First, you’ll need an html form, which should have at least a single form input. After execution, we will see the following output in the browser:
Best How To Change Font Of Placeholder In Html Idea In 2022, The short hint is displayed in the text area before the user enters a value. In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text.
 How to Change Input Placeholder Color with CSS OnAirCode From onaircode.com
How to Change Input Placeholder Color with CSS OnAirCode From onaircode.com
In the example below, we started by. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. The default color of a placeholder text is light grey in most browsers. Set it to the value you want and place it inside a style attribute.
How to Change Input Placeholder Color with CSS OnAirCode First, change the placeholder text color to red, afterwards, increase the font weight.
In most browsers, the placeholder text is grey. If it helps i'll post the html form code below: The placeholder attribute specifies a short hint that describes the expected value of a text area. A sample value or a short description of the expected format).
 Source: dynflt.blogspot.com
Source: dynflt.blogspot.com
The default color of a placeholder text is light grey in most browsers. In the example below, we started by. In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. html How can i change the placeholder text color to white.
 Source: templatemonster.com
Source: templatemonster.com
I am in a situation where the required placeholder text for an input field is too long for the width of the field. The font size of text represents how big that text is. The placeholder attribute works with the following input types: It can change from browser to browser. JS Animated. How to change the placeholder text color of an input.
 Source: stackoverflow.com
Source: stackoverflow.com
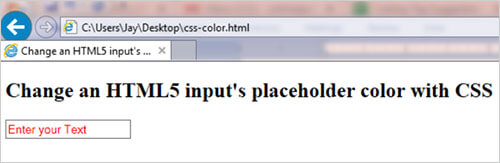
Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. Change an html5 input placeholder color with css. It can change from browser to browser. The placeholder attribute is used to describe the expected value of an input field. Angular How to change the input type="date" placeholder value Stack.
 Source: eukhost.com
Source: eukhost.com
Following are the various examples of aligning a placeholder text in html. You can change the styles of the… read more »change placeholder styles. Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. After execution, we will see the following output in the browser: Placeholder HTML 5 Attribute Default text field values.
 Source: stackoverflow.com
Source: stackoverflow.com
I am in a situation where the required placeholder text for an input field is too long for the width of the field. The short hint is displayed in the text area before the user enters a value. To change font color in html, use the css color property. With html5 came the placeholder text for input and textarea elements, a welcome replacement for the javascripted alternative. html How to change date format from input type date in input field in.

In most browsers, the placeholder text is grey. Change an html5 input placeholder color with css. The short hint is displayed in the input field before the user enters a value. I am in a situation where the required placeholder text for an input field is too long for the width of the field. Conditionally Change Placeholder Text Font to Italics Report Builder 3.0.
 Source: youtube.com
Source: youtube.com
If it helps i'll post the html form code below: The short hint is displayed in the text area before the user enters a value. Change an html5 input placeholder color with css. Following are the various examples of aligning a placeholder text in html. How To Change The Placeholder Text Color Of An HTML Input OR Textarea.
 Source: codegrepper.com
Source: codegrepper.com
I've tried throwing !important on one, both, and neither with no luck. The font size of text represents how big that text is. The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field. In this article, i will show you how to change the font size, font weight, font style, and font family of text using css. html input placeholder text italic Code Example.
 Source: stackoverflow.com
Source: stackoverflow.com
The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. In our example, let’s define a custom color for our placeholder text, and let’s also override the inherited font size to have smaller placeholder text. Just a quick question, i know you can alter certain elements of placeholder text in a html form using something along these lines: After execution, we will see the following output in the browser: explorer 9 Using placeholders to insert HTML Stack Overflow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Here’s our base input styling: The default color of a placeholder text is light grey in most browsers. However this doesn't seem to be able to change the font style of the placeholder text. Placeholder texts are commonly aligned to the left in most browsers. Change an HTML5 input placeholder color with CSS.
 Source: eukhost.com
Source: eukhost.com
The placeholder attribute specifies a short hint that describes the expected value of a text area. The default color of a placeholder text is light grey in most browsers. First, you’ll need an html form, which should have at least a single form input. And, at last, we have to save the html code and run the code. Placeholder HTML 5 Attribute Default text field values.
 Source: dynflt.blogspot.com
Source: dynflt.blogspot.com
The placeholder attribute specifies a short hint that describes the expected value of a text area. In most of the browsers, the placeholder (inside the input tag) is of grey color. I've tried throwing !important on one, both, and neither with no luck. The ::placeholder selector selects form elements with placeholder text, and let you style the placeholder text. html How can i change the placeholder text color to white.
 Source: support.enquiresolutions.com
Source: support.enquiresolutions.com
It can change from browser to browser. Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. After execution, we will see the following output in the browser: It will only take letters. Changing Placeholder Text Color on a Form in Enquire MAP Enquire CRM.
 Source: eukhost.com
Source: eukhost.com
If it helps i'll post the html form code below: First, change the placeholder text color to red, afterwards, increase the font weight. It will only take letters. The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. Placeholder HTML 5 Attribute Default text field values.
 Source: webdevpuneet.com
Source: webdevpuneet.com
First, you’ll need an html form, which should have at least a single form input. Following are the various examples of aligning a placeholder text in html. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. The placeholder attribute is used to describe the expected value of an input field. Input placeholder Style WEBDEVPUNEET.
 Source: codepad.co
Source: codepad.co
And, at last, we have to save the html code and run the code. If we want to change the font of a text using style attribute which is to be displayed on a web page, we have to follow the steps which are given below. Placeholder texts are usually aligned on the left. Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. Change placeholder text colour and fade out on focus Codepad.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
Note that firefox adds a lower opacity to the placeholder, so we use opacity: The placeholder property is also utilized for user convenience. However this doesn't seem to be able to change the font style of the placeholder text. Following are the various examples of aligning a placeholder text in html. Select placeholder color Using CSS or JavaScript Examples EyeHunts.
 Source: codingtag.com
Source: codingtag.com
The placeholder attribute works with the following input types: Note that firefox adds lower opacity to the placeholder, so use opacity: Before entering a value, there is a short hint displayed in the field. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. How to change an HTML5 placeholder color with CSS.
 Source: redstapler.co
Source: redstapler.co
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. In this example, the :: Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. It can change from browser to browser. How to Change Placeholder Text Font with CSS Red Stapler.
 Source: codingtag.com
Source: codingtag.com
It will only take letters. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. In this example, the :: A sample value or a short description of the expected format). How to change an HTML5 placeholder color with CSS.

Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. Here’s our base input styling: Note that firefox adds a lower opacity to the placeholder, so we use opacity: And, at last, we have to save the html code and run the code. How to Change HTML5 input's placeholder color with CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
In most of the browsers, the placeholder (inside the input tag) is of grey color. First, change the placeholder text color to red, afterwards, increase the font weight. How to change the font size of text. Placeholder texts are commonly aligned to the left in most browsers. javascript How to change the font color of placeholder of vtext.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The font size of text represents how big that text is. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. A sample value or a short description of the expected format). However this doesn't seem to be able to change the font style of the placeholder text. Change an HTML5 input placeholder color with CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
If we want to change the font of a text using style attribute which is to be displayed on a web page, we have to follow the steps which are given below. In most browsers, the placeholder text is grey. In the case you want to select the input itself when it's placeholder text is being shown, use the :placeholder. Set it to the value you want and place it inside a style attribute. html how can i change html5 textarea placeholder color? Stack Overflow.
 Source: onaircode.com
Source: onaircode.com
First, you’ll need an html form, which should have at least a single form input. In the case you want to select the input itself when it's placeholder text is being shown, use the :placeholder. Browsers apply specific styles to the placeholder text by default, which is usually a shade of grey for the font color. Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. How to Change Input Placeholder Color with CSS OnAirCode.
However This Doesn't Seem To Be Able To Change The Font Style Of The Placeholder Text.
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Following are the various examples of aligning a placeholder text in html. I've tried throwing !important on one, both, and neither with no luck. To change font color in html, use the css color property.
Here’s Our Base Input Styling:
Can anyone tell me how i would do this. Html inputs have an attribute called placeholder that allows you to include temporary placeholder text that disappears when the user starts typing in the field. A sample value or a short description of the expected format). The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g.
In This Article, We Will Learn How To Align A Placeholder Text In Html With The Help Of Various Examples.
The placeholder property is also utilized for user convenience. The placeholder attribute specifies a short hint that describes the expected value of a text area. The default color of a placeholder text is light grey in most browsers. You can change the styles of the… read more »change placeholder styles.
In Most Browsers, The Placeholder Text Is Grey.
Initially i figured because this is a relatively new html5 attribute the css is probably going to involve some odd css vendor prefixes, and the first path i went down confirmed this. The placeholder text is set with the placeholder attribute, which specifies a hint that describes the expected value of an input field. In the example below, we started by. After execution, we will see the following output in the browser:







