We can style an html file/page in three ways: Css colors, fonts and sizes.
Incredible How To Change Font Inline Html Basic Idea, In this article, we will learn how one can change the font size in html. The style attribute specifies an inline style for an element.
 How to change font style in HTML HTML font style examples EyeHunts From tutorial.eyehunts.com
How to change font style in HTML HTML font style examples EyeHunts From tutorial.eyehunts.com
In this snippet, you’ll see how to make the text bold by using the or tags. Add the style attribute to the tag you want to style, followed by an equals sign. The css color property defines the text color to be used. Cascading style sheets (css) is a markup language that determines how your web pages will appear.
How to change font style in HTML HTML font style examples EyeHunts We can express these colors with the weight of these main colors.
Now, move the cursor at the starting of that text whose font we want to change. Cascading style sheets (css) is a markup language that determines how your web pages will appear. Covering popular subjects like html, css, javascript, python,. We’ve also covered how you can change the font color with inline, embedded, and external css and use the font tag and the pros and cons of each method.
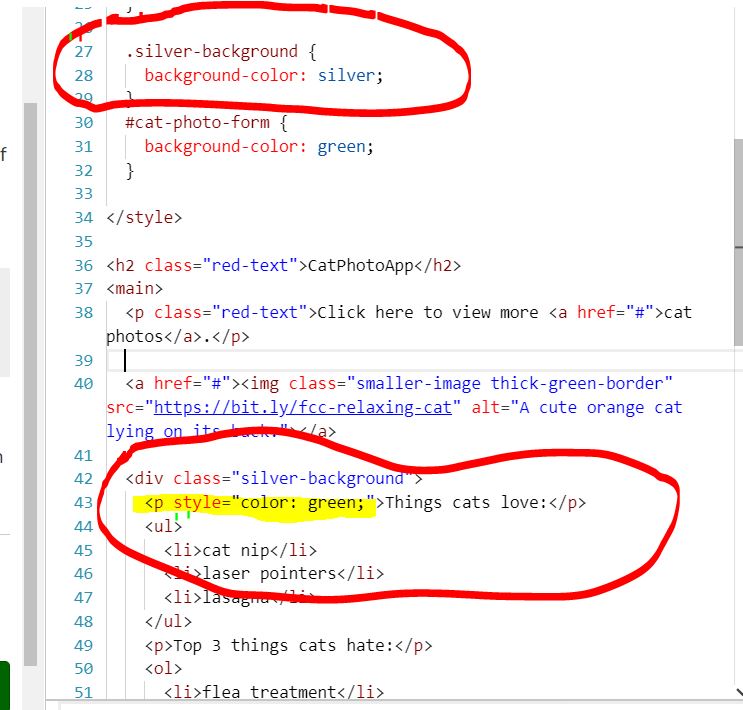
![[Download 26+] Image With Text Css Inline [Download 26+] Image With Text Css Inline](https://mixpict.github.io/img/placeholder.svg)
W3schools offers free online tutorials, references and exercises in all the major languages of the web. It manages the colors, fonts, and layouts of your website elements, as well as allowing you to add effects or animations to your pages. Cascading style sheets (css) is a markup language that determines how your web pages will appear. And, at last, we have to save the html code in the text editor and run the code. [Download 26+] Image With Text Css Inline.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
The html element defines subscript text. To change the text font in html, use the style attribute. It manages the colors, fonts, and layouts of your website elements, as well as allowing you to add effects or animations to your pages. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Working with fonts in CSS.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
Change font color with rgba number. We have to provide 4 values where we will prefix it with the rgb and surround it. W3schools offers free online tutorials, references and exercises in all the major languages of the web. In this article, we will learn how one can change the font size in html. Inline style HTML Apply CSS rules directly into the start tag EyeHunts.
 Source: stackoverflow.com
Source: stackoverflow.com
To change the text font in html, use the style attribute. Using an inline style attribute Now, move the cursor at the starting of that text whose font we want to change. The css color property defines the text color to be used. html How do I set the background color of targeted text only, using.
![]() Source: templatemonster.com
Source: templatemonster.com
Using an inline style attribute In the html code below, we will change the color and size of the freecodecamp text. W3schools offers free online tutorials, references and exercises in all the major languages of the web. External styling, internal styling, and inline styling. 1.6.x. How to change Font Awesome icons Template Monster Help.
 Source: typeeighty.com
Source: typeeighty.com
Rgb or red, green, blue, alpha is a very old coloring system that can be also used for font color specification. The attribute is used with the html There are multiple ways to change font style in html, the basic way is the inline css style attribute.another way is using a style tag in the head tag to the external css file. This can be used in situations where a text has to be highlighted due to its importance or made smaller for a caption. How to Change Font Size in WordPress TypeEighty.
 Source: help.helpsite.com
Source: help.helpsite.com
To change the font size in html, use the style attribute. To change the text font in html, use the style attribute. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Using an inline style attribute Custom HTML/CSS HelpSite.
 Source: javatpoint.com
Source: javatpoint.com
Here, we will demonstrate some commonly used css properties. Using these steps, we can easily change the font: You can also use values like 100, 200, 500, and so on. Cascading style sheets (css) is a markup language that determines how your web pages will appear. How to Change Font Size in Html javatpoint.
 Source: codegrepper.com
Source: codegrepper.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Start and end your css with double quotation marks. By now, you should have a good understanding of which method you should use to change the html font color, so the only thing left to do now is to implement these tips on your site. After execution, we will see the output in the browser. html css edit button Code Example.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Covering popular subjects like html, css, javascript, python,. Set it to the value you want and place it inside a style attribute. You can also use values like 100, 200, 500, and so on. We can express these colors with the weight of these main colors. Inline and Embedded Styles.
 Source: sitecore.stackexchange.com
Source: sitecore.stackexchange.com
To change font color in html, add style attribute in the opening tag and use color property, and then assign the color value which could be “hex”, “rgb” or “keyword” of color of name. And, at last, we have to save the html code in the text editor and run the code. After executing, we will see the output in the browser. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Change RTE Default font size not reflecting on RTE html editor.
 Source: fastwebstart.com
Source: fastwebstart.com
The attribute is used with the html And, at last, we have to save the html code in the text editor and run the code. We have to provide 4 values where we will prefix it with the rgb and surround it. This is known as inline css. Changing Text Color in HTML Sample code FastWebStart.
 Source: scaler.com
Source: scaler.com
Using an inline style attribute You can also use values like 100, 200, 500, and so on. W3schools offers free online tutorials, references and exercises in all the major languages of the web. This can be used in situations where a text has to be highlighted due to its importance or made smaller for a caption. How to Change Font and Text Color Using CSS Scaler Topics.
 Source: javatpoint.com
Source: javatpoint.com
Subscript text can be used for chemical formulas, like h 2 o:</p> W3schools offers free online tutorials, references and exercises in all the major languages of the web. To change font color in html, add style attribute in the opening tag and use color property, and then assign the color value which could be “hex”, “rgb” or “keyword” of color of name. Covering popular subjects like html, css, javascript, python,. How to Change Text Color in Html javatpoint.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
W3schools offers free online tutorials, references and exercises in all the major languages of the web. You can also use values like 100, 200, 500, and so on. And, at last, we have to save the html code in the text editor and run the code. And then, type the empty html. How to change font style in HTML HTML font style examples EyeHunts.
 Source: wikihow.com
Source: wikihow.com
Now, move the cursor at the starting of that text whose font we want to change. Using an inline style attribute To change the font size in html, use the style attribute. W3schools offers free online tutorials, references and exercises in all the major languages of the web. How to Use Font Color Tags in HTML (with Sample HTML) wikiHow.
 Source: stackoverflow.com
Source: stackoverflow.com
To change font color in html, add style attribute in the opening tag and use color property, and then assign the color value which could be “hex”, “rgb” or “keyword” of color of name. This can be used in situations where a text has to be highlighted due to its importance or made smaller for a caption. How to change font style in html? Subscript text appears half a character below the normal line, and is sometimes rendered in a smaller font. javascript how to change the font color, font size, and button color.
 Source: javatpoint.com
Source: javatpoint.com
To change font color in html, use the css color property. In the html code below, we will change the color and size of the freecodecamp text. This can be used in situations where a text has to be highlighted due to its importance or made smaller for a caption. The css color property defines the text color to be used. How to Change Background Color in Html javatpoint.
 Source: lifewire.com
Source: lifewire.com
How to use inline styles. The css color property defines the text color to be used. Subscript text can be used for chemical formulas, like h 2 o:</p> After executing, we will see the output in the browser. How to Use CSS to Change Fonts on Web Pages.
 Source: stackoverflow.com
Source: stackoverflow.com
Add the style attribute to the tag you want to style, followed by an equals sign. Covering popular subjects like html, css, javascript, python,. The css color property defines the text color to be used. It manages the colors, fonts, and layouts of your website elements, as well as allowing you to add effects or animations to your pages. css Font Color in HTML Email Gmail Stack Overflow.
 Source: lifewire.com
Source: lifewire.com
Using an inline style attribute How to change text size and text color in the html tag. To change the size of your text with inline css, you have to do it with the style attribute. Add the style attribute to the tag you want to style, followed by an equals sign. How to Use CSS to Change Fonts on Web Pages.
 Source: css-tricks.com
Source: css-tricks.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. By now, you should have a good understanding of which method you should use to change the html font color, so the only thing left to do now is to implement these tips on your site. External styling, internal styling, and inline styling. The usage of this attribute overrides any style set. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: freecodecamp.org
Source: freecodecamp.org
In the html code below, we will change the color and size of the freecodecamp text. Using an inline style attribute The style attribute specifies an inline style for an element. Covering popular subjects like html, css, javascript, python,. What's the point of setting the id of an element rather than changing.
 Source: codegrepper.com
Source: codegrepper.com
Covering popular subjects like html, css, javascript, python,. You will learn more about them later. To change font color in html, use the css color property. We can express these colors with the weight of these main colors. how to change inline block color css Code Example.
 Source: css-tricks.com
Source: css-tricks.com
How to use inline styles. We can express these colors with the weight of these main colors. We can style an html file/page in three ways: Using these steps, we can easily change the font: When do you use inlineblock? CSSTricks.
And, At Last, We Have To Save The Html Code In The Text Editor And Run The Code.
You can also use values like 100, 200, 500, and so on. The style attribute specifies an inline style for an element. Using an inline style attribute Using an inline style attribute
You Will Learn More About Them Later.
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. This can be used in situations where a text has to be highlighted due to its importance or made smaller for a caption. In this snippet, you’ll see how to make the text bold by using the or tags. Rgb or red, green, blue, alpha is a very old coloring system that can be also used for font color specification.
Covering Popular Subjects Like Html, Css, Javascript, Python,.
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Subscript text appears half a character below the normal line, and is sometimes rendered in a smaller font. Now, move the cursor at the starting of that text whose font we want to change. External styling, internal styling, and inline styling.
The Attribute Is Used With The Html
Covering popular subjects like html, css, javascript, python,. This is known as inline css. The html element defines subscript text. To change the text font in html, use the style attribute.







