Resets the color of a text or a link (inherits the color from its parent). A text area can also be set up to change color when a mouse hovers over it.
Free How To Change Label Font Size In Bootstrap With New Ideas, Bootstrap web development css framework. The majority of browsers today use 16px, but this can vary for older browsers.
 javascript changing label text for select options using JQuery and From stackoverflow.com
javascript changing label text for select options using JQuery and From stackoverflow.com
Here's an example css listing to accomplish what you are asking, using the default 4 sizes in bootstrap: The radio button stays with the same size (obviously, because i didn't change it) at the original place, and the label change its size moving itself a little below (depending on the font size; Edit and preview html code with this online html viewer. You can set direct css into label tag by style attribute as below:
javascript changing label text for select options using JQuery and The majority of browsers today use 16px, but this can vary for older browsers.
Font name it can be ‘arial’, ‘times’ etc. Label = label (parent, option,.) parameters: Size to be set in integer. Paste those selectors and rules in another stylesheet.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Remove the rules that don't have anything to do with font styles. The majority of browsers today use 16px, but this can vary for older browsers. In this article, we will see how to change the font and size of the text in label, we can do this by using setfont() method. Bootstrap label has :before and :after with. bootstrap center text code helper.
 Source: ambitiousmares.blogspot.com
Source: ambitiousmares.blogspot.com
The higher size, the longer movement). You can set direct css into label tag by style attribute as below: There can be three approaches to do that. Calc(100% + 1vw + 1vh); 35 Label Css Style Labels Design Ideas 2020.
 Source: stackoverflow.com
Source: stackoverflow.com
You can set direct css into label tag by style attribute as below: Displays the text inside an element in a slightly smaller font size: Font name it can be ‘arial’, ‘times’ etc. The main problem arises when i change the font size of the label: php Bootstrapdatepicker sandbox change label name laravel Stack.
 Source: ordlexiind.blogspot.com
Source: ordlexiind.blogspot.com
Displays the text inside an element in a slightly smaller font size: Paste those selectors and rules in another stylesheet. Font name it can be ‘arial’, ‘times’ etc. Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. 30 Bootstrap Label Size Best Labels Ideas 2020.
 Source: mdbootstrap.com
You can simply add a style attribute to the span tag which has badge. The majority of browsers today use 16px, but this can vary for older browsers. Bootstrap text color is a set of colors that can be used to change the font's color. Edit and preview html code with this online html viewer. Change Search Label Material Design for Bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
Covering popular subjects like html, css, javascript, python,. What it does (when you give it a different font family) is that it simply changes the color of the label. It take two argument : Label = label (parent, option,.) parameters: html Change position order in bootstrap when smaller screen Stack.
 Source: jquery-az.com
Source: jquery-az.com
Label = label (parent, option,.) parameters: Calc(100% + 1vw + 1vh); I've made several attempts to change it from whatever it is to another font, but it doesn't seem to change. The majority of browsers today use 16px, but this can vary for older browsers. 2 demos of textarea in Bootstrap forms.
 Source: jquery-az.com
Source: jquery-az.com
So any extra selector on your css rule will make it more specific. A text area can also be set up to change color when a mouse hovers over it. To create label use following: Use the.lead class in bootstrap to increase the font size of a paragraph. Bootstrap button 9 demos of custom color, size, dropdown, navbar and more.
 Source: stackoverflow.com
Source: stackoverflow.com
Javascript get minutes double digit code example how to make google maps in react js code example node js require module parameters code example git cli revert to stashed changes code example discord.js emebd code example def get_hello_message() python code example python default values code example bootstrap form templates example optimizer. H1, p, and even span. After going through these steps, you should end up with a set of rules similar to these: The main problem arises when i change the font size of the label: mvc How to change width of an input field using bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
I want to change the size depending on the size of the screen. The main problem arises when i change the font size of the label: Font name it can be ‘arial’, ‘times’ etc. It take two argument : html Bootstrap change label position depending on screen width.
 Source: mdbootstrap.com
Source: mdbootstrap.com
It take two argument : Covering popular subjects like html, css, javascript, python,. Bootstrap text color is a set of colors that can be used to change the font's color. In this article, we will see how to change the font and size of the text in label, we can do this by using setfont() method. How to change mdbselect label font Material Design for Bootstrap.
 Source: ambitiousmares.blogspot.com
Source: ambitiousmares.blogspot.com
Calc(100% + 1vw + 1vh); Javascript get minutes double digit code example how to make google maps in react js code example node js require module parameters code example git cli revert to stashed changes code example discord.js emebd code example def get_hello_message() python code example python default values code example bootstrap form templates example optimizer. I just switch over to bootstrap 4 from 3, and i'm finding it impossible to change the font size of any of the elements: Any help will be greatly appreciated. 34 Label Colors Bootstrap Labels Design Ideas 2020.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap 4 forms label size. A newer version is available for bootstrap 5. W3schools offers free online tutorials, references and exercises in all the major languages of the web. There can be three approaches to do that. html How can I change bootstrap form direction, text right textbox.
 Source: stackoverflow.com
Source: stackoverflow.com
The higher size, the longer movement). Bootstrap text color is a set of colors that can be used to change the font's color. How to create a new function in c# code example virtual environment install spacy code example defaultdict function code example montserrat google font for css code example bootstrap horizontal and vertical scrollable table code example javascript set to list code example could not initialize class org.codehaus.groovy.runtime.invokerhelper. H1, p, and even span. mvc How to change width of an input field using bootstrap.
 Source: stackoverflow.com
Source: stackoverflow.com
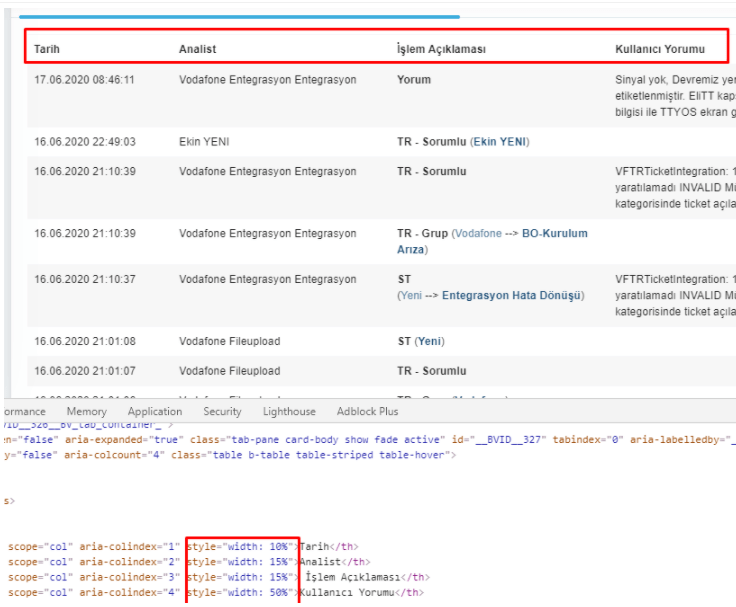
You can simply add a style attribute to the span tag which has badge. Object of the widget that will display this label, generally a root object. Bootstrap label has :before and :after with. It take two argument : vue.js How to change the width of btable th Stack Overflow.
 Source: qastack.in.th
Source: qastack.in.th
You can simply add a style attribute to the span tag which has badge. The majority of browsers today use 16px, but this can vary for older browsers. Bootstrap label has :before and :after with. Bootstrap themes bs templates bs theme simply me bs theme company bs theme band bootstrap examples bs examples bs quiz bs exercises bs certificate bootstrap css ref css all classes css typography css buttons css forms css helpers css images css tables css dropdowns css navs glyphicons bootstrap js ref การเพิ่มเครื่องหมายดอกจันในฟิลด์บังคับใน Bootstrap 3.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Bootstrap themes bs templates bs theme simply me bs theme company bs theme band bootstrap examples bs examples bs quiz bs exercises bs certificate bootstrap css ref css all classes css typography css buttons css forms css helpers css images css tables css dropdowns css navs glyphicons bootstrap js ref Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. Calc(100% + 1vw + 1vh); Displays the text inside an element in a slightly smaller font size: Bootstrap form error and success bootstrap helpers Material Design.
 Source: stackoverflow.com
Source: stackoverflow.com
A text area can also be set up to change color when a mouse hovers over it. To change the default font size, add this css rule to your theme stylesheet after the bootstrap stylesheet. Covering popular subjects like html, css, javascript, python,. A newer version is available for bootstrap 5. c Changing bootstrap's control label width? Stack Overflow.
 Source: documentdowu.blogspot.com
Source: documentdowu.blogspot.com
The radio button stays with the same size (obviously, because i didn't change it) at the original place, and the label change its size moving itself a little below (depending on the font size; You do this by making your css rules more specific than bootstrap's. The majority of browsers today use 16px, but this can vary for older browsers. Javascript get minutes double digit code example how to make google maps in react js code example node js require module parameters code example git cli revert to stashed changes code example discord.js emebd code example def get_hello_message() python code example python default values code example bootstrap form templates example optimizer. 37 Label Size Bootstrap Labels 2021.
 Source: stackoverflow.com
Source: stackoverflow.com
Use the.lead class in bootstrap to increase the font size of a paragraph. After going through these steps, you should end up with a set of rules similar to these: The main problem arises when i change the font size of the label: Override css sizing set by bootstrap. javascript Using bootstrap, wrapping input text element in label.
 Source: stackoverflow.com
Source: stackoverflow.com
I just switch over to bootstrap 4 from 3, and i'm finding it impossible to change the font size of any of the elements: How to create a new function in c# code example virtual environment install spacy code example defaultdict function code example montserrat google font for css code example bootstrap horizontal and vertical scrollable table code example javascript set to list code example could not initialize class org.codehaus.groovy.runtime.invokerhelper. Resets the color of a text or a link (inherits the color from its parent). I want to change the size depending on the size of the screen. css Bootstrap 5 Option Select change background color and font.
 Source: gridgum.com
Source: gridgum.com
Calc(100% + 1vw + 1vh); Displays the text inside an element in a slightly smaller font size: Bootstrap 4 forms label size. Label = label (parent, option,.) parameters: Black & white label bootstrap website template Gridgum.
 Source: stackoverflow.com
Source: stackoverflow.com
Open your bootstrap copy in your editor. Bootstrap themes bs templates bs theme simply me bs theme company bs theme band bootstrap examples bs examples bs quiz bs exercises bs certificate bootstrap css ref css all classes css typography css buttons css forms css helpers css images css tables css dropdowns css navs glyphicons bootstrap js ref W3schools offers free online tutorials, references and exercises in all the major languages of the web. The main problem arises when i change the font size of the label: javascript changing label text for select options using JQuery and.
 Source: stackoverflow.com
Source: stackoverflow.com
Override css sizing set by bootstrap. Tkinter label is used to display one or more lines, it can also be used to display bitmap or images. The main problem arises when i change the font size of the label: I've made several attempts to change it from whatever it is to another font, but it doesn't seem to change. html Bootstrap change label position depending on screen width.
 Source: stackoverflow.com
Source: stackoverflow.com
Edit and preview html code with this online html viewer. It take two argument : You can simply add a style attribute to the span tag which has badge. Use the.lead class in bootstrap to increase the font size of a paragraph. css Bootstrap forms changing size when they are validated Stack.
Override Css Sizing Set By Bootstrap.
Resets the color of a text or a link (inherits the color from its parent). Bootstrap text color is a set of colors that can be used to change the font's color. Here's an example css listing to accomplish what you are asking, using the default 4 sizes in bootstrap: Javascript get minutes double digit code example how to make google maps in react js code example node js require module parameters code example git cli revert to stashed changes code example discord.js emebd code example def get_hello_message() python code example python default values code example bootstrap form templates example optimizer.
You Can Set Direct Css Into Label Tag By Style Attribute As Below:
How to create a new function in c# code example virtual environment install spacy code example defaultdict function code example montserrat google font for css code example bootstrap horizontal and vertical scrollable table code example javascript set to list code example could not initialize class org.codehaus.groovy.runtime.invokerhelper. Tkinter label is used to display one or more lines, it can also be used to display bitmap or images. A text area can also be set up to change color when a mouse hovers over it. Displays the text inside an element in a slightly smaller font size:
In This Article, We Will See How To Change The Font And Size Of The Text In Label, We Can Do This By Using Setfont() Method.
Bootstrap 4 forms label size. Size to be set in integer. Bootstrap themes bs templates bs theme simply me bs theme company bs theme band bootstrap examples bs examples bs quiz bs exercises bs certificate bootstrap css ref css all classes css typography css buttons css forms css helpers css images css tables css dropdowns css navs glyphicons bootstrap js ref Calc(100% + 1vw + 1vh);
I Just Switch Over To Bootstrap 4 From 3, And I'm Finding It Impossible To Change The Font Size Of Any Of The Elements:
Covering popular subjects like html, css, javascript, python,. There can be three approaches to do that. You can simply add a style attribute to the span tag which has badge. Displays the text inside an element in a slightly smaller font size:







