Open your theme and find the “additional css” button in the list of editing options. Navigate to the “customize” section.
List Of How To Change Font Of Header In Wordpress With New Ideas, This code changes the font style to italic. Select the plugin and click on “install now”.
 How To Add Text To Header Image In Wordpress Images Poster From imagesposter.blogspot.com
How To Add Text To Header Image In Wordpress Images Poster From imagesposter.blogspot.com
In wordpress, this requires two steps: Steps to change theme header background color. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this. From here, there are a couple of methods.
How To Add Text To Header Image In Wordpress Images Poster Normally, the theme sets a font for all the text.
Define font for html elements in css; You can read it here. Let’s consider the simplest case of changing the font for an existing wordpress website. In the interface, click on the “customize” button on the left hand sidebar.
 Source: wpsites.net
Source: wpsites.net
Hey antonio, thanks for contacting us! If you change your mind, then just click the ‘reset’ button to set your paragraph back to the default text. You can use the following formats: Install and activate the plugin above. Add Full Width Header Image To The Magazine Pro Theme.
 Source: templatemonster.com
Source: templatemonster.com
Unfortunately, these are in a different spot for each theme, so you might need to do some digging around the different settings areas. If the fonts here are not visible, then the theme probably doesn’t offer the option to change fonts to custom fonts. All text formats are denoted by the following css tags; You can use the following formats: WordPress. How to add custom content to header/footer Template.
 Source: youtube.com
Source: youtube.com
First, you’ll want to click the font in question and select the styles you want to embed. First, log in to the admin section. There are five options as shown below in this submenu. H1, h2, h3, h4, h5, h6 { color: Change Footer Text In Twenty Fifteen Theme WordPress Tutorial 2015.
 Source: inmotionhosting.com
Source: inmotionhosting.com
Go to the top tab “site title & logo.”. There are five options as shown below in this submenu. Go to appearance → customize again. Start making changes in the “font” tab: How to Change the Font Size in WordPress.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
Go to the top tab “site title & logo.”. If you change your mind, then just click the ‘reset’ button to set your paragraph back to the default text. There are five options as shown below in this submenu. Here are two quick instructions: How To Add Text To Header Image In Wordpress Images Poster.
 Source: thatsjournal.com
Go to the top tab “site title & logo.”. The simplest is to click the embed tab. You can use the following formats: Next, you need to locate your theme’s font/typography settings. How To Change Fonts Of Your WordPress Blog Without Coding.
 Source: inmotionhosting.com
Source: inmotionhosting.com
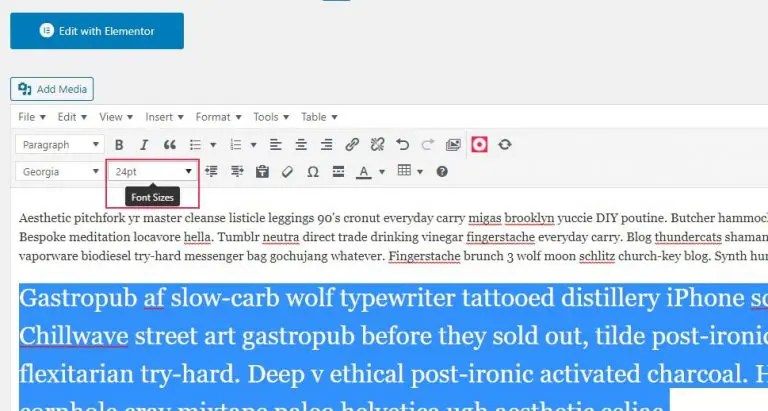
Using a line of code, you can, for example, change the font size of paragraphs: By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this. First, log in to the admin section. This code changes the font style to italic. How to Change the Font Size in WordPress.
 Source: youtube.com
Source: youtube.com
“add css selector” to which the changes will be applied to since its a paragraph, it will be applied to the ‘p’ tag. Then, go to the new use any font area in your wordpress dashboard. Within your wp dashboard, head over to the “customize” section of your site, from appearance >> customize. You can use this to. How to change wordpress title, post headers fonts or any selection.
 Source: inmotionhosting.com
Source: inmotionhosting.com
All text formats are denoted by the following css tags; How do wordpress themes work with fonts. You can use this to. To change headings and paragraphs font sizes in wordpress, through additional css, follow the steps along: How to Change the Font Size in WordPress.
 Source: fastcomet.com
Source: fastcomet.com
Using a line of code, you can, for example, change the font size of paragraphs: Here, you should be able to change the actual text of your header as well as the font family. Navigate to the “customize” section. Here are two quick instructions: How to Change WordPress Header WordPress Tutorial.
 Source: theblogstarter.com
Source: theblogstarter.com
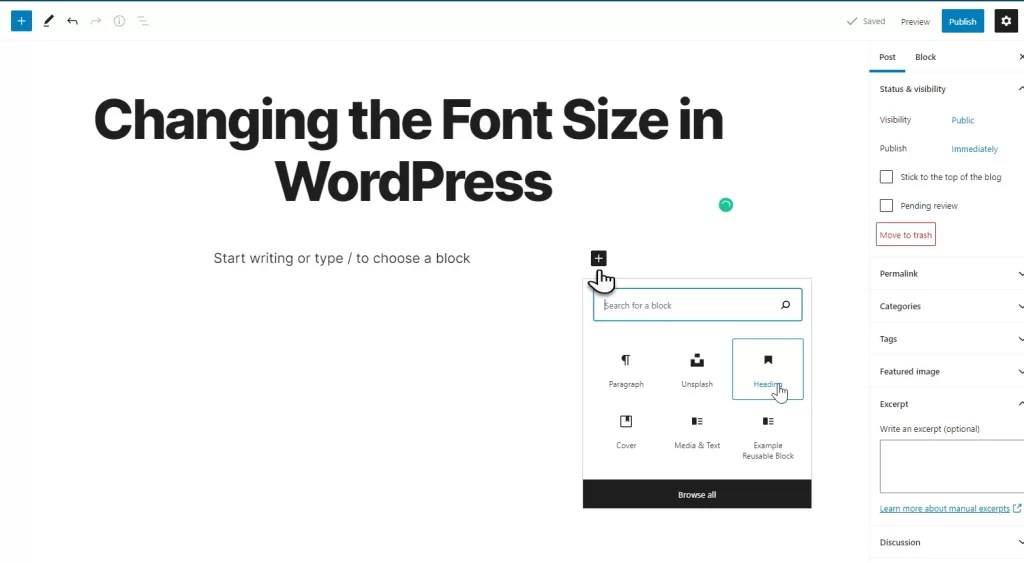
From here, there are a couple of methods. Select the paragraph or heading, the selection will make that block for the same purpose. Select the font size options and the size of the font will be changed for that specific block. Let’s consider the simplest case of changing the font for an existing wordpress website. How to Change Your Header Image in WordPress · The Blog Starter.
 Source: mycompleteweb.net
Source: mycompleteweb.net
Body, header, footer, navigation, categories, etc. Under the appearance section, you’ll see the theme editor. This code changes the font style to italic. Commands you can use include, but aren’t limited to: How to create headers (Large Text!) in your Wordpress posts and pages.
 Source: youtube.com
Source: youtube.com
Here you will enter your new css rules. This changes the opacity of the background (0 is completely transparent and 1 is not transparent at all). In the interface, click on the “customize” button on the left hand sidebar. So you can expect to see different fonts in the header, footer, sidebar, and even the body. How to Change Header and Footer Text Free WordPress Theme AccessPress.
 Source: inmotionhosting.com
Source: inmotionhosting.com
} note that the change will only change the font color of the headings of the pages and posts, not the overall post title. To change headings and paragraphs font sizes in wordpress, through additional css, follow the steps along: Check the force style override because we do not want to fight with the theme’s styles. Finally, change the font from the options provided by your theme. How to Change the Font Size in WordPress.
![How to change header background color in wordpress [ Any theme ] YouTube How to change header background color in wordpress [ Any theme ] YouTube](https://i2.wp.com/i.ytimg.com/vi/gUCYext9ATg/maxresdefault.jpg) Source: youtube.com
Source: youtube.com
Define font for html elements in css; H1, h2, h3, h4, h5, h6 { color: Start making changes in the “font” tab: Normally, the theme sets a font for all the text. How to change header background color in wordpress [ Any theme ] YouTube.
 Source: quadlayers.com
Source: quadlayers.com
You can use this to. To get started, go to appearance → customize to open the wordpress customizer: First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Now we want to change the headings to a serif font. How to edit Header in WordPress? 3 Easy Methods QuadLayers.
 Source: techfurk.blogspot.com
Source: techfurk.blogspot.com
Here you can make changes to the theme’s core files. If you change your mind, then just click the ‘reset’ button to set your paragraph back to the default text. This changes the opacity of the background (0 is completely transparent and 1 is not transparent at all). To change the header background color of the wordpress theme, follow the following steps. How To Remove Wordpress Header Text TechFurk Technology News, Tips.
 Source: hostpapasupport.com
Source: hostpapasupport.com
Define font for html elements in css; This code changes the font style to italic. Body, header, footer, navigation, categories, etc. Then, go to the new use any font area in your wordpress dashboard. How to design a WordPress header HostPapa Knowledge Base.
 Source: qodeinteractive.com
Source: qodeinteractive.com
Add the code for the changes to take effect. Next, choose which part of your website you’d like to change the default font. Copy the code you want to insert in the wordpress footer in the “scripts in. Check the force style override because we do not want to fight with the theme’s styles. How to Change Font Size in WordPress Qode Interactive.
 Source: inkz.net
Source: inkz.net
You can use the following formats: Hey antonio, thanks for contacting us! Click on fonts in the customize section. Commands you can use include, but aren’t limited to: How To Edit And Customize WordPress Header Site Heading Customize inkz.
 Source: wpexplorer-themes.com
Source: wpexplorer-themes.com
} note that the change will only change the font color of the headings of the pages and posts, not the overall post title. Under the appearance section, you’ll see the theme editor. From here, there are a couple of methods. Hey antonio, thanks for contacting us! Adding, Editing & Removing The Footer Callout Total WordPress Theme.
 Source: docs.greatives.eu
Source: docs.greatives.eu
The gradient header is and made up of three colors, font, upper and lower. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this. To 16px for example, you can add in the following css rule: } note that the change will only change the font color of the headings of the pages and posts, not the overall post title. headertextelementbutton Greatives Premium WordPress Themes.
 Source: crunchify.com
Source: crunchify.com
Then, go to the new use any font area in your wordpress dashboard. Usually, along with the font selector is the option to change the color for your header text. You can read it here. From here, there are a couple of methods. How to add Typewriter (Typing) Animated Text Effect using Typed.js to.
 Source: botcrawl.com
Source: botcrawl.com
It’s a smart idea to choose a standard, bold, and italic style if possible: Under the appearance section, you’ll see the theme editor. Click on “activate” on selected plugin. To change a wordpress default font go to: How to change the font size in WordPress using HTML Botcrawl.
 Source: inmotionhosting.com
Source: inmotionhosting.com
Under the appearance section, you’ll see the theme editor. If you change your mind, then just click the ‘reset’ button to set your paragraph back to the default text. Let’s consider the simplest case of changing the font for an existing wordpress website. To 16px for example, you can add in the following css rule: How to Customize your WordPress Header in the Storefront Theme.
Next, Choose Which Part Of Your Website You’d Like To Change The Default Font.
This changes the opacity of the background (0 is completely transparent and 1 is not transparent at all). Install and activate the plugin above. First, go for a new google web font under “font family”. Add the code for the changes to take effect.
Wordpress Codex Gives A Great Explanation At How Themes Work With Fonts.
How do wordpress themes work with fonts. Then, go to the new use any font area in your wordpress dashboard. } note that the change will only change the font color of the headings of the pages and posts, not the overall post title. Start making changes in the “font” tab:
Select The Paragraph Or Heading, The Selection Will Make That Block For The Same Purpose.
Steps to change theme header background color. The simplest is to click the embed tab. Navigate to the “customize” section. Check the force style override because we do not want to fight with the theme’s styles.
Hey Antonio, Thanks For Contacting Us!
Here you can make changes to the theme’s core files. Go to appearance → customize again. To change the font color for the headings from 1 to 6, the code would look something like this: Now we want to change the headings to a serif font.






