To change button text on click with javascript , we can add a click listener to the button. Type the following instead of what you had typed earlier:
92 Inspiration How To Change Text Javascript Free Download, By this approach, you can change the text dynamically based on the conditions. We have used the javascript innerhtml property to modify, change and append the text on the html web page.
 javascript how to change the font color, font size, and button color From stackoverflow.com
javascript how to change the font color, font size, and button color From stackoverflow.com
That’s because we haven’t provided any logic behind it. Type the following instead of what you had typed earlier: When we change the value of the property, it will completely overwrite. Otherwise, any element having the same id will also be changed.
javascript how to change the font color, font size, and button color And firefox now supports innertext.
That’s because we haven’t provided any logic behind it. And frameworks like laravel, django, spring, etc. Let’s say we have the following html, and we want to give the user the ability to change the text of the div from “november” to “december”. When we change the value of the property, it will completely overwrite.
 Source: youtube.com
Source: youtube.com
The section of the js code will append some text before and after in a paragraph on a button click. That’s because we haven’t provided any logic behind it. Below is the javascript code which will allow the user to be able to update the text in the submit button: We have made use of getelementbyid function to retrieve the id “d1. Javascript Button to change text color of paragraph YouTube.
 Source: forum.bubble.io
Source: forum.bubble.io
That’s because we haven’t provided any logic behind it. If you are the one supplying the text and no part of the text is supplied by the user (or some other source that you don't control), then setting innerhtml might be acceptable: The html element object for a div has an attribute called the innerhtml. We have used the javascript innerhtml property to modify, change and append the text on the html web page. Change font in Chart.js? Plugins Bubble Forum.
 Source: appdividend.com
Source: appdividend.com
The replace () method does not change the original string. We can use it to get and set the content of the html object. Here is an example, that changes the text color to orange: Let’s say we have the following html, and we want to give the user the ability to change the text of the div from “november” to “december”. Javascript String ToLocaleUpperCase() Example.
![javascript Change text color in Node.js [DISCORD] Stack Overflow javascript Change text color in Node.js [DISCORD] Stack Overflow](https://i2.wp.com/i.stack.imgur.com/HsjnH.png) Source: stackoverflow.com
Source: stackoverflow.com
In this tutorial, we are going to see how to change the content of an html element, for example ,. Find the element by id and use the innertext attribute to change text in p tag in javascript. Change text of an element using the textcontent property in javascript. Assign it to name variable. javascript Change text color in Node.js [DISCORD] Stack Overflow.
 Source: youtube.com
Source: youtube.com
Then we get the parent of the button with getelementbyid. Change text of an element using the textcontent property in javascript. Let’s say we have the following html, and we want to give the user the ability to change the text of the div from “november” to “december”. If you want to replace the old text of an element with some new text, you need to get that element using its id or class name, and then you can replace the old text with. Change font size of html element using JAVASCRIPT YouTube.
 Source: forum.sublimetext.com
Source: forum.sublimetext.com
By this approach, you can change the text dynamically based on the conditions. Let’s say we have the following html, and we want to give the user the ability to change the text of the div from “november” to “december”. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. To change the button text, first we need to access the button element inside the javascript by using the document.getelementbyid () method and add a click event handler to the button, then set it’s value property to blue. How do I change the background tab color? It's too subtle Technical.
 Source: stackoverflow.com
Source: stackoverflow.com
By this approach, you can change the text dynamically based on the conditions. Here the html object will be live. Use the textcontent property to change the text of a heading element, e.g. By this approach, you can change the text dynamically based on the conditions. javascript Select child from container with id and change text color.
 Source: youtube.com
Source: youtube.com
Now that we got the element, we can proceed to change the color of the text. The first section of javascript code will replace the whole text of the paragraph on a button click. The replace () method returns a new string with the value (s) replaced. The replace () method does not change the original string. change the text color in every second using JavaScript YouTube.
 Source: sourcecodester.com
Source: sourcecodester.com
In this tutorial, we are going to see how to change the content of an html element, for example ,. As you can see in the output, the new text is concatenated with the old text. Here is an example, that changes the text color to orange: By this approach, you can change the text dynamically based on the conditions. JavaScript Change Text Font Size Free Source Code & Tutorials.
 Source: stackoverflow.com
Source: stackoverflow.com
Covering popular subjects like html, css, javascript, python,. And frameworks like laravel, django, spring, etc. Unlike other programming languages, we do not use getter and setter methods to set a text to html elements. And firefox now supports innertext. javascript Changing default font size of Ckeditor's textarea Stack.
 Source: templatemonster.com
Source: templatemonster.com
This tutorial will discuss how to change text of an element using the textcontent property and createtextnode() function in javascript. This was written in 2014. The replace () method returns a new string with the value (s) replaced. Covering popular subjects like html, css, javascript, python,. JS Animated. How to change popup text in RD contact form Template.
 Source: invoiceberry.com
Source: invoiceberry.com
Covering popular subjects like html, css, javascript, python,. The we set its text by setting the textcontent property. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. Change text of an element using the textcontent property in javascript. Dynamically change the height of a textarea based on the text.
 Source: youtube.com
Source: youtube.com
Find the element by id and use the innertext attribute to change text in p tag in javascript. Otherwise, any element having the same id will also be changed. As you can see in the output, the new text is concatenated with the old text. If you want to replace the old text of an element with some new text, you need to get that element using its id or class name, and then you can replace the old text with. Blinking or changing text color and background color in java script.
 Source: stackoverflow.com
Source: stackoverflow.com
To change button text on click with javascript , we can add a click listener to the button. If you want to change the text. Learn to code in different programming languages like php, java, python, c/c++, etc. That’s because we haven’t provided any logic behind it. How to change background color of TextBox by Javascript.
 Source: codingninjas.com
Source: codingninjas.com
Change div text using the innerhtml attribute. Changing the text in a div using javascript with a click to change the text of a div using javascript, we can combine the textcontent property with a click event. That’s because we haven’t provided any logic behind it. Covering popular subjects like html, css, javascript, python,. How To Create A Quiz In JavaScript? Coding Ninjas Blog.
 Source: sourcecodester.com
Source: sourcecodester.com
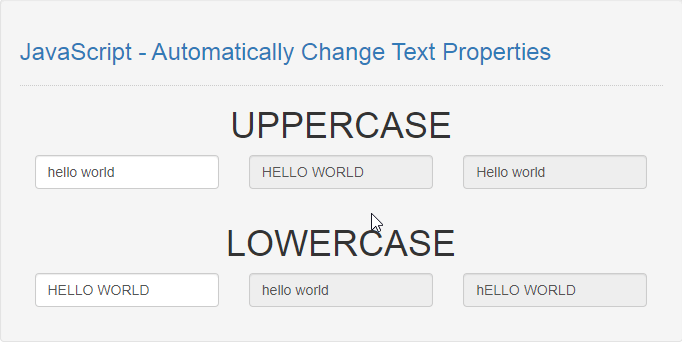
If you want to change the text. By this approach, you can change the text dynamically based on the conditions. When we change the value of the property, it will completely overwrite. And firefox now supports innertext. JavaScript Automatically Change Text Properties Free Source Code.
 Source: youtube.com
Source: youtube.com
By this approach, you can change the text dynamically based on the conditions. How to change an element's text content. To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. Use the textcontent property to change the text of a heading element, e.g. Javascript Changing Text with Button Click YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
Sometimes, we want to change button text on click with javascript. To change the button text, first we need to access the button element inside the javascript by using the document.getelementbyid () method and add a click event handler to the button, then set it’s value property to blue. To change the text in a paragraph using javascript, get reference to the paragraph element, and assign new text as string value to the innerhtml property of the paragraph element. Find the element by id and use the innertext attribute to change text in p tag in javascript. javascript how to change the font color, font size, and button color.
 Source: stackoverflow.com
Source: stackoverflow.com
And finally we call wrapper.appendchild with b to add the button as the last child of the wrapper. Find the element by id and use the innertext attribute to change text in p tag in javascript. This tutorial will discuss how to change text of an element using the textcontent property and createtextnode() function in javascript. This was written in 2014. javascript how to change the font color, font size, and button color.
 Source: youtube.com
Source: youtube.com
The final code and output for this example of how to change the text of a submit button using javascript is below: To change the button text, first we need to access the button element inside the javascript by using the document.getelementbyid () method and add a click event handler to the button, then set it’s value property to blue. The section of the js code will append some text before and after in a paragraph on a button click. We have made use of getelementbyid function to retrieve the id “d1. how to replace multiple string in jquery and javascript YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
The replace () method does not change the original string. Learn to code in different programming languages like php, java, python, c/c++, etc. The replace () method returns a new string with the value (s) replaced. We have used the javascript innerhtml property to modify, change and append the text on the html web page. html Change innerHTML based on ID using Javascript didn't work.
 Source: youtube.com
Source: youtube.com
And firefox now supports innertext. The first section of javascript code will replace the whole text of the paragraph on a button click. In this article, we'll look at how to change button text on click with javascript. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Q+A How to alternate text color using JavaScript YouTube.
 Source: youtube.com
Source: youtube.com
Assign it to name variable. That’s because we haven’t provided any logic behind it. This was written in 2014. Here is an example, that changes the text color to orange: How To Change Button Text With JavaScript YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
Learn to code in different programming languages like php, java, python, c/c++, etc. The we set its text by setting the textcontent property. To change the text in a paragraph using javascript, get reference to the paragraph element, and assign new text as string value to the innerhtml property of the paragraph element. In the above code, using a function named as func1 () i have change text color from black to blue by clicking the button. javascript how to change the font color, font size, and button color.
 Source: tutorialgateway.org
Source: tutorialgateway.org
Type the following instead of what you had typed earlier: How to change an element's text content. By this approach, you can change the text dynamically based on the conditions. To do that you need to add some logic to the tag. JavaScript ToString Function.
The Section Of The Js Code Will Append Some Text Before And After In A Paragraph On A Button Click.
To change the button text, first we need to access the button element inside the javascript by using the document.getelementbyid () method and add a click event handler to the button, then set it’s value property to blue. Ensure the id or class name is unique; The easiest way to change the text content of html pages is to manipulate the textcontent property of the specific element using javascript. If you want to change the text.
This Tutorial Will Discuss How To Change Text Of An Element Using The Textcontent Property And Createtextnode() Function In Javascript.
To change the text color of a given element, first we need to access it inside the javascript by using the document.getelementid () or document.queryselector () methods and set its style.color property to your desired color. Now that we got the element, we can proceed to change the color of the text. The first section of javascript code will replace the whole text of the paragraph on a button click. First, we create the change_text () function.
You Probably Don't Care About Ie8 Anymore.
Unlike other programming languages, we do not use getter and setter methods to set a text to html elements. Type the following instead of what you had typed earlier: By this approach, you can change the text dynamically based on the conditions. We have used the javascript innerhtml property to modify, change and append the text on the html web page.
As You Can See In The Output, The New Text Is Concatenated With The Old Text.
Sometimes, we want to change button text on click with javascript. Change div text using the innerhtml attribute. Here the html object will be live. This func1 () is executed only when the button is.







