It will not capitalize the first letter after the number. This is the paragraph to show uppercase text.
List Of How To Change Font To Uppercase In Css Free Download, Internet explorer 9 was the closest to the css 2 definition,. I want my text to turn to uppercase when my font is bold.
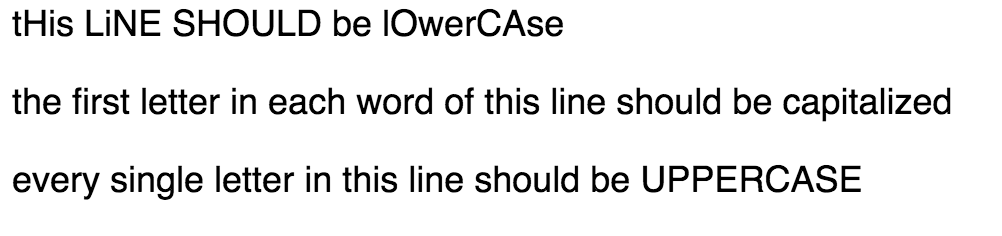
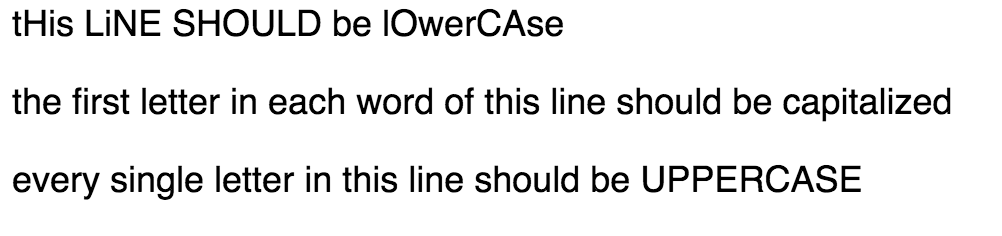
 Manipulate Capitalization Using CSS's TextTransform CSS Reset From cssdeck.com
Manipulate Capitalization Using CSS's TextTransform CSS Reset From cssdeck.com
Makes all of the letters in the selected text lowercase. Makes all of the letters in the selected text uppercase or all caps. It will not change the case of the rest of the letters in a word. Changing the whole contents is not possible on different pages and the best solution is the transform the texts from css controls.
Manipulate Capitalization Using CSS's TextTransform CSS Reset For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase.
Capitalize only affects the first letters of words. I know how to make your font bold in css but this one is different. It will not capitalize the first letter after the number. For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase.
 Source: love2dev.com
Source: love2dev.com
It will not change the case of the rest of the letters in a word. I know how to make your font bold in css but this one is different. I have many posts in my blog with the artist names in bold. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. Use CSS texttransform to Manipulate Text Casing.
 Source: stackoverflow.com
Source: stackoverflow.com
They create a sense of formality and elegance. For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase. } this is a text this is a text. They create a modern and minimalistic look. css Different letter size when using uppercase letters Stack Overflow.
 Source: codegrepper.com
Source: codegrepper.com
Css basics, css fonts, killer css tips and tricks. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. By definition, the property of text transformation actually controls the whole method of transformation of texts. Transforms all characters to lowercase. css link color after clicking Code Example.
 Source: youtube.com
Source: youtube.com
It will not capitalize the first letter after the number. This is nice when your text includes an acronym or abbreviation that shouldn’t include. Note that this makes use of the h1 tag and the css text. If we apply the capitalize property on a word that already has capital letters, then the letters of that word. Making Uppercase And Lowercase, Line Height CSS & CSS On Font Bangla.

} this is a text this is a text. I need this for my blog. None | capitalize | uppercase | lowercase | initial | inherit; One of these is to change make use of uppercase, lowercase, and capitalization. How is text formatting done through CSS with an appropriate example.
 Source: usa-japan.com
Source: usa-japan.com
We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. As you will see in the following code example, it’s straightforward. It transforms the first character of each word to uppercase. It will not change the case of the rest of the letters in a word. Text Css Uppercase.
 Source: skotechlearn.com
Source: skotechlearn.com
For capitalizing all letters by using the css, you need to use the ‘text transform’ property. Inherits this property from its parent element. For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase. Transforms all characters to lowercase. 3 Easiest Way to Change Text in Uppercase in SKOTechLearn Tips.
 Source: ardozseven.blogspot.com
Source: ardozseven.blogspot.com
Internet explorer 9 was the closest to the css 2 definition,. I also want to change font size when the font is bold. For capitalizing all letters by using the css, you need to use the ‘text transform’ property. Makes all of the letters in the selected text lowercase. 31 Make Label Elements Uppercase Css Labels Database 2020.

You can also use this property to set the contents of a text element to lowercase. It only affects the first letters of the words instead of changing the rest of the letters in the word. How to use css text transform. Note that this makes use of the h1 tag and the css text. CSS Make only first letter uppercase (capital letter), use first.
 Source: slideshare.net
Source: slideshare.net
This is the paragraph to show uppercase text. Serif fonts have a small stroke at the edges of each letter. Use keyup () method to trigger the keyup event when user releases the key from keyboard. } with this, everything that has the h1 tag applied, will appear in all caps. Lab6 font css html.
 Source: love2dev.com
Source: love2dev.com
How to use css text transform. One of these is to change make use of uppercase, lowercase, and capitalization. Transforms all characters to lowercase. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. Use CSS texttransform to Manipulate Text Casing.
 Source: mecahpoba.blogspot.com
Source: mecahpoba.blogspot.com
} this is a text this is a text. } with this, everything that has the h1 tag applied, will appear in all caps. A capitalize text is a text at which the first letter of a wordp is uppercase and rest others is lowercase. Transforms all characters to lowercase. 23 Make First Letter Uppercase Css.
 Source: stackoverflow.com
Source: stackoverflow.com
For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase. This example implements the above approach. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. It will not capitalize the first letter after the number. html How to apply small caps to a font family? Stack Overflow.
 Source: love2dev.com
Source: love2dev.com
I know how to make your font bold in css but this one is different. They create a sense of formality and elegance. This is nice when your text includes an acronym or abbreviation that shouldn’t include. Sets this property to its default value. Use CSS texttransform to Manipulate Text Casing.

} with this, all your words will begin with a capital letter! This is nice when your text includes an acronym or abbreviation that shouldn’t include. By definition, the property of text transformation actually controls the whole method of transformation of texts. The various possibilities of the transforms are uppercase, lowercase, capitalize , inherit or none. CSS Archives © Tom Pai.
 Source: tutorialandexample.com
Source: tutorialandexample.com
But i also want them to be in uppercase and bigger to stand out from. They create a sense of formality and elegance. Case to see the effect. It transforms the first character of each word to uppercase. CSS TextTransform Property Tutorial And Example.
 Source: jacqsbloggertips.blogspot.com
Source: jacqsbloggertips.blogspot.com
Capitalize only affects the first letters of words. But i also want them to be in uppercase and bigger to stand out from. This is nice when your text includes an acronym or abbreviation that shouldn’t include. Makes all of the letters in the selected text lowercase. Jacq's Blogger Tips Use CSS texttransform property to reformat text.
 Source: cssdeck.com
Source: cssdeck.com
Get code examples like how to set font uppercase in css instantly right from your google search results with the grepper chrome extension. It is s used to control the capitalization of the text. The various possibilities of the transforms are uppercase, lowercase, capitalize , inherit or none. It will not capitalize the first letter after the number. Manipulate Capitalization Using CSS's TextTransform CSS Reset.
 Source: love2dev.com
Source: love2dev.com
Sets this property to its default value. One of these is to change make use of uppercase, lowercase, and capitalization. Capitalizes the first letter of each word in the. It transforms the first character of each word to uppercase. Use CSS texttransform to Manipulate Text Casing.
 Source: w3.org
Source: w3.org
Use keyup () method to trigger the keyup event when user releases the key from keyboard. It will not change the case of the rest of the letters in a word. It will not capitalize the first letter after the number. Example you can try to run the following code to convert text to uppercase: CSS/Properties/texttransform W3C Wiki.
 Source: codegrepper.com
Source: codegrepper.com
It is s used to control the capitalization of the text. I also want to change font size when the font is bold. This property sets how text is capitalized on a web page. Makes all of the letters in the selected text uppercase or all caps. how to add custom fonts to html Code Example.

A capitalize text is a text at which the first letter of a wordp is uppercase and rest others is lowercase. It is s used to control the capitalization of the text. Transforms all characters to lowercase. But i also want them to be in uppercase and bigger to stand out from. Use CSS texttransform to Manipulate Text Casing.
 Source: skotechlearn.com
Source: skotechlearn.com
It will not change the case of the rest of the letters in a word. Transforms all characters to lowercase. If we apply the capitalize property on a word that already has capital letters, then the letters of that word. This is the paragraph to show uppercase text. 3 Easiest Way to Change text in Uppercase in SKOTechLearn Tips.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
They create a modern and minimalistic look. Use tolocaleuppercase () method to transform the input to uppercase and again set it to the input element. For example, if you capitalize a word that’s in all capital letters already, the other letters in the word won’t switch to lowercase. As you will see in the following code example, it’s straightforward. Basics of CSS Part 2 (Properties of CSS).

By definition, the property of text transformation actually controls the whole method of transformation of texts. Case to see the effect. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. It mainly changes the text into upper case and lowercase format. Use CSS texttransform to Manipulate Text Casing.
Note That This Makes Use Of The H1 Tag And The Css Text.
Internet explorer 9 was the closest to the css 2 definition,. Serif fonts have a small stroke at the edges of each letter. Capitalizes the first letter of each word in the. Use tolocaleuppercase () method to transform the input to uppercase and again set it to the input element.
I Know How To Make Your Font Bold In Css But This One Is Different.
It transforms the first character of each word to uppercase. To make all text of a paragraph to capitalize, you have to specify “capitalize” as the value of the css text transform property. We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet.
I Want My Text To Turn To Uppercase When My Font Is Bold.
You can also use this property to set the contents of a text element to lowercase. I also want to change font size when the font is bold. They create a sense of formality and elegance. } this is a text this is a text.
One Of These Is To Change Make Use Of Uppercase, Lowercase, And Capitalization.
This property sets how text is capitalized on a web page. It is s used to control the capitalization of the text. Capitalize only affects the first letters of words. It only affects the first letters of the words instead of changing the rest of the letters in the word.







