character but shown generally when we use it in word documents. Besides, it sets the font of the element to a system font. The css font properties are used for defining the size, font family, boldness and the style of the text. css How to change the fontcolor of a linkword inside of a.
 Source: lifewire.com
Source: lifewire.com
Normally, you can change the font family using inline css but that’s very difficult because you have to add inline css code every time to the text using the text editor section. } make sure the external css is linked to the html file, otherwise it won’t work. In an external css file you can change the font family like this: To do this, you will go to the external css file which is style.css. How to Use CSS to Change Fonts on Web Pages.
 Source: my.wealthyaffiliate.com
Source: my.wealthyaffiliate.com
If the browser doesn’t support one font then the other can be used. Besides, it sets the font of the element to a system font. When we write some information, some text or link in our webpage. } make sure the external css is linked to the html file, otherwise it won’t work. Custom CSS Change Font Family SiteWide.
 Source: csshero.org
Source: csshero.org
Open your bootstrap copy in your editor. In this video, you’re going to learn how to change the font family for your entire website in one quick and easy lesson. You can set the font to normal. Times new roman, times, serif; How to Change Fonts in WordPress CSS Hero.
 Source: my.hogash.com
Source: my.hogash.com
It can have multiple fonts as a backup system i.e. Choosing the right font and style is very crucial for the readability of text on a page. There are 800+ google fonts but some of them won’t work off the bat. Then you can use your fonts as so: How to change fonts Hogash Studio Dashboard.
 Source: knowledgebase.apexsql.com
Source: knowledgebase.apexsql.com
The number value for this keyword is 400. Color keywords are nothing but the names of the colors like red, blue, yellow etc. Choosing the right font and style is very crucial for the readability of text on a page. (1) upload the unzipped gotham bold regular.ttf font file. How to change fonts of object SQL in documentation.
 Source: lifewire.com
Source: lifewire.com
Bold sets a bold style (same as 400). Make the html and css changes explained below using any html editor or text editor. To change text color in css, you can use the color keywords to achieve this. Besides, it sets the font of the element to a system font. How to Use CSS to Change Fonts on Web Pages.
 Source: pinterest.com
Source: pinterest.com
In this video, you’re going to learn how to change the font family for your entire website in one quick and easy lesson. Bold sets a bold style (same as 400). Possible value could be any font family name. } make sure the external css is linked to the html file, otherwise it won’t work. How to Change Font Style using CSS Wordpress Font styles, Css, Blog.
 Source: jacqsbloggertips.blogspot.com
Source: jacqsbloggertips.blogspot.com
Possible value could be any font family name. Paste those selectors and rules in another stylesheet. After going through these steps, you should end up with a set of rules similar to these: Lighter sets the font one weight lighter than the parent element. Jacq's Blogger Tips Change font style/size of Pages Tabs in Blogger blogs.
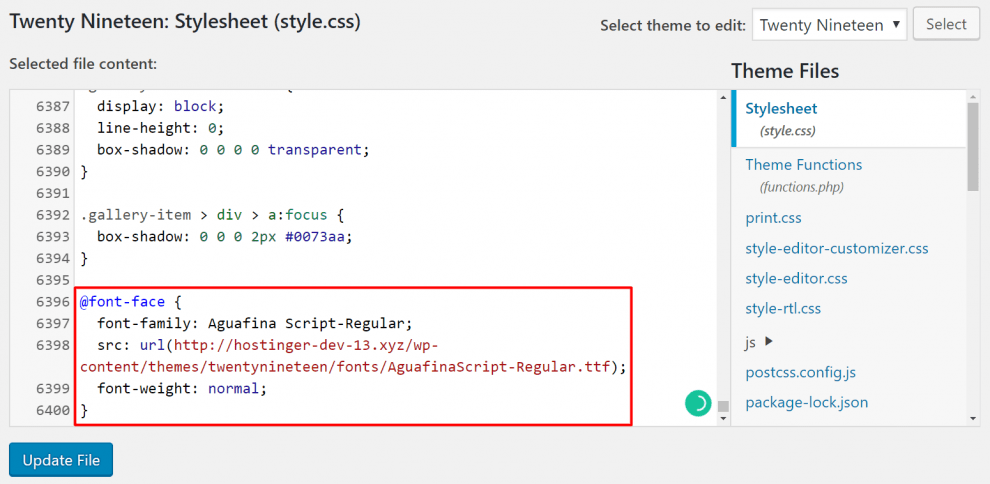
 Source: hostinger.my
Source: hostinger.my
(1) upload the unzipped gotham bold regular.ttf font file. The css font properties are used for defining the size, font family, boldness and the style of the text. So start off with your chosen font and. The css font property is used to set the fonts content of html element. How to Add Custom Fonts to Your WordPress Website.
 Source: stackoverflow.com
Source: stackoverflow.com
It can have multiple fonts as a backup system i.e. The number value for this keyword is 400. The css font property is considered to be a shorthand property. You can set following font properties of an element −. css Font Color in HTML Email Gmail Stack Overflow.
 Source: tutorialbrain.com
Source: tutorialbrain.com
It can have multiple fonts as a backup system i.e. You can set following font properties of an element −. Besides, it sets the font of the element to a system font. Normally, you can change the font family using inline css but that’s very difficult because you have to add inline css code every time to the text using the text editor section. HTML Fonts — How to change font color in HTML — TutorialBrain.
 Source: lifewire.com
Source: lifewire.com
The css font property is considered to be a shorthand property. So, here we will explain the following properties: In an external css file you can change the font family like this: Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the. How to Use CSS to Change Fonts on Web Pages.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
You should add the following code to. Color keywords are nothing but the names of the colors like red, blue, yellow etc. The verdana font family looks like this inside the google chrome browser: You can change, add, or remove these by editing the theme.fontfamily section of your tailwind config. Working with fonts in CSS.
 Source: css-tricks.com
Source: css-tricks.com
There are 800+ google fonts but some of them won’t work off the bat. Remove the rules that don't have anything to do with font styles. So start off with your chosen font and. The css font properties are used for defining the size, font family, boldness and the style of the text. CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: wppocket.com
Source: wppocket.com
This text is in arial. The css font properties are used for defining the size, font family, boldness and the style of the text. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. You should add the following code to. How to Change The Font Family in Your WordPress Blog.
 Source: pinterest.com
Source: pinterest.com
This chapter teaches you how to set fonts of a content, available in an html element. (1) upload the unzipped gotham bold regular.ttf font file. You should add the following code to. When we write some information, some text or link in our webpage. How to Change Font Family and Font Size in WordPress with CSS.
 Source: askubuntu.com
Source: askubuntu.com
The type of font you choose will decide how each letter looks and the styles vary a lot. There are 800+ google fonts but some of them won’t work off the bat. Make the html and css changes explained below using any html editor or text editor. You might have noticed that there are other font families in the. gtk Change Desktop's font family Ask Ubuntu.
 Source: udacity.com
Source: udacity.com
And the output it is showing in browser is also normal in case of html and it is times new roman, too.but, the quotation sign you were expecting is mainly known as curly quotes, which is unicode character but shown generally when we use it in word documents. Possible value could be any font family name. Remove the rules that don't have anything to do with font styles. Lighter sets the font one weight lighter than the parent element. Learn the Basics of CSS Font Families Udacity Tech.
 Source: youtube.com
Source: youtube.com
So start off with your chosen font and. You can set following font properties of an element −. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. 8Css course for beginners 2020 How to change fonts in Css font.
 Source: code.tutsplus.com
Source: code.tutsplus.com
You can set the font to normal. There are 800+ google fonts but some of them won’t work off the bat. In an external css file you can change the font family like this: Josefin sans is another geometric sans serif font with a more vintage feel. Beginning With WordPress Editing the Look of Your Site With CSS.
 Source: njengah.com
Source: njengah.com
} make sure the external css is linked to the html file, otherwise it won’t work. Locate the text where you want to change the font. You should add the following code to. Lighter sets the font one weight lighter than the parent element. How to Change Font Storefront Theme » NJENGAH.
We Will Change The Font Color Of The Heading Or The H1 Tag In Index.html To Red.
Times new roman, times, serif; You might have noticed that there are other font families in the. In this article, i will show you all the methods, you can choose whichever you want. Besides, it sets the font of the element to a system font.
Open Your Bootstrap Copy In Your Editor.
You can set the font to normal. Bold sets a bold style (same as 400). Normally, you can change the font family using inline css but that’s very difficult because you have to add inline css code every time to the text using the text editor section. And not all fonts are supported on all devices.
Possible Value Could Be Any Font Family Name.
Surround the text with the span element: Remove the rules that don't have anything to do with font styles. You can specify by font name (such as arial, helvetica, etc.) or font category (such as cursive, fantasy, monospace, etc.). Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on.
By Default, Tailwind Provides Three Font Family Utilities:
Locate the text where you want to change the font. In an external css file you can change the font family like this: The css font property is used to set the fonts content of html element. Lighter sets the font one weight lighter than the parent element.







