Clarified what font weight and font style work for what font files. You change, add, or remove these by editing the theme.fontsize section of your tailwind config.
Free How To Change Font In Tailwind For Logo Design, Open the font and click the select this style button for each style you like. This will vary depending on your setup.
 The best way to set typographic defaults in Tailwind CSS From themes.dev
The best way to set typographic defaults in Tailwind CSS From themes.dev
Last 2 classes are seem to be working fine as shown in the image, however the font size one. Src is the path where the local font can be found. For tailwind, the process is similar, but we'll use some handy features of the tailwind config. It helps to make a better user experience.
The best way to set typographic defaults in Tailwind CSS Or you can extend and add your own.
By default, tailwind makes the entire default color palette available as text colors. This class is used to specify the font of an element. Choose your approach to add the font to the project. Loading a google font permalink.
 Source: gotutoral.com
Source: gotutoral.com
Also, you don't need to add the font weights in the londrina array. You change, add, or remove these by editing the theme.fontsize section of your tailwind config. This will create a minimal tailwind.config.js file at the root of your project and it will also create a postcss.config.js file that includes tailwindcss and autoprefixer already configured. Choose your approach to add the font to the project. Why I love Tailwind.
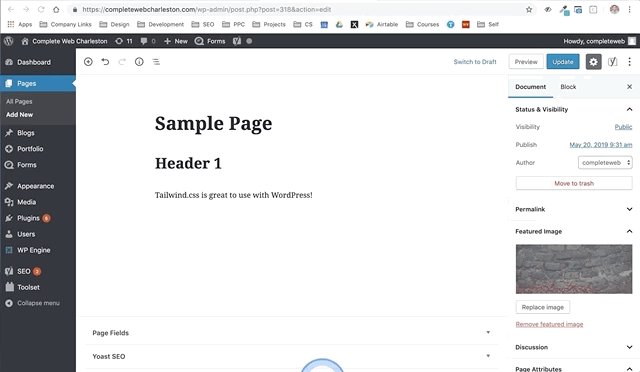
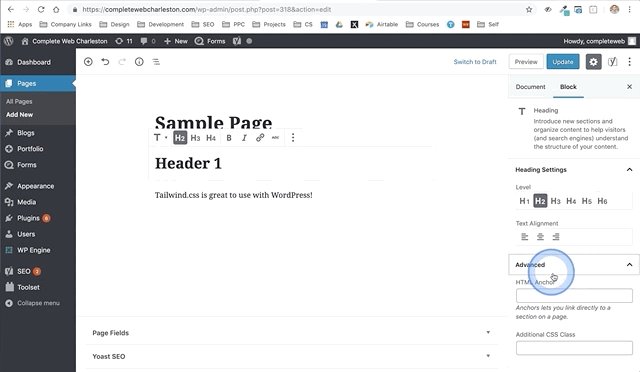
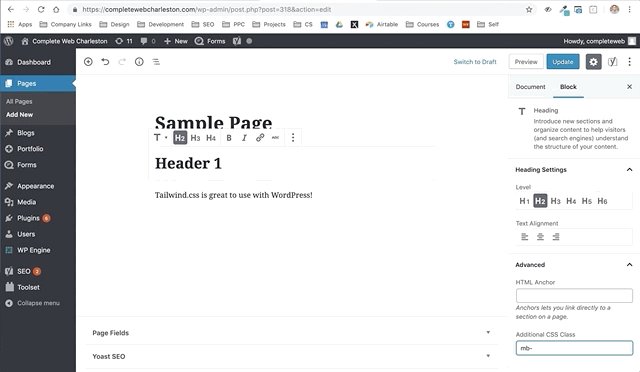
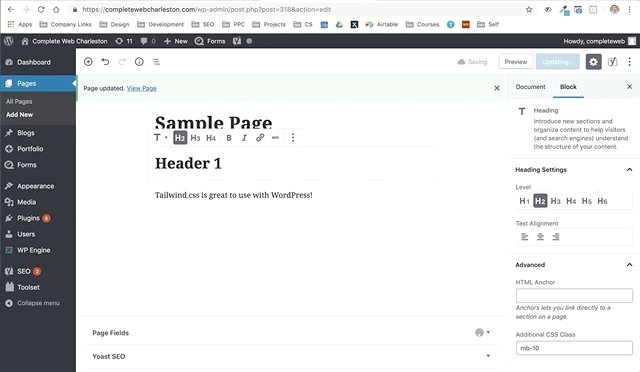
 Source: completewebcharleston.com
Source: completewebcharleston.com
Fortunately, tailwindcss allows us to build our own custom extensions of the theme to provide custom font families along with classes for those families. To control the font size of an element at a specific breakpoint, add a {screen}: Now, next time you rebuild your tailwind css file, those changes will be made to the font classes. To add fonts to your next.js project you do not need any extra dependency: Why Tailwind.css is great for WordPress 5.0 Complete Web Charleston.
 Source: twilio.com
Source: twilio.com
This class accepts a lot of font names in tailwind css in which all the properties are covered in class form. I'm using tailwind css in my project, due to our application styles we are using a default font color, however i cannot seem to find how to do this in tailwind, the documentation page only talks about extending the color palette, but not how to set a default color. Tailwind css comes with 3 predefined font stacks out of the box. Src is the path where the local font can be found. Style your Website with Tailwind CSS.
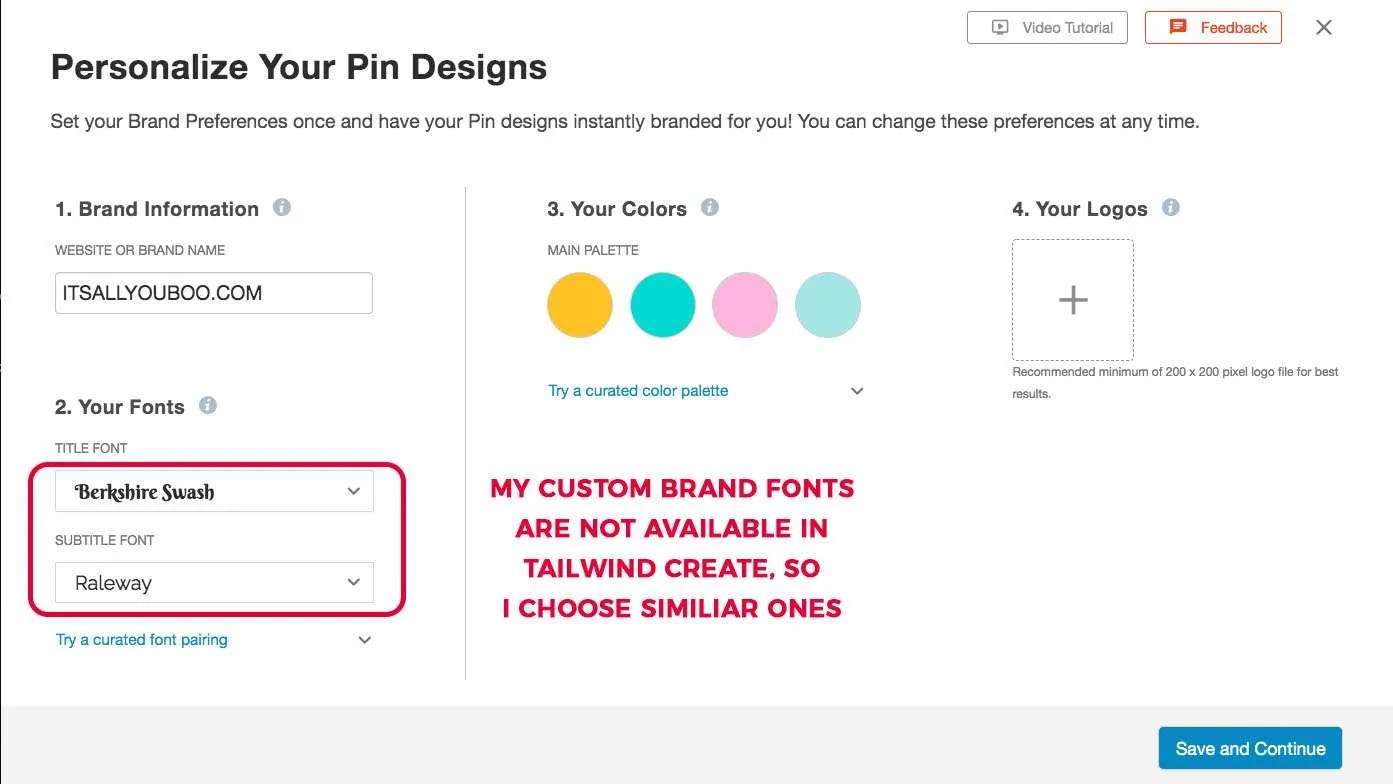
 Source: nadaliebardo.com
Source: nadaliebardo.com
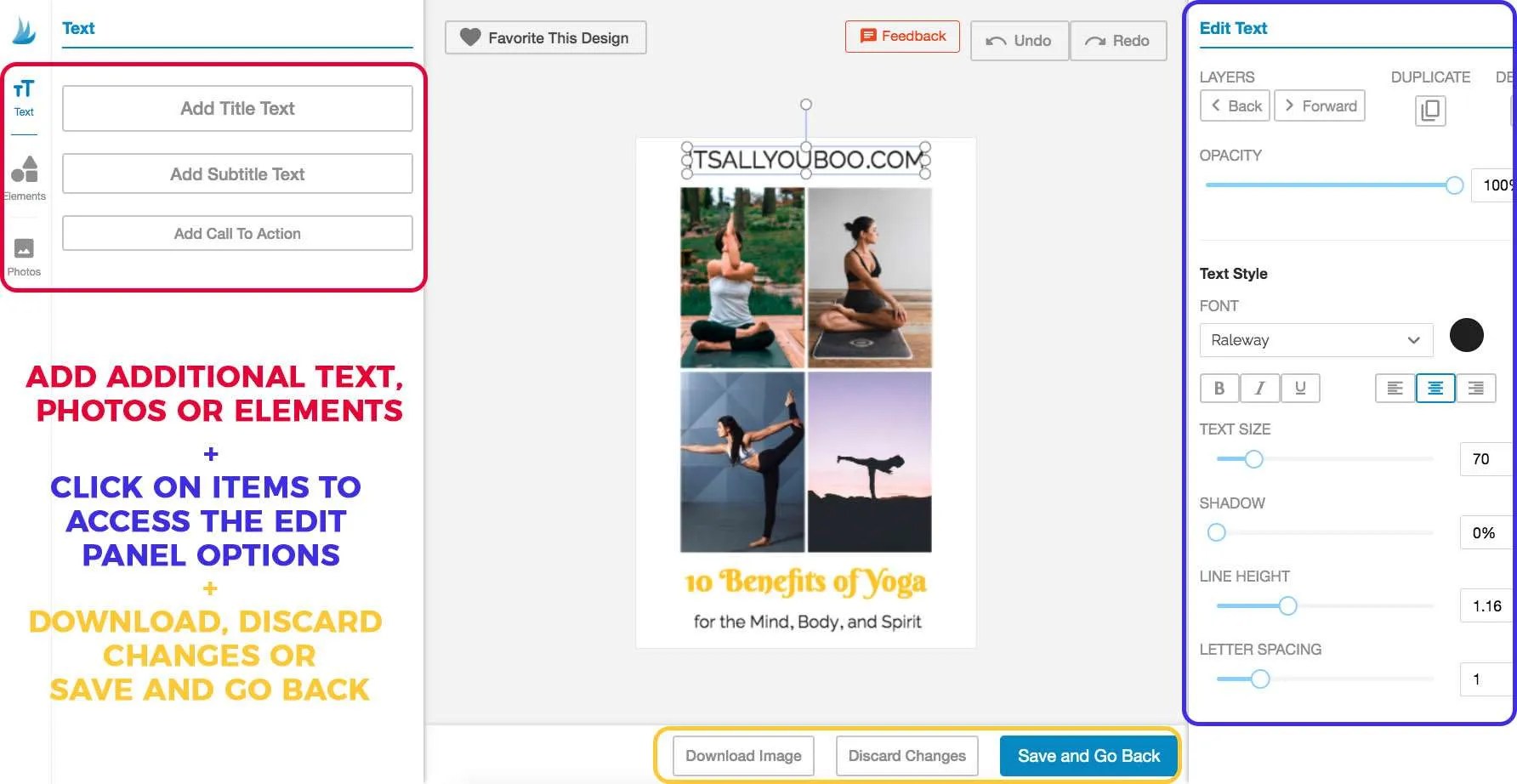
But what if we want to use a font that tailwind doesn't have built in? Now, next time you rebuild your tailwind css file, those changes will be made to the font classes. For more information about tailwind's responsive design features, check out the responsive design documentation. Here’s how you do it: How to Use Tailwind Create to Design Pinterest Pins (in just a few.
 Source: tailwindapp.com
Source: tailwindapp.com
A font stack is a collection of related font families, that are most of the time used to define fallbacks on the preferred font family. Here’s how you do it: It can have multiple fonts as a backup system i.e. You change, add, or remove these by editing the theme.fontsize section of your tailwind config. How to Change Fonts on Instagram (Captions + Bio).
 Source: tailwindapp.com
Source: tailwindapp.com
This also makes it possible for us to set different fonts at different breakpoints if we want to. To add fonts to your next.js project you do not need any extra dependency: Also, you don't need to add the font weights in the londrina array. First of all, we need to go to fonts.google.com , search for roboto slab and. How to Change Fonts on Instagram (Captions + Bio).
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Choose your approach to add the font to the project. Prefix to any existing font size utility. For more information about tailwind's responsive design features, check out the responsive design documentation. '#243c5a', }, } } } How to change the width on hover using Tailwind CSS ?.
 Source: pinegrow.com
Source: pinegrow.com
Open the font and click the select this style button for each style you like. The result will look like this: For tailwind, the process is similar, but we'll use some handy features of the tailwind config. This also makes it possible for us to set different fonts at different breakpoints if we want to. Tailwind CSS Floating Tools Pinegrow Web Editor.
 Source: storyware.co
Source: storyware.co
Choose your approach to add the font to the project. Here in the screenshot, the highlighted h3 element has 3 classes: Using extend will add the newly specified font families without overriding tailwind’s entire font stack. A font stack is a collection of related font families, that are most of the time used to define fallbacks on the preferred font family. What is Tailwind CSS and why should I be using it? · Storyware.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
I am using tailwind v3.1.7 and most of the classes are seem to be working fine. Clarified what font weight and font style work for what font files. Loading a google font permalink. By default, tailwind makes the entire default color palette available as text colors. Tailwind CSS Font Family.
 Source: tailwindapp.com
Source: tailwindapp.com
Here’s how you do it: Or you can extend and add your own. For tailwind, the process is similar, but we'll use some handy features of the tailwind config. Here in the screenshot, the highlighted h3 element has 3 classes: How to Change Fonts on Instagram (Captions + Bio).
 Source: css-tricks.com
Source: css-tricks.com
This will vary depending on your setup. You change, add, or remove these by editing the theme.fontsize section of your tailwind config. Added the path to the fonts in the src property. This also makes it possible for us to set different fonts at different breakpoints if we want to. How to Style a Form With Tailwind CSS CSSTricks.
 Source: twilio.com
Source: twilio.com
First, head to google fonts and find a cool font you want to use. The quick brown fox jumps over the lazy dog. Or you can extend and add your own. First of all, we need to go to fonts.google.com , search for roboto slab and. Style your Website with Tailwind CSS.
 Source: pinegrow.com
Source: pinegrow.com
The result will look like this: To add fonts to your next.js project you do not need any extra dependency: Fortunately, tailwindcss allows us to build our own custom extensions of the theme to provide custom font families along with classes for those families. To control the font size of an element at a specific breakpoint, add a {screen}: Tailwind CSS Floating Tools Pinegrow Web Editor.
 Source: github.com
Source: github.com
Or you can extend and add your own. Using extend will add the newly specified font families without overriding tailwind’s entire font stack. You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. In this video, i'll show you how to use custom fonts in your tailwind css project. How to Change Tailwind Styles Based On React Variable · Discussion.
 Source: nadaliebardo.com
Source: nadaliebardo.com
In this video, i'll show you how to use custom fonts in your tailwind css project. By default, tailwind makes the entire default color palette available as text colors. I usually add the fonts in the src directory and then have a fonts.css file which is then imported into something like app.css. The quick brown fox jumps over the lazy dog. How to Use Tailwind Create to Design Pinterest Pins (in just a few.
 Source: tailwindapp.com
Source: tailwindapp.com
Here in the screenshot, the highlighted h3 element has 3 classes: You can customize your color palette by editing theme.colors or theme.extend.colors in your tailwind.config.js file. However, some of the font size classes aren't working. First, head to google fonts and find a cool font you want to use. How to Change Fonts on Instagram (Captions + Bio).
 Source: freecodecamp.org
Source: freecodecamp.org
Or you can extend and add your own. Then you have three methods for adding the font. Overwrite or extend you can either overwrite the default tailwind fonts. If the browser does not support one font then the. What is Tailwind CSS and How Can I Add it to my Website or React App?.
 Source: css-tricks.com
Source: css-tricks.com
I'm using tailwind css in my project, due to our application styles we are using a default font color, however i cannot seem to find how to do this in tailwind, the documentation page only talks about extending the color palette, but not how to set a default color. But what if we want to use a font that tailwind doesn't have built in? This also makes it possible for us to set different fonts at different breakpoints if we want to. Tailwind lets you conditionally apply utility classes in different states using variant modifiers. How to Style a Form With Tailwind CSS CSSTricks.
 Source: themes.dev
Source: themes.dev
Loading a google font permalink. You change, add, or remove these by editing the theme.fontsize section of your tailwind config. How to add custom fonts to tailwind css. First of all, we need to go to fonts.google.com , search for roboto slab and. The best way to set typographic defaults in Tailwind CSS.
 Source: pinegrow.com
Source: pinegrow.com
First, head to google fonts and find a cool font you want to use. But what if we want to use a font that tailwind doesn't have built in? After we have this in our css file we switch to our tailwind config and add this: Choose your approach to add the font to the project. The complete guide to customizing a Tailwind CSS theme.
 Source: github.com
Source: github.com
Tailwind lets you conditionally apply utility classes in. By default, tailwind makes the entire default color palette available as text colors. Loading a google font permalink. To add fonts to your next.js project you do not need any extra dependency: How to change classes dynamically? (Tailwind with Next.js) · Discussion.
 Source: tailwindapp.com
Source: tailwindapp.com
Tailwind lets you conditionally apply utility classes in. Prefix to any existing font size utility. Now, next time you rebuild your tailwind css file, those changes will be made to the font classes. To control the font size of an element at a specific breakpoint, add a {screen}: How to Change Fonts on Instagram (Captions + Bio).
 Source: stackoverflow.com
Source: stackoverflow.com
If we want to give design to any type of text then we can make the use of tailwind css font style class. It helps to make a better user experience. The quick brown fox jumps over the lazy dog. To apply one of tailwind css default font stacks to your page, set the preferred class on the page body element, so every element on the page. tailwind css Simple javascript doesn't work on a tailwindcss basic.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
This class accepts lots of value in tailwind css in which all the properties are covered as in class form. It can have multiple fonts as a backup system i.e. Add your font(s) in the theme.fontfamily section. In this video, i'll show you how to use custom fonts in your tailwind css project. How to change the width on hover using Tailwind CSS ?.
This Will Create A Minimal Tailwind.config.js File At The Root Of Your Project And It Will Also Create A Postcss.config.js File That Includes Tailwindcss And Autoprefixer Already Configured.
To add fonts to your next.js project you do not need any extra dependency: Fortunately, tailwindcss allows us to build our own custom extensions of the theme to provide custom font families along with classes for those families. Choose your approach to add the font to the project. Added the path to the fonts in the src property.
Tailwind Lets You Conditionally Apply Utility Classes In Different States Using Variant Modifiers.
Here in the screenshot, the highlighted h3 element has 3 classes: How to add custom fonts to tailwind css. Include tailwind in your css in your globals.css file inside the styles directory at the root of your project. First, head to google fonts and find a cool font you want to use.
First Of All, We Need To Go To Fonts.google.com , Search For Roboto Slab And.
This also makes it possible for us to set different fonts at different breakpoints if we want to. The quick brown fox jumps over the lazy dog. In this video, i'll show you how to use custom fonts in your tailwind css project. For more information about tailwind's responsive design features, check out the responsive design documentation.
Here’s How You Do It:
Src is the path where the local font can be found. Also, you don't need to add the font weights in the londrina array. Last 2 classes are seem to be working fine as shown in the image, however the font size one. Replace the content with the following:







