Set the properties either by using bracket notation or dash notation. The css code to set font color for link (anchor text) is showing in the following.
Free How To Change Font Style In Html Using Javascript With New Ideas, Select the element whose style properties needs to be change. Normal is the default font style, so you don’t need to specify it unless you have to override it.
 How to Toggle HTML Display With JavaScript (with Pictures) From wikihow.com
How to Toggle HTML Display With JavaScript (with Pictures) From wikihow.com
More info about selecting value from a dropdown is given here. It defines from 100 to 900 where 400 is normal value. To change font color in html, use the css color property. Font style is the typeface variation of the text.
How to Toggle HTML Display With JavaScript (with Pictures) Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css.
We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. Make use of the onclick () event to observe if the user has clicked the button and make use of the onchange () event to sense if the user has moved the slider. After execution, we will see the following output in the browser: To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property.
 Source: stackoverflow.com
Source: stackoverflow.com
Set it to the value you want and place it inside a style attribute. I want to force the js to display a local font, but i can't change the js (it's not my script, and it's chaotic). Set the font for an element to italic: Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. javascript not changing the font Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
First, we will take the input value and match it with a regex pattern. This change can be observed by using javascript events. If it matches then using javascript add an inline style on the We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. html How do I set the background color of targeted text only, using.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
In the “console” tab, you can write the javascript code and execute the code. The font weight is bolder than bold. Another way is using a style tag in the head tag to the external css file. It inherits this property from. How To Change Background Image Color In Css Images Poster.
 Source: imagesposter.blogspot.com
Source: imagesposter.blogspot.com
Typically, you first must select the element to change, attach the property to the selector and finally apply the style you want. The font weight is the lighter than normal. The fontstyle property sets or returns whether the style. So after the value to be sent is selected, we set the fontfamily property for the text in the element to the selected value as specified in the above syntax. How To Change Background Image Color In Css Images Poster.
 Source: tutorialkart.com
Source: tutorialkart.com
Document.getelementbyid (message).style=color:#f00;padding:5px; any styling properties supported by the html element can be supplied in the assigned value, just like inline style css. Javascript change style allows to manipulate and make changes to css. To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property. We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. How to get Attributes of Div Element in JavaScript?.
 Source: wikihow.com
Source: wikihow.com
The most direct method is by using the style property, as follows: If we want to change the font of a text using style attribute which is to be displayed on a web page, we have to follow the steps which are given below. In this example, we have built a pan number validator. Javascript change style allows to manipulate and make changes to css. How to Toggle HTML Display With JavaScript (with Pictures).
 Source: stackoverflow.com
Source: stackoverflow.com
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Make use of the onclick () event to observe if the user has clicked the button and make use of the onchange () event to sense if the user has moved the slider. In that section, you will find the “console” tab. Javascript change style allows to manipulate and make changes to css. javascript how to change the font color, font size, and button color.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
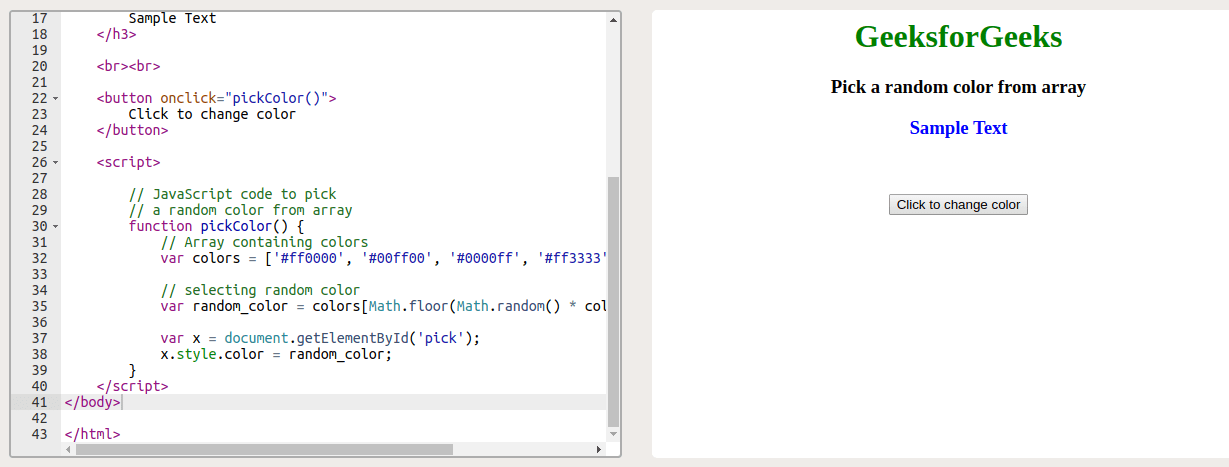
And, at last, we have to save the html code and run the code. Set the properties either by using bracket notation or dash notation. Use element.style property to set the style attribute of an element. W3schools offers free online tutorials, references and exercises in all the major languages of the web. How to pick a random color from an array using CSS and JavaScript.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
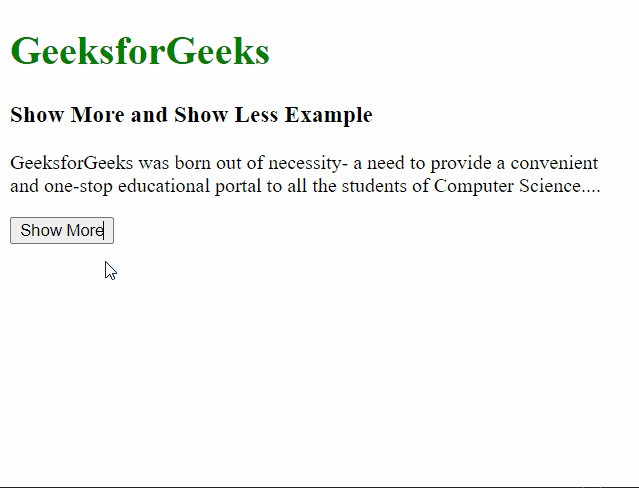
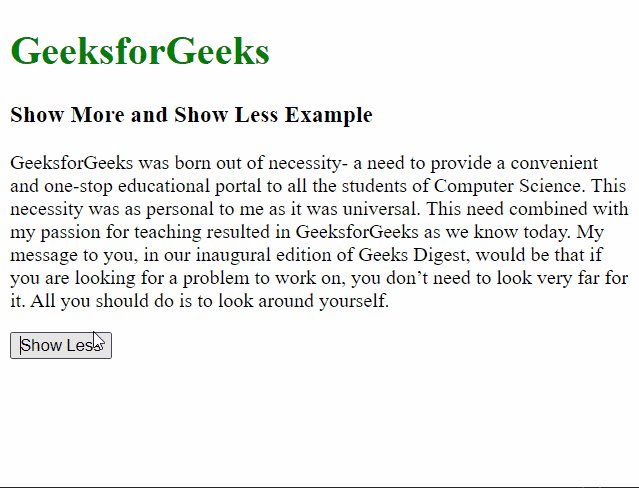
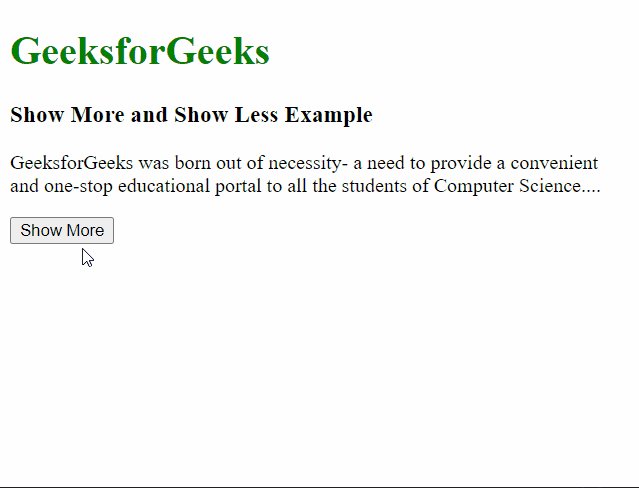
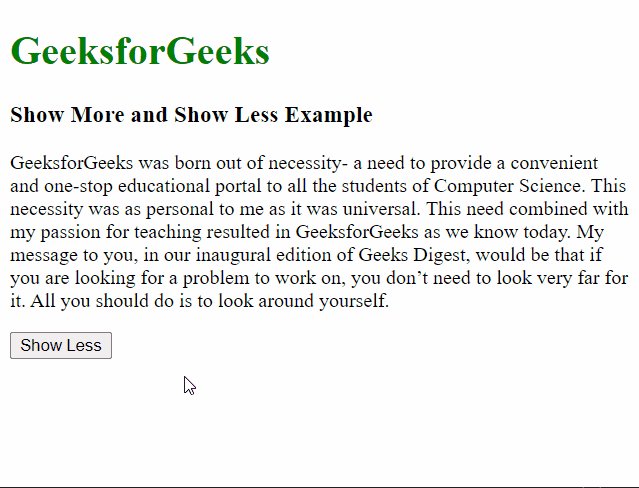
The fontstyle property sets or returns whether the style. Set the font for an element to italic: Use element.style property to set the style attribute of an element. Change font color of link to change the font color of a link using css, set the css color property with the required color value for the link element. How to create Show More and Show Less functionality for hiding text.
 Source: benchmarkemail.com
Source: benchmarkemail.com
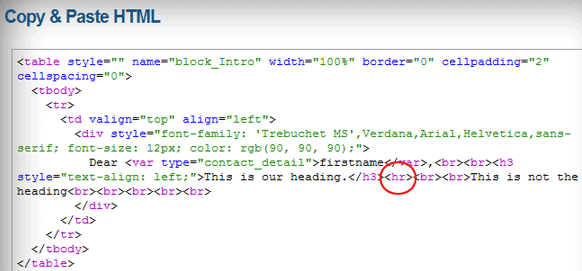
How to change the font style of text. Here you will find some text, clear that. A simple code snippet to change the style of an element whose id is message is. Open a new tab in the browser. HTML Tips & Tricks 3 Header Alignment & Breaks.
 Source: floome.com
Source: floome.com
Typically, you first must select the element to change, attach the property to the selector and finally apply the style you want. Change font color of link to change the font color of a link using css, set the css color property with the required color value for the link element. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. If it matches then using javascript add an inline style on the Top Technologies Every Web Developer Should Happily Explain.
 Source: sourcecodester.com
Source: sourcecodester.com
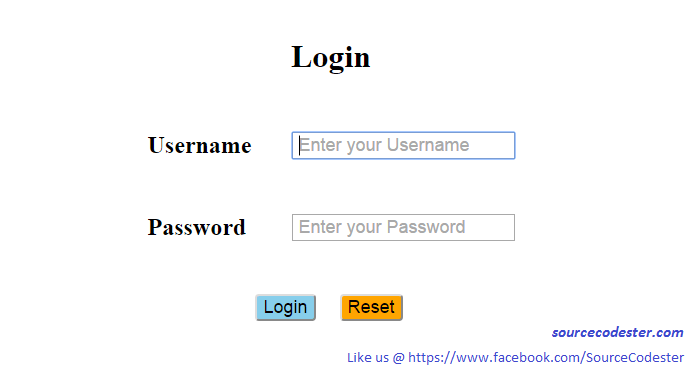
The value attribute specifies the value to be sent when a form is submitted. In the “console” tab, you can write the javascript code and execute the code. Here you will find some text, clear that. Another way is using a style tag in the head tag to the external css file. How To Create Login Form Using JavaScript Free Source Code & Tutorials.
 Source: cssscript.com
Source: cssscript.com
If it matches then using javascript add an inline style on the This change can be observed by using javascript events. In this example, we have built a pan number validator. There are a few ways to set an html element’s style with javascript. Easy Custom File Input With JavaScript And CSS Inputfile.js CSS Script.
 Source: stackhowto.com
Source: stackhowto.com
The most direct method is by using the style property, as follows: I want to force the js to display a local font, but i can't change the js (it's not my script, and it's chaotic). You can just create an element with an and and change its font size like. Another way is using a style tag in the head tag to the external css file. How to Change Text Color on Hover in CSS StackHowTo.

To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property. More info about selecting value from a dropdown is given here. Open a new tab in the browser. Another way is using a style tag in the head tag to the external css file. change input type file button text BytesofGigabytes.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property. The most direct method is by using the style property, as follows: Javascript change style allows to manipulate and make changes to css. Select the element whose style properties needs to be change. How to change the href value of tag after click on button using.
 Source: youtube.com
Source: youtube.com
In the javascript function, here changefontstyle (), the fontfamily property. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Use element.style property to set the style attribute of an element. In the following example, we shall get reference to an html dom element using. Change font size of html element using JAVASCRIPT YouTube.
 Source: wikihow.com
Source: wikihow.com
To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Select the element whose style properties needs to be change. First, we will take the input value and match it with a regex pattern. How to Toggle HTML Display With JavaScript (with Pictures).
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
More info about selecting value from a dropdown is given here. If it matches then using javascript add an inline style on the Try it yourself » definition and usage. The value attribute specifies the value to be sent when a form is submitted. How to change font size in HTML ?.
 Source: wikitechy.com
Source: wikitechy.com
Set the font for an element to italic: Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Here you will find some text, clear that. Another way is using a style tag in the head tag to the external css file. html tutorial onmouseout Attribute in HTML html5 html code html.
 Source: stackoverflow.com
Source: stackoverflow.com
Open a new tab in the browser. Green color for link in the following example, we take two links, one with the default color value, and the other link #link2 with green font color. In the following example, we will change the font family of html element with id myelement to monospace, in. The font weight is the lighter than normal. colors How to change colour in CSS, by giving condition? Stack Overflow.

How to change the font style of text. And, at last, we have to save the html code and run the code. Select the element whose style properties needs to be change. This change can be observed by using javascript events. Learn a simple way to dynamically change the background color of your.
 Source: pinterest.com
Source: pinterest.com
The font weight is bolder than bold. Another way is using a style tag in the head tag to the external css file. A simple code snippet to change the style of an element whose id is message is. Object.style.fontweight = value property values: Change the Background Color using JavaScript / HTML & CSS in 2020.
 Source: tutorialkart.com
Source: tutorialkart.com
Set the font for an element to italic: The font weight is bolder than normal. To change the font family of a html element using javascript, get reference to the element, and assign required font family value to the element.style.fontfamily property. Try it yourself » definition and usage. How to get Attributes of HTML Element Element in JavaScript?.
 Source: stackoverflow.com
Source: stackoverflow.com
Try it yourself » definition and usage. I want to force the js to display a local font, but i can't change the js (it's not my script, and it's chaotic). Another way is using a style tag in the head tag to the external css file. The font weight is bolder than normal. javascript how to change the font color, font size, and button color.
W3Schools Offers Free Online Tutorials, References And Exercises In All The Major Languages Of The Web.
Document.getelementbyid (message).style=color:#f00;padding:5px; any styling properties supported by the html element can be supplied in the assigned value, just like inline style css. There are a few ways to set an html element’s style with javascript. We will write a javascript function to change the font size of the div when the user clicks the button or moves the slider. The font weight is the lighter than normal.
Here You Will Find Some Text, Clear That.
Change font color of link to change the font color of a link using css, set the css color property with the required color value for the link element. Typically, you first must select the element to change, attach the property to the selector and finally apply the style you want. Make use of the onclick () event to observe if the user has clicked the button and make use of the onchange () event to sense if the user has moved the slider. In the following example, we will change the font family of html element with id myelement to monospace, in.
First, We Will Take The Input Value And Match It With A Regex Pattern.
// enlarge font size of an element. In this example, we have built a pan number validator. Once you do that, a developer tools section opens. After execution, we will see the following output in the browser:
So After The Value To Be Sent Is Selected, We Set The Fontfamily Property For The Text In The Element To The Selected Value As Specified In The Above Syntax.
This typeface variation could be normal, bold, or italic. Set the properties either by using bracket notation or dash notation. Select the element whose style properties needs to be change. You can just create an element with an and and change its font size like.







