Search for the “heading” block. Either set the div in which the button is to float:
Free How To Change Font Size In Css Wordpress Basic Idea, Change font using additional css. Now in the section on the left click on the item “additional css”.

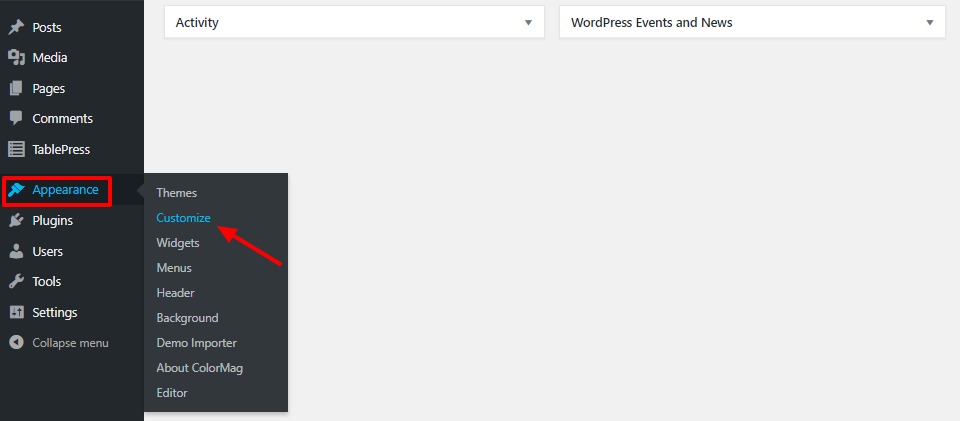
How to change font size in wordpress. Then, go to the new use any font area in your wordpress dashboard. Then put the button as inline element and set the position as you see fit. Go to appearance > customize in the wordpress admin and click additional css.
How To Change Font Size In WordPress Left (or right) so that the page layout ignores it.
Click the publish button to save your changes. Go to appearance > customize in the wordpress admin and click additional css. How to use custom css to change font size. 1.1.2 add wordpress classic editor heading.
 Source: youtube.com
Source: youtube.com
Right click on the element containing the text. For the font size, you can use code, such as: If the option is missing, follow the below steps: You can hover your mouse over the elements to see the exact css value of each one. how to change background colour and font size using CSS YouTube.
 Source: templatemonster.com
Source: templatemonster.com
Here in this article, you will guide you to change the font size in your wordpress website. You can hover your mouse over the elements to see the exact css value of each one. This can be done by adding a few lines of code in the editor or customizer. Simply click on the font size box, and a list. WordPress Cherry 3.x. How to change color scheme (css + images.
 Source: beautifulthemes.com
Source: beautifulthemes.com
Now that you are on a new page, go ahead and select the block you want to use then change the font size in wordpress. You can use the following formats: For the font size, you can use code, such as: You can edit each and every post when using the gutenberg editor. Beginner's Guide on How to Change the Font Size in WordPress?.
 Source: wordpress.org
Source: wordpress.org
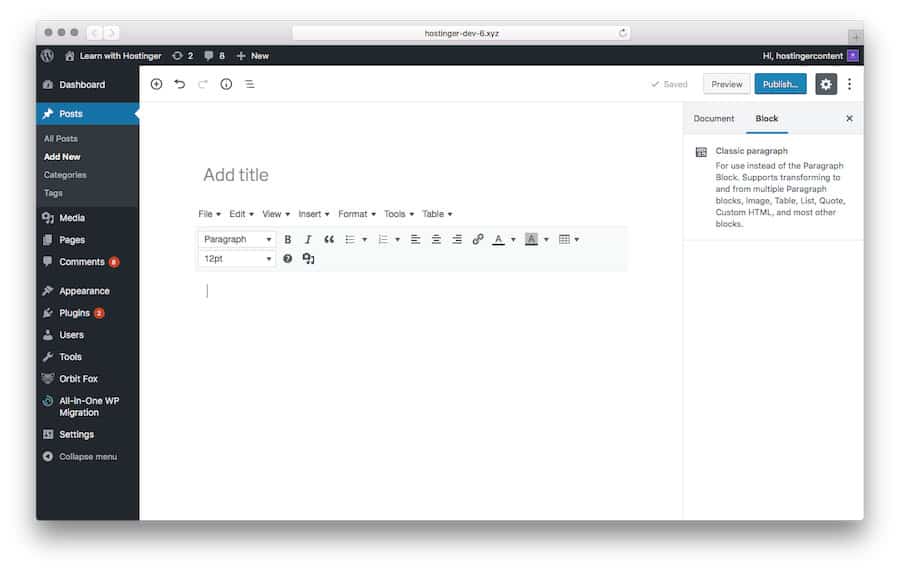
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Now that you are on a new page, go ahead and select the block you want to use then change the font size in wordpress. Click on the + symbol to add a new block. Change the font size using the easy google fonts plugin. How to change font size in lists.
 Source: blog.templatetoaster.com
Source: blog.templatetoaster.com
Change font using additional css. After that click on add new to open a new post, or click the edit option to open your regular post. If you can’t find a particular google font listed in the drop. Select the block you want. How to Change the Font Size in WordPress Tutorial for Beginners.
 Source: creativebrandingideas.com
Source: creativebrandingideas.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. However, using css helps to change the font size of the entire site. Change the font size using the easy google fonts plugin. How to use custom css to change font size. A Complete Guide That How to Change Font in WordPress.
 Source: stackoverflow.com
Source: stackoverflow.com
You can hover your mouse over the elements to see the exact css value of each one. Change font size using advanced editor tools. First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. A side menu will show on the right side of the editor page the current “typography” with options to change the font size or even set custom font size. css Changing font color of an element in wordpress theme Stack Overflow.
 Source: csshero.org
Source: csshero.org
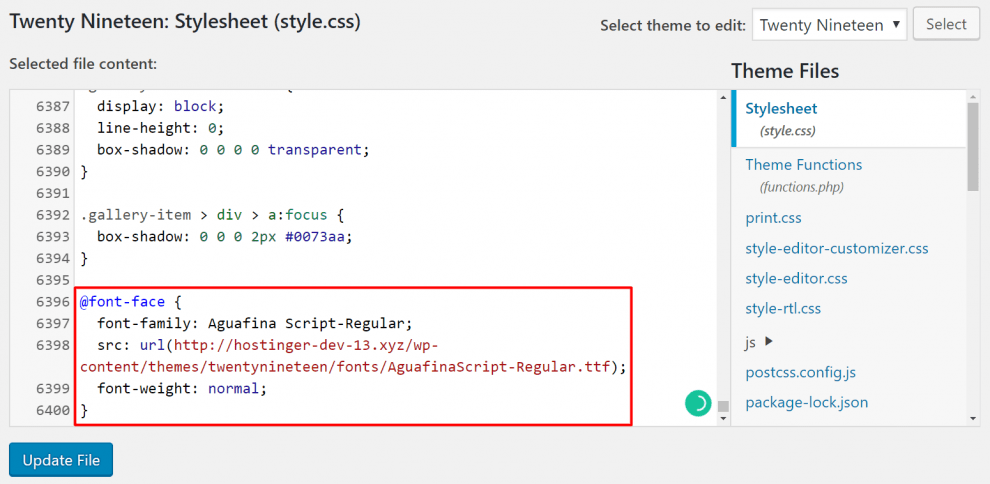
Then, go to the upload font tab and upload the font file that you want to use. Ok, to edit the text inside the article open the page of your site you are. This is a simple and easy. Change font using additional css. How to Change Fonts in WordPress CSS Hero.
 Source: hostinger.my
Source: hostinger.my
To begin, install and activate the plugin. Then put the button as inline element and set the position as you see fit. Left (or right) so that the page layout ignores it. For the font size, you can use code, such as: How to Change Font Size in WordPress (Using 2 Methods).
 Source: blossomthemes.com
Source: blossomthemes.com
From here you can edit the background color and the text color for text blocks. Either set the div in which the button is to float: However, using css helps to change the font size of the entire site. Appearance / customise / additional css appearance / edit css / they will go to the same place where you can drop in custom styles such as: How to Change the Font Size in WordPress.

Now in the section on the left click on the item “additional css”. 1.1.1 add wordpress block editor default heading. Then, go to the upload font tab and upload the font file that you want to use. To do this, open the block you want to amend and click on the color settings tab in the block section on the right of the screen. How To Change Font Size In WordPress.
 Source: inmotionhosting.com
Source: inmotionhosting.com
Click on the inspect option that you will find in the context menu. Then, go to the upload font tab and upload the font file that you want to use. Easy google fonts plugin is known for changing the font family of any wordpress theme but apart from that, this plugin also allows you to change the font size. So let’s see how you can easily change the font size of your website. How to Change the Font Size in WordPress.
 Source: wpbeginner.com
Source: wpbeginner.com
To begin, install and activate the plugin. In the new screen, select the text whose font you want to change from your site page. Using css to change font size in wordpress. At first, open appearance > customize > additional css. How to Easily Add Custom CSS to Your WordPress Site.
 Source: nudgethemes.com
Source: nudgethemes.com
You can hover your mouse over the elements to see the exact css value of each one. Now that you are on a new page, go ahead and select the block you want to use then change the font size in wordpress. How to change font size in wordpress. Login to your wordpress dashboard. WordPress Howto Changing your theme's font • Nudge Themes.
 Source: hostinger.my
Source: hostinger.my
Then put the button as inline element and set the position as you see fit. From ‘customizer,’ you will have to scroll down and select ‘additional css.’. If you can’t find a particular google font listed in the drop. A side menu will show on the right side of the editor page the current “typography” with options to change the font size or even set custom font size. How to Add Custom Fonts to Your WordPress Website.
 Source: stackoverflow.com
Source: stackoverflow.com
First, click the button to generate free lite / test api key and then click the verify button once it generates the api key. Then, go to posts > all posts. Using ems instead of a specific font size will make this text 1.2 times the size of a normal paragraph. Change font size using advanced editor tools. wordpress How to target Syntax highlighter with CSS to change font.
 Source: tp-tutor.blogspot.com
Source: tp-tutor.blogspot.com
This is a simple and easy. You can edit each and every post when using the gutenberg editor. If you will explore the options, you will find the option to change the text font size. Then, go to the upload font tab and upload the font file that you want to use. How To Change Font Color In Css Wordpress.
 Source: theultimateitems.com
Source: theultimateitems.com
Click on the inspect option that you will find in the context menu. Using the block editor ( gutenberg editor) to change font sizes using the block editor, let’s track the following steps: Click the publish button to save your changes. Then, go to the new use any font area in your wordpress dashboard. How To Change Text Style In Html Css All About Style.
 Source: webtechnologybd.com
Source: webtechnologybd.com
Changing the font size is a very common thing on a website. You can edit each and every post when using the gutenberg editor. Ok, to edit the text inside the article open the page of your site you are. Right click on the element containing the text. How to Change the Font Color in WordPress Quick Look!.
 Source: wppocket.com
Source: wppocket.com
Then, go to the upload font tab and upload the font file that you want to use. 18px !important;!important will override the previously assigned css. At times, you may need to make a specific part of your text stand out by making it larger or smaller. Left (or right) so that the page layout ignores it. How to Change The Font Family in Your WordPress Blog.
 Source: inmotionhosting.com
Source: inmotionhosting.com
Change font size in block editor. Select the block you want. Select the existing post that you want to edit or start with a new post. It will also open the css editor. How to Change the Font Size in WordPress.
 Source: pair.com
Source: pair.com
Then, go to posts > all posts. You can edit each and every post when using the gutenberg editor. Just click on this icon. There are two basic ones here to use, the “heading” block or the “custom html” block. How to Change WordPress Fonts Pair Knowledge Base.
 Source: youtube.com
Source: youtube.com
Appearance / customise / additional css appearance / edit css / they will go to the same place where you can drop in custom styles such as: Using css to change font size in wordpress. To do this, open the block you want to amend and click on the color settings tab in the block section on the right of the screen. Changing the font size using the advanced editor tools. How to Change Font Family and Font Size in WordPress with CSS YouTube.
 Source: botcrawl.com
Source: botcrawl.com
Next, click on the dropdown menu under the “font size” option. However, using css helps to change the font size of the entire site. Now you will have to click on the element that you want to edit. Then, go to the new use any font area in your wordpress dashboard. How to change font size in WordPress using HTML (No Plugins, No CSS, No.
 Source: foamers.net
Source: foamers.net
At times, you may need to make a specific part of your text stand out by making it larger or smaller. Or close that div behind the images, in effect putting the button in the same container as the images. This is a simple and easy. After that click on add new to open a new post, or click the edit option to open your regular post. How To Change Font Size in WordPress.
This Is A Simple And Easy.
So let’s see how you can easily change the font size of your website. In the additional css pane, type in the following to make your text larger: This can be done by adding a few lines of code in the editor or customizer. 18px !important;!important will override the previously assigned css.
Here In This Article, You Will Guide You To Change The Font Size In Your Wordpress Website.
Using css to change font size in wordpress. 1.1.1 add wordpress block editor default heading. Changing the size of the text in block editor. At first, open appearance > customize > additional css.
It Will Also Open The Css Editor.
Change font size using advanced editor tools. How to change the font size in wordpress. Change font using additional css. Or close that div behind the images, in effect putting the button in the same container as the images.
The Browser Will Now Load Its Developers Tool.
From here you can edit the background color and the text color for text blocks. Easy google fonts plugin is known for changing the font family of any wordpress theme but apart from that, this plugin also allows you to change the font size. Change font size in block editor. You can use the following formats:







