Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. Make use of the onclick () event to observe if the user has clicked the button and make use of the onchange () event to sense if the user has moved the slider.
Simple How To Change Font Size Of Text In Javascript Idea In 2022, Covering popular subjects like html, css, javascript, python, sql,. Be sure to include the units as well.
 javascript how to change the font color, font size, and button color From stackoverflow.com
javascript how to change the font color, font size, and button color From stackoverflow.com
This change can be observed by using javascript events. If the font property is set after, the text present on the canvas will not change, only if you draw it again. We can change many styles using javascript by targeting the style properties of an element. We can change many styles using javascript by targeting the style properties of an element.
javascript how to change the font color, font size, and button color This will be very useful for readers who struggle with small letters, and allow the person to enlarge the font size of your writing, so they are easier to read.
How to change the font size of a text using javascript? I decided to add radar chart to the site, however i ran into a problem. This will be very useful for readers who struggle with small letters, and allow the person to enlarge the font size of your writing, so they are easier to read. This change can be observed by using javascript events.
 Source: stackoverflow.com
Source: stackoverflow.com
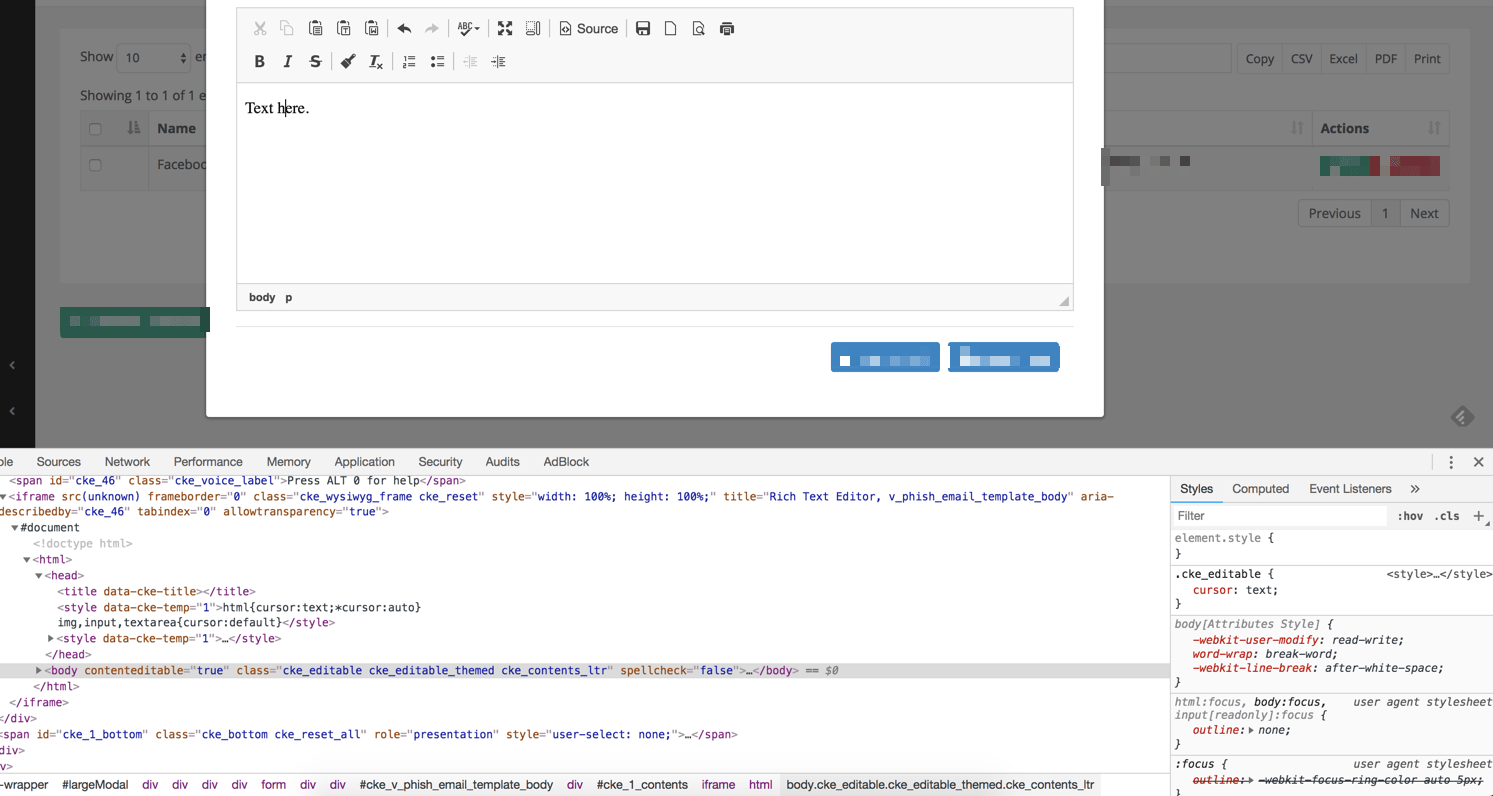
To change the font size of a html element using javascript, get reference to this html element element, and assign required font size value to the element.style.fontsize property. For example, if you want the text to be 2em, use 2em instead of 150%. Var marksdata = { labels: I decided to add radar chart to the site, however i ran into a problem. javascript Changing default font size of Ckeditor's textarea Stack.
 Source: stackoverflow.com
Source: stackoverflow.com
Using javascript to change the font size of text with a click. }, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: W3schools offers free online tutorials, references and exercises in all the major languages of the web. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); javascript how to change the font color, font size, and button color.
![]() Source: tenforums.com
Source: tenforums.com
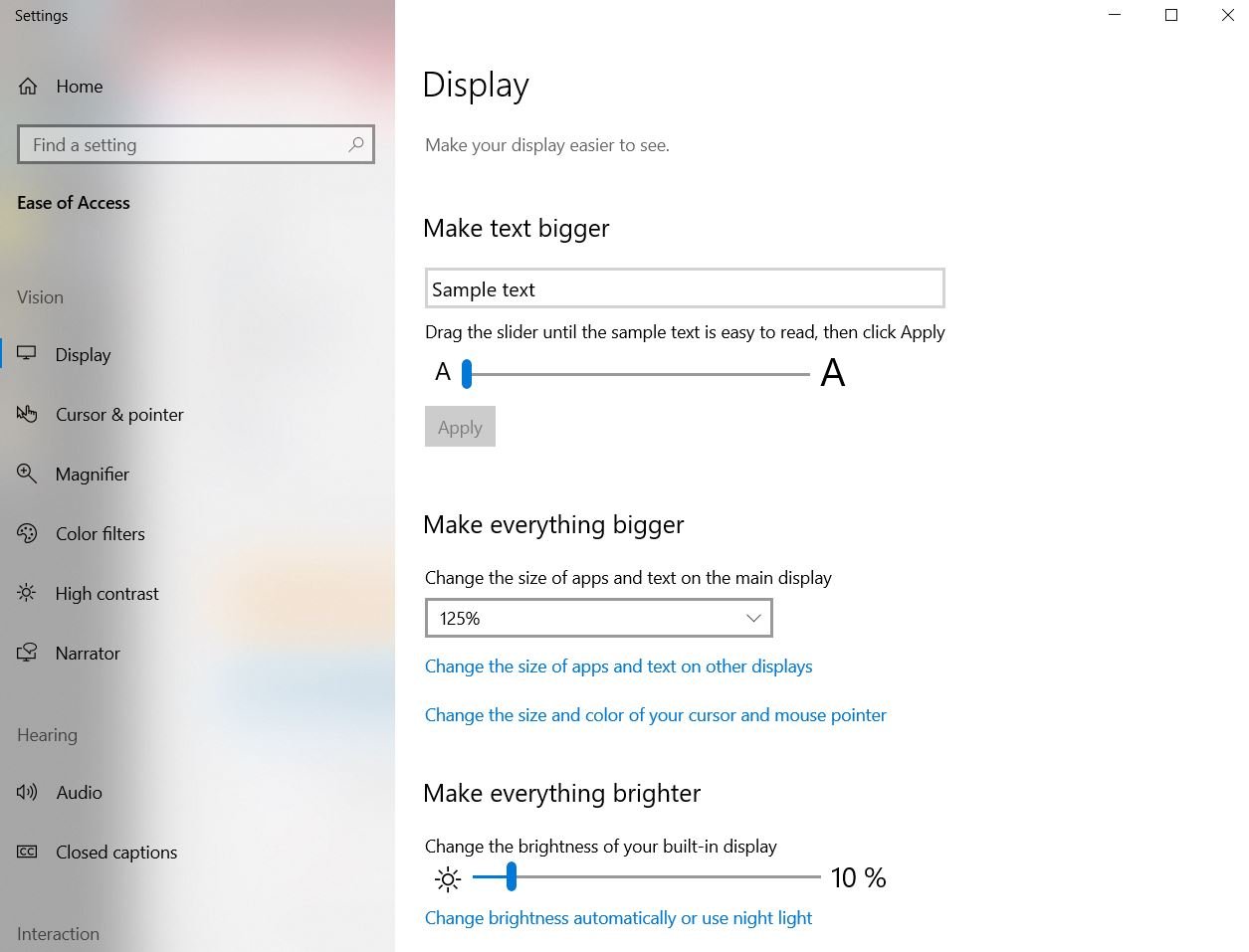
Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. Var markscanvas = document.getelementbyid (markschart); Because is infilltext function were the text is draw on the canvas. Var marksdata = { labels: Change Icons Text Size in Windows 10 Page 10 Tutorials.
 Source: tenforums.com
Source: tenforums.com
Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. For example, if you want the text to be 2em, use 2em instead of 150%. The syntax of which is as follows: Var marksdata = { labels: How to increse the font size of Outlook 365's Folder Pane Windows 10.
![]() Source: tenforums.com
Source: tenforums.com
W3schools offers free online tutorials, references and exercises in all the major languages of the web. This change can be observed by using javascript events. The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. This will make the font size of the text equal to 25 pixel. Change Icons Text Size in Windows 10 Page 9 Tutorials.
 Source: stackoverflow.com
Source: stackoverflow.com
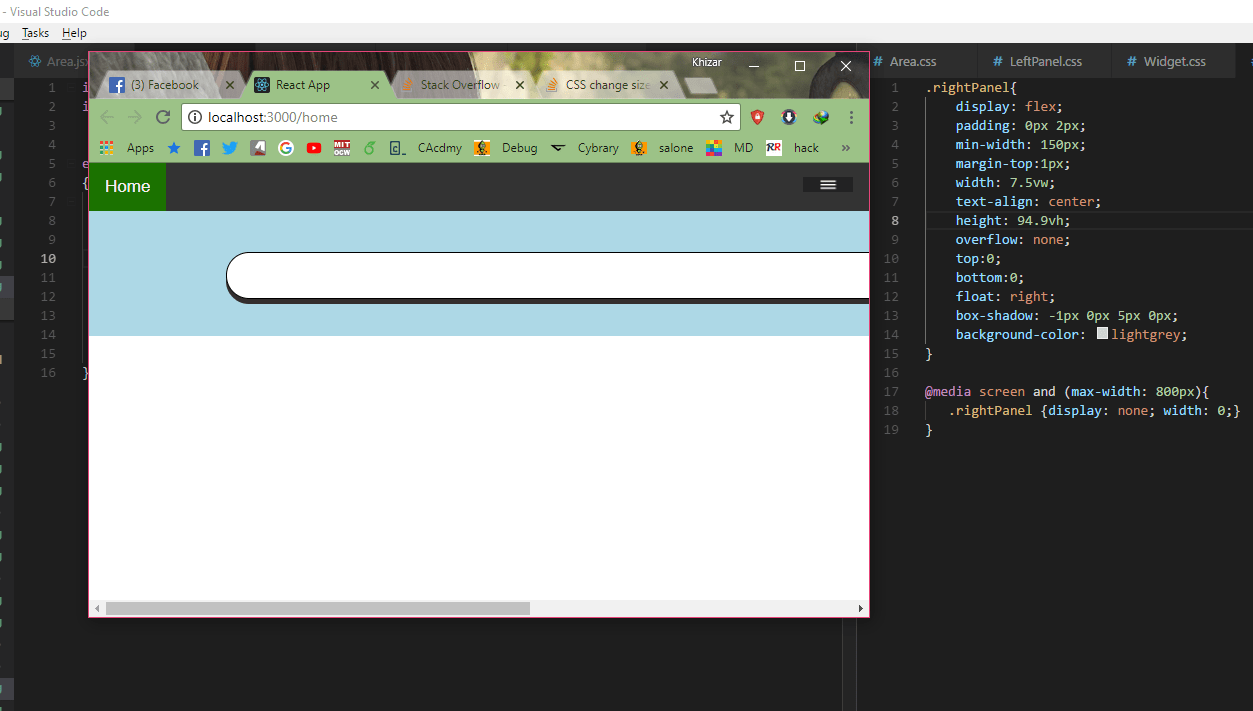
Use css to define a style for the textarea element. To change the font size of text using javascript, we can target the style fontsize property with a click event. Be sure to include the units as well. This will be very useful for readers who struggle with small letters, and allow the person to enlarge the font size of your writing, so they are easier to read. javascript CSS change size of text box with screen Stack Overflow.
 Source: sourcecodester.com
Source: sourcecodester.com
Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. Likewise, if you want the size to be 12 points, specify 12pt. Well, we can change font size to do so we use the style property of the element. Font Size Adjustment using JavaScript in HTML Free source code.
![]() Source: tenforums.com
Source: tenforums.com
In the following example, we will change the font size of html element with id myelement to 25px, in. Because is infilltext function were the text is draw on the canvas. Don't forget the property canvascontext.font should be setted before the canvascontext.filltext! Replace 150% with the actual font size that you want. Change Icons Text Size in Windows 10 Page 9 Tutorials.
 Source: softsoldier.com
Source: softsoldier.com
We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); I decided to add radar chart to the site, however i ran into a problem. How to change the font size of a text using javascript? Notepad++ 2020 Free Download Soft Soldier.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
}, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. Use css to define a style for the textarea element. Likewise, if you want the size to be 12 points, specify 12pt. How to change font size in HTML ?.
 Source: community.dominknow.com
Source: community.dominknow.com
Replace 150% with the actual font size that you want. Well, we can change font size to do so we use the style property of the element. }, 1);;function addremovelistenersonall(){var t=_ge(b_content),n,i,r;t&&(n=_d.createelement(style),n.id=styleidstring,n.innertext=#b_results h2>a {padding: The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. Change a Text Element's font type setting.
![]() Source: tenforums.com
Source: tenforums.com
Example conclusion in this javascript tutorial, we learned how to change the font size of a paragraph using javascript. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); To change the font size of a html element using javascript, get reference to this html element element, and assign required font size value to the element.style.fontsize property. We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. Change Icons Text Size in Windows 10 Page 5 Tutorials.
 Source: stackoverflow.com
Source: stackoverflow.com
I decided to add radar chart to the site, however i ran into a problem. We can change many styles using javascript by targeting the style properties of an element. Example conclusion in this javascript tutorial, we learned how to change the font size of a paragraph using javascript. Make use of the onclick () event to observe if the user has clicked the button and make use of the onchange () event to sense if the user has moved the slider. javascript How can I change the text field size of number value.
 Source: stackoverflow.com
Source: stackoverflow.com
The syntax of which is as follows: Because is infilltext function were the text is draw on the canvas. We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. I decided to add radar chart to the site, however i ran into a problem. javascript CSS change size of text box with screen Stack Overflow.
 Source: youtube.com
Source: youtube.com
This will make the font size of the text equal to 25 pixel. The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. To change the font size of a html element using javascript, get reference to this html element element, and assign required font size value to the element.style.fontsize property. Using javascript to change the font size of text with a click. Change font size of html element using JAVASCRIPT YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
This will make the font size of the text equal to 25 pixel. Likewise, if you want the size to be 12 points, specify 12pt. Let’s see, how this style property looks like…. We can change many styles using javascript by targeting the style properties of an element. javascript using javascipt to change the size of a font inside the.
 Source: sourcecodester.com
Source: sourcecodester.com
This will make the font size of the text equal to 25 pixel. Well, we can change font size to do so we use the style property of the element. The syntax of which is as follows: The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. JavaScript Change Text Font Size Free Source Code & Tutorials.
 Source: partitionwizard.com
Source: partitionwizard.com
The javascript code for this is essentially: If the font property is set after, the text present on the canvas will not change, only if you draw it again. Use css to define a style for the textarea element. The style property to change font size in javascript. How to Change the Default Font on Windows 11? Read This Post.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); If the font property is set after, the text present on the canvas will not change, only if you draw it again. How to change the font size of a text using javascript? Don't forget the property canvascontext.font should be setted before the canvascontext.filltext! Working with fonts in CSS.
 Source: w3web.net
Source: w3web.net
For example, if you want the text to be 2em, use 2em instead of 150%. The syntax of which is as follows: The text around the radar is very small, and despite the addition of an option to increase it, the text remains the same. We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. How to add custom style css and change the text color & text size.
![]() Source: tenforums.com
Source: tenforums.com
The syntax of which is as follows: Using an internal stylesheet might look like this: How to change the font size of a text using javascript? This will be very useful for readers who struggle with small letters, and allow the person to enlarge the font size of your writing, so they are easier to read. How Do I Change the Font Size Of My Desktop Icons In Windows 10.
 Source: tenforums.com
Source: tenforums.com
Be sure to include the units as well. Let’s see, how this style property looks like…. The style property to change font size in javascript. To change the font size of a html element using javascript, get reference to this html element element, and assign required font size value to the element.style.fontsize property. Change Default System Font in Windows 10 Page 5 Tutorials.
![]() Source: tenforums.com
Source: tenforums.com
I decided to add radar chart to the site, however i ran into a problem. Because is infilltext function were the text is draw on the canvas. Likewise, if you want the size to be 12 points, specify 12pt. How to change font size in chart js. Change Icons Text Size in Windows 10 Page 12 Tutorials.

The syntax of which is as follows: Don't forget the property canvascontext.font should be setted before the canvascontext.filltext! Use css to define a style for the textarea element. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); Sukesh Balachandrans blog Change font size of text in HTML page.
 Source: tenforums.com
Source: tenforums.com
Here is a script that can be used to facilitate the visitors to control the font size of text on each page of your website/blog. Replace 150% with the actual font size that you want. Well, we can change font size to do so we use the style property of the element. Using an internal stylesheet might look like this: changing the system font size in windows explorer Solved Windows 10.
Don't Forget The Property Canvascontext.font Should Be Setted Before The Canvascontext.filltext!
Let’s see, how this style property looks like…. I decided to add radar chart to the site, however i ran into a problem. Be sure to include the units as well. How to change the font size of a text using javascript?
Well, We Can Change Font Size To Do So We Use The Style Property Of The Element.
Var marksdata = { labels: We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. We can change many styles using javascript by targeting the style properties of an element. If the font property is set after, the text present on the canvas will not change, only if you draw it again.
The Text Around The Radar Is Very Small, And Despite The Addition Of An Option To Increase It, The Text Remains The Same.
To change the font size of a html element using javascript, get reference to this html element element, and assign required font size value to the element.style.fontsize property. This will be very useful for readers who struggle with small letters, and allow the person to enlarge the font size of your writing, so they are easier to read. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0, false); Likewise, if you want the size to be 12 points, specify 12pt.
The Javascript Code For This Is Essentially:
How to change font size in chart js. The syntax of which is as follows: W3schools offers free online tutorials, references and exercises in all the major languages of the web. How to change the font size of a text using javascript?







