Here's how to change the color to red: Upon click of the blue button, we will change the text color to blue.
Best How To Change Text Color In Dom Basic Idea, Changing text color on a web page is easy with the css color property. It is used to return the color property.
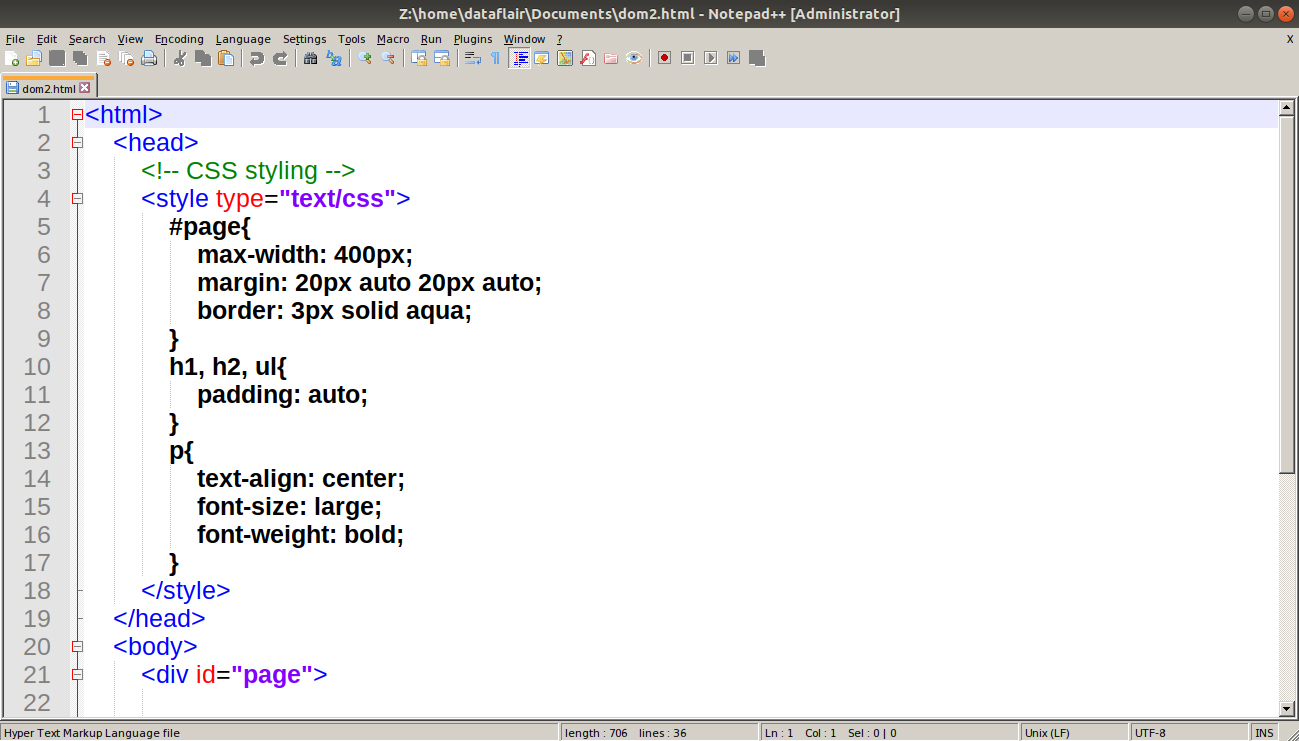
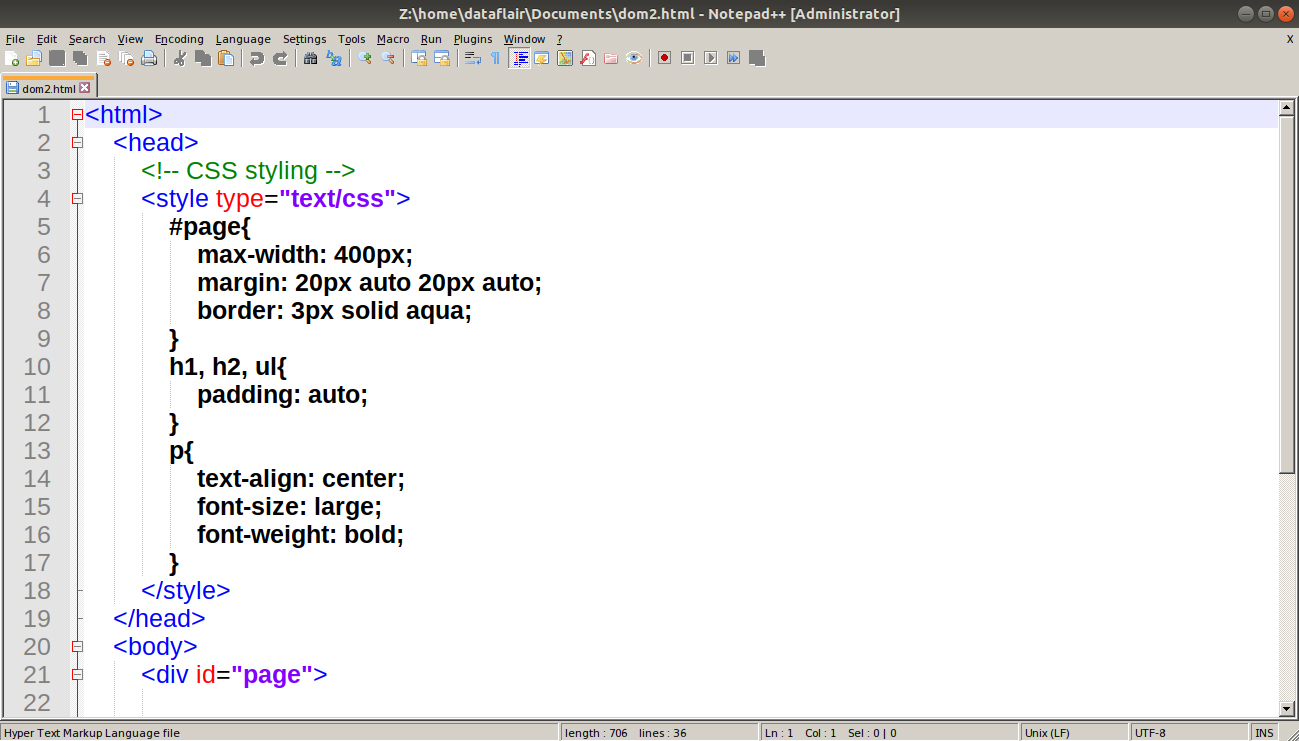
 JavaScript DOM (Document Object Model) Guide for Novice Learners From data-flair.training
JavaScript DOM (Document Object Model) Guide for Novice Learners From data-flair.training
The format of the string for foreground color is: Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to use the html tag. When you edit the style property, it is in the end only a css string. We will use this property to change the color of the text inside the paragraph element.
JavaScript DOM (Document Object Model) Guide for Novice Learners Here you will type your message.
In this tutorial you’ll learn how to change the background color of a page randomly, using javascript. To change the color of the text, we'll be setting its style.color property. You may need to use specific characters depending on the color you want. Html color names and color codes.
 Source: datatables.net
Source: datatables.net
Ask question asked 4 years, 10 months ago. Color change by id of a text in javascript; Text color is an attribute that allows you to change the color of your text. How to change background color. How can i change my buttons color please help me ( — DataTables forums.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Bootstrap text color is a set of colors that can be used to change the font's color. Using these steps, we can easily change the color of any text: To change the color of your text, switch to source editor and insert this code: In this tutorial you’ll learn how to change the background color of a page randomly, using javascript. How to change fontweight of a canvastype text using Fabric.js.
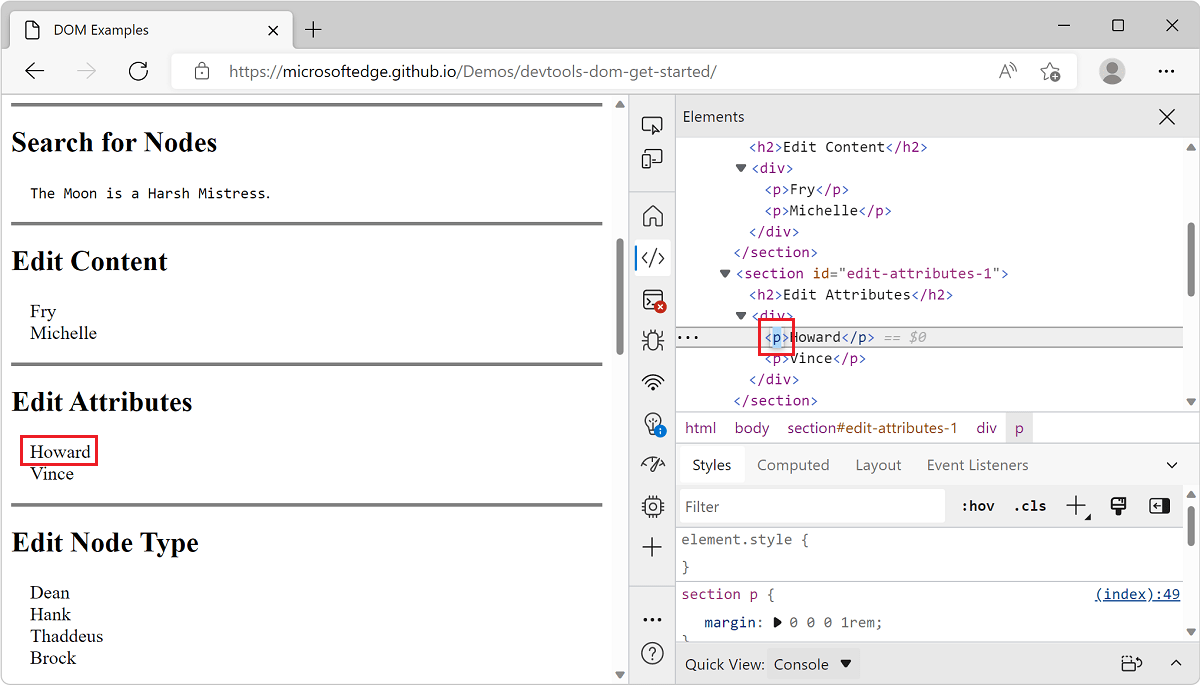
 Source: docs.microsoft.com
Source: docs.microsoft.com
Here's how to change the color to red: Add a mouseout event to the element, changing its text color back to the default when the user moves their cursor out. There are multiple ways to do it, such as using different tags like the tag, the tag, and the tag. Javascript set color in hex. Get started with viewing and changing the DOM Microsoft Edge.
 Source: bitdegree.org
Source: bitdegree.org
How to change background color. The color values can be expressed in rgb color numbers, color keywords, or in hexadecimal color numbers. Javascript get black or white text base on color. Before we look at how it’s essential to understand the different ways you can set the property value. Chrome Inspector Learn How to Change Text with Inspect Element.
 Source: codegrepper.com
Source: codegrepper.com
To get to the second line, you may need to hold shift while you press enter. So to represent colors you can use formats like: To change the color of the text, we'll be setting its style.color property. There are multiple ways to do it, such as using different tags like the tag, the tag, and the tag. react change button color onclick Code Example.
 Source: data-flair.training
Source: data-flair.training
Javascript set color in hex. Specifies the color of the text. Javascript change color of text input. Javascript change color for class name. JavaScript DOM (Document Object Model) Guide for Novice Learners.
 Source: shopnflgamepass.blogspot.com
Source: shopnflgamepass.blogspot.com
How to change tag text color in javascript; There are 140 color names supported in css. Then, click the small downward arrow on the content editor toolbar. In this tutorial you’ll learn how to change the background color of a page randomly, using javascript. 38 Change Table Row Background Color Onclick Javascript Javascript Answer.
 Source: websitesetup.org
Source: websitesetup.org
Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to use the html tag. When you are done with your message, go to the last line. Html text color change javasc; Document.getelementbyid(mydiv).addeventlistener(mouseover, function handlemouseover() { changecolor(myotherdiv, red); Simple Dreamweaver Tutorial How to Make a Webpage (Step By Step).
 Source: maibushyx.blogspot.com
Source: maibushyx.blogspot.com
Now, move the cursor at the starting of that text whose color we want to. Upon click of the red button, we will change the text color to red. The format of the string for foreground color is: To do that, hold down the “alt” key. 35 Javascript Change Element Class Javascript Overflow.
 Source: docs.microsoft.com
Source: docs.microsoft.com
I'm not sure if it is because i. Javascript set color in hex. Before we look at how it’s essential to understand the different ways you can set the property value. To change the color of the text, we'll be setting its style.color property. Get started with viewing and changing the DOM Microsoft Edge.
 Source: community.optimusfutures.com
Source: community.optimusfutures.com
Text color is an attribute that allows you to change the color of your text. Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Chnage text color in javascript; This css property sets the foreground color of the content of an element. How to change Fonts & Colors on the DOM, Charts and interface? Sierra.
 Source: includehelp.com
Source: includehelp.com
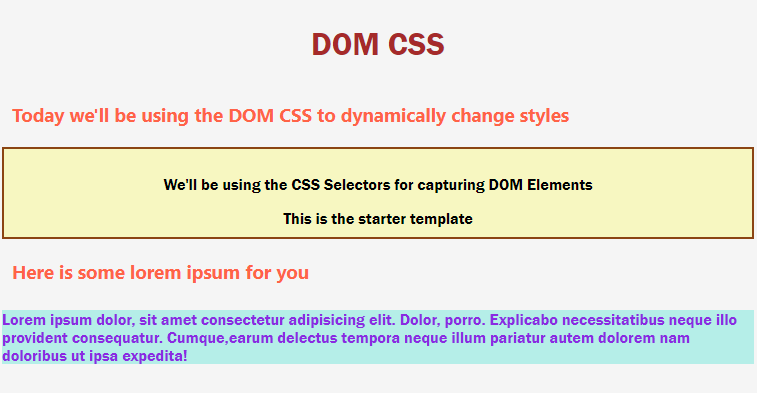
Upon click of the red button, we will change the text color to red. There are multiple ways to do it, such as using different tags like the tag, the tag, and the tag. Function changebackground {document.body.style.backgroundcolor = 'green';} example 2: Specifies the color of the text. JavaScript DOM CSS.
 Source: maibushyx.blogspot.com
Source: maibushyx.blogspot.com
C queries related to “how to change text color in dom” set color with javascript; Html knows the names of 140 colors, such as olivegreen, powderblue, black, etc. I have created a custom attribute directive that will change text color, background color and font size. Here you will type your message. 38 Javascript Change Html Style Javascript Overflow.
 Source: blogs.sap.com
Source: blogs.sap.com
Function changebackground {document.body.style.backgroundcolor = 'green';} example 2: I have created a custom attribute directive that will change text color, background color and font size. But you cannot use a number. Html color names and color codes. Step by step to change ABAP webdynpro background color SAP Blogs.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Make sure the num lock is. But you cannot use a number. Before we look at how it’s essential to understand the different ways you can set the property value. Using these steps, we can easily change the color of any text: HTML DOM Style textTransform Property.

The format of the string for foreground color is: In this tutorial you’ll learn how to change the background color of a page randomly, using javascript. You’ll now see the same color options as for the whole block. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. Forms Change Text Color within a Section Title by Class Laserfiche.
 Source: allawn-blog.blogspot.com
Source: allawn-blog.blogspot.com
I have created a custom attribute directive that will change text color, background color and font size. Everything works find except for enabling the text to change color. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. In the chat, enter the section (§) symbol before starting to type. تغير لون الخلفية في Html Allawn.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Yellow, fuchsia, maroon, and sky blue are just a. Viewed 1k times 0 i am trying to create an effect where an email address dynamically changes using jquery.bubble.text.js. You’ll now see the same color options as for the whole block. Script to change element.style.color in dom. Change HTML Attribute Of DOM Element Using Custom Attribute Directives.
 Source: allawn-blog.blogspot.com
Source: allawn-blog.blogspot.com
Make sure the num lock is. But you cannot use a number. There are multiple ways to do it, such as using different tags like the tag, the tag, and the tag. Get all the buttons using document.queryselectorall. تغير لون الخلفية في Html Allawn.
 Source: teamtreehouse.com
Source: teamtreehouse.com
Using these steps, we can easily change the color of any text: Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Javascript change color for class name. But you cannot use a number. Select a Page Element By Its ID (How To) JavaScript and the DOM.
 Source: kirupa.com
Source: kirupa.com
Next, simply click on the ‘text color’ link at the bottom of the dropdown list: Then, click the small downward arrow on the content editor toolbar. There are 140 color names supported in css. This css property sets the foreground color of the content of an element. Modifying DOM Elements.
 Source: digitalocean.com
Source: digitalocean.com
Javascript change font color based on value. Document.getelementbyid(mydiv).addeventlistener(mouseover, function handlemouseover() { changecolor(myotherdiv, red); First, you’ll need to highlight the word (s) that you want to change. For example, if you wanted to change the text color of an element div with the id “myotherdiv”, you could simply use this code: How To Work with the DOM Tree and Nodes DigitalOcean.
 Source: community.optimusfutures.com
Source: community.optimusfutures.com
Upon click of the blue button, we will change the text color to blue. It is used to set the textdecorationcolor property. The format of the string for foreground color is: Upon click of the green button, we will change the text color to green. How to change Fonts & Colors on the DOM, Charts and interface? Sierra.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Viewed 1k times 0 i am trying to create an effect where an email address dynamically changes using jquery.bubble.text.js. Changing text color on a web page is easy with the css color property. There are 140 color names supported in css. Change the color of the line, in an underlined text: HTML DOM Style textIndent Property.
 Source: digitalocean.com
Source: digitalocean.com
There are 140 color names supported in css. Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in which we want to use the html tag. After we decide which color to use, we have to choose the format of the color as well. Get all the buttons using document.queryselectorall. How To Work with the DOM Tree and Nodes DigitalOcean.
Ask Question Asked 4 Years, 10 Months Ago.
Specifies the color of the text. Upon click of the green button, we will change the text color to green. Javascript get black or white text base on color. It returns the textdecorationcolor property.
To Change An Element's Text Color On Mouseover, Add A Mouseover Event To The Element, Changing Its Text Color When The User Hovers Over It.
To do that, hold down the “alt” key. It is used to set the color property. A newer version is available for bootstrap 5. Text color is an attribute that allows you to change the color of your text.
It Is Used To Return The Color Property.
Css text color and background color options. Change the color of the line, in an underlined text: Script to change element.style.color in dom. When you are done with your message, go to the last line.
How To Change Background Color.
Make sure the num lock is. When you edit the style property, it is in the end only a css string. So to represent colors you can use formats like: To change the color of the text, we'll be setting its style.color property.







